ぴぽやで配布しているエフェクトアニメ素材をウディタ(WOLFRPGエディター)で使用する手順を説明します。
エフェクトアニメ素材に限らず、スプライトシート形式のアニメ素材であれば共通の内容になっています。
以前に私が別サイトで作成した記事もありますので、ご参考にどうぞ。
+3.技能アニメーションの設定 – はじめてのウディタ
コンテンツ
画像素材のインポート
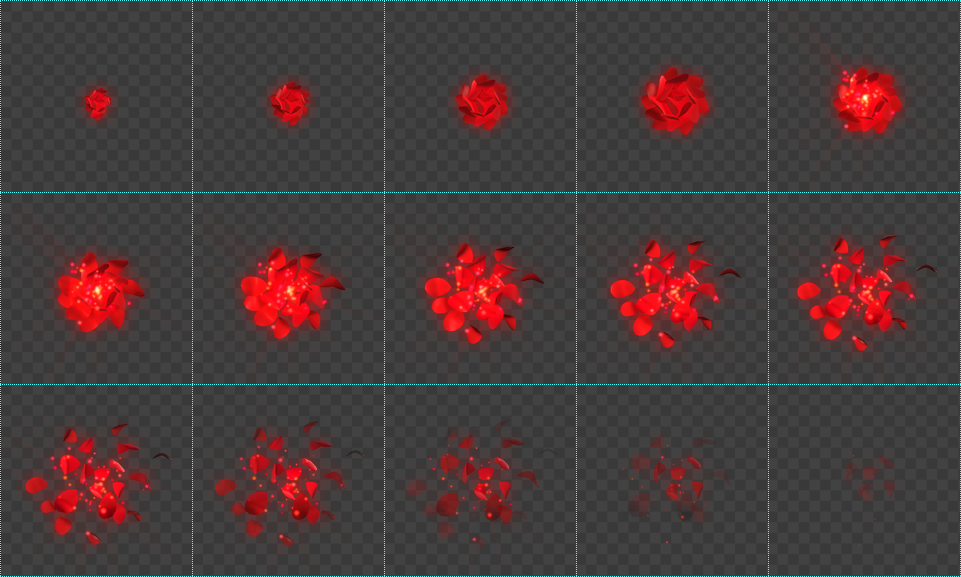
ウディタのアニメーション用画像素材の規格にあった画像を用意します。
同じサイズのアニメのコマ画像が縦横に並んだ状態の画像(スプライトシート)です。
RPGツクールなどは横に並べるのは5コマといったルールがありますが、ウディタは1コマでも5コマでも10コマでも問題ありません。

画像素材のインポートは、ウディタの実行ファイル等と同じフォルダにある「Data」フォルダ中の任意の場所にファイルをコピーするだけです。
ウディタのフルパッケージ等に同梱のRPG用の基本システムを使用しているのであれば、「Data」フォルダ内の「BattleEffect」にコピーするのが無難なところですが、用途によって専用の新しいフォルダを作っても構いません。
エフェクトアニメの使用
ウディタのエフェクトアニメーションは、普通に画像を表示するようにどんなシーンでも自由に表示させることが出来ます。
イベントコマンドでの表示
基本的な流れは「表示する」「アニメーションさせる」「消去する」の3ステップになります。
表示方法は画像を表示するのと同様にイベントコマンド「ピクチャ」>「ピクチャ表示」でエフェクト画像を表示します。
- 「ピクチャ番号」は空いている番号を指定。
- 「ファイル」は表示したいエフェクト画像を指定。
- 「分割数」は画像中のアニメーションのコマの並びを入力、今回は横に”5″縦に”3″のものを使用しています。
- 「位置」は、今回は画像の中心と表示する座標位置を合わせたいので、”中心”としました。
- 「スクロールとリンク」はマップ上にエフェクトを固定配置したいときにチェックして使用するもので、焚き火とか窓からの明かりがほわほわ光るとかそういったものが、キャラクターが移動して画面がスクロールしてもマップ上に固定表示させます。
- 「座標」はゲーム画面サイズが今回は640×480としており、画面の中央に表示させたいため「X」が”320″、「Y」が”240″としています。
- 「パターン」は1コマ目から表示したいので、”1″。
- 他の項目はお好みで。
次に、アニメーション表示させるにはイベントコマンド「エフェクト」を使用します。
- 「ピクチャ」を選択し、表示させた画像と同じピクチャ番号を入力します。
- 表示方法は今回は「自動パターン切替[1回]」とします。
自動でアニメのコマを順々に表示させて、最後のコマで停止します。 - 「始パタ」は始めに表示されるパターンということなので、アニメの1コマ目で”1″とします。
- 「終パタ」は最後に表示されるパターンということなので、アニメの最後のコマで”15″としました。
- 「間隔」はアニメの1コマを表示させておく時間になるので、”5″フレームとした場合、ゲーム基本設定で処理FPSを60fpsとしている場合は5/60(1/12)秒、30fpsの場合は5/30(1/6)秒ということになります。
アニメーションがすべて表示されたら、イベントコマンド「ピクチャ」>「消去」でエフェクト画像を消去します。
- 「処理時間」はすぐに消去したいので、”0″フレームにします。
じんわりフェードアウトさせたい場合は、その分フレーム数を増やします。 - 「発動ディレイ」は何フレーム後に消去を実行するかなので、アニメションが終了するフレーム数を計算します。
イベントコマンド「エフェクト」で指定した「間隔」のフレーム数とアニメのコマ数を掛けて、「間隔フレーム数 5」×「アニメのコマ数15」で”75″とします。
マップ上のバラに触れると、画面の中央にバラの花が咲くエフェクトアニメを表示するイベントにしてみました。
全画面用エフェクトを表示する場合
全画面サイズのエフェクトアニメの表示も基本は同じで特に難しいことはありません。
イベントコマンド「ピクチャ」>「ピクチャ表示」の設定をゲーム画面に合わせたものにするだけです。
今回使用したエフェクトアニメ画像は1コマのサイズが、ゲーム画面サイズの640×480と同じサイズとなっていますので、そのままの設定となっています。
- 「位置」全画面に表示する場合、画像の中心位置と画面の中心座標を合わせて表示するのが楽です。
- 「座標」はゲーム画面サイズの中心になる数値を入力します。
- 「拡大率」はエフェクトアニメ画像の1コマのサイズがゲーム画面サイズよりも大きかったり、小さかったりした場合に調整しましょう。
あとはエフェクトアニメ画像のアニメコマ数などに合わせて、他のイベントコマンド設定を調整します。
ループ再生する場合
ループアニメに対応したエフェクトアニメ画像を使用する場合は、イベントコマンド「エフェクト」で「自動パターン切替[ループ]」を指定するだけです。
5コマの薔薇枠アニメがループアニメで表示され続けています。
基本システムの戦闘画面で使用する場合
基本システムを使用している場合は、戦闘シーンで表示するエフェクトアニメに関してのみ専用の設定項目がデータベース上に用意されています。
「ユーザーデータベース」を開いて、「アニメーション」を選択します。
今回は試しに通常攻撃で使用される「0:斬り」のアニメーションを変更してみます。
- 「アニメ画像ファイル」を変更したい画像に差し替えます。
- 「アニメ画像[横・縦]分割数」は変更した画像に合わせます。
- 「アニメパターン総数」も変更した画像に合わせます。
- 「表示オプション」は今回のものは単体表示のものなので「[0]対象位置に単一アニメ」を選択します。
- 他の項目はお好みで設定を調整します。
あとは戦闘画面で実際に確認してみます。
このエフェクトアニメ画像は1コマ480×480サイズなので、少し大きいかもしれません。
そういった場合は「拡大率」で調整します。
全画面用エフェクトを表示する場合
全画面サイズのエフェクトを表示する場合は「表示オプション」を「[1]中央固定(全体攻撃など)」に変更するだけと、思ってしまいますが…
対象エリア(敵・味方)の中央を基準とした仕様となっているため、上下が画面の中央からずれてしまいます。
これを調整するにはコモンイベントを変更する必要があります。
コモンイベントエディタを開き、コモンイベント「183:X[戦]技能エフェクト描画」を選択します。
本来であれば、全画面表示の処理を新しい「表示オプション」として付け加えたいところですが、手間がかかるので 「表示オプション」「[1]中央固定(全体攻撃など)」の処理が画面の中央になるようにイベントコマンドを1行だけ追加して変更してしまいます。
これが戦闘用のエフェクトアニメを表示しているコモンイベントになります。
青く選択している箇所がユーザーデータベースのアニメーションで「表示オプション」を「[1]中央固定(全体攻撃など)」 と設定した場合の処理です。
71行目の「▼ 全体用フラグをオン」の上に1行追加しました。
追加したイベントコマンドの内容はこの様になっています。
システム変数の「[読]画面サイズY」を2で割った(半分にした)値を代入しています。
これで画面の中央、画面いっぱいにキレイに収まってエフェクトアニメが表示されるようになりました。
より複雑なアニメーションの表示
RPGツクールやSRPGStudioには複数のエフェクトを組み合わせたアニメーションを作成する機能が備わっています。
残念ながら、ウディタにはそういったものはありませんが、 複数のエフェクトを組み合わせたアニメーション が作れないわけではありません。
「アニメーション」の設定項目には「コモンEvで処理[全設定無視]」という項目があり、独自のアニメーション演出をコモンイベントで作成し、それを使用することができます。
コモンイベントエディタ上でイベントコマンドを駆使して、アニメーションの演出を作るのはなかなかたいへんなので、紹介のみになりますが、必殺技的なものを頑張って作ってみるのもいいかもしれませんね。
他に TukunEditor という汎用アニメーション作成ソフトでウディタで使用できる複雑なアニメーションを作成することも出来ます。
こちらは基本システムに依存しませんので、基本システムを使用しない場合でも利用可能です。
以前に記事を書いていますので、参考にどうぞ。
TukunEditorで作ったアニメデータをウディタで使ってみよう! : ぴぽや
http://blog.pipoya.net/blog-entry-554.html
アニメーションデータをファイル保存
ウディタでは作成した基本システムのデータベース上のアニメーション設定にしろ、マップイベントやコモンイベントでのイベントコマンドの内容にしろ、すべてファイル保存やコードをテキスト出力することができますので、別のプロジェクトに移動も手軽に行えます。
ただし、使用するエフェクトアニメ画像ファイルなどは手動でコピーする必要があります。
データベースの設定をファイル出力
アニメーション設定をすべてファイル出力する場合は、データベースエディタでタイプ「アニメーション」を選択して、右クリックメニューから「タイプ&全データをファイル出力」を実行します。
1つのアニメーション設定だけファイル出力したい場合は、対象のデータを選択して右クリックメニューから「データをファイル出力」を実行します。
一定の範囲のアニメーション設定をファイル出力したい場合は、データベースエディタの左下にある「ファイル出力」>「データ[複数]」ボタンを押し、範囲を指定してファイル出力します。
出力したファイルは別プロジェクトでデータベースエディタを開き、コピーしたい箇所を選択し、ファイルのアイコンをドラッグ&ドロップします。
イベントコマンドのコード出力
出力したいイベントコマンドをすべて選択した状態で、右クリックメニューから「イベントコード→クリップボードへコピー」を実行します。
下記のようなイベントコードがクリップボードにコピーされています。
WoditorEvCOMMAND_START
[150][11,1]<0>(4096,1,0,5,5,1,255,320,240,100,0)(“BattleEffect/pipo-roseeffect05_640.png”)
[290][7,0]<0>(128,5,1,1,1,25,0)()
[180][1,0]<0>(120)()
[150][11,1]<0>(4096,1,0,5,1,1,255,320,240,100,0)(“BattleEffect/pipo-roseeffect06_640.png”)
[290][7,0]<0>(144,5,1,1,1,5,0)()
WoditorEvCOMMAND_END
別のプロジェクトを開いて(ウディタはエディターを複数起動できます)、コピー先のマップイベントやコモンイベントのイベントエディタ上で右クリックメニューから「クリップボード→コード貼り付け」を実行すれば、イベントコマンドの移植が完了です。
最後に
ウディタはRPGツクールやSRPGStudioのようなアニメーション編集機能が備わっていないため複雑なアニメーションを作るのは難しいですが、既存のエフェクトアニメ素材をそのまま使う場合には、一番手軽に利用できる環境ではあります。
頑張れば RPGツクールやSRPGStudioのアニメーション編集機能で作ったようなアニメーションを組み上げることも可能ではありますし 。
エフェクトアニメとなると、戦闘シーンでの使用のみになりがちですが、ウディタですとどんなシーンでも手軽にアニメーションを表示することが可能です。
ぴぽやのアニメ素材は、戦闘画面だけではなく色々なシーンで使用できるものを用意していますので、イベントシーンやマップの演出やUIなどにも活用していただけると嬉しいです。