目次
マップチップ画像 基本タイルセット
横にチップ8列分、縦にチップ無制限に配置したサイズの画像を用意します。
チップサイズはゲーム画面サイズが
320×240の場合は16(横)×16(縦)ピクセル
640×480の場合は32(横)×32(縦)ピクセル
800×600の場合は40(横)×40(縦)ピクセル
になります。
個々のPC環境によってウディタ上での作業時に「マップチップ画像の縦サイズが4100px以上で画像が読み込めない」旨の警告がでる、またはマップチップ画像の表示がおかしくなる場合がありますので、1つのマップのマップチップ画像は4100px以下にまとまるのが安全です。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 128 | × | 16×制限なし |
| 640×480 | 256 | × | 32×制限なし |
| 800×600 | 320 | × | 40×制限なし |
サンプル画像

マップチップ画像 オートタイル
隣接させて配置すると自動で接続される、アニメーション可能なマップチップです。
もちろんアニメーションさせないものでも利用可能です。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 16×アニメパターン数 | × | 80 |
| 640×480 | 32×アニメパターン数 | × | 160 |
| 800×600 | 40×アニメパターン数 | × | 200 |
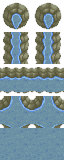
サンプル画像
| アニメ1 | アニメ2 | アニメ… | 配置 |
|---|---|---|---|
| 中央への接続 | |||
| 縦方向への接続 | |||
| 横方向への接続 | |||
| 外向きの接続 | |||
| 周囲が塗りつぶされた状態 |

キャラチップ画像
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし | × | 制限なし(4の倍数) |
| 640×480 | 制限なし | × | 制限なし(4の倍数) |
| 800×600 | 制限なし | × | 制限なし(4の倍数) |
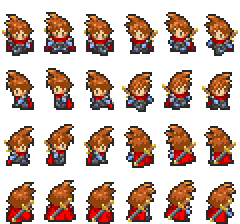
サンプル画像
- キャラクターアニメパターン 3パターン・キャラクター画像方向のタイプ 4方向の場合
| 前1 | 前2 | 前3 |
| 左1 | 左2 | 左3 |
| 右1 | 右2 | 右3 |
| 後1 | 後2 | 後3 |

- キャラクターアニメパターン 3パターン・キャラクター画像方向のタイプ 8方向の場合
| 前1 | 前2 | 前3 | 左下1 | 左下2 | 左下3 |
| 左1 | 左2 | 左3 | 右下1 | 右下2 | 右下3 |
| 右1 | 右2 | 右3 | 左上1 | 左上2 | 左上3 |
| 後1 | 後2 | 後3 | 右上1 | 右上2 | 右上3 |

- キャラクターアニメパターン 5パターン・キャラクター画像方向のタイプ 4方向の場合
| 前1 | 前2 | 前3 | 前4 | 前5 |
| 左1 | 左2 | 左3 | 左4 | 左5 |
| 右1 | 右2 | 右3 | 右4 | 右5 |
| 後1 | 後2 | 後3 | 後4 | 後5 |
- キャラクターアニメパターン 5パターン・キャラクター画像方向のタイプ 8方向の場合
| 前1 | 前2 | 前3 | 前4 | 前5 | 左下1 | 左下2 | 左下3 | 左下4 | 左下5 |
| 左1 | 左2 | 左3 | 左4 | 左5 | 右下1 | 右下2 | 右下3 | 右下4 | 右下5 |
| 右1 | 右2 | 右3 | 右4 | 右5 | 左上1 | 左上2 | 左上3 | 左上4 | 左上5 |
| 後1 | 後2 | 後3 | 後4 | 後5 | 右上1 | 右上2 | 右上3 | 右上4 | 右上5 |
特殊機能
キャラチップ画像のファイル名の末尾を T.png、およびTX.pngにすると、停止時の画像と移動時の画像を 一枚の画像に同時に配置できます。
下記の例は、キャラクターアニメパターン 3パターン・キャラクター画像方向のタイプ 4方向の場合です。
- ~T.pngの場合
「キャラクターアニメパターン 3パターン・キャラクター画像方向のタイプ 4方向」の場合は下図のような配置になり、
キャラクターが移動していない状態では「停止」画像が表示されます。
| 前停止 | 前1 | 前2 | 前3 |
| 左停止 | 左1 | 左2 | 左3 |
| 右停止 | 右1 | 右2 | 右3 |
| 後停止 | 後1 | 後2 | 後3 |
- ~TX.pngの場合
「キャラクターアニメパターン 3パターン・キャラクター画像方向のタイプ 4方向」の場合は下図のような配置になり、
キャラクターが移動していない状態では「「停止2」→「停止3」→「停止2」→「停止1」→「停止2」→「停止3」→……」という順でアニメーションします。
※主人公キャラに待機アニメをさせるには「その他1 動作指定」で「待機アニメON」に設定する必要があります。
| 前停止1 | 前停止2 | 前停止3 | 前1 | 前2 | 前3 |
| 左停止1 | 左停止2 | 左停止3 | 左1 | 左2 | 左3 |
| 右停止1 | 右停止2 | 右停止3 | 右1 | 右2 | 右3 |
| 後停止1 | 後停止2 | 後停止3 | 後1 | 後2 | 後3 |
遠景画像・フォグ画像
「遠景画像」はマップでマップチップの下に表示される画像です。
「フォグ画像」はマップでマップチップの上に表示される画像です。
「遠景画像」・「フォグ画像」ともに「システムデータベース 13 遠景画像」に登録します。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
特に制限はありません。
通常はゲーム画面サイズと同じサイズにするのが適当です。
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし(320) | × | 制限なし(240) |
| 640×480 | 制限なし(640) | × | 制限なし(480) |
| 800×600 | 制限なし(800) | × | 制限なし(600) |
サンプル画像
遠景画像

フォグ画像

入力待ちポーズ画像
文章のキー入力待ち時に表示される画像です。
「システムデータベース 10 ウィンドウ画像」のデータ0番に登録します。
縦サイズを伸ばすことでアニメパターンを無限に追加することができます。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし | × | 制限なし(アニメパターン数で分割) |
| 640×480 | 制限なし | × | 制限なし(アニメパターン数で分割) |
サンプル画像
ウィンドウベース画像(お手軽ウィンドウ)
選択肢で使用する場合は「システムデータベース 10:ウィンドウ画像」のデータ1番に登録します。
基本システム(Ver1.44)では「ユーザーデータベース 15:ベースシステム設定」(ページ4)でメニュー画面やメッセージ表示のウィンドウとしても登録することもできます。
1つの画像から、ウディタ側で3(横)×3(縦)の9パターンのパーツに分割して引き延ばして使用します。
サイズに制限はありませんが、3で割り切れるピクセル数にする必要があります。
| 1 | 2 | 3 | |
| 1 | ┏ | ━ | ┓ |
| 2 | ┃ | ┃ | |
| 3 | ┗ | ━ | ┛ |
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし(3の倍数) | × | 制限なし(3の倍数) |
| 640×480 | 制限なし(3の倍数) | × | 制限なし(3の倍数) |
サンプル画像
![]()
選択肢カーソル画像
選択肢の選択時に表示されるカーソルの画像です。
「システムデータベース 10 ウィンドウ画像」のデータ2番に登録します。
基本システムでは「ユーザーデータベース ベースシステム設定」でメニュー画面の選択カーソルとしても登録することができます。
縦サイズを伸ばすことでアニメパターンを無限に追加することができます。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし | × | 制限なし(アニメパターン数で分割) |
| 640×480 | 制限なし | × | 制限なし(アニメパターン数で分割) |
サンプル画像
アイコン
文章表示やアイテム名・コマンド名・メニュー名など文章と一緒に表示させるアイコン画像です。
アイコン画像の使い方は「逆引き辞典 アイテムや技能の名前の前にアイコンを表示させたい」を参照。
ファイル名は「icon002.png」のようにiconに続けてアイコン番号となる3桁の数値を入力します。
番号は000~999までの1,000コまで設定可能です。
アイコン画像のファイルはDataフォルダ内のBasicDataフォルダに格納します。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能
画像サイズ
| ゲーム画面サイズ | 横サイズ | × | 縦サイズ |
|---|---|---|---|
| 320×240 | 制限なし | × | 制限なし(推奨10~12) |
| 640×480 | 制限なし | × | 制限なし(推奨20~24) |
※装備アイテム名にアイコンを設定した際に、アイコンの縦サイズが大きいと基本システムの装備欄の表示が崩れます。
320×240の場合は縦10pixel以内、640×480の場合は縦20pixel以内で正常に表示されます。
サンプル画像
その他画像(敵・顔グラフィックなど)
その他ウディタで使用できる画像、敵・顔グラフィックなどには対応ファイルフォーマット以外に決まった画像サイズは存在しません。
ただ、2種類の形式があります。
単純に「1枚の静止画像」と、戦闘アニメ画像のように「1枚の画像に複数の画像を配置した画像」を使用できます。
また、基本システムでの敵グラフィックと顔グラフィックの適正画像サイズについては管理人の個人blogで調査していますので、ご参考ください。
対応ファイルフォーマット
- PNG
拡張子:png
アルファチャンネル(透明度)付きも使用可能 - JPG
拡張子:jpg,jpeg
※WindowsVistaの場合、JPG画像を読み込むためには「管理者権限で実行」する必要があるそうです。 - BMP
拡張子:bmp
サウンド
BGM・BGS(環境音)・SE(効果音)として使用できるサウンドデータです。
対応ファイルフォーマット
- MIDI
拡張子:mid
※BGMのみ使用可能。 - MP3
拡張子:mp3 - WAVE
拡張子:wav - OGG
拡張子:ogg