こちらの記事は下記のブログ記事で示している画像素材の不具合修正のために、先行して書いている記事になり、不具合修正された画像を使用しての内容になりますので、画像素材が修正されるまでしばらくお待ち下さい。
すべて修正が完了した段階でこちらの文は削除します。
【おしらせ】RPGツクール・SRPGStudio用のエフェクトデータについて – ぴぽやblog
https://pipoya.net/blog/rpgmaker-srpgstudio-effectimages/
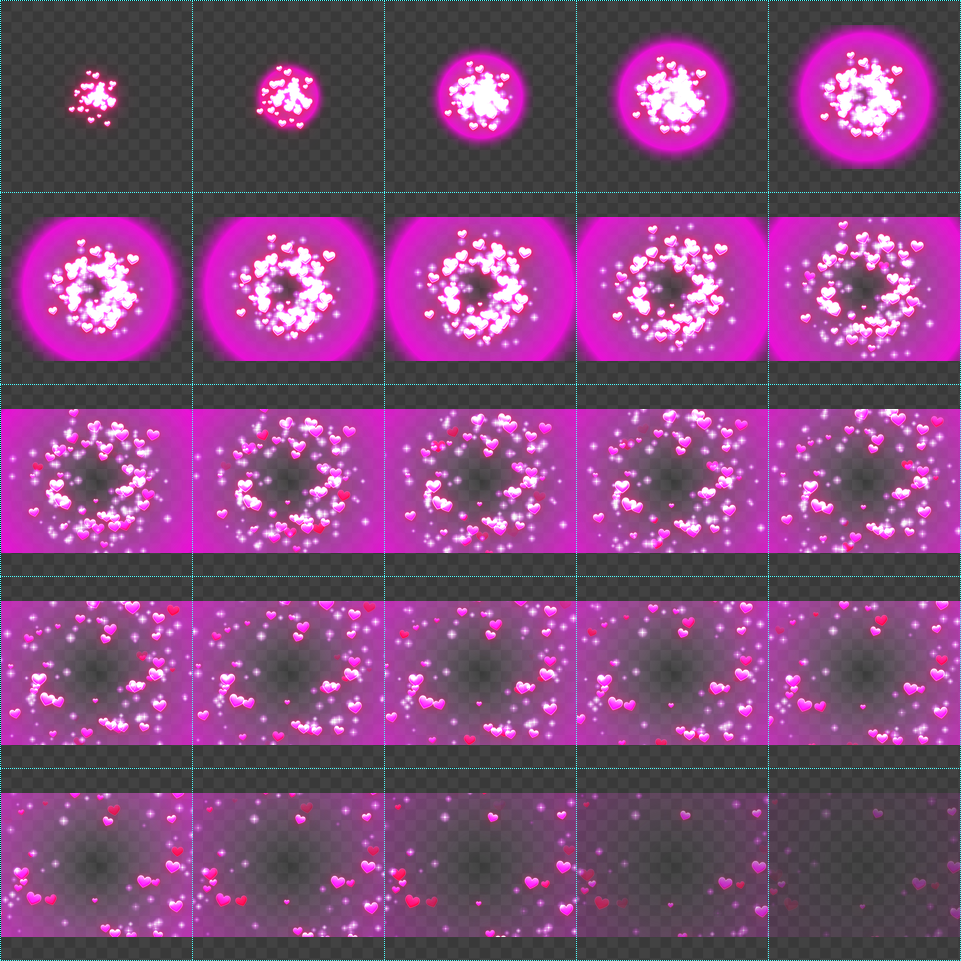
ぴぽやで配布しているエフェクトアニメ素材には、以下のような全画面表示を想定したものがあります。

こちらの素材をSRPGStudioで使用する場合の使用手順を説明します。
単体表示用のものも座標と拡大率の調整以外は同様ですので、参考にしてください。
ただし、SRPGStudioのアニメーション設定はなかなか複雑なため、きちんと把握できていない箇所もあり、なにかありましたらコメントなどでご指摘ください。
SRPGStudio用のアニメーション作成については、以前に旧ブログでも記事を書いていますので、こちらも参考にどうぞ。
SRPGStudio用 魔法エフェクトアニメーションの作成 : ぴぽや
http://blog.pipoya.net/blog-entry-603.html
コンテンツ
画像素材のインポート
SRPGStudioのアニメーション用画像素材の規格にあった1マス192×192の画像を使用します。
素材規格に関して、詳細はこちらをご確認ください。
SRPG Studio ユーザー・マニュアル 素材規格 Effect
http://srpgstudio.com/help/material.html
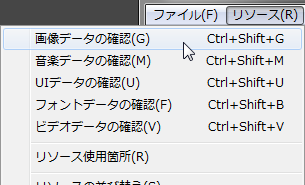
画像素材のインポートは「リソース」>「画像データの確認 」を選択します。

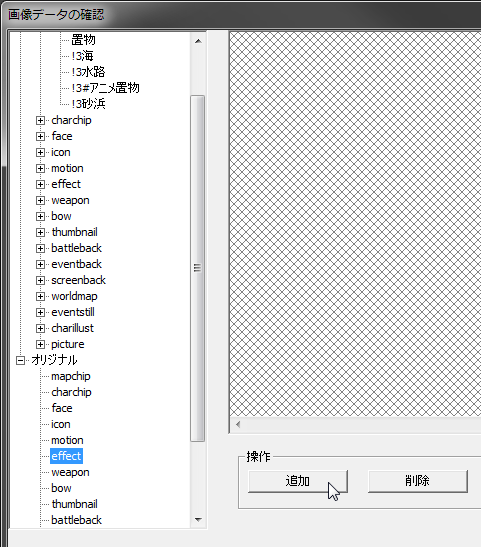
「オリジナル>effect」を選択して、「追加」ボタンを押します。

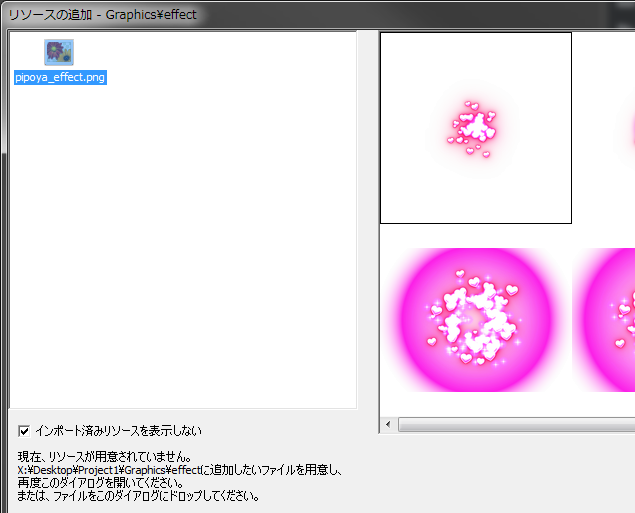
「リソースの追加」のウィンドウに追加したい画像ファイルをドラッグ&ドロップします。
「pipoya_effect.png」という画像ファイルを インポートします。
これでSRPGStudioのeffectフォルダに画像がコピーはされましたが、これだけではSRPGStudioのアニメーション作成で使用することはできませんので、ご注意ください。
画像ファイルを選択した状態で「OK」ボタンを押します。

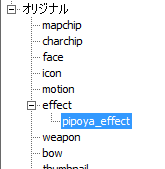
「オリジナル>effect」に画像がインポートされたことが確認できます。

アニメーションの作成
新規アニメーションの作成
次にインポートした画像をSRPGStudio上でアニメーションとして使用できるように、アニメーションを作成します。
アニメーションを作成すると言っても、今回はただ配置して決まった数値設定を行っていくだけですので、特に難しいことはありません。
アニメーションを作成・編集するには「トップ画面」に並んだ「アニメーション」アイコンを押すか、「ツール」>「アニメーション」を選択します。

アニメーション画面の上部に並んだアイコンから「オリジナルエフェクト」を選択します。

左下の
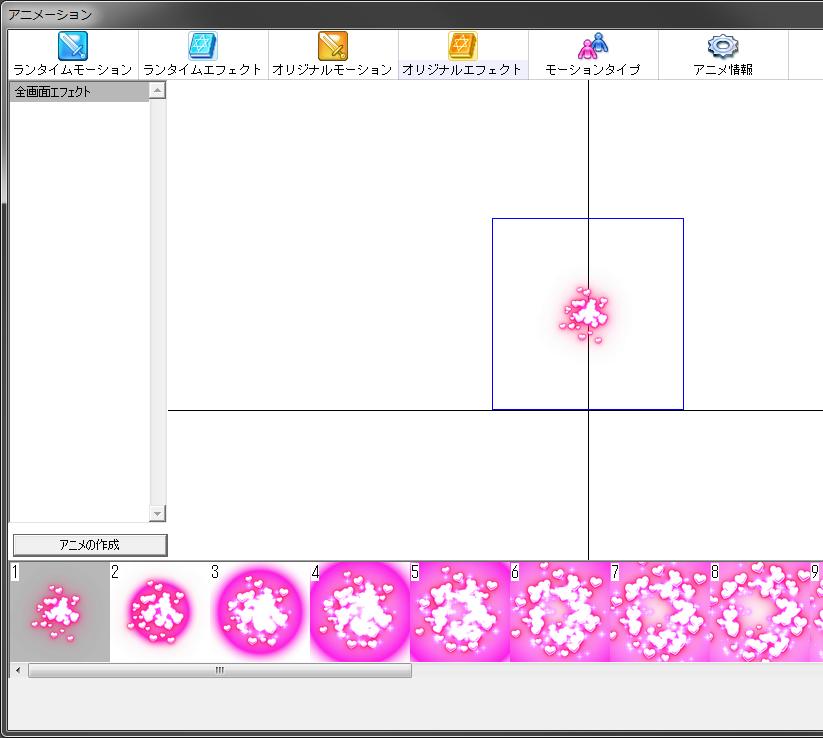
新しくエフェクトアニメーションを追加するには左下の「アニメの作成」ボタンを押して、使用する画像を選択し、エフェクトアニメーションの名前を入力します。
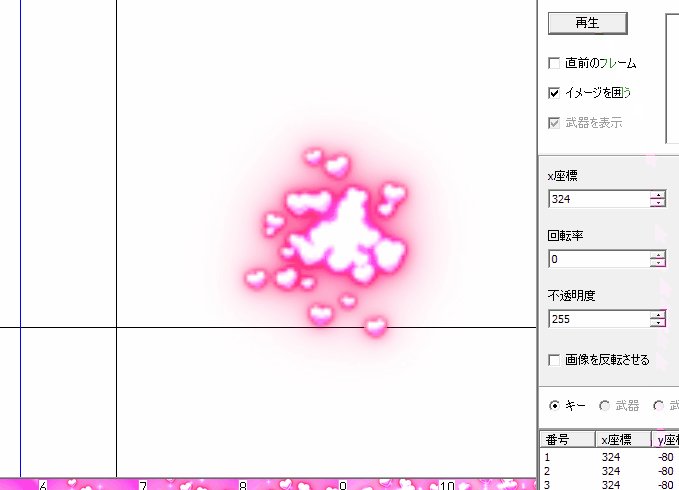
アニメーション画面の中央に追加した画像が表示されます。

右上にある「再生」ボタンを押すと、画像中のコマ画像がアニメーションのフレームに自動的に割り当てられているため、ちゃんとアニメーションが再生されます。

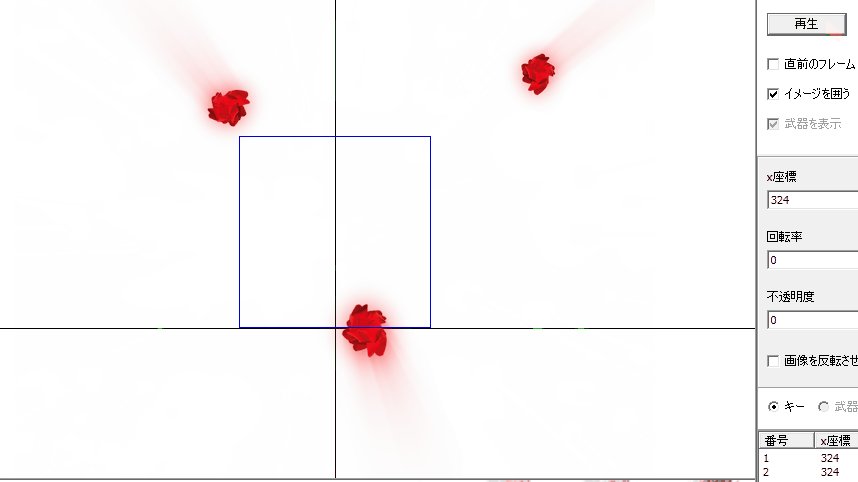
最初のフレーム設定
下部に並んだアニメーションフレームから一番左最初の「1」を選択します。
グレーになっているのが選択状態です。

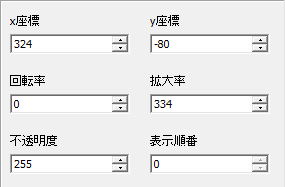
右側の入力エリアで座標や拡大率を入力していきます。
- 「x座標」は”324″。
- 「y座標」は”-80″。
- 「拡大率」は”334″と入力します。
- 「不透明度」はお好みで。

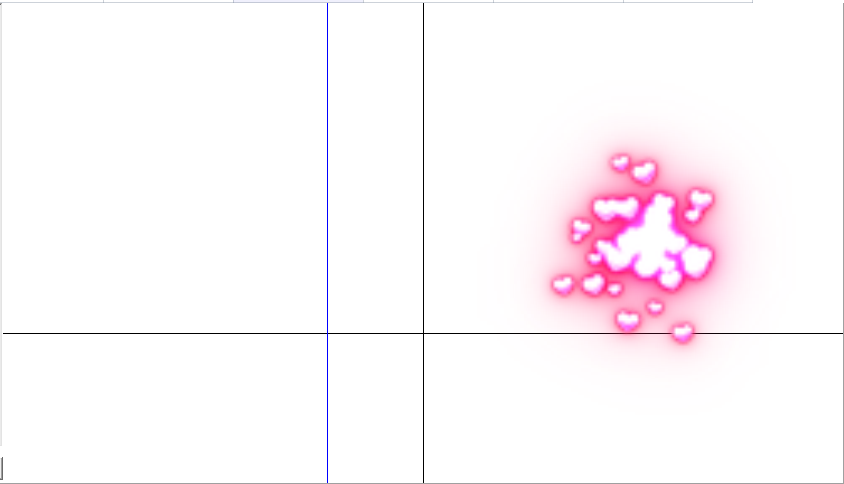
わかりにくいですが、これでエフェクトが全画面にキレイに収まって表示されるようになりました。

ぴぽやのエフェクト素材での拡大率の計算について
ぴぽやで配布している全画面サイズのエフェクトアニメ素材をSRPGStudioのアニメーション規格に収める場合は、オリジナルが画面に合わせた長方形のコマを192×192の正方形の中に収めるため、コマ画像の上下に余白ができてしまいます。
この余白がキレイに画面外に隠れるように拡大率の計算をする必要はあります。

SRPGStudioのデフォルト戦闘画面解像度は「640×480」で、エフェクトアニメ画像の実際にエフェクトの絵が収まっている範囲は「192×144」(素材によって異なる場合があります)となっています。
キレイに全画面に収めるには、
「画面の縦サイズ480」÷「エフェクトの絵が収まっている縦サイズ144」=「3.333333…」となるため、拡大率を「334%」とすれば良いことが計算できます。
全フレームを一括変更
SRPGStudioのアニメーション編集ではすべてのフレームを選択して、一括で座標や拡大率を設定することができます。
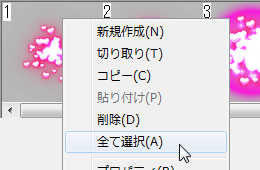
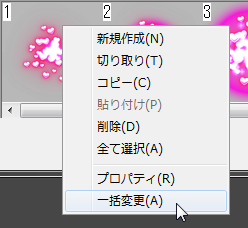
下のアニメーションフレームが並んだところで、右クリックメニューから「すべて選択」を選択します。
「Ctrl+A」でもOKです。

次に全選択された状態が解除されないように注意しながら、基準となるアニメーションフレーム(すでに座標・拡大率を設定済みの最初の1フレーム)上で右クリックメニューから「一括変更」を選択します。

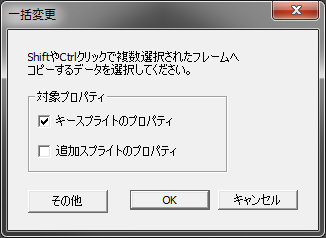
「キースプライトのプロパティ」をチェックして「OK」ボタンを押すと、すべてのアニメーションフレームの座標・拡大率が基準とした最初の1フレームと同じ値に設定されます。

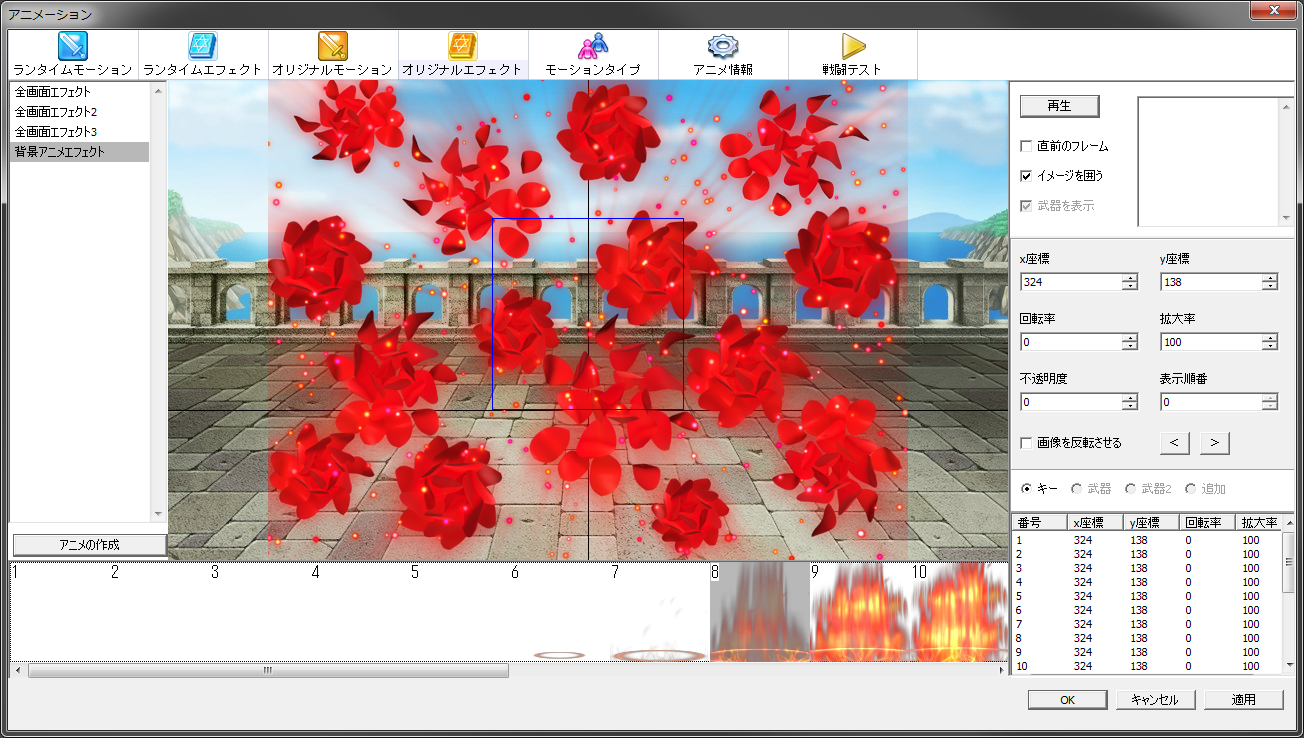
背景アニメでのアニメーション作成
実はこれまでのアニメーション作成で作ったエフェクトアニメーションだと、問題が発生する場合があります。
エフェクトアニメーションの表示位置は、使用キャラの位置に依存しているようで、近接攻撃(敵のところまで移動して攻撃)で全画面エフェクトアニメを表示する場合に攻撃側のものは画面の中心に表示できたとしても、同じエフェクトアニメを反撃側で使用してしまうと表示位置がずれてしまいます。
魔法などの遠隔攻撃時は攻撃時・反撃時とも問題なく画面中央に表示されます。
近接攻撃時の解決策としては、アニメーション編集時にフレームのプロパティで「背景アニメ」でアニメーションを表示されることです。
「背景アニメ」のアニメーションは必ず画面中央に表示されるので、攻撃時・反撃時も画面中央に表示させることが出来ます。
ただし、背景アニメの場合は通常のコマが連結したアニメ用の画像は使用できず、コマ毎に分割した画像を用意する必要があります。
背景アニメは少し面倒ですが、利点としては通常のアニメ画像の192×192ではなく640×480サイズの大きくキレイな画像を使用することが出来ます。
ぴぽやの全画面エフェクトアニメ素材では、1コマ640×480サイズのものも用意していますので、背景アニメに使用することができます。
エフェクトアニメ画像をコマごとの画像に分割するには、こちらの記事を参考にしてください。
画像講座 画像の分割・連結
https://pipoya.net/sozai/tips/split-concatenate-images/
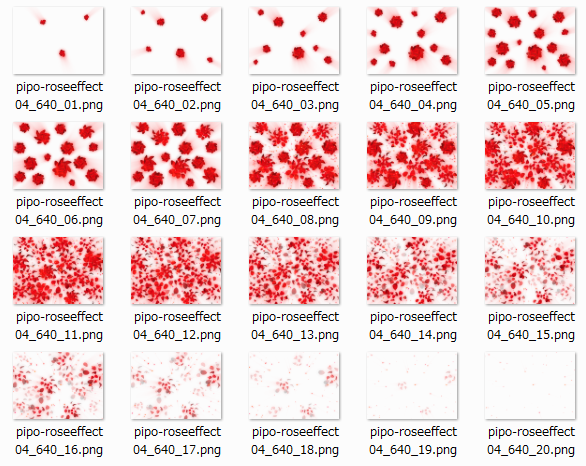
コマ毎に分割した画像になります。
20コマのエフェクトアニメでしたので、20枚の画像になりました。

この画像ファイルをインポートしていきます。
インポート先は、今までのように「effect」にインポートしても「背景アニメ」では使用できないため、「picture」にインポートします。
「リソース」>「画像データの確認」>「オリジナル」>「picture」を選択し、「追加」ボタンを押し、20ファイルすべてをドラッグ&ドロップし、インポートしていきます。
リソースの追加画面で、全部選択してから、「OK」ボタンとするのを忘れずに。

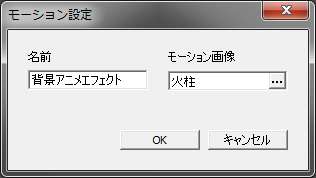
アニメーション画面を開いて、「アニメの作成」ボタンを押して、新規でアニメーションを作成します。
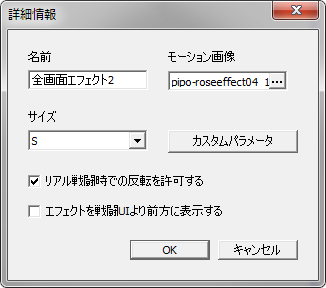
「名前」を入力して、「モーション画像」は不要なのですがアニメーションを作るには、何かしら設定する必要があります。

このまま作られたアニメーションは不要なので、1フレーム目の「不透明度」を”0″にして、全フレームを選択して一括変更ですべてのフレームの「不透明度」を”0″にしてしまいます。
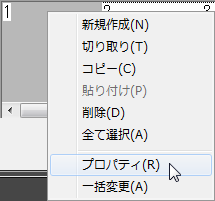
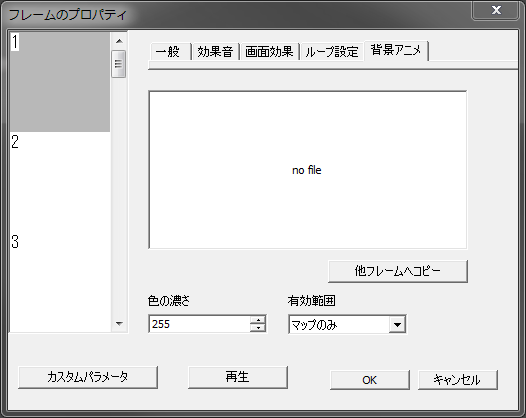
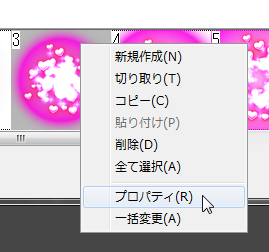
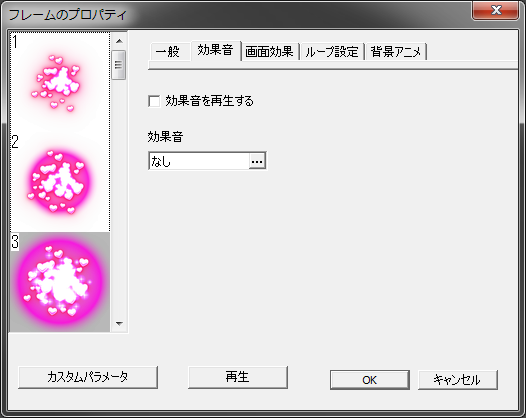
1フレーム目で右クリックメニューから「プロパティ」を選択し、フレームのプロパティ画面で設定作業を行います。

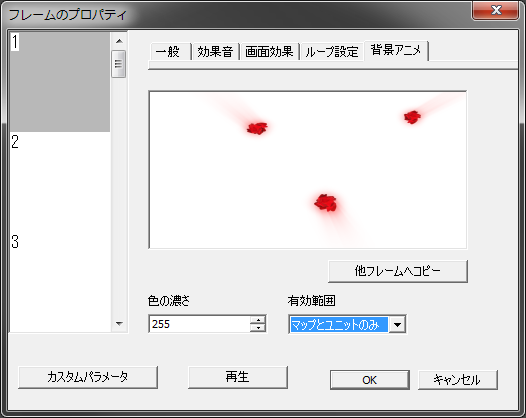
「背景アニメ」タブをで「no file」となっているところをクリックして、「picture」に追加した画像を設定します。

あとは、「 有効範囲」を用途に応じて設定します。
今回は「マップとユニットのみ」に設定しました。
- 「マップのみ」 キャラと背景の間に表示
- 「マップとユニットのみ」 キャラと背景の上に表示
- 「すべて」 マップとユニットのみと同様のようで、違いがわかりません。

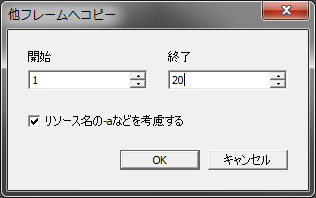
「他フレームへコピー」ボタンを押し、1フレーム目の「背景アニメ」を他のフレームにも設定していきます。
今回のアニメは20コマなので、「終了」は”20″と入力します。アニメーションに余分なフレームがあったり足りない場合はフレーム一覧でフレームを削除か追加しておきます。

実はうっかりしていたのですが、分割したコマ画像を追加する前にファイル名の末尾にアニメーションの順番に合わせてアルファベット「-a,-b,-c,~-z」をつけて、「image-a.png~ image-z.png」としておき、他フレームへコピーで「リソース名の-aなどを考慮する」をチェックし実行すると、各フレームにアニメーションの順番通りの画像を設定することができて、非常に便利です。
今回はやり忘れていたので、1フレーム毎に背景アニメの画像を変更しました。
背景アニメは他に設定する項目はないので、これで完成です。
背景アニメの方が今回の全画面サイズのエフェクトアニメを表示するという目的には一番の方法ではあるのですが、コマ画像に分割したり、ファイル名を調整したり、最初に指定したエフェクトを表示しないようにしたりなど、手間がかかるところもあったりします。
アニメーションの完成
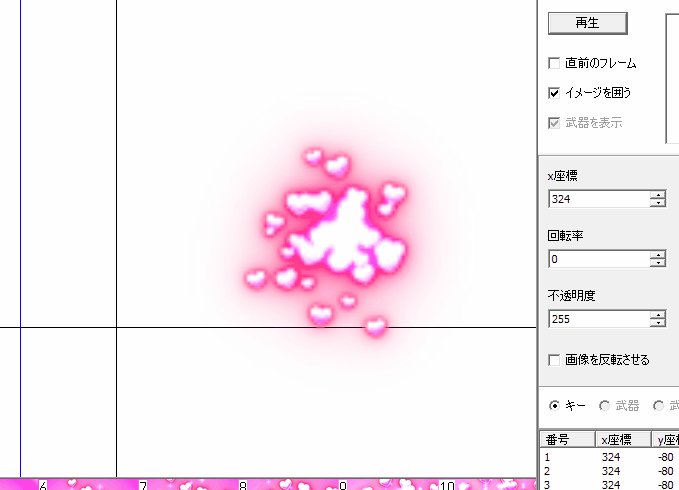
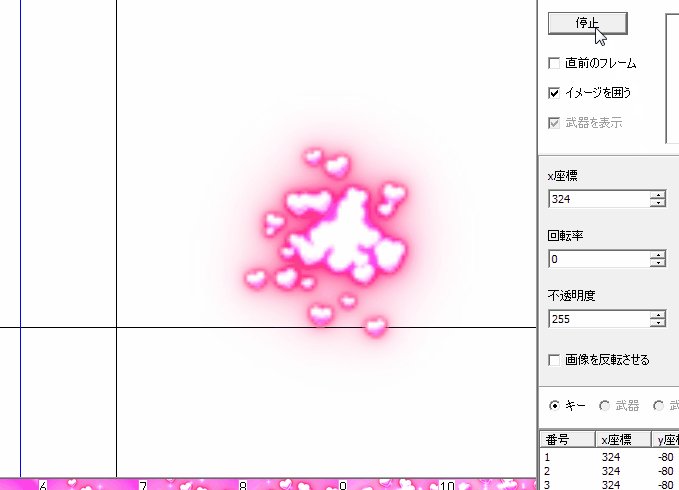
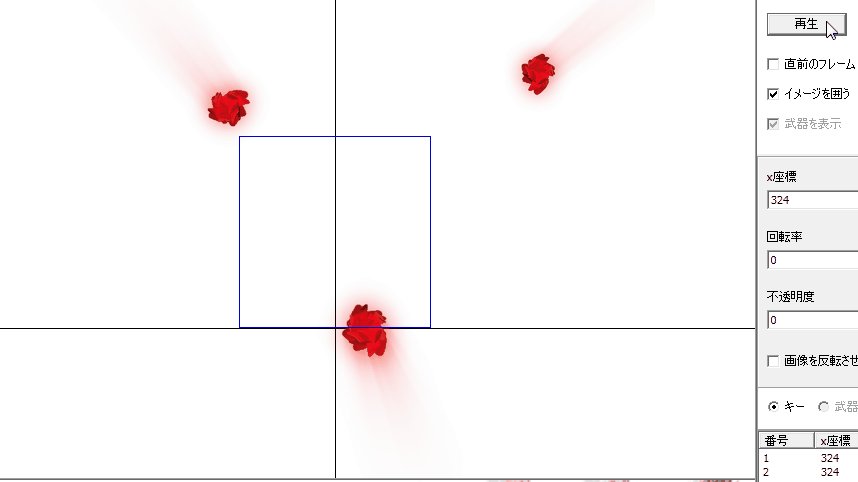
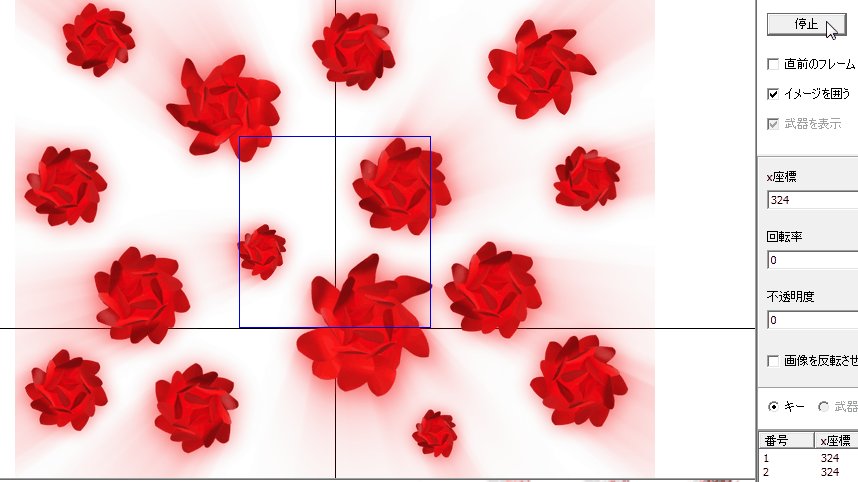
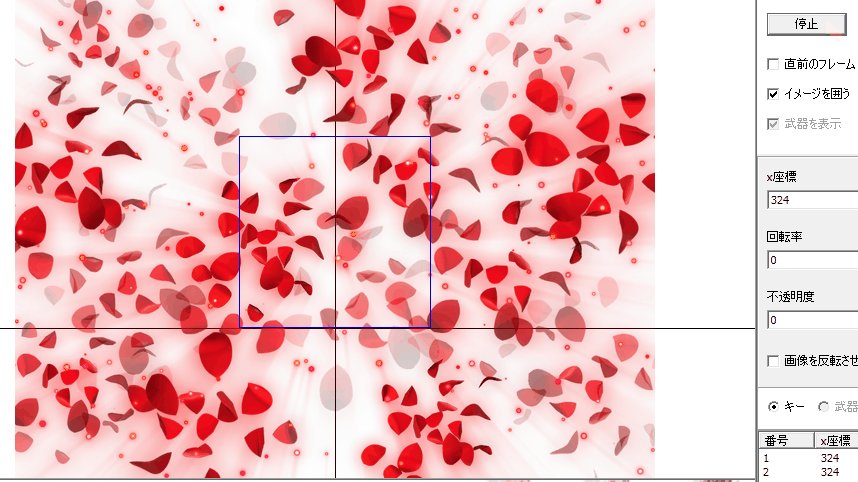
「再生」ボタンを押して、アニメーションが完成していることを確認します。
SRPGStudioのアニメーション編集画面だと、全画面表示するエフェクトは中途半端な表示になってしまうのですが、気にせずに。

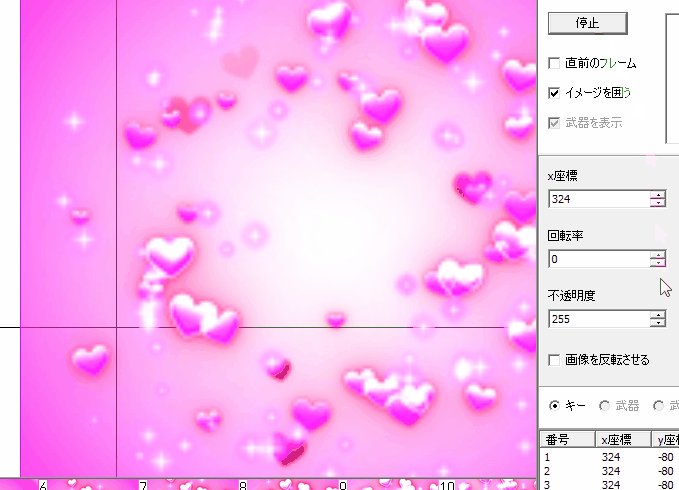
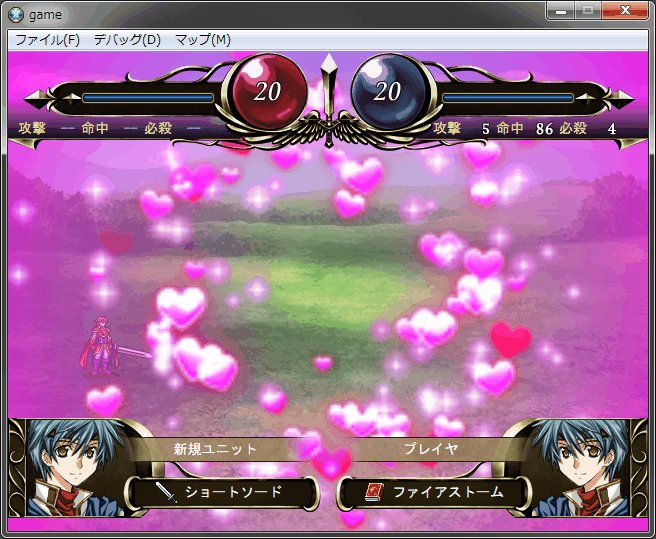
こちらは背景アニメとして作成したものです。
ちゃんと中央に表示されているので、わかりやすいですね。

確認ができたら、右下の「OK」ボタンか「適用」ボタンを押して、エフェクトアニメーションを保存します。
あとはお好みで効果音をつけたり、画面をフラッシュさせたりなどします。
このあたりはSRPGStudioにはじめから入っているエフェクトアニメーションを参考にしましょう。
アニメーションフレーム上で右クリックメニューから「プロパティ」を選択します。

タブを切り替えて「効果音」や「画面効果」を編集できます。

アニメーションの割当て
作成したエフェクトアニメーションをゲーム中で実際に使用するには、トップ画面の「データ設定」アイコンを押します。

「武器」、「アイテム」、「ステート」にアニメーションを割り当てることが出来ます。
武器(魔法)にエフェクトを割当てる
武器(魔法)はアニメーションを割当てるには、「武器」タブを選択し新しい武器(魔法)を作成するか、既存の武器(魔法)のアニメーションを変更します。
今回は既存の武器(魔法)のアニメーションを変更します。
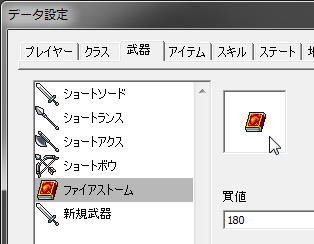
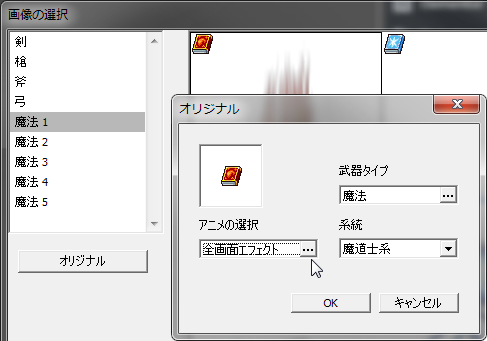
SRPGStudioのデフォルトにある「ファイアストーム」を選択し、武器のアイコンが表示されているところをクリックします。

魔法1が選択されていますが、変更するには「オリジナル」ボタンを押します。
「アニメの選択」でアニメーションを選択します。

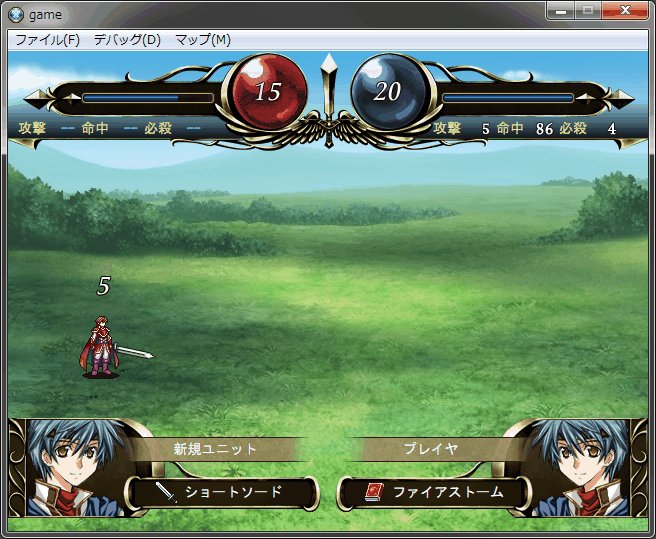
テストプレイでファイアストームのエフェクトアニメーションが変更されたのが確認できます。

武器エフェクトの変更
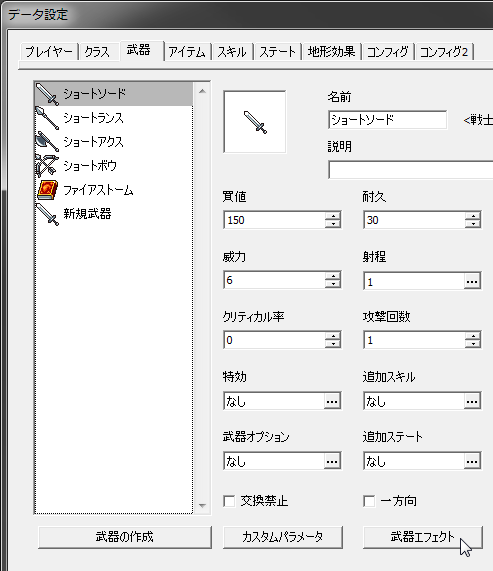
武器(魔法)の場合は武器作成の時点で、アニメーションと紐付いてしまいますが、他の武器はそういったことがないため、特別なアニメーションにしたい場合は、「武器」タブの下にある「武器エフェクト」ボタンを押します。

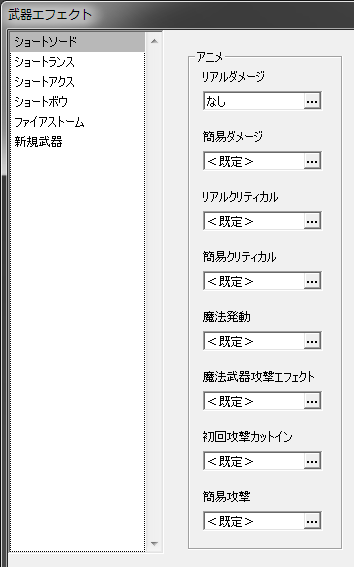
変更したい武器を選択して、「アニメ」にあるものを変更します。
「リアルダメージ」がリアル戦闘時に表示されるものになります。

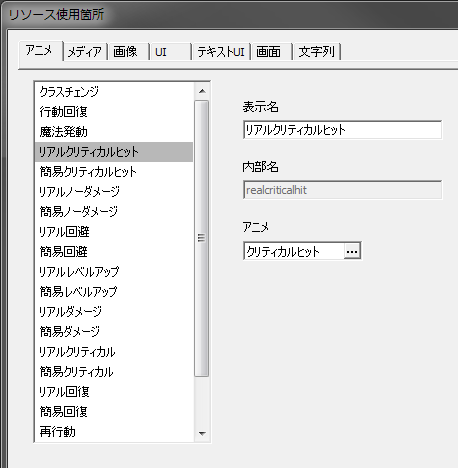
「<既定>」となっているものを変更したい場合は、「リソース」>「リソース使用箇所」>「アニメ」で変更したいものを選び「アニメ」を変更します。

アニメーションデータの複製
今回のアニメーションの作成はそれほど難しいものではないと思いますが、エフェクトアニメをどんどん追加していきたいときには、毎回座標や拡大率を入力するのはけっこうな手間になります。
SRPGStudioのアニメーションはコピー&ペーストで複製することができますので、複製したアニメーションで画像ファイルを差し替えれば、手間を減らせます。
まずはあらかじめ追加したいエフェクトアニメ画像をインポートしておきます。
「リソース」>「画像データの確認」>「オリジナル」>「effect」と選択して、「追加」ボタンですね。
インポート時のファイル追加画面では複数のファイルを選択してドロップ&ドロップすることもできます。
複数をドロップ&ドロップ したら、複数の画像ファイルのアイコンを選択したまま「OK」ボタンを押して、インポートを完了します。

インポートしたら、アニメーションを複製していきます。
「トップ画面」で「アニメーション」アイコンを押して、アニメーション画面を表示します。
複製元のアニメーションを選択して、右クリックメニューから「コピー」を選択します。
「Ctrl+C」でもOKです。

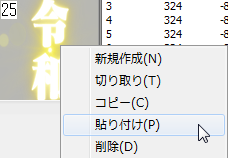
続けて、右クリックメニューから「貼り付け」を選択して、複製します。
「Ctrl+V」でもOKです。

今回は2つ複製してみました。
画像を差し替えるには差し替えたいアニメーションを選択して、右クリックメニューから「詳細情報」を選択します。

「名前」と「モーション画像」を変更します。

変更した画像のアニメコマ数が少ない場合
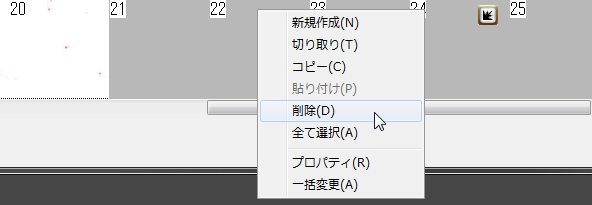
変更した画像のアニメコマ数が複製元よりも少ない場合は、不要なフレームを選択して、右クリックメニューから削除します。
「Delete」キーでもOKです。
こちらでは複製元のアニメコマ数が25コマで、変更した画像のアニメコマ数が20コマになっていましたので、”21~25″を削除しました。


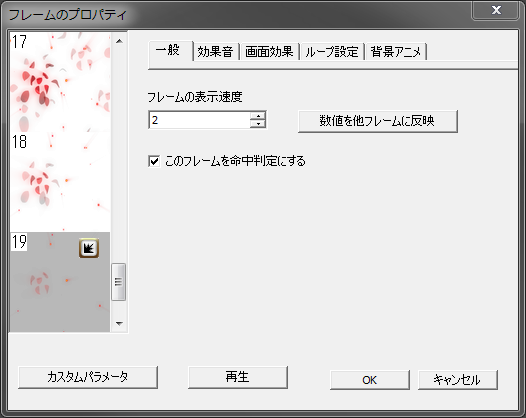
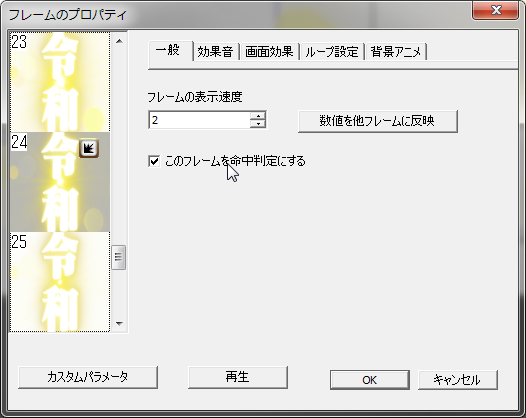
命中判定のマーク( ダメージエフェクトが表示されるタイミング )が消えてしまったため、フレーム上の右クリックメニューから「フレームのプロパティ」を表示して、命中判定にしたいフレームを選択して「一般」タブ>「このフレームを命中判定」をチェックします。

以上で1つ追加完了です。簡単ですよね。
変更した画像のアニメコマ数が多い場合
変更した画像のアニメコマ数が複製元よりも多い場合は、フレームが足りなくなるため、フレームを追加します。
下のフレーム一覧で最後のフレームを選択し、右クリックメニューから「コピー」して、必要な数だけ「貼り付け」を行います。
「Ctrl+C」「Ctrl+V」でもOKです。
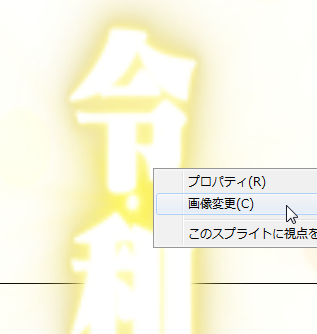
フレームを増やしたら、追加したフレーム毎のコマ画像を変更していきます。
変更するフレームを表示し、配置された画像上で右クリックメニューから「画像変更」を選択し、コマ画像を変更していきます。

フレームの命中判定を別のフレームに変更する場合は、フレームのプロパティで フレームの命中判定が設定されているフレームを選択し、「一般」タブ>「このフレームを命中判定にする」のチェックを外してから、変更したいフレームで設定する必要があります。

画像のアニメコマ数が複製元よりも増える場合は、若干手間になるので、複製元はフレーム数が多いものを使うと楽です。
テンプレート的に1つ用意しておくと便利ですね。
アニメーションデータをファイル保存
SRPGStudioでは作成したアニメーションデータをファイルに保存して、別のプロジェクトにインポートすることができます。
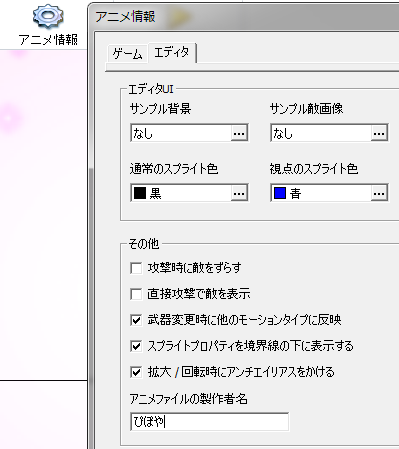
アニメーションデータをファイル保存するには、「アニメファイルの製作者名」を設定する必要があるため、保存したいアニメーションを選択して、「アニメ情報」アイコンを押し、「エディタ」タブにある「アニメファイルの製作者名」を入力します。

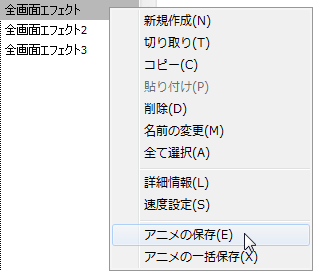
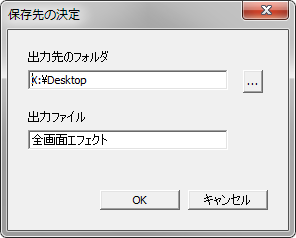
ファイル保存するアニメーションを選択し、右クリックメニューから「アニメの保存」を選択し、「出力先のフォルダ」と「出力ファイル(名)」を入力し保存します。
保存したファイルは拡張子が「sani」というファイルで保存されています。

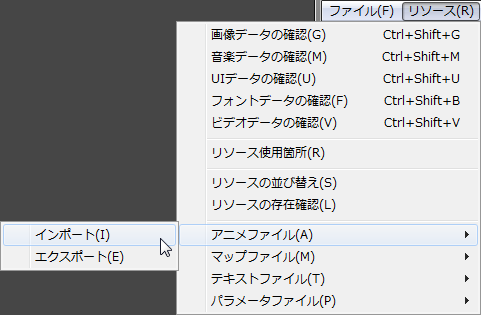
別のプロジェクトにインポートする場合は、トップ画面で「リソース」>「アニメファイル」>「インポート」にて行います。

最後に
今回の手順はぴぽやの全画面サイズのエフェクトアニメ素材に沿ったものではありますが、応用できる内容もあると思いますので、アニメーションで色々遊んでみてください。
SRPGStudioのアニメーション編集は機能が色々あって、慣れないと混乱しますので、どこかうまく行かない場合は新しく作り直したりしたほうが良いと思います。
今回の記事作成時に作ったSRPGStudioのアニメーションデータをファイル保存したものを下記にアップしましたので、インポートしてテンプレートとしてご利用ください。
無料素材の規約でゲームなどにご利用いただいても問題ありません。
一部の素材は支援サイトの無料プラン向けの素材で、まだブログや倉庫で公開していないものだったりします。























匿名
背景アニメの有効範囲ですが、「マップとユニットのみ」と「すべて」で以下のような違いがあるようです。
「マップのみ」:キャラと背景の間に表示
「マップとユニットのみ」:発動したユニットを除く、他ユニットと背景の上に表示
「すべて」:発動したユニットを含め、全ユニットと背景の上に表示