コンテンツ
画像の一部にモザイク処理を行う
ゲーム中の画像ではあまり使うことがないと思いますが、ホームページやblogなどでゲーム画面の画像を公開する際に一部見せたくない(ネタバレしたくない)部分を隠す際に、その部分にモザイク処理を行う場合があるかもしれません。
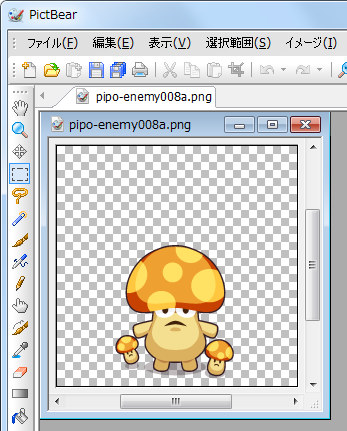
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。

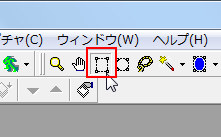
2.ツールバーの「選択範囲」アイコンを選択します。

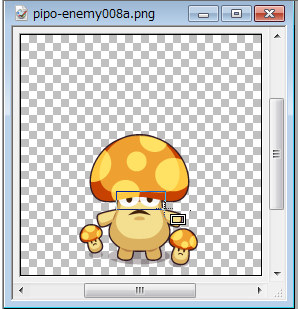
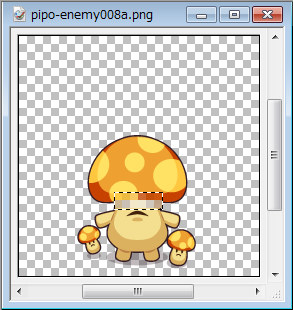
3.モザイク処理したい部分を選択します。

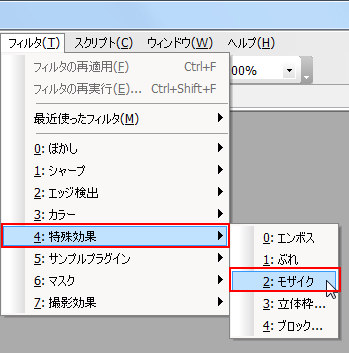
4.「フィルタ」>「特殊効果」>「モザイク」を選択し、モザイク処理を実行します。

5.選択範囲部分にモザイク処理が施されました。

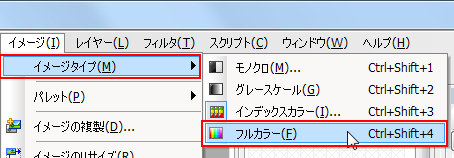
6.「モザイク」はフルカラー画像でないと使用できないので、フルカラー画像でない場合は「イメージ」>「イメージタイプ」>「フルカラー」でフルカラー画像に変換します。

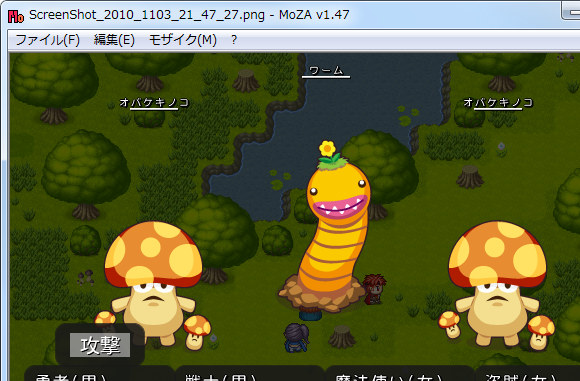
また、こちらの 「MoZA(もざ)」 という無料ソフトでもモザイク処理を行うことが出来ます。
ペンで塗るようにモザイク処理ができるのが特徴です。
1.画像ファイルをMoZAにドラッグ&ドロップなどして開きます。

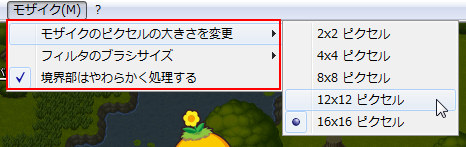
2.「モザイク」メニューでモザイクの各種設定を行うことが出来ます。

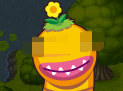
3.マウスカーソルでモザイク処理をしたい部分をなぞると、モザイク処理が施されていきます。


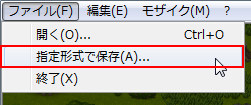
4.画像を保存する場合は「ファイル」>「指定形式で保存」を選択します。

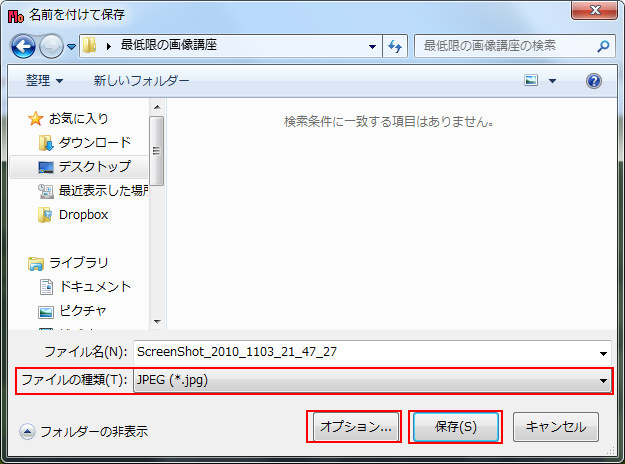
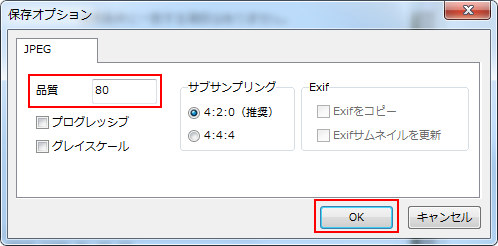
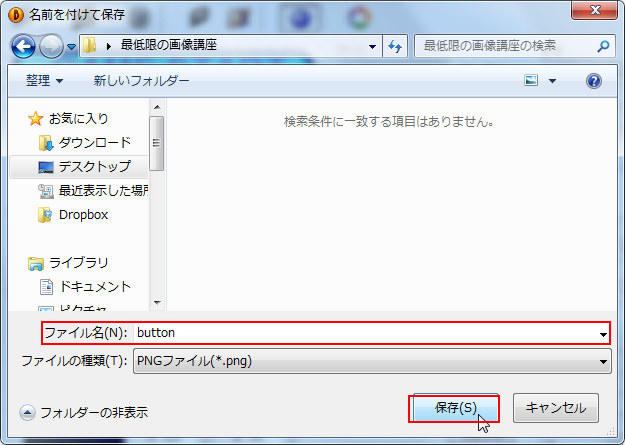
5.「保存場所」、「ファイル名」、「ファイルの種類」を設定して、「保存」ボタンを押せば保存されますが、JPEG画像の品質を調整したい場合は「保存」ボタンを押す前に「オプション」ボタンを押します。

6.「品質」を指定したら、「OK」ボタンを押し、ファイル保存の画面に戻ったら、「保存」ボタンを押します。

パーツ画像の並び替えをする
マップチップ画像やキャラチップ画像の並び替えをしたい場合や、マップチップ画像に別のマップチップ画像の一部を追加したい・キャラチップ画像に別のキャラチップ画像の一部を追加したい場合があります。
ネット上で配布されているツクール規格のマップチップ画像・キャラチップ画像をウディタ用に加工したい場合はウディタの公式サイトで公開されている 「tkool2WOLF」 を使いましょう。
それ以外の場合は、今回はフルカラーにも対応したドット絵エディタ 「GraphicsGale」 を使用します。
PictBearでも出来無くはないのですが、やりにくさを感じる部分があります。
またEDGEではフルカラー画像を扱うことはできません。EDGE2では可能ですが、基本的にシェアウェアのため(フリーでも使えますが、試用のためという要素です。)取り扱いません。
いくつかの例を上げて、作業を説明していきます。
キャラチップ画像の規格を揃える。
まずはキャラチップ画像について、8方向分用意されたキャラチップ画像と4方向分のみ用意されたキャラチップ画像はウディタ上で混在させることはできません。キャラチップ画像の規格をどちらかに合わせる必要があります。
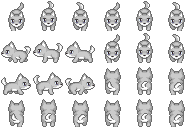
| 8方向タイプ | 4方向タイプ |
 |
 |
ちなみにウディタでのキャラチップ画像の方向タイプの設定は「ゲーム基本設定 キャラクター画像方向のタイプ」で行ないます。
また、4方向タイプのキャラチップのみの場合でも8方向移動自体をさせることは可能です。ウディタが自動的に8方向に対応するよう画像表示を行ってくれます。
今回は8方向タイプの規格に合わせて、4方向タイプのキャラチップ画像を水増ししていきます。
逆に4方向タイプに合わせる場合は、8方向タイプのキャラチップ画像の左半分だけを切り取って保存するだけです。
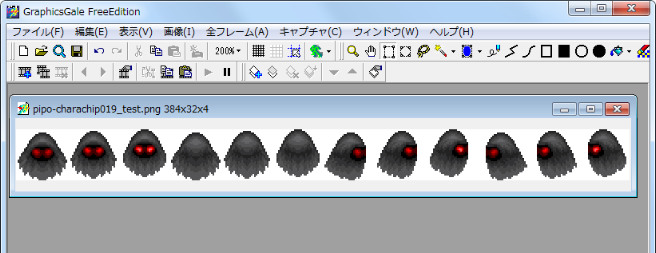
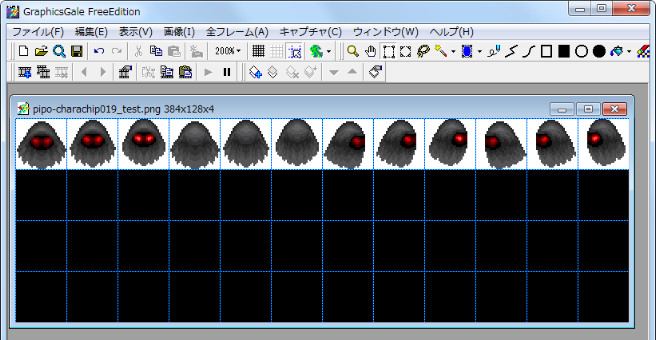
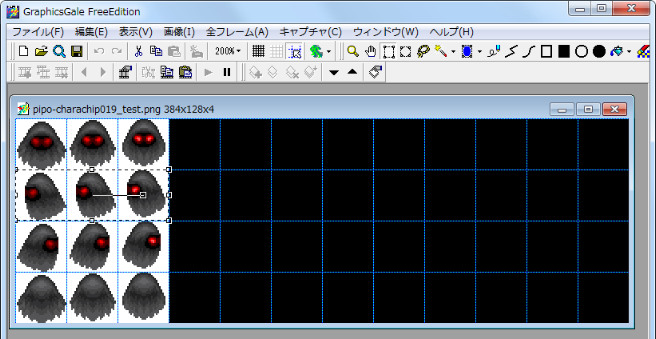
1.画像ファイルをGraphicsGaleにドラッグ&ドロップなどして開きます。

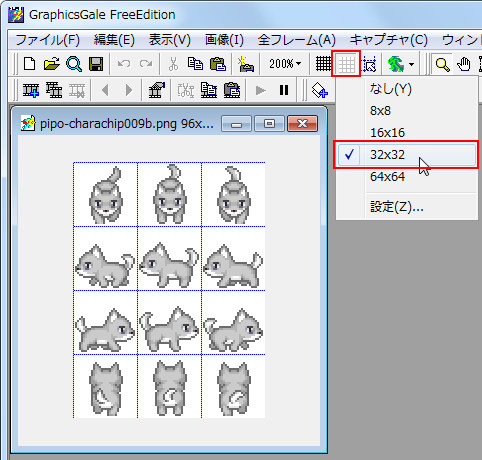
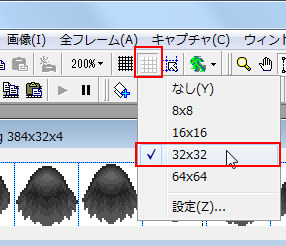
2.作業がしやすいようにグリッドを表示します。
グリッドには2種類あり、1ドットごとの「グリッド」と数種類用意された「カスタムグリッド」です。
「カスタムグリッド」は自分で設定することもできます。
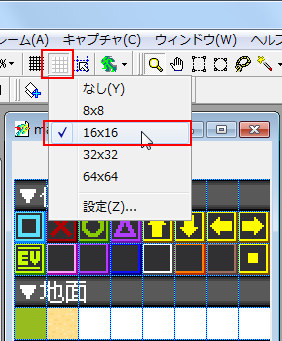
キャラチップに合わせて、「32×32」のカスタムグリッドを選択します。

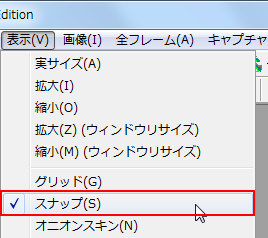
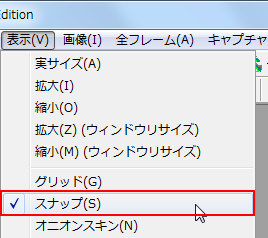
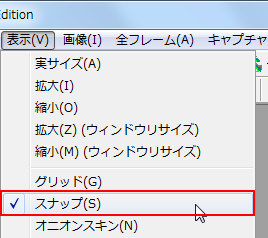
3.作業がすべてグリッドに吸着して行われるよう、「表示」>「スナップ」を選択します。

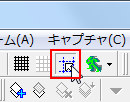
ツールバーにあるアイコンからも設定可能です。

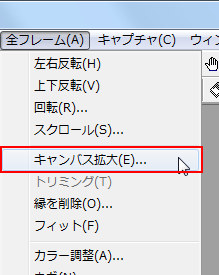
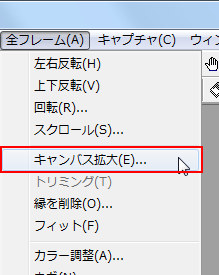
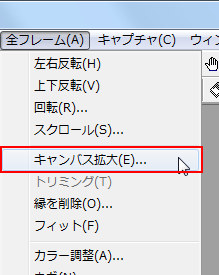
4.8方向タイプ分の画像サイズにするため、「全フレーム」>「キャンバス拡大」で画像サイズを広げます。

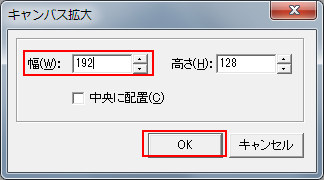
5.横幅が96でしたので、2倍の192を入力し、「OK」ボタンを押します。

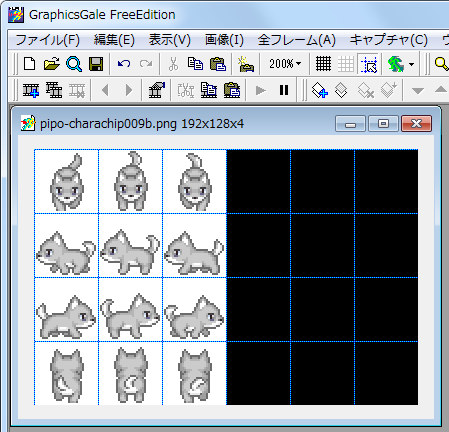
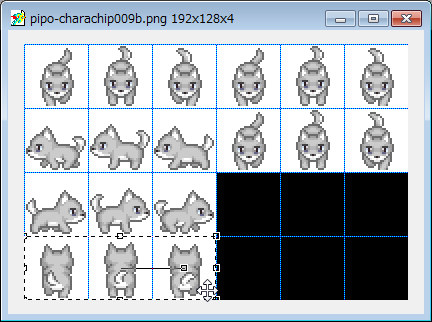
6.右側にスペースができましたので、ここに8方向タイプの規格に合うようにパターンを配置していきます。
追加したスペースは8方向タイプの規格だと、上から左下・右下・左上・右上の順にパターンが配置されますので、左下・右下には下向きのパターンを、左上・右上には上向きのパターンをコピーしていきます。

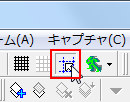
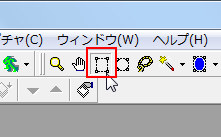
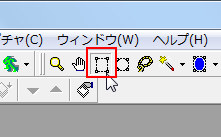
7.ツールバーから「矩形選択」を選択します。

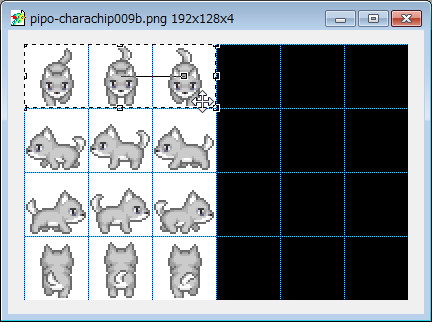
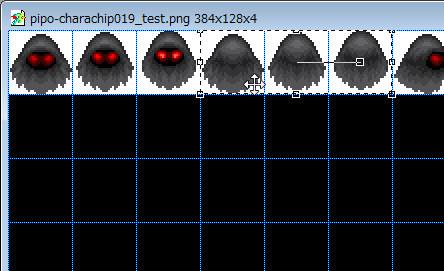
8.下向きのパターンを選択し、「Ctrl+C」でコピー、続けて「Ctrl+V」でペーストします。
選択範囲を間違えた場合は右クリックすると選択範囲が解除されます。

9.ペーストした部分をそのままドラッグして右側に移動させます。

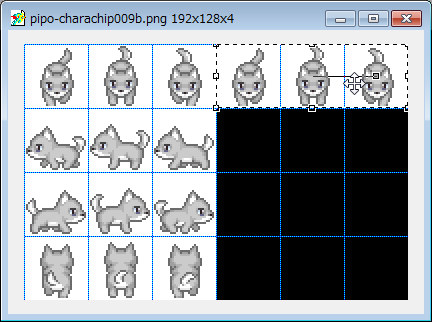
10.また同じようにコピー&ペーストして、ドラッグ移動してパターンを配置していきます。

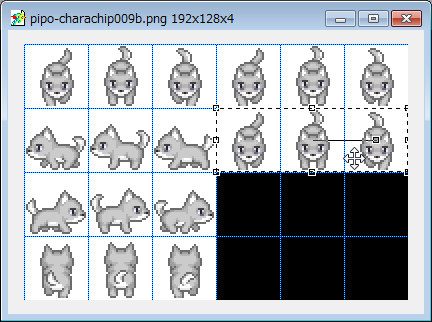
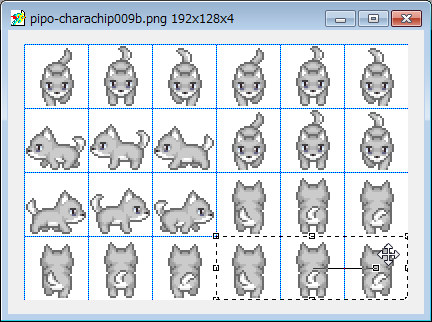
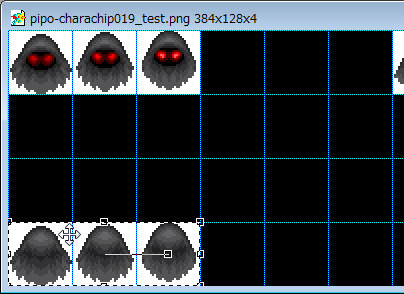
11.右クリックで選択範囲を解除して、今度は上向きのパターンを選択します。

12.先ほどと同じようにコピー&ペーストして、ドラッグ移動してパターンを配置していきます。
8方向タイプの規格に整いました。

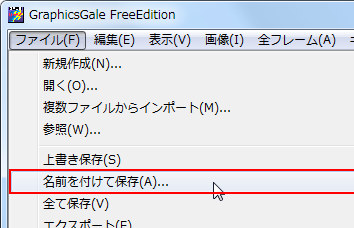
13.この画像を保存します。
「ファイル」>「名前を付けて保存」を選択します。

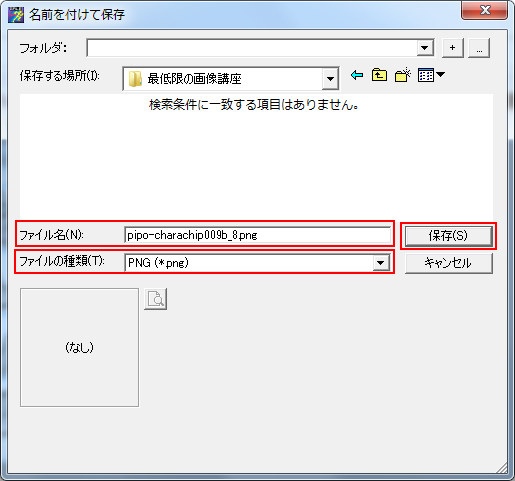
14.「保存場所」、「ファイル名」、「ファイルの種類」を確認し、「保存」ボタンを押します。

保存した画像がこちらになります。

キャラチップ画像の配置を変更する。
ネット上で見つけたキャラチップ画像素材がウディタ用の規格でも、ツクール用の規格でもなかった場合には、使用したい規格に合うようにパターンを配置しなおす必要があります。
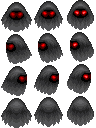
| 入手した元素材 | 4方向タイプの規格にしたい |
 |
1.画像ファイルをGraphicsGaleにドラッグ&ドロップなどして開きます。

2.作業がしやすいようにグリッドを表示します。
グリッドには2種類あり、1ドットごとの「グリッド」と数種類用意された「カスタムグリッド」です。
「カスタムグリッド」は自分で設定することもできます。
キャラチップに合わせて、「32×32」のカスタムグリッドを選択します。

3.作業がすべてグリッドに吸着して行われるよう、「表示」>「スナップ」を選択します。

ツールバーにあるアイコンからも設定可能です。

4.4方向タイプ分の画像サイズにするため、「全フレーム」>「キャンバス拡大」で画像サイズを広げます。

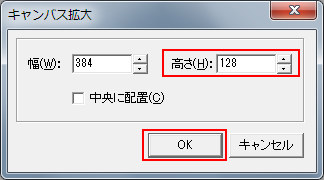
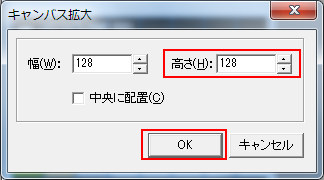
5.今回は横幅はそのままで、高さだけ32×32のキャラチップが4つ並ぶ128を入力し、「OK」ボタンを押します。

6.このように下にスペースが広がりましたので、これから左側に4方向タイプの規格に合うよう、パターンを移動させていきます。

7.ツールバーから「矩形選択」を選択します。

8.まずは上向きのパターンを選択します。
選択範囲を間違えた場合は右クリックで選択解除して、再度選択しましょう。

9.選択範囲をそのままドラッグしてパターンを移動させます。

10.他も同じように移動させて、4方向タイプの規格に整いました。

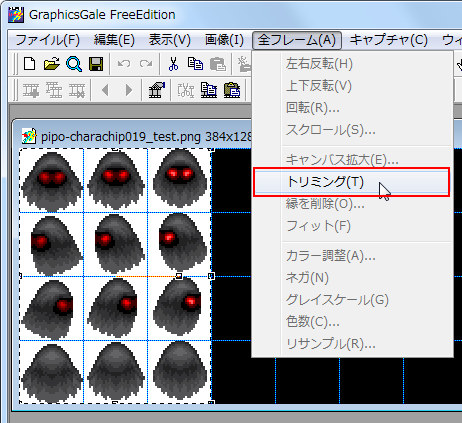
11.こんどはスペース部分を削除するため、4方向タイプの規格分の範囲を選択した状態で、「全フレーム」>「トリミング」を選択します。

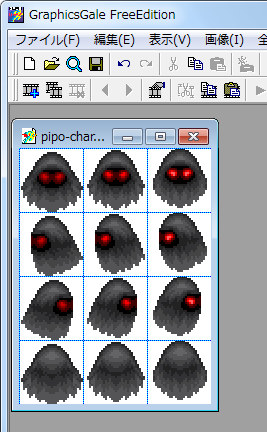
12.選択した4方向タイプの規格分の範囲だけの画像になりました。
「ファイル」>「名前を付けて保存」を選択して、画像を保存します。

マップチップ画像に別のマップチップ画像の一部を追加する。
ネット上でマップチップ画像をいくつか見つけて、元々使用しているマップチップ画像に、別のマップチップ画像の一部分だけ追加して使用したいという場合があると思います。
ウディタでは1つのマップに1つのマップチップ画像のみ使用することができますので、元々使用しているマップチップ画像に、追加したいマップチップ画像の一部を1つのマップチップ画像にまとめる必要があります。
※単純にマップチップ画像を繋げるだけなら、 「tkool2WOLF+」 に付属しているマップチップ画像を結合する機能のみの 「MapMapper.exe」 を使用するのが簡単です。
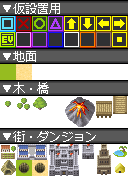
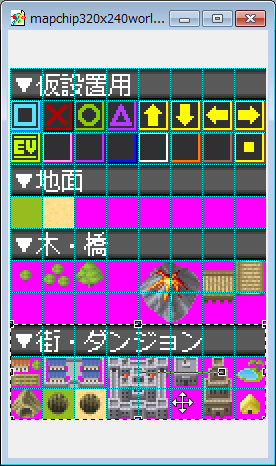
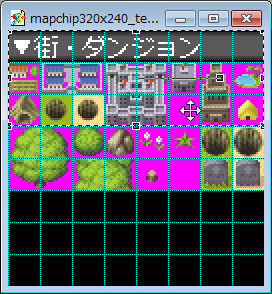
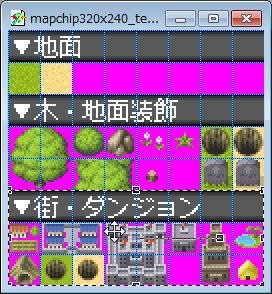
| 元々使用しているマップチップ画像 | 一部分だけ追加したいマップチップ画像 『街・ダンジョン部分を追加したい』 |
 |
 |
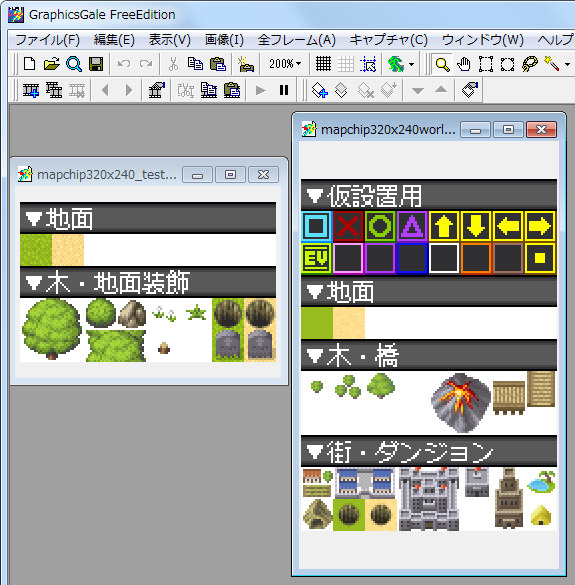
1.「元々使用しているマップチップ画像ファイル」と「一部分だけ追加したいマップチップ画像ファイル」をGraphicsGaleにドラッグ&ドロップなどして開きます。

2.作業がしやすいようにグリッドを表示します。
グリッドには2種類あり、1ドットごとの「グリッド」と数種類用意された「カスタムグリッド」です。
「カスタムグリッド」は自分で設定することもできます。
マップチップに合わせて、「16×16」のカスタムグリッドを選択します。
「カスタムグリッド」の設定は画像ファイルごとに独立しているので、両方の画像に設定をします。

3.作業がすべてグリッドに吸着して行われるよう、「表示」>「スナップ」を選択します。

ツールバーにあるアイコンからも設定可能です。

「スナップ」の設定は画像ファイルごとに独立しているので、両方の画像に設定をします。
4.追加したいマップチップ分、画像サイズを広げるため、追加先となる「元々使用しているマップチップ画像」を選択した状態で、「全フレーム」>「キャンバス拡大」で画像サイズを広げます。

5.追加したいマップチップはこの部分になるので、高さ3チップ分広げる必要があります。

6.今回は横幅はそのままで、高さだけ16×16のマップチップ3つ分の縦幅48を元の縦幅80に追加して、128を入力し、「OK」ボタンを押します。

7.「元々使用しているマップチップ画像」に追加するスペースが確保できました。
今度はマップチップを追加する準備として、両方の画像で透過色(背景色)としている色を同じ色にしておきます。
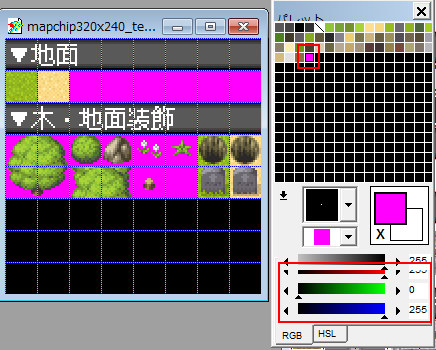
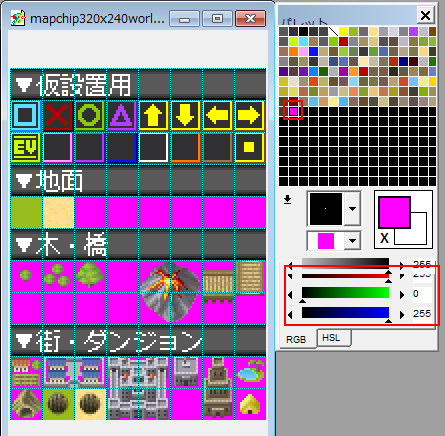
「パレット」で透過色(背景色)を選択して、両方の画像で使われていないような色に変更します。両方の画像でまったく同じ色になるようにしましょう。
※筆者の環境ではパレットの表示が一部崩れていますので、ご注意ください。


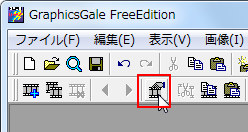
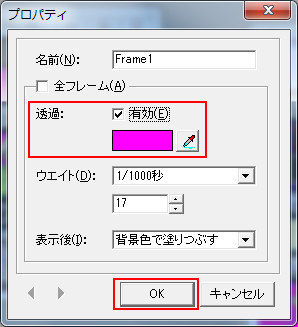
8.もし、透過色の設定がされていない場合はツールバー「フレームのプロパティ」の「透過」部分で設定することができます。
これは追加先部分(実際にウディタで使用するマップチップ画像)だけに設定すればOKです。


9.さらにもう一つ準備として、「元々使用しているマップチップ画像」がインデックスカラー(256色)の場合には一旦フルカラーに変換する必要があります。
そうしないと、この画像に追加したマップチップ画像に含まれている色が、正確に再現されない状態になってしまいます。
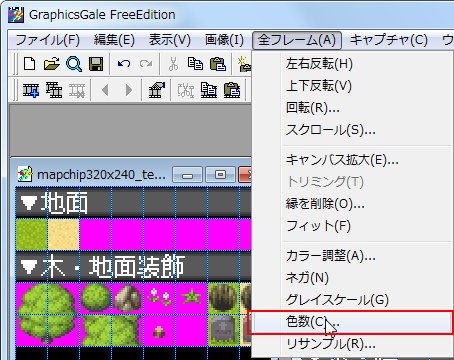
「元々使用しているマップチップ画像」を選択した状態で、「全フレーム」>「色数」を選択します。

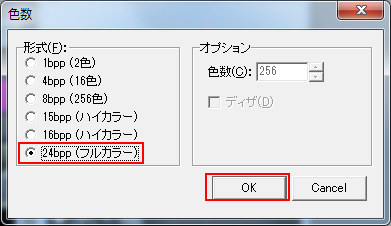
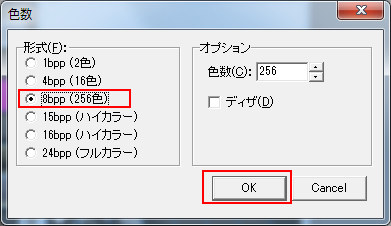
10.「24dpp(フルカラー)」を選択し、「OK」ボタンを押します。

11.それでは、いよいよマップチップを追加していきます。
ツールバーから「矩形選択」を選択します。

12.「一部分だけ追加したいマップチップ画像」の追加したい部分を選択し、「Ctrl+C」でコピーします。

13.「元々使用しているマップチップ画像」に移り、「Ctrl+V」でペーストすると、「一部分だけ追加したいマップチップ画像」の追加したかったマップチップ部分がコピーされました。

14.そのままドラッグして確保した追加スペースに移動させます。
これで完成です。
「ファイル」>「名前を付けて保存」を選択して、画像を保存します。

15.10で色数をインデックスカラーからフルカラーに変更した場合、フルカラーのまま保存してもウディタでの使用上問題はありませんが、ファイルサイズを小さくしたいなどありましたら、「全フレーム」>「色数」で「8bpp(256色)」にしてから保存しましょう。

保存した画像がこちらになります。

ボタン画像を作る
このサイトの主旨とは少しズレてしまいますが、ウディタで独自のゲームシステムを開発する際にオリジナルのメニュー画面でグラフィカルなコマンドメニューを表示したい場合があるかもしれません。
それ以外でもタイトル画面の「はじめから」「つづきから」という表示をウディタの選択肢メニューによる表示ではなく、画像を使って選択できるようにしたい場合など、メニュー表示を演出してくれる画像素材をボタン作成ソフトで制作することができます。
無料のボタン作成ソフト 「ButtonMaker」 を使用します。
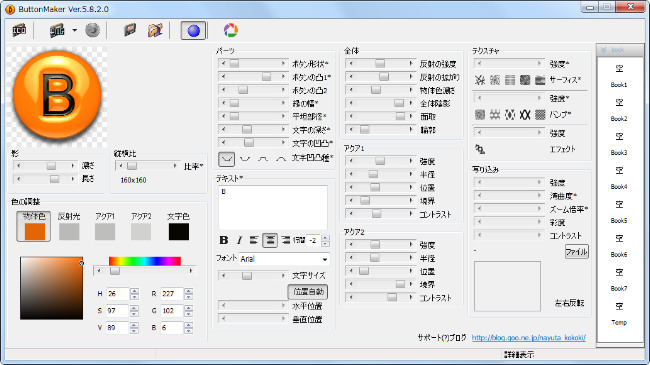
1.ButtonMakerを起動すると、デフォルトの設定が読み込まれています。
いくらか作業をし、ソフトを終了して再起動すると、前回の設定がそのまま残っているようになっています。

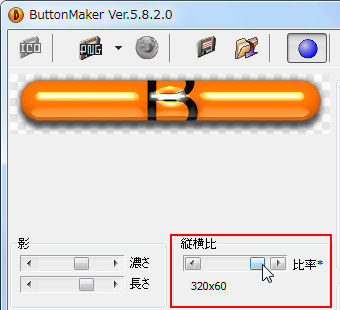
2.まずは、画像のサイズを設定していきます。
横160~320、縦56~160の範囲内で指定できます。

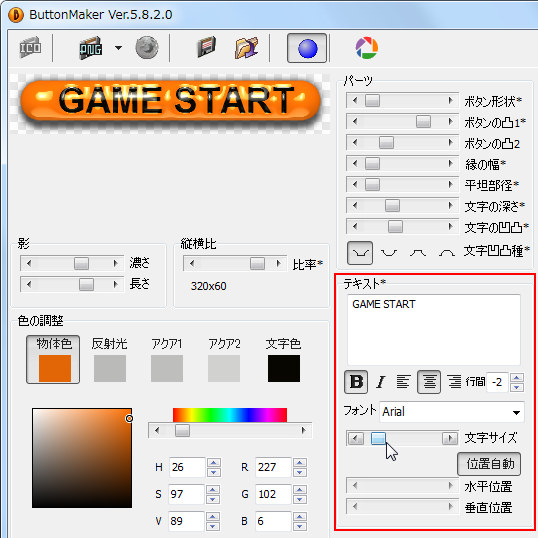
3.次にボタンに表示する文字の設定をしていきます。
「文章」「フォントの種類」「文字サイズ」などを設定していきます。

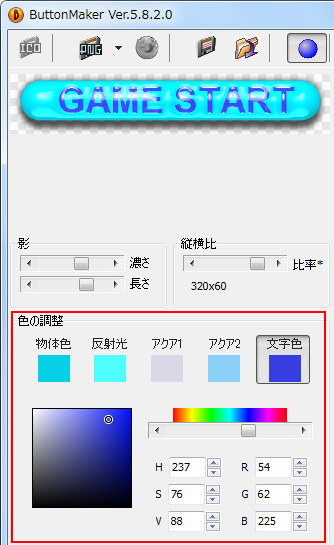
4.色の設定をしていきます。
「物体色」はボタンのベースの色になります。「文字色」は文字の色。「反射光」「アクア」はボタンが立体時の陰影の色になります。

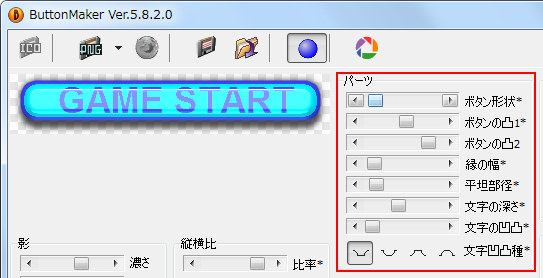
5.パーツの設定をしていきます。
「ボタンの形状」や「文字部分の加工」を設定出来ます。

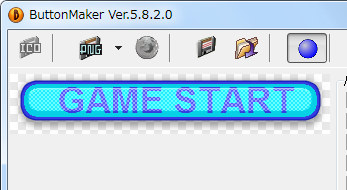
6.他の部分も色々と設定を行い、ボタンが完成しました。

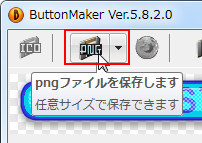
7.保存は「pngファイルを保存します」ボタンを押します。

8.「保存場所」、「ファイル名」を設定して、「保存」ボタンを押すとαチャンネル付きのPNG画像として保存されます。

9.このボタンの設定を保存しておく場合は「設定を保存します」ボタンを押します。

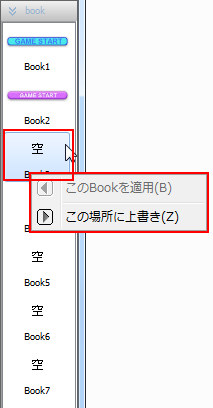
10.また、右側にあるbookにも設定を保存しておくことが出来、これを自由に適用することが出来ます。

いくつか候補を作って、切り替えながら比較するのにも便利です。
他にも 「ボタン工房」 というボタン画像作成ソフトもあります。どちらも機能的にはほぼ同様のものですので、両方使い比べてみて好みのものを使ってみましょう。
タイトルロゴ画像を作る
自分が作るゲームのタイトル画面に表示するタイトルロゴはなるべくカッコよく作りたいものです。
ウディタのピクチャ機能で文字列をタイトルロゴとして表示することも出来ますが、それでは味気ない場合もあります。ぜひゲームに合ったオリジナルのタイトルロゴを作ってみましょう。
無料のロゴ作成ソフト 「LogoShader」 というソフトを使用してタイトルロゴを作成していきます。
1.LogoShaderを起動します。何もない状態です。

2.「パーツの新規作成」ボタンを押します。

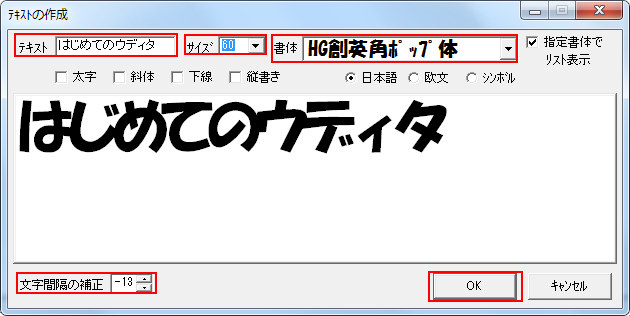
3.「テキスト」で表示する文字を、「サイズ」で文字のサイズを、「書体」で使用するフォントを設定していきます。
「文字間隔の補正」は文字同士の間隔の設定になります。
すべての設定ができたら、「OK」ボタンを押します。

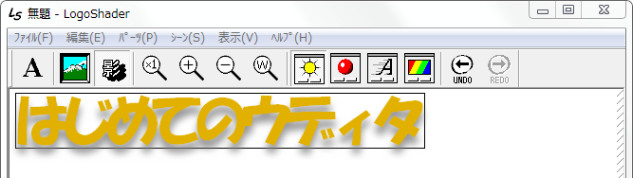
4.設定した文字が表示されました。
これを1つのパーツとして扱い、また「パーツの新規作成」ボタンを押すことでパーツをどんどん増やし、ロゴを構成していくことになります。

5.あとは色々と試行錯誤しながら、装飾していきます。
基本的に、以下の4つのボタンを使って装飾の設定をしていきます。
左から「シーンリモコン」「質感リモコン」「モデリングリモコン」「カラーリングリモコン」となっています。
![]()
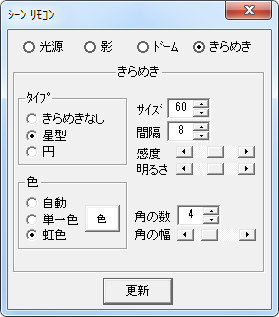
「シーンリモコン」では、パーツごとの設定ではなく、パーツ全体に影響を及ぼす設定を行うことが出来ます。

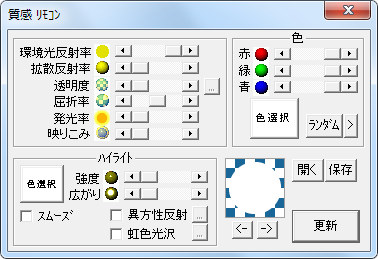
「質感リモコン」では、パーツ個々の質感を設定することが出来ます。

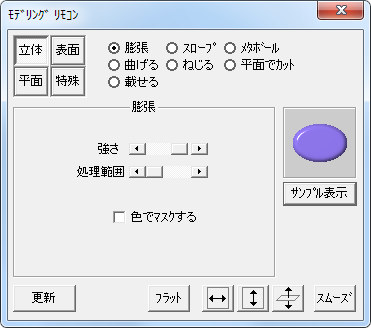
「モデリングリモコン」では、パーツ個々に様々な処理を施してユニークな形状を作成していくことが出来ます。

「カラーリングリモコン」では、パーツ個々の色や模様を設定することが出来ます。

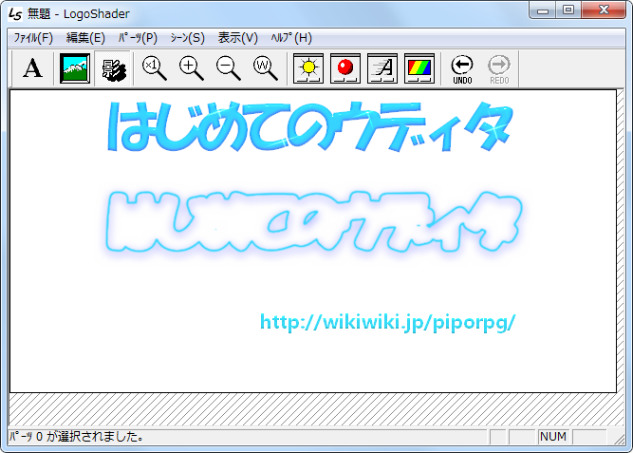
7.色々と試行錯誤して3つのパーツを作ってみました。

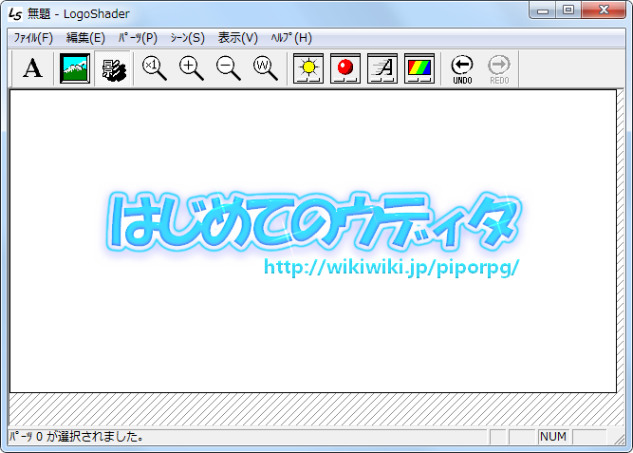
8.3つのパーツを組み合わせて、ロゴが完成しました。

9.完成したロゴに合わせて、画像の大きさを変更します。
「編集」>「台紙サイズの変更」を選択します。

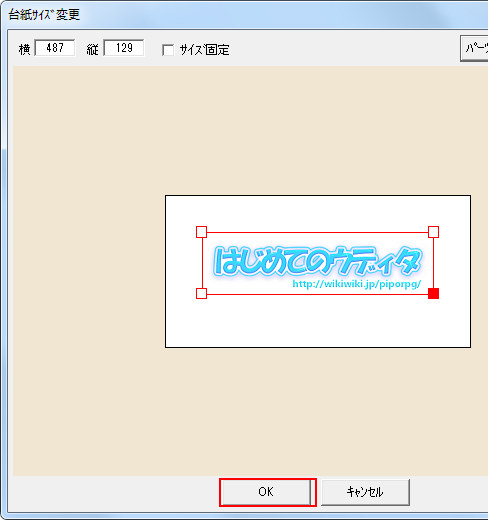
10.赤色の矩形を操作して画像の大きさを決めていきます。
大きさが決まったら、「OK」ボタンを押します。

11.これで改めて完成です。

12.画像を保存するには「ファイル」>「画像を保存」で行ないますが、今回は背景を透明にして保存したいので、「ファイル」>「画像を保存(台紙を透過)」を選択して、保存します。
ちなみに現在のLogoShaderの作業ファイルを保存する場合は「ファイル」>「名前を付けて保存」で行ないます。

13.「保存場所」、「ファイル名」、「ファイルの種類」を設定して、「保存」ボタンを押せば保存されます。

LogoShaderでのロゴ作成は機能に慣れないと説明できない部分が多いため、だいぶ省略してしまいました。
詳しくはLogoShaderのマニュアルを参考にしてカッコイイロゴを作ってみてください。
ロゴ作成ソフトには 「LOGO!」 というたいへん多機能なソフトもあるのですが、背景を透過する設定がないため、汎用性を考えてこちらは取り上げませんでした。背景画像が決まっている場合はその画像を読み込んで、その上でロゴを作成していくことでひとまず解消されますので、興味がある方はこちらも使ってみてください。
複数の画像を合成する
複数の画像をまとめて一つの画像にする方法です。ウディタ上なら別々に表示して重ねあわせて表示出来ますが、あるパーツ画像は透明な状態からじんわりと表示されていくような演出をしない場合は、一つの画像にまとめて1回で表示したほうが効率的です。
あとはホームページやblogなどに開発中のゲーム画面を作るために、画像素材を合成したい場合もあるかもしれません。
試しに背景・ロゴ・スタートボタンの3つの画像を合成して、タイトル画面を作ってみましょう。
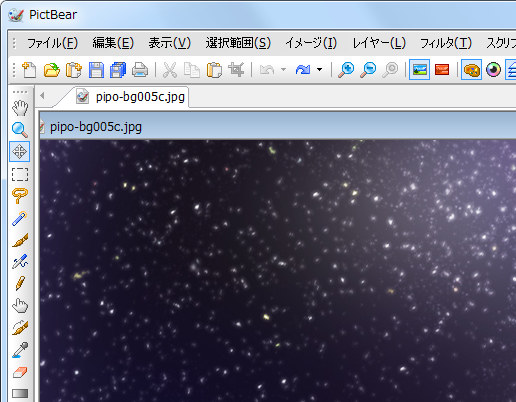
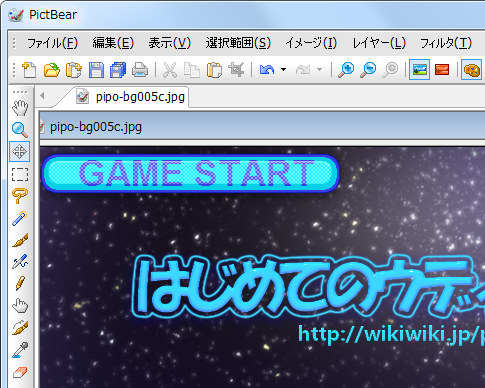
1.画像ファイルをPictBearにドラッグ&ドロップなどして開きます。

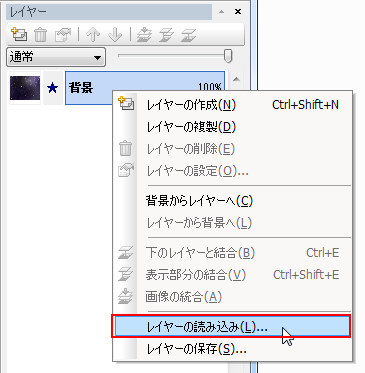
2.「レイヤー」上で右クリックメニューから「レイヤーの読み込み」を選択します。

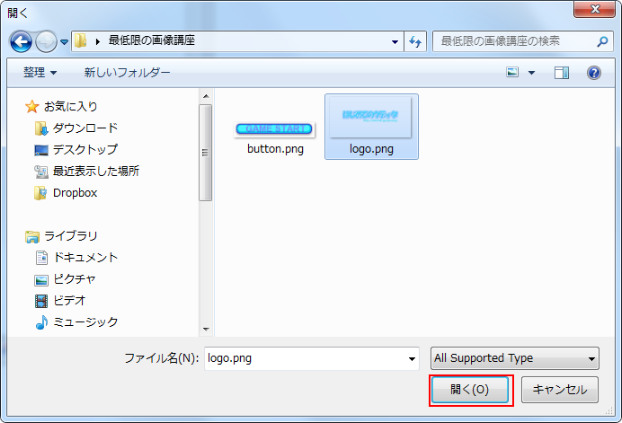
3.ロゴ画像を選択し、「開く」ボタンを押します。

4.同じようにスタートボタン画像も読み込み、3つの素材が一つの画像上に集まりました。

5.ツールバーの「移動」アイコンを選択し、各素材が配置されているレイヤーの位置を調整します。
レイヤーを選択してから、移動させるのを忘れずに。

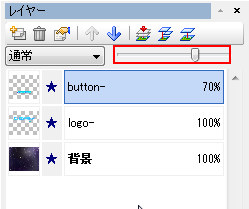
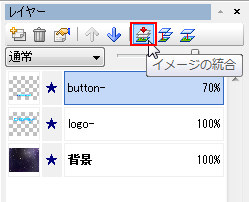
6.「レイヤー」上で各レイヤーの表示状態を調整していきます。
スタートボタンが配置されているレイヤーはボリュームバーを動かして、「透明度70%」にして、背景に少しなじませます。

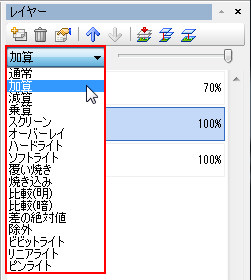
7.ロゴが配置されているレイヤーは「加算」で表示させます

8.調整ができたら、「イメージの結合」でレイヤーを一つにまとめます。

9.タイトル画面が完成しました。

PictBearのよくあるトラブル
PictBearを使っていて筆者もよく引っかかるのですが(もしかしたら筆者だけかもしれませんが…)、直前に「選択範囲」ツールを使用していて、他の操作をしても画像に何も変化がおきない場合があります。
これは直前に使用していた「選択範囲」ツールで気づかないうちにとても小さい選択範囲が作成されている影響です。

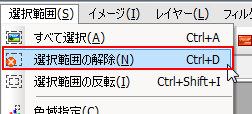
選択範囲を解除するだけで解消される問題ですので、「選択範囲」>「選択範囲の解除」かショートカットキーの「CtrL+D」で選択範囲を解除しましょう。