こちらの記事は下記のブログ記事で示している画像素材の不具合修正のために、先行して書いている記事になり、不具合修正された画像を使用しての内容になりますので、画像素材が修正されるまでしばらくお待ち下さい。
すべて修正が完了した段階でこちらの文は削除します。
【おしらせ】RPGツクール・SRPGStudio用のエフェクトデータについて – ぴぽやblog
https://pipoya.net/blog/rpgmaker-srpgstudio-effectimages/
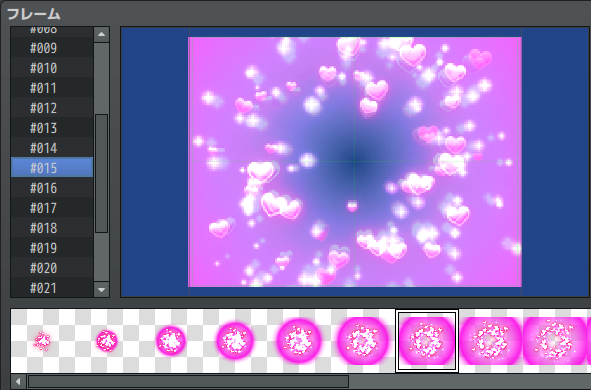
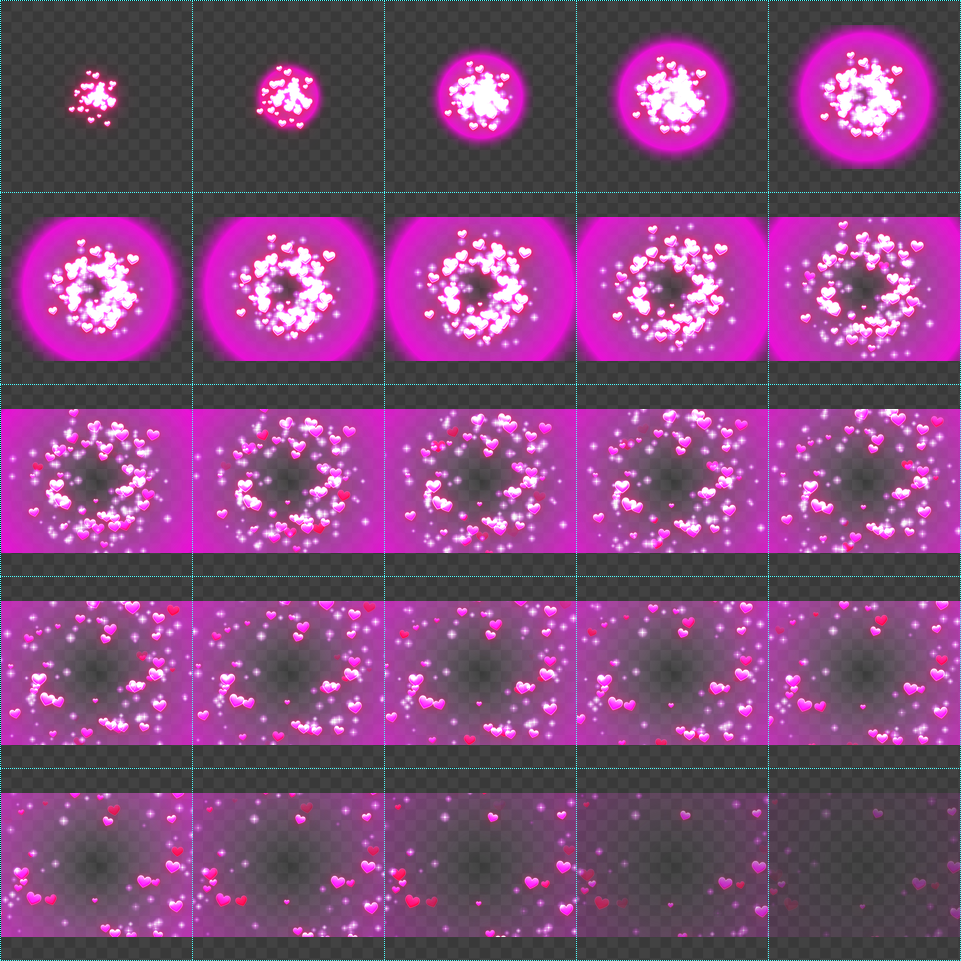
ぴぽやで配布しているエフェクトアニメ素材には、以下のような全画面表示を想定したものがあります。

こちらの素材をRPGツクールMVで使用する場合の使用手順を説明します。
単体表示用のものも基準位置と拡大率の調整以外は同様ですので、参考にしてください。
コンテンツ
画像素材のインポート
RPGツクールMVのアニメーション用画像素材の規格にあった1マス192×192の画像を使用します。
素材規格に関して、詳細はこちらをご確認ください。
新機能活用講座|RPGツクールMV
素材規格について>画像素材>アニメーションパターン
https://tkool.jp/mv/course/04.html
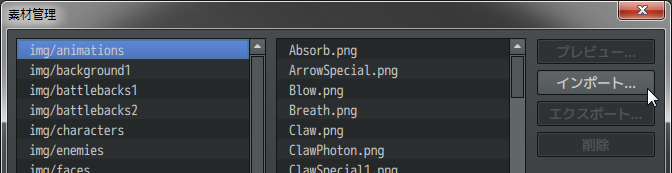
画像素材のインポートは「ツール」>「素材管理」を選択します。

「img/animations」を選択して、「インポート」ボタンを押し、インポートする画像ファイルを選択します。
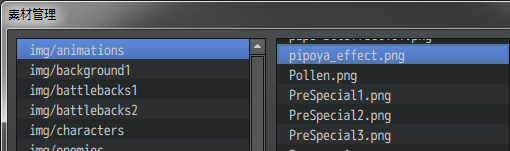
「pipoya_effect.png」という画像ファイルをインポートしてみました。
アニメーションの作成
新規アニメーションの作成
次にインポートした画像をRPGツクールMV上でアニメーションとして使用できるように、アニメーションを作成します。
アニメーションを作成すると言っても、今回はただ配置して決まった数値設定を行っていくだけですので、特に難しいことはありません。
アニメーションを作成・編集するには「ツール」>「データベース」を選択します。

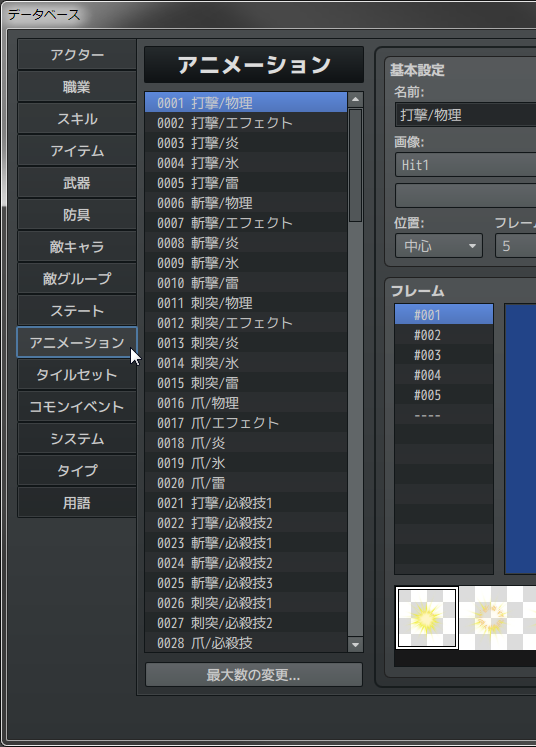
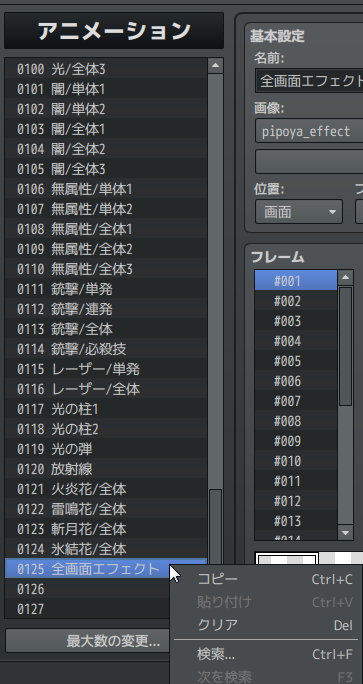
一番左のメニューから「アニメーション」を選択します。

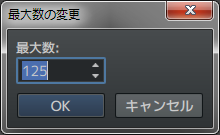
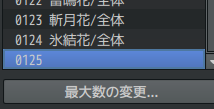
新しくアニメーションを追加するには「最大数の変更」ボタンを押して、追加したいアニメーション数分数値を増やします。
新規のアニメーションはアニメーションのリストの一番下に空白の名称で追加されていますので、リストをスクロールさせて選択します。

基本設定と最初のフレーム設定
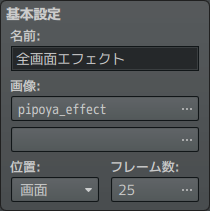
まずは基本設定を行います。
- 「名前」にアニメーションの名称を入力します。
- 「画像」に最初にインポートした画像ファイルを選択します。
- 「位置」はアニメーションを表示する際の基準となる箇所を指定します。
全画面に表示したいので、「画面」を選択します。 - フレーム数はインポートした画像ファイルのアニメコマ数に合わせて、「25」としました。

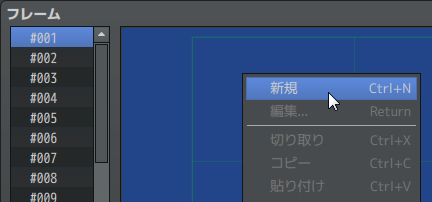
フレーム「#001」を選択し、中央のフレームビュー上で右クリックメニューから「新規」を選択するか、 フレームビュー 上で左ダブルクリックをすると、フレームビュー上に画像が配置されます。

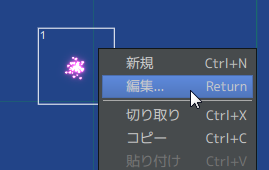
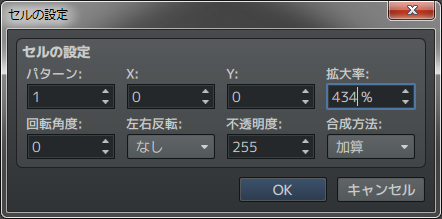
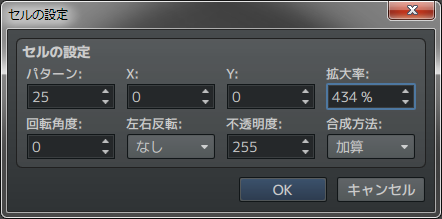
配置された 画像の表示位置や拡大率を変更するため、画像上で右クリックメニューから「編集」を選択します。
画像を左ダブルクリックからも可能ですが、画像の位置がずれてしまうことがあるので、 右クリックメニューが安全です。

- 「パターン」はアニメコマの番号なので、最初の”1″のまま。
- 「X」と「Y」は画面の中心で”0″と入力します。
- 「拡大率」はぴぽやで配布しているエフェクト素材の場合は”434%”と入力します。
- 他の項目はお好みで。

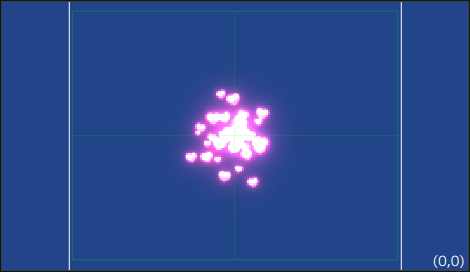
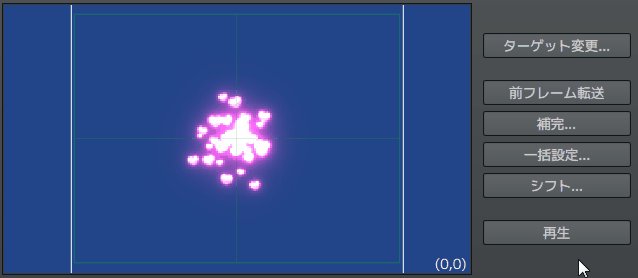
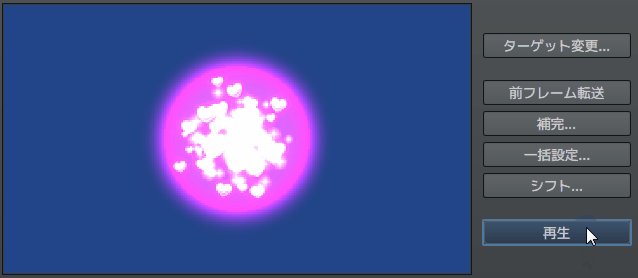
内側の画面枠の薄い線より大きく画像が表示されるようになりました。

ぴぽやのエフェクト素材での拡大率の計算について
ぴぽやで配布している全画面サイズのエフェクトアニメ素材をRPGツクールMVのアニメーション規格に収める場合は、オリジナルが画面に合わせた長方形のコマを192×192の正方形の中に収めるため、コマ画像の上下に余白ができてしまいます。
この余白がキレイに画面外に隠れるように拡大率の計算をする必要はあります。

RPGツクールMVのデフォルト画面解像度は「816×624」で、エフェクトアニメ画像の実際にエフェクトの絵が収まっている範囲は「192×144」(素材によって異なる場合があります)となっています。
キレイに全画面に収めるには、
「画面の縦サイズ624」÷「エフェクトの絵が収まっている縦サイズ144」=「4.333333…」となるため、拡大率を「434%」とすれば良いことが計算できます。
最後のフレーム設定
今回のアニメーションは25フレームとなっていますが、今回のように画像中のコマ画像を順々に表示させるだけの場合は、最初のフレーム「#001」と最後のフレーム「#025」だけを設定し、補完機能で間のフレームを自動設定することができます。
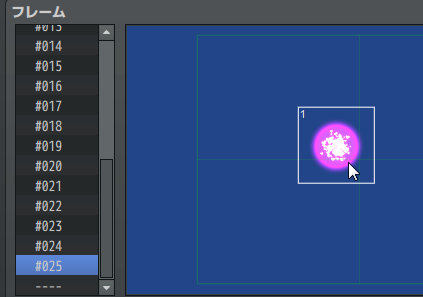
フレーム「#025」を選択して、「#001」と同じように画像を配置します。
フレーム「#001」上でCtr+C、 フレーム「#025」でCtrl+Vとコピペも可能ですが、上書きではなく挿入になるので余分なフレームを削除する必要があります。

セルの設定で「#001」のものと同じように「X,Y,拡大率」を入力したら、「パターン」のみアニメの最後のコマ”25″と入力します。

フレームの補完
右側に並んだボタンから「補完」ボタンを押します。

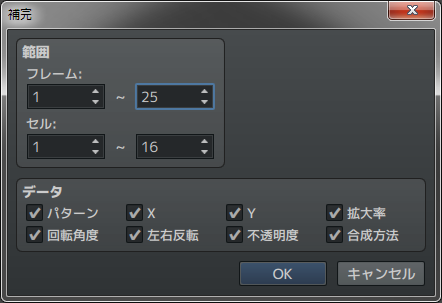
フレームが「1~25」(最初~最後)になっているのを確認し、あとは何もせず「OK」ボタンを押します。

アニメーションの完成
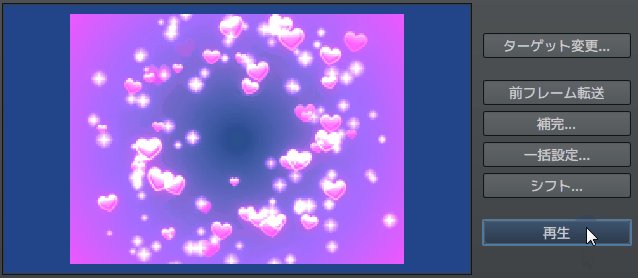
「再生」ボタンを押して、アニメーションが完成していることを確認します。

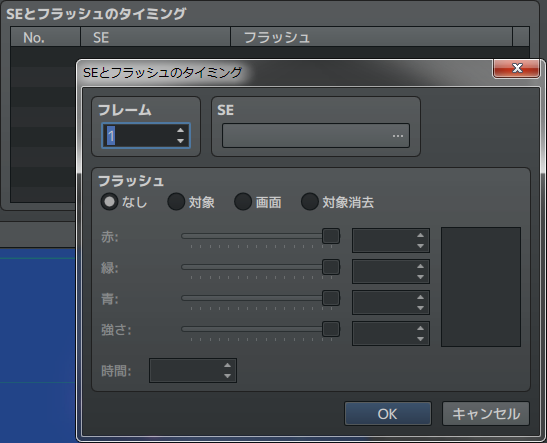
あとはお好みで効果音をつけたり、画面をフラッシュさせたりなどします。
このあたりはRPGツクールMVにはじめから入っているアニメーションを参考にしましょう。

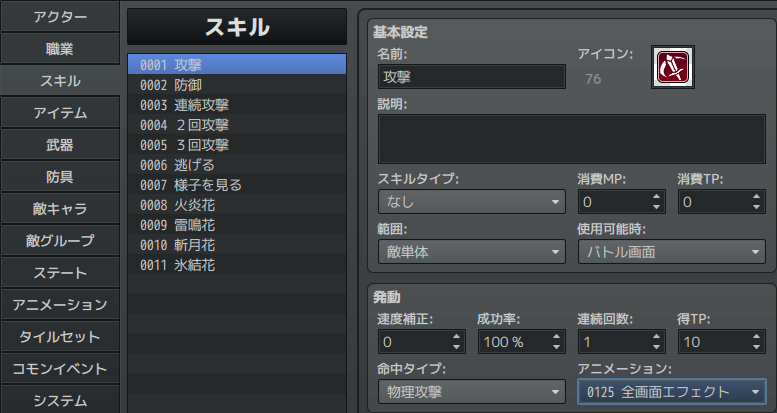
作成したアニメーションをゲーム中で実際に使用するには、メニューの「スキル」「アイテム」「武器」にアニメーションの設定項目がありますので、そこで設定しゲーム中で確認してみてください。

アニメーションデータの複製
今回のアニメーションの作成はそれほど難しいものではないと思いますが、エフェクトアニメをどんどん追加していきたいときには、毎回座標や拡大率を入力するのはけっこうな手間になります。
RPGツクールMVのアニメーションはコピー&ペーストで複製することができますので、複製したアニメーションで画像ファイルを差し替えれば、手間を減らせます。
まずはあらかじめ追加したいエフェクトアニメ画像をインポートしておきます。
「ツール」>「素材管理」>「img/animation」>「インポート」ですね。
インポート時のファイル選択画面ではShiftキーやCtrlキーで複数のファイルを選択して、複数のファイルを同時にインポートすることもできます。
インポートしたら、アニメーションを複製していきます。
「ツール」>「データベース」>「アニメーション」>「最大数の変更」で追加数分を増やします。
複製したいアニメーションを選択して、右クリックメニューから「コピー」を選択します。
「Ctrl+C」でもOKです。

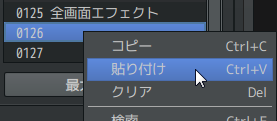
追加した空白のアニメーションを選択して、右クリックメニューから「貼り付け」を選択します。
「Ctrl+V」でもOKです。

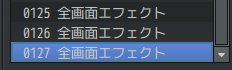
2つ複製してみました。

このアニメーションの複製はRPGツクールMVを違うプロジェクトファイルで2つ起動して、そのプロジェクト間でも行うことができるので、非常に便利です。
その際は、あらかじめ複製先のプロジェクトに画像ファイルのインポートを忘れずに。
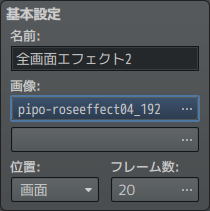
追加したアニメーションの基本設定で「名前」を変更し、「画像」を使用したいものに差し替えます。
「フレーム数」はアニメのコマ数が複製元の25コマより少ない20コマになっていますので、”20″と入力します。

以上で1つ追加完了です。簡単ですよね。
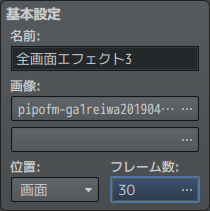
もう1つ追加したアニメーションも同じように 基本設定で「名前」を変更し、「画像」を使用したいものに差し替えます。
「フレーム数」はアニメのコマ数が複製元の25コマより多い30コマになっていますので、”30″と入力します。

「フレーム数」が複製元よりも増える場合は、増えた分のフレームは空白になってしまうので、最初のアニメーション作成と同じように「最後のフレームの設定」と「フレームの補完」の手順を行いアニメーションを完成させる必要があります。
「フレーム数」が複製元よりも増える場合は、若干手間になるので、複製元はフレーム数が多いものを使うと楽です。
テンプレート的に1つ用意しておくと便利ですね。
最後に
今回の手順はぴぽやの全画面サイズのエフェクトアニメ素材に沿ったものではありますが、応用できる内容もあると思いますので、アニメーションで色々遊んでみてください。
ぴぽやではRPGツクールMV用のアニメーション素材も1件だけ公開していますので、よかったらこちらもご覧ください。
RPGツクールMV用 アニメーション素材 4点 : ぴぽや
http://blog.pipoya.net/blog-entry-600.html