ティラノスクリプト・ビルダーがV5からアニメーションPNG(APNG)に対応しており、TRPGのオンラインセッションサイトやライブ配信素材などでもAPNGが使われていたりと、ゲーム界隈含め需要が出てきた感があるので、APNGを作成する方法を紹介します。
LINEのアニメーションスタンプなどもAPNGですね。
APNGをアニメーションGIFとの比較すると以下の特徴があります。
- GIFの最大色数256色以上の色が使用できる。
- GIFと違って透明度を持てるので、半透明な部分や透過背景とイラストの境界を滑らかにできる。GIFは境界がくっきりしてしまう。
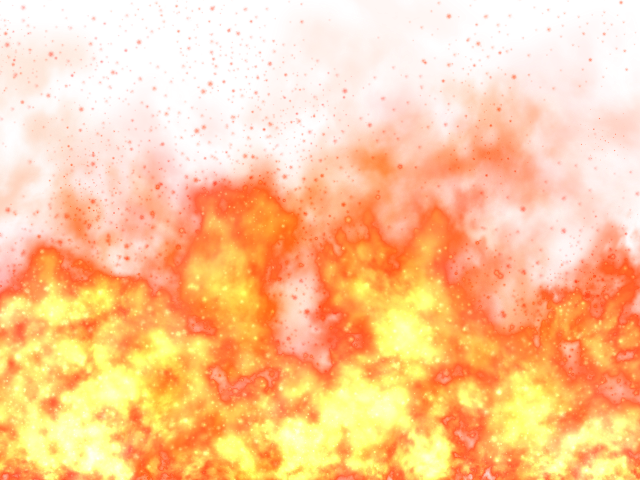
今回はぴぽやで公開しているエフェクトアニメ素材を例にとって、APNG作成手順を紹介します。
まずは、APNGを作成するソフトをダウンロードします。
APNGはイラスト作成ソフトの『CLIP STUDIO PAINT』のアニメーション機能でも、絵を描きながら作成できます。今回はアニメーションの1コマごとの画像をファイル名を連番で事前に作成しておき、その画像ファイル一式を読み込んでAPNGファイルに変換するソフトを使用します。
使用するのは、株式会社ICSさんが無償公開されている『アニメ画像に変換する君』になります。WindowsとMacそれぞれ対応しています。
下記の記事からダウンロードでき、詳しい使い方も記載されています。
LINEアニメスタンプにも利用できる! APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース – ICS MEDIA
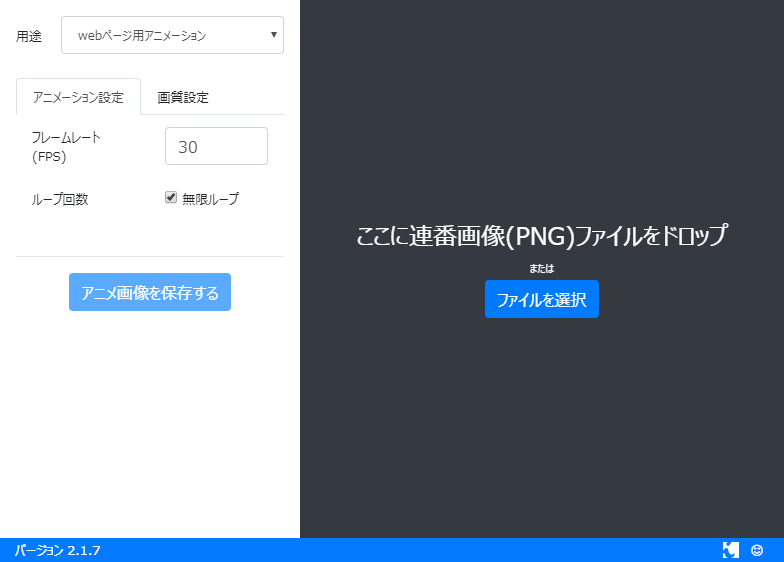
ファイルをダウンロードして展開したら、インストールなどは不要ですので任意の場所にフォルダをおいて、フォルダ中の「アニメ画像に変換する君.exe」(Windows版の場合)を実行します。

アニメーションの1コマごとになったファイル名が連番の画像ファイルを一式選択して、ソフトのウィンドウにドラッグ&ドロップします。
ファイル名の連番は数字の大小がわかれば連続している必要はありません。今回使用したファイルのファイル名はたまたま連続していない番号でした。

使用している画像は下記にアップしているエフェクトアニメ素材です。
この素材のダウンロードファイルには1コマごとのバラ画像も含んでいますが、ぴぽやのアニメ素材ファイルはダウンロードファイルサイズを抑えるためにすべてのコマを連結したスプライトシート画像になっているものも多いです。その場合は、スプライトシート画像を1コマ1コマの画像に分割する必要があります。
こちらの記事を参考に、紹介しているソフトで分割してください。
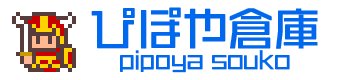
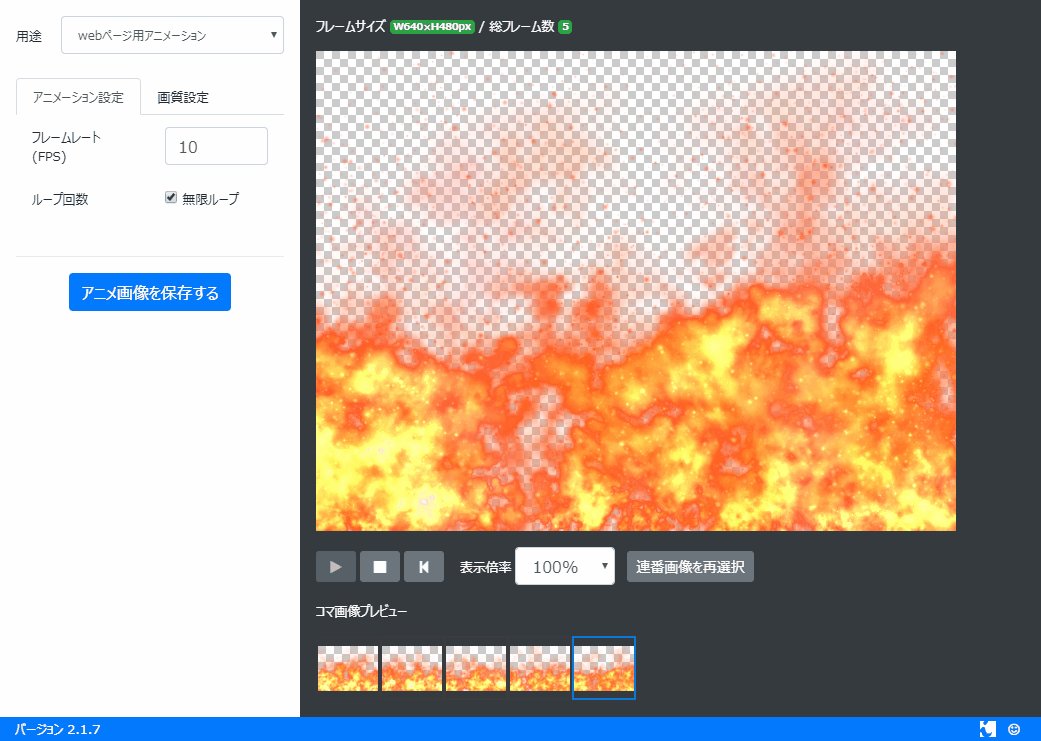
画像を読み込んでアニメーションが再生されたら、APNGファイルとして出力する設定を行っています。
「用途」は「webページ用アニメーション」とします。
「アニメーション設定」タブでは、「フレームレート」と「ループ回数」の設定を行います。フレームレートは元画像を作成したときの設定がわかればそれに合わせ、わからなければ数値を調整していけばプレビューのアニメーションの速度も変わるので、丁度いいと思うものにします。
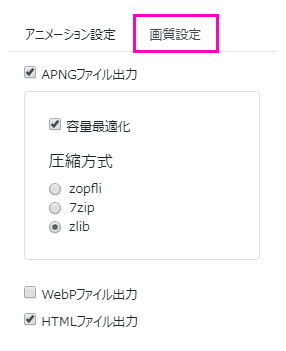
「画質設定」のタブでは、「出力するファイルの種類」と「容量の最適化」を設定します。「APNGファイル出力」と個別のHTMLファイルで確認したい場合は「HTMLファイル出力」を選択します。APNGファイルのアニメーション再生はChromeなどのブラウザに放り込めばそまま再生できます。ゲーム制作用途でファイルサイズを抑えたい場合は「容量最適化」をチェックしましょう。
各設定が終わって、アニメーションのプレビューも問題なければ、「アニメ画像を保存する」ボタンを押します。

ファイルの保存ダイアログが表示されますので、ファイル名を入力して保存します。
APNGの場合は、拡張子は通常のPNG画像と同じ“png”となるので、元画像などに上書きしないよう注意してください。
こちらがアニメーションPNG(APNG)にした画像です。ChromeなどAPNGに対応したブラウザであればアニメーションが表示されていることと思います。