コンテンツ
はじめに
ゲーム制作には多くの知識が必要です。
またウディタのようなオーサリングソフト(各素材をまとめて最終的な作品に仕上げる)の他にもグラフィック関連ソフトやサウンド関連ソフトなど様々なソフトウェアを使用する必要があります。
「フリーの素材をそのまま使うから、グラフィック関連ソフトは使わない」と思うかもしれませんが、せっかく良い素材を見つけても、「画像の大きさが自分の作っているゲームに合わない」「違う色なら使いたいのに」なんてことがありませんか?こんな時に画像加工ソフトで大きさを変更したり、色味を調整したりできれば非常に便利です。
※ただし、配布されている画像素材の利用条件をきちんと確認し、加工OKとなっている場合のみに行なうことができます。
また、外部の素材で用意できるものなら問題ありませんが、最低限自分で用意しておきたいゲームタイトルロゴ画像などは、デフォルトのフォントによる味気ないものではなく、多少デザインを施したものを作ってみたいところです。
そこで、ここでは自分で画像素材を作ったり絵が描けなくても、最低限知っておきたいグラフィック関連ソフトを使った作業方法を紹介していきます。
使用するソフトウェアは特に説明がない限り、無料の画像編集ソフト 「PictBear」 を使用した説明になります。
画像のファイル形式を変える
画像のファイル形式をウディタで扱えるファイル形式や、よりファイルサイズが軽くなるファイル形式に変換します。
ウディタで扱うことができる画像のファイル形式は PNG画像 、 JPEG画像 、 BMP画像 の3種類になります。
それぞれの画像ファイル形式の特徴は以下のようになります。
- PNG画像
拡張子はPNG。
キャラチップ画像やマップチップ画像などウディタで使用する画像で一般的に使用されます。
256色のカラーパレットを保持した8bitPNGやフルカラーの24bitPNG,32bitPNGが存在します。
ファイルサイズも小さくなり、透明色を指定することができ、αチャンネル(透明度)付きの画像(ぼんやりとした半透明の光の表現など)も扱うことが出来ます。
ウディタで通常画像を扱う場合はこの PNG画像 で扱うのが最適です。 - JPEG画像
拡張子はJPEG,JPG。
イベントシーンなどの大きい画像やマップの遠景画像に使用されます。
画像が荒くなる代わりにファイルサイズを小さく保存することができます。使用するソフトウェアによりますが、画像が荒くなる度合いとファイルサイズのバランスは画像を保存する際に調整できます。
写真やグラデーションを多用したイラストなどを使用する場合は JPEG画像 で扱うのが最適です。
透明色を指定することはできません。 - BMP画像
拡張子はBMP。
ファイルサイズが大きくなるので、あまり使用されることはありません。
PNG画像 と同様に256色のカラーパレットを保持した形式とフルカラーの形式がが存在します。
透明色を指定することができませんが、ウディタ側でカラーコード(#000000)・カラーRGB(0,0,0)の色を透明色と自動認識してくれます。
ウディタで画像ファイルを扱う場合には基本的には PNG画像 を使用し、大きい写真や色数の多い大きいイラストを使用する場合は JPEG画像 を使用します。
それでは、試しに適当な画像を PNG画像 , JPEG画像 で保存してみましょう。
まずは、 PNG画像 で保存してみましょう。
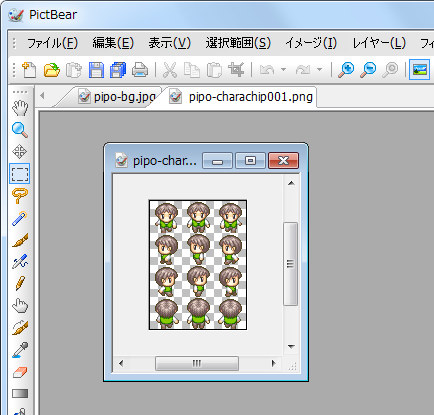
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。

2.「ファイル」>「名前を付けて保存」を選択します。
3.保存する場所を選び、「ファイル名」を入力「ファイルの種類」をPNGファイルとして「保存」ボタンを押します。
今度は、 JPEG画像 で保存してみましょう。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
2.「エクスポート」>「Jpegファイルの書き出し」を選択します。
PNG画像 を保存する時のように「ファイル」>「名前を付けて保存」を選択で保存しても構いませんが、画像の品質やファイルサイズを細かく調整したい場合は「エクスポート」>「Jpegファイルの書き出し」を選択します。
3.「品質」を調整しながら、「保存後のイメージ」「ファイルサイズ」を確認し、「保存」ボタンを押します。
4.保存する場所を選び、「ファイル名」を入力して「保存」ボタンを押します。
画像に透明色設定を加える
ネット上で配布されている素材をダウンロードしたものの、透過色が設定されていないために、ゲーム中で使用してみると背景色が表示されてしまう場合があると思います。
そうした場合は自ら透明色を設定することで解決しましょう。
ただし、元の画像の状態によっては透明色の設定が難しい場合があります。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
右下に 「インデックスカラー」 となっているのを確認します。 「インデックスカラー」 でない場合は今回の透明色の設定はできません。
真ん中の「パレット」で 「サンプル」 を選択します。
2.もし画像が「インデックスカラー」でない場合は「イメージ」>「イメージタイプ」>「インデックスカラー」を選択し、「インデックスカラー」に変換します。
3.パレットで透明にしたい色を選択し、右クリックメニューから「透明色に設定」を選択します。
4.指定した色がチェック模様になり、透明色に設定されたのが確認できます。
このまま PNG画像 として保存します。
5.もし、透明色の設定を間違えてしまった場合は、現在透明色となっている色を選択し、右クリックメニューからチェックが付いている「透明色の有効」を選択すれば、透明色の設定が解除されます。
透明部分がない画像に透明色設定を加える
ウディタのマップ作成時に使用されるオートタイル画像で、オートタイル画像に透明色が指定されていないものを使用すると、マップでオートタイル画像を配置した部分が正常に表示されない問題が起こることがあります。
これはウディタの開発者のWOLF氏も認識している問題なのですが、下記の引用コメントにあるとおり、ウディタ側での解決の目処は立っていません。
これについてですが、Windowsの画像表示周りの基本機能を ただそのまま使って描画しているので、何とも言えない状況です。
かヒントが掴めれば修正したいと思っているのですが、今の状況では申し訳ございませんが、チップ側を調整していただくのが手っ取り早いと思います。
この問題の解決方法は単純で、オートタイル画像に透明色を設定してやるだけです。
問題が出そうなオートタイル画像の見分け方も単純です。
下の山のオートタイル画像のように、山の外側に透明部分があるものには透明色が設定されていますので、この場合は問題が発生しません。
一方、こちらの濃い草原と明るい草原の境界のオートタイル画像には、透明部分がありません。
通常、画像が保存される際には画像中で使用されている色のみが保存されますので、透明部分がなければ透明色が保存されません。
こういった画像の場合には問題が起こる可能性があります。
ただし、この問題は256色PNG形式の画像において確認されている現象ですので、フルカラーPNG形式の画像では問題が発生しないものと思われます。
見分け方も難しいところがあるので、実際にテストプレイでマップを表示させて、問題が発生している場合に対処方法として今回紹介する方法を試してみてください。
さて、「濃い草原と明るい草原の境界のオートタイル画像」のように、透明色が設定されていない画像に対して、透明色を追加して保存していきます。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
「パレット」のタブで 「サンプル」 を選択し、画像で使用されている色を確認できるようにします。
右クリックメニューを表示させ 「パレットの編集」 を選択します。
2. 「パレットの編集」画面 が表示されたら、 「追加」ボタン を押すと、色が1つ追加されます。
今回は黒色が追加されました。
色を追加したら 「OK」ボタン を押して戻ります。
3.「パレット」上で追加した色を選択して、右クリックメニューから 「透明色に設定」 を選択します。
追加した色が半透明になり、透明色に設定されたのが確認できます。
5.透明色の設定が出来ましたので、あとは画像を上書き保存すれば完了です。
画像の透明度を変える
主にメッセージウィンドウやメニュー画面のウィンドウなど、もう少し透明にしたいなぁ。ということがあると思います。
もちろんウディタ上で透明度を設定することもできるのですが、 基本システム を使用している場合には変更箇所が多く、また変更する箇所を探すのも一苦労です。
こういう場合は画像で透明度を変更するのが賢明です。
1.ウディタに初めから同梱されているウィンドウベース画像(Data\SystemFile\WindowBase.png)をPictBearにドラッグ&ドロップして開き、透明度を変更してみましょう。
2.まず、今回のウディタ同梱のウィンドウベース画像の場合には必要ないですが、ネット上で配布されている画像素材などを使用する場合には、透明度を設定するのに「フルカラー」に変換する必要があります。
「イメージ」>「イメージタイプ」>「フルカラー」を選択し、「フルカラー」に変換します。
3.続いて、右側にある「レイヤー」でスライドバーを操作し、 「透明度」 を変更していきます。
「透明度」 は画像の表示に反映されていますので、画像を見ながら調整しましょう。
今回は 「透明度」 を50%にしてみます。
4.このまま保存で完成と行きたいところですが、PictBearではレイヤーで指定した透明度は保存する画像には反映されないので、もう一作業します。
「レイヤー」で「レイヤー作成」を選び、レイヤーを一つ追加します。
5.「レイヤー1」が追加されています。
今度は「レイヤー」で「表示部分の結合」を選び、現在の2つのレイヤーを一つに結合します。
※左隣にあるアイコン「イメージの結合」では透明度が破棄されますので、注意してください。間違えた場合にはCtrl+Zを押してやり直しましょう。
6.レイヤーがひとつになり、「レイヤー」上のサムネイル画像に「透明度」が反映されているのが確認できます。
7.これを「ファイル」>「上書き保存」か「名前を付けて保存」でPNG画像にて保存して完成です。
元々のウィンドウ画像でのゲーム画面元画像 透明度を変更した画像
透明度の変更でだいぶ画面の印象が変わりますねぇ。
応用として、ウィンドウ画像の内側だけ透明度を変更したい場合には、レイヤーを2つ使い、ウィンドウの枠部分と内側部分にわけて透明度を調整し、最後にレイヤーを結合してやればOKです。
画像の大きさを変える1
使用しようと思った画像が大きかったり、小さかったりしてゲーム中で使用した場合にうまく画面に収まらなかったり他の画像とのバランスが悪くなったりする場合は、画像のサイズを調整しましょう。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
2.「イメージ」>「イメージのリサイズ」を選択します。
3.変更したい「画像サイズ」を入力し、特に意図しない場合は「縦横比を固定する」をチェックします。
「補間処理を行う」もチェックします。「補間処理を行う」についてはあとで説明します。
設定ができたら、「OK」ボタンを押します。
4.画像のサイズが変わったら、これを保存します。
5.さて、画像のサイズを変更する際にあった「補間処理を行う」ですが、これは画像を拡大縮小する際に画像が元の見え方に近くなるように滑らかにする処理です。
文章で説明するよりも実際の画像を見てもらうのが早いですね。
こちらは元画像です。
6.元画像を「補間処理を行う」にチェックして拡大しました。右下が元画像を合成したものです。
分かりやすくなるように、ドットがハッキリした画像を使いましたで見た目が良くありませんが、輪郭が滑らかに処理がされています。
「補間処理を行う」にチェックしてのサイズ変更は、写真画像や精細なイラスト画像を拡大縮小する場合に最適です。
7.元画像を「補間処理を行う」にチェックを外して拡大しました。右下が元画像を合成したものです。
なんの処理も行わず、そのままの見た目で拡大されています。
「補間処理を行う」にチェックを外してのサイズ変更は、ドット絵画像を拡大縮小する場合に最適です。
8.「補間処理を行う」をチェックしての処理はフルカラーの画像の場合にだけ行うことが出来ます。
もし「補間処理を行う」の変更ができない場合は、「イメージ」>「イメージタイプ」>「フルカラー」で「フルカラー」に変換します。
画像の大きさを変える2
「画像の大きさを変える1」では画像の見た目の大きさを含め、画像の大きさを変えましたが、今度は画像の見た目の大きさは変えずに画像がある範囲の大きさを変える方法になります。
ちょっとややこしいですが、例えば画像の上下左右に余白をつけたい場合や、既存のマップチップ画像の下に別のマップチップ画像を追加したい場合などに、画像の見た目は変化させずに画像にスペースを追加し、画像の範囲を大きくするという処理になります。
それでは、適当な画像の上下左右に余白がつくように画像の大きさ(範囲)を変えてみます。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
2.「イメージ」>「キャンバスのリサイズ」を選択します。
3.「変更するサイズ」を入力し、上下左右均等に余白をつけたいので「縦横比を固定する」をチェックし、「アンカー」(元の画像の基準をどこにするか)は 上下左右に余白をつけるため、中央を選択します。
設定ができたら「OK」ボタンを押します。
4.うまく上下左右に余白ができ、画像の見た目はそのままで24×24から32×32の大きさの画像になりました。
画像の一部を切り抜く
使用しようと思った画像が大きかった場合に、画像の一部分を切り取って希望のサイズに調整しましょう。
「画像の大きさを変える2」でも同様のことが出来ますが、より直感的なやり方の説明になります。
640×480サイズの画像から一部を切り抜き320×240サイズの画像にしてみます。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
2.「選択範囲」>「座標を入力して選択」を選択します。
「座標を入力して選択」は「選択範囲」を選択した際にメニューの一番下にマウスカーソルを移動させると表示されます。
3.「選択範囲」の座標を入力します。
下の「選択範囲のサイズ」が320×240になるように調整していきましょう。
「OK」ボタンを押します。
4.選択範囲を移動させるため、左のツールバーで「選択範囲」のアイコンを選択します。
5.選択範囲をドラッグして、切り抜きたい位置まで移動させます。
6.「イメージ」>「トリミング」を選択します。
7.320×240サイズに切り抜かれた画像が出来ました。
8.今回はサイズを指定して切り抜きましたが、それほど正確さが必要のない場合は、2~3の手順は飛ばして、そのまま選択範囲を指定して「イメージ」>「トリミング」をすればOKです。
画像の色調などを変える
ウディタ上の機能でも多少できますが、画像の明るさやコントラスト・色味を調整したいことがあると思います。
たとえば、マップやキャラをモノクロやセピア調にしたいとか、遠景で使用している空の青色をもう少し濃くしたいなど、そういったことも画像編集ソフトで調整することができますので、やってみましょう。
今回はPictBearではなく、画像の色調調整時にプレビューを見ながら操作できる 「JTrim」 というソフトを使ってみます。こちらも無料の画像編集ソフトです。
まずはキャラチップ画像をセピア調にしてみましょう。
1.画像ファイルをJTrimにドラッグ&ドロップなどして開き、「カラー」>「セピア色変換」を選択します。
2.画像がセピア調になりました。
3.画像の保存は「ファイル」>「名前を付けて保存」で行ないます。
今度は他にあるいくつかの色調調整の機能を試してみましょう。
1.分かりやすく空の画像を読み込んでみました。
2.「カラー」メニューの赤枠で囲んだ機能がすべて色調変更を行う機能になります。
3.それでは、いくつかの機能を試してみましょう。
グレースケール変換
セピア色変換
ネガポジ反転
単色カラースケール(紫色で適用してみました。)
明るさ/コントラスト
HSVカラー調整
グラデーション
4.うまく希望の調整ができたら、画像を保存します。
「ファイル」>「名前を付けて保存」を選択します。
5.「保存場所」、「ファイル名」、「ファイルの種類」を設定して、「保存」ボタンを押せば保存されますが、JPEG画像の品質やファイルサイズの調整をしたい場合は「保存」ボタンを押す前に「設定」ボタンを押します。
6.「保存の品質」で品質もしくはファイルサイズを指定して、「OK」ボタンを押し、ファイル保存の画面に戻ったら、「保存」ボタンを押します。
JTrimはαチャンネル(透明度)付きのPNG画像には対応していませんので、αチャンネル付きのPNG画像を扱う場合はPictBearを使います。
1.PictBearで色調の変更をする場合は、まず画像をフルカラーに変換します。
「イメージ」>「イメージタイプ」>「フルカラー」を選択します。
2.PictBearで色調変更に使える機能は「イメージ」メニューと「フィルタ」>「3:カラー」メニューの赤枠で囲ったものになります。
画像に文字を入れる
ゲーム中の画像ではあまり使用することはないかもしれませんが、blogやホームページ・説明書などでゲーム画面のスクリーンショット画像に説明文章を書き込んだりしたい場合があります。
ゲームのスクリーンショット画像に画面の説明と著作権表記を入れてみましょう。
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。
2.「パレット」から文字の色を選択します。
今回は白色にしてみます。
3.左にあるツールバーから「文字列」のアイコンを選択します。
4.マウスカーソルを文字を入力したい場所に移動させ、左クリックします。
5.「文字列」を入力し、「フォント名(フォントの種類)」や「サイズ」などの「書式設定」をし、「出力方法」はあとで文字の位置調整がしやすいように「新規レイヤー」を選択します。
プレビューで表示状態を確認したら、「OK」ボタンを押します。
6.画像の上に入力した文字が表示されました。
また「レイヤー」に「文字列レイヤー」という新しいレイヤーが追加されました。
7.文字の位置を調整するために、「文字列レイヤー」を選択した状態で、ツールバーの「移動」アイコンを選択します。
8.ドラッグすることで位置を移動することができます。
9.同じ手順で、著作権表記がわりにサイトのURLを右下に配置してみました。
左上の文字がちょっと見えづらそうなので、おまけで文字の下に黒色の帯も配置してみました。
ツールバーの「塗りつぶし長方形」アイコンで描けます。
10.レイヤーが複数ある状態だと、JPEG画像やPNG画像での保存ができないので、「レイヤー」にある「イメージの結合」ボタンを押して、複数のレイヤーを1つにまとめてから、保存します。
11.もし、あとで文字を変更したり、この画像をベースに他の画像でも同じような文字入れをしたい場合には、PictBearの独自形式の画像ファイルとして保存することで、レイヤーの状態を維持したまま保存することが出来ます。
画像を保存する際に「ファイルの種類」で「PictBear Standardファイル」を選択して、保存します。
また「ファイルの種類」で「PSDファイル(Adobe Photoshopファイル)」で保存してもレイヤーが維持されます。