ゲーム向け画像素材の汎用アニメーションビューア『ウディチップビューア』を使い、各種画像素材規格の表示・変換を行う方法を紹介しています。
コンテンツ
ウディチップビューアとは
『ウディチップビューア』は、八百雨さん制作の汎用アニメーションビューアです。
アニメーションの確認以外にも、GIFアニメの出力や画像配置の変換をすることが可能です。
デフォルトで「ウディタ」や「RPGツクールMV/MZ(サイドビュー戦闘用のキャラ画像も)」や「SRPGStudio(戦闘画面用のユニット画像も)」の規格に対応したアニメーション表示を行う『フォーマットファイル(設定ファイル)』が同梱されており、各画像素材をアニメーション表示することが出来ます。
また、自分で『フォーマットファイル』を作成し、独自の画像配置などでも表示させることが可能です。
まずは『ウディチップビューア』を下記のサイトからダウンロードしてください。
他にも変換ツールとしてこういったものもあるようです。
ぴけ@ゲーム開発日記:ウディタ用オートタイル変換ツール(仮)v0.01
RPGツクール2000→MV素材変換器
追加フォーマットファイル
ぴぽやで自作した追加フォーマットファイルになります。
こちらからダウンロードしたファイルから、必要なものをウディチップビューアの環境にコピーします。
ウディチップビューアの実行ファイルのあるフォルダ内に、「フォーマット」というフォルダがありますので、そこにコピーしてください。
追加フォーマットの説明
以下はこのフォーマットファイルに含まれている内容の説明になります。
RPG Paper Maker用(表示)
表示ペパメ規格4方向.xml
RPG Paper Makerの2Dキャラチップ4方向をアニメーション表示するものです。
バトラー.xml
RPG Paper Makerの戦闘画面用キャラチップをアニメーション表示するものです。
スマビ用(表示)
表示スマビ規格4方向.xml
SMILE GAME BUILDERの2Dキャラチップ4方向をアニメーション表示するものです。
詳細は下記の旧ブログ記事をご覧ください。
ウディタ・RPGツクール規格のキャラチップ画像をSMILE GAME BUILDER用に変換 : ぴぽや
表示スマビ規格8方向.xml
SMILE GAME BUILDERの2Dキャラチップ8方向をアニメーション表示するものです。
サンプルGIFアニメ用
WEBページなどでキャラ紹介や装飾素材として、キャラチップ画像のGIFアニメを作りたい時などにご利用ください。
ウディタとRPGツクールVX/VXAce,MVの単体キャラチップ規格に対応しています。
4方向3パターンアニメ用
- 4方向3パターン_正面のみ.xml
- 4方向3パターン_背面のみ.xml
- 4方向3パターン_右のみ.xml
- 4方向3パターン_左のみ.xml
- 4方向3パターン_回転のみ.xml
- 4方向3パターン整列2×2.xml
- 4方向3パターン整列横.xml
- 4方向3パターン整列縦.xml
8方向3パターンアニメ用
- 8方向3パターン_正面のみ.xml
- 8方向3パターン_背面のみ.xml
- 8方向3パターン_右のみ.xml
- 8方向3パターン_左のみ.xml
- 8方向3パターン_右上のみ.xml
- 8方向3パターン_左上のみ.xml
- 8方向3パターン_右下のみ.xml
- 8方向3パターン_左下のみ.xml
- 8方向3パターン_回転のみ.xml
- 8方向3パターン整列4×2.xml
- 8方向3パターン整列横.xml
- 8方向3パターン整列縦.xml
キャラチップ変換
ウディタ・RPGツクール(VX/VXAse,MVの単体キャラチップ)、SRPGStudioのキャラチップ規格を相互変換するフォーマットです。
RPGツクール、SRPGStudioに同梱されている素材は、利用規約によってそれぞれの製品内でしか利用できませんので、ご注意ください。
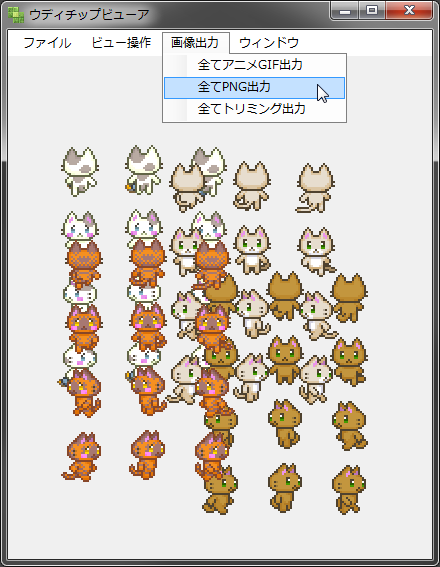
複数の画像(重くなるので最大20~30枚程度)を一括変換する際は、ウディチップビューアに変換したい画像ファイルをすべてドラッグ&ドロップします。次に、変換フォーマットを選び表示状態を確認し、「画像出力>全てPNG出力」を実行すれば、そのまますべてPNG画像として任意の場所に保存されます。

W8方向3パターン→ウディタ・ツクール4方向規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ 8方向3パターンアニメ | RPGツクール 4方向3パターンアニメ |
WT32x32_4方向3パターン→SRPGStudio規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ・RPGツクール 32×32サイズ 4方向3パターンアニメ | SRPGStudio |
こちらもご確認ください。
SRPGStudio規格へのキャラチップ変換について
WT48x48_4方向3パターン→SRPGStudio規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ・RPGツクール 48×48サイズ 4方向3パターンアニメ | SRPGStudio |
こちらもご確認ください。
SRPGStudio規格へのキャラチップ変換について
W48x48_8方向3パターン→SRPGStudio規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ 48×48サイズ 8方向3パターンアニメ | SRPGStudio |
こちらもご確認ください。
SRPGStudio規格へのキャラチップ変換について
こちらの素材セットで採用している規格の変換用です。
SRPGStudio→ウディタ・ツクール規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| SRPGStudio | ウディタ・RPGツクール 64×64サイズ 4方向3パターンアニメ |
WT4方向3パターン→ツクールXP規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ・RPGツクール 4方向3パターンアニメ | RPGツクールXP 4方向4パターンアニメ |
WT4方向3パターン→スマビ規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ・RPGツクール 4方向3パターンアニメ | SMILE GAME BUILDER |
W8方向3パターン→スマビ規格4方向.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ 8方向3パターンアニメ | SMILE GAME BUILDER 4方向 |
W8方向3パターン→スマビ規格8方向.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ 8方向3パターンアニメ | SMILE GAME BUILDER 8方向 |
WT4方向3パターン→ペパメ規格.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ・RPGツクール 4方向3パターンアニメ | RPG Paper Maker |
W8方向3パターン→ペパメ規格4方向.xml
| 元画像規格 | 変換画像規格 |
|---|---|
| ウディタ 8方向3パターンアニメ | RPG Paper Maker |
トリミング
ウディチップビューアでは、元画像の1マスサイズを任意のサイズにトリミングして表示・変換することも出来ます。
W48x48_4方向3パターン→32×48トリミング.xml
W48x48_8方向3パターン→32×48トリミング.xml
こちらはぴぽやの支援サイト限定のキャラチップ素材の変換用です。
支援サイト限定『パーツ合成キャラチップ素材(48×48サイズ8方向歩行対応)』公開中!
1パターン48x48のものを1パターン32×48にトリミングします。
4方向版と8方向版があります。
出力したキャラクターによっては画像が切れてしまいますので、ご注意ください。
WT32x32_4方向3パターン→48×48拡張.xml
W32x32_8方向3パターン→48×48拡張.xml
WT32x32_4方向3パターン→48×48拡張(足元固定).xml
W32x32_8方向3パターン→48×48拡張(足元固定).xml
ウディタ・ツクールの4方向歩行キャラチップで、1パターン32x32のものを1パターン48×48に余白を追加して拡張します。
4方向版と8方向版があります。
WT48x48_4方向3パターン→64×64拡張.xml
W48x48_8方向3パターン→64×64拡張.xml
WT48x48_4方向3パターン→64×64拡張(足元固定).xml
W48x48_8方向3パターン→64×64拡張(足元拡張).xml
ウディタ・ツクールの4方向歩行キャラチップで、1パターン48x48のものを1パターン64×64に余白を追加して拡張します。
ウディタの8方向版もあります。
オートタイル変換
「ウディタ・RPGツクール(VX/VXAse,MVの単体オートタイル画像)」のオートタイル規格を相互変換するものと、「ウディタ・RPGツクール(VX/VXAse,MVの単体オートタイル画像)」を「SRPGStudio」用のマップチップ画像に変換するフォーマットです。
RPGツクール、SRPGStudioに同梱されている素材は、利用規約によってそれぞれの製品内でしか利用できませんので、ご注意ください。
複数の画像(重くなるので最大20~30枚程度)を一括変換する際は、ウディチップビューアに変換したい画像ファイルをすべてドラッグ&ドロップします。次に、変換フォーマットを選び表示状態を確認し、「画像出力>全てPNG出力」を実行すれば、そのまますべてPNG画像として任意の場所に保存されます。
アニメーションするオートタイルも含んでいる場合は、ダイアログで連結方向を
RPGツクール:「水平方向」
SRPGStudio:「垂直方向」
と設定して保存してください。
ウディタ→ツクール.xml
元画像規格
変換画像規格
RPGツクールXPの場合はこのまま使用できますが、VX以降の場合はアニメーションは3コマまでで、アニメの再生順も違う(ウディタ・XPは一周、VX~往復)のでうまく調整する必要があります。
RPGツクールMV 「素材規格 タイルセット詳細」
また、RPGツクールMVですと1マスのサイズが違う(ウディタは16×16,32×32,40×40 RPGツクールMVは48×48)場合ので、別にサイズ変換が必要ですので、下記のツールなどご利用ください。
ゲーム素材再配置ツール【Relocater】 | 藤宮翔流のひきだし
ウディタ→SRPGStudio.xml
元画像規格
変換画像規格
SRPGStudioのタイルセットに関しては特に厳格な規格があるわけではないのですが、デフォルト素材の配置に合わせています。
ただ、右下の4チップはウディタで想定していないパターンのため中途半端になっています。
アニメーションのマップチップ|SRPG Studio ~ シミュレーションRPG作成ソフト
アニメーションするマップチップはファイル名の頭に「!アニメーション枚数」とする必要があります。
5コマアニメーションの場合は「!5sample.png」というかんじに。
ウディタ→フル展開.xml
元画像規格
変換画像規格
アニメーションタイプの変換時の接続方向は縦でも横でも、ウディチップビューアで出力時に選択できます。
ウディタ→フル展開2.xml
元画像規格
変換画像規格
アニメーションタイプの変換時の接続方向は縦でも横でも、ウディチップビューアで出力時に選択できます。
ツクール→ウディタ.xml
元画像規格
変換画像規格
ツクール→SRPGStudio.xml
元画像規格
変換画像規格
ウディタ規格からの変換同様に右下の4チップはRPGツクールで想定していないパターンのため中途半端になっています。
ウディタ→Tiled地形ブラシ.xml
ウディタ規格のオートタイル画像をTiled Map Editorの地形ブラシ用に変換します。Tiledのアニメーション機能はまだ整っていないため、アニメーションするタイルの使用はおすすめしません。
また、Tiledの地形ブラシに変換することで縦横半マスずれてしまうため、空白が発生します。外側に別の地形(サンプル画像の場合は草原部分、水には外側の地形はありません)がある場合は、別途外側の地形のタイル画像を合成する必要があります。
その際、見た目を気にするなら合成する外側の地形のタイル画像も縦横半マスずらさなければいけません。こちらの変換フォーマットも用意してあります。
元画像規格
変換画像規格
ツクール→Tiled地形ブラシ.xml
RPGツクール規格のオートタイル画像をTiled Map Editorの地形ブラシ用に変換します。Tiledのアニメーション機能はまだ整っていないため、アニメーションするタイルの使用はおすすめしません。
また、Tiledの地形ブラシに変換することで縦横半マスずれてしまうため、空白が発生します。外側に別の地形(サンプル画像の場合は草原部分、水には外側の地形はありません)がある場合は、別途外側の地形のタイル画像を合成する必要があります。
その際、見た目を気にするなら合成する外側の地形のタイル画像も縦横半マスずらさなければいけません。こちらの変換フォーマットも用意してあります。
元画像規格
変換画像規格
Tiled地形ブラシベースチップ1.xml
「ウディタ→Tiled地形ブラシ.xml」「ツクール→Tiled地形ブラシ.xml」の変換処理により1マス毎に収まっていたオートタイル画像が縦横半マスずれてしまうので、外側に別の地形(これまでのサンプル画像では草原部分)があり、見た目に気を使う場合は外側になる地形も縦横半マスずらす必要があります。
元画像規格 わかりやすいように4分割したマスごとに番号を書いています。
変換画像規格
Tiled地形ブラシベースチップ4×3.xml
「Tiled地形ブラシベースチップ1.xml」と動揺に処理した画像を4×3マス分は並べます。
これは、「ウディタ→Tiled地形ブラシ.xml」「ツクール→Tiled地形ブラシ.xml」の変換処理した画像の背景として合成するために使用します。
元画像規格 わかりやすいように4分割したマスごとに番号を書いています。
変換画像規格
2つの画像を合成する際は、お手持ちの画像編集ソフトを使用してもいいですが、Ralpha Image Resizerが一括処理もでき便利です。
前景画像、背景画像として、合成画像を作成します。
Ralpha Image Resizerを起動したら、前景画像のファイルをドラッグ&ドロップし、右側の処理リストから、「画像合成」だけをチェックし、「画像合成」のギアアイコンを押し画像合成の設定を行います。
「背景画像」を押し、背景画像のファイルを読み込みます。
合成画像のプレビューが確認できます。
「変換>実行」か「矢印アイコン」「F5キー」を押して、処理を実行すればご合成画像が出力されます。
ウディタオートタイル2列化.xml
アニメなしの1列のオートタイル画像で問題がでる場合の対応で、さくっと2列化します。
元画像規格
変換画像規格
ウディタオートタイルチェック.xml
ウディタ規格のオートタイル画像をウディチップビューアで下記のように表示させます。
SRPGStudio規格へのキャラチップ変換について
SRPGStudioのデフォルトのキャラチップは1パターン64×64サイズとなっています。
キャラチップのサイズは「ゲームレイアウト>リソースレイアウト>キャラチップ」にて変更可能ですが、1プロジェクトでのサイズは固定のため、デフォルトの64×64にしておくのが無難と思われます。
本セットでは1パターン32×32、48×48サイズでのみの対応となっています。ただし、各フォーマットのxmlファイルをテキストエディタで開いて、下記のトリミングの記述内容を変更すれば任意のサイズに対応可能です。
<Trim bottom="-16" top="-16" side="-16" />例えば、1パターン16×24サイズのものを変換したい場合は、16×24のキャラがSRPGStudioのキャラサイズ64×64にうまく収まるように、上下の余白を20((64-24)/2)pixelずつ、左右の余白は24((64-16)/2)pixelずつ必要ですので、下記のようになります。
<Trim bottom="-20" top="-20" side="-24" />ただし、上下の余白に関しては元画像の足元位置の具合などを見て微調整したほうがいいです。
1パターン16×24サイズでもう少し上にしたい場合には、上下の余白合計が20+20で40pixelになるように気をつけて、下記のようにします。
<Trim bottom="-24" top="-16" side="-24" />また、ウディチップビューアに画像ファイルを読込む際のフォーマット選択画面でも、トリミングの数値を調整することができるので、微調整する場合はこちらを利用したほうが便利です。