本記事は2017年3月に旧ブログに掲載したものをそのまま転載しております。
Tiledは2019年10月現在も活発にアップデートが行われているため、記事内容と最新版との機能では若干違う部分もあると思いますので、ご了承ください。
WOLF RPGエディター(ウディタ)で制作をしていて、タイルセット(マップチップ)画像にオリジナルや外部の素材を使用していると、タイルセット画像の管理や編集が若干面倒になることがあります。
- 入手した画像素材中の特定のパーツだけを追加したい。
- 自分が使いやすいようにパーツを並び替えたい。
- 単純なパーツ合成をしたい(小物パーツを1マスにまとめたいなど)
など。
こういったことをしたい場合には、Photoshopなどの画像編集ソフトを立ち上げて編集していくわけですが、並び替えのように1マス・1チップ単位で編集するときは若干面倒だったり、操作ミスで微妙な位置ズレを起こしやすかったりします。
ずっと、こういった問題を解決できるようなツールがないかなぁと思っていました。
最近、RPGツクールMV専用のサポートツールとして「SAKAN タイルセットビルダー」というツールが発売されました。
RPGツクールMV ツール SAKAN -TILESET BUILDER-
これはだいぶ目的に近いツールだったのですが、3千円ぐらいの有料ソフト(豊富なパーツ画像がセット)でRPGツクールMV専用(他のツールで使用したい場合には許諾を取る必要がある)ということで、断念。
また、1マスの単位もRPGツクールMV用なので、1マス48×48pixel固定となっており、豊富な1マス32×32の素材をそのまま使うことができません。
ウディタにはサポートツールとして「tkool2WOLF」と「MapMapper」というタイルセット画像の結合ツールがありますが、単純に画像ファイルを結合していくツールなので、画像中の特定のパーツ画像を並び替えるという用途には使用できません。
tkool2WOLF配布所
んーなんとかならないかなぁ?と思っていたら、前々から利用していたフリーのマップエディター「Tiled」にはマップ編集画面をPNG画像ファイルで出力できることを思い出しました。
マップエディターと言ったら、当然チップ単位・マス単位で画像パーツを配置していくツールですので、マップ部分をタイルセット画像を出力するキャンバスに見立てれば、画面をパーツの並び替えだろうが、画像中の特定パーツのみの追加だろうが、自由に行うことが出来るわけです。
また、Tiledはレイヤーをいくつでも追加可能ですので、単純なパーツ合成を行うことも出来ます。
前置きが長くなりましたが、今回はこの「Tiled」を使ったタイルセット画像の並び替え方法を紹介していきます。
このTiledを使った方法はウディタに限らず、RPGツクールシリーズ・SRPGStudioなどでも活用することが出来ます。
また、画像素材中の1マス・1コマのサイズが固定であれば、タイルセット画像に限らず、キャラチップ画像やキャラ顔画像、エフェクトアニメ画像なども簡単に並び替えること出来ます。
コンテンツ
Tiledのダウンロード
Tiledのダウンロードは英語サイトで少し階層が深いので、簡単にダウンロード手順を記載しておきます。
まずは下記の公式サイトにアクセスします。
Tiled Map Editor
「Download via itch.io」ボタンを押します。

「Download Now」ボタンを押します。

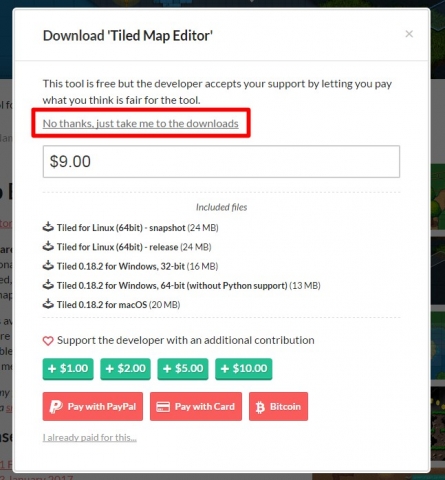
寄付も可能ですが、寄付しないでダウンロードする場合は
「No thanks,just take me to the downloads」をクリックします。

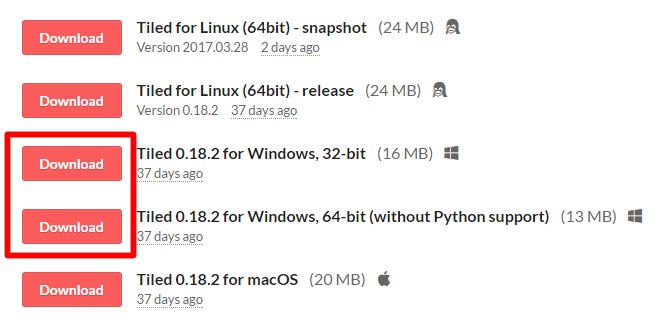
最後にご自分の環境に合うファイルを「Download」ボタンを押してダウンロードします。

ダウンロードしたインストーラーファイルを実行しTiledをインストールします。
これで完了です。
起動と初期設定
Tiledを起動します。
海外のソフトですが、ちゃんと日本語UIで表示されます。

まずは今回の作業を行う上で必要な表示設定を確認します。
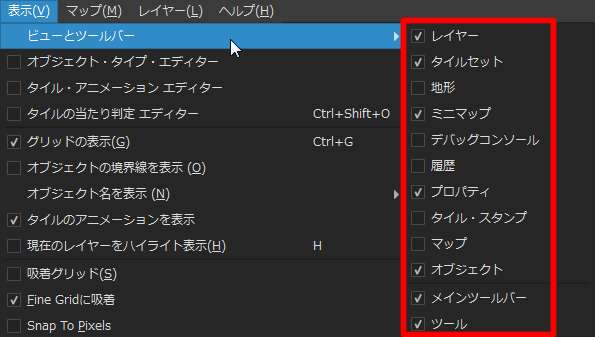
「表示>ビューとツールバー」でこちらの画像のように必要なものをチェックして表示します。

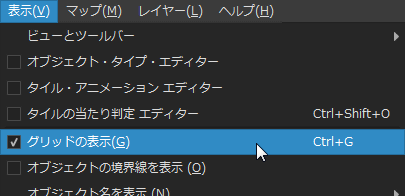
同じく「表示>グリッドの表示」も編集しやすいようにチェックして表示しておきます。

画面UIや色などは「ファイル>設定>Theme」から変更できます。

新しいマップ
それではさっそくタイルセット画像の編集を行うためのキャンバスに見立てたマップを作っていきましょう。
「ファイル>新しいファイル」から新しいマップの設定を行っていきます。

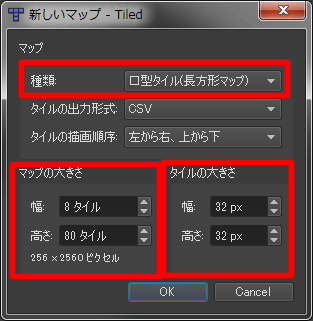
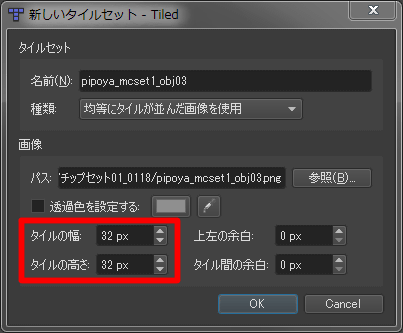
設定するのは赤枠で示している部分ですね。
タイルの大きさも自由に設定できますので、ウディタの1マスのサイズが16×16・32×32・40×40にも対応できますし、RPGツクールMVの48×48にも対応できますね。
マップの大きさはそれぞれのタイルセット(マップチップ)画像の規格にあわせた設定が必要です。
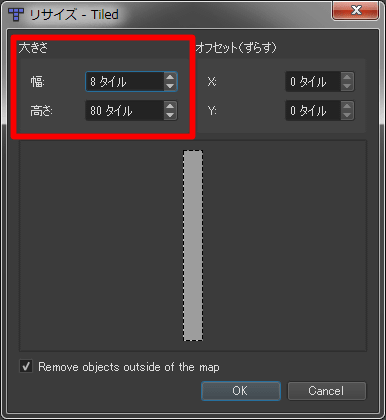
ウディタの場合は横8タイルで縦は可変となっています。
マップの大きさは最初はある程度大きめに設定して、あとで変更も可能です。

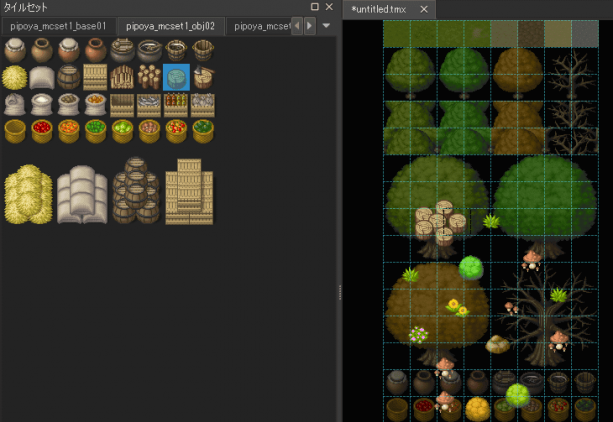
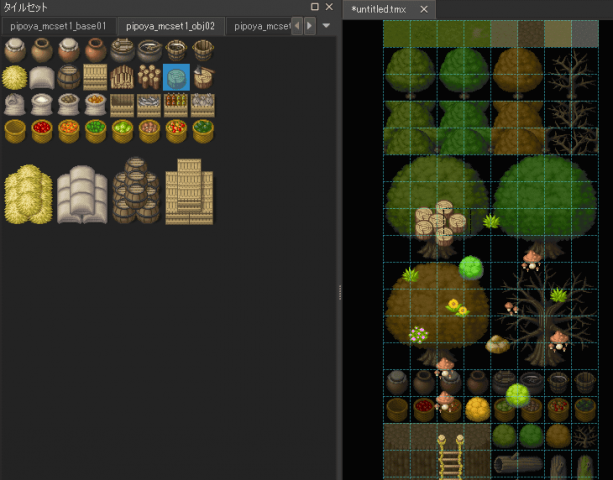
マップの設定ができたら、今度は結合・並び替えを行いたいタイルセット画像をどんどん読み込んでいきます。
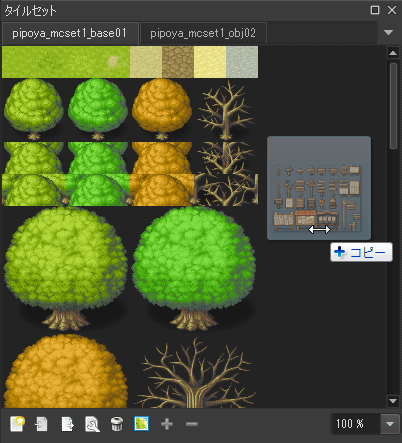
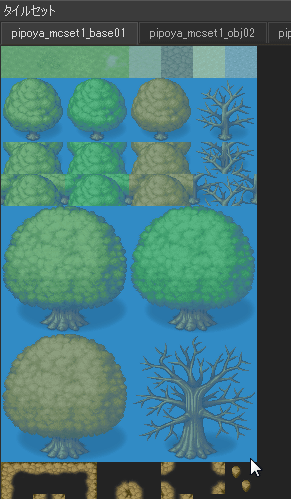
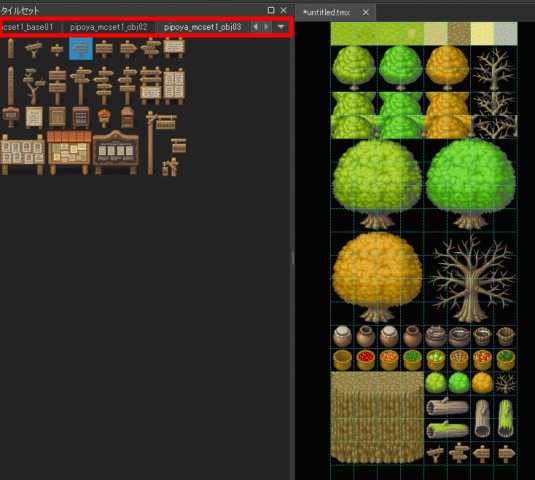
「タイルセット」ビューにドラッグ&ドロップで読み込んでいきます。
複数画像はタブによって切り替えることができます。
画像サイズはバラバラでも問題ありません。

タイルセット画像も読み込む際に簡単な設定をする必要があります。
通常は赤枠のタイルサイズ部分のみで問題ないと思います。
タイルセットのタイルサイズは、マップの設定画面で指定したタイルサイズと同じでなくても構いません。
キャラチップ画像を埋め込みたいという場合もあるかと思いますので、キャラチップの1パターンが縦長だったとしたら、32×64といったタイルサイズでもOKです。

パーツの追加・並び替え
いよいよパーツの追加・並び替えをしていきます。
ウディタやRPGツクールなどでの経験があれば、普通にマップ編集をしていくのと同じですので、なんら難しいことはありません。
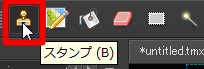
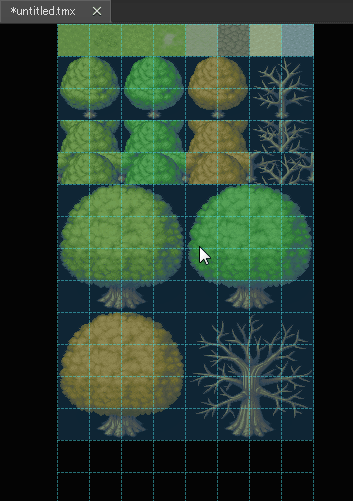
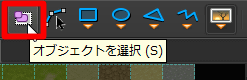
「スタンプ」ツールを選択した状態で、「タイルセット」ビューからパーツを選んでぽこぽことマップ画面に置いていきます。

「タイルセット」ビュー上で左ドラッグで範囲指定を行って、そのままマップ編集画面に置くこともできますので、まずはベース画像をどんと置いておくのが良さそうです。


タイルセット画像を複数読み込んでいる場合は、表示するタイルセット画像をタブで切り替えができます。

間違えて配置してしまったパーツは「消しゴム」ツールで消せます。

これでウディタやRPGツクールのマップ編集と同じような操作で、マス単位でのパーツの追加・並び替えが簡単にできましたね。
タイル・レイヤーによるパーツ合成
次はレイヤーを使ったパーツの合成です。
パーツを合成して自分で使いやすいパーツを作ったり、半オリジナルなパーツにしたりなどができますね。
残念ながら、Tiled上では色を変えたりなどはできないので、そういった場合には画像編集ソフトに頼らざる負えません。
Tiledでのレイヤーには「タイルレイヤー」「オブジェクトレイヤー」「イメージレイヤー」の3種類あり、Tiled上では無制限に増やすことが出来ます。
「タイルレイヤー」はそのまま通常のタイルセット画像のパーツを配置できるレイヤーです。
「オブジェクトレイヤー」は元々当たり判定を設定するレイヤーなのか?と思うのですが、ポリゴンやシェイプ、タイルレイヤーと同じようにタイルセット画像のパーツを配置することも出来ます。
「イメージレイヤー」は画像ファイルを配置することができるレイヤーです。今回は使用しませんが、場合によっては有用に使えるケースがあると思います。
まずは、タイルレイヤーを使ったパーツ合成をやっていきましょう。
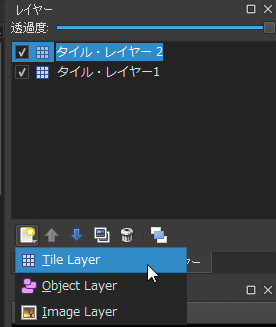
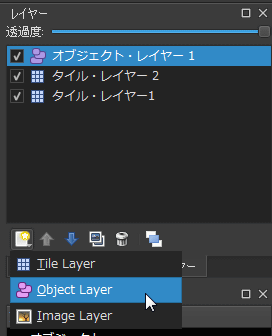
「レイヤー」ビューの左下のボタンを押し、「Tile Layer」を選択してタイルレイヤーを追加します。

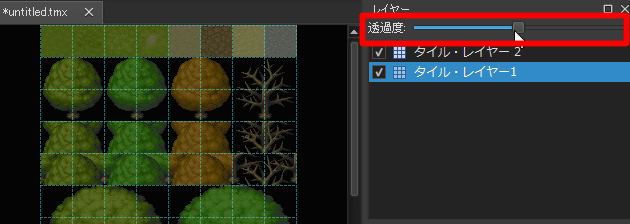
編集しやすいように下のレイヤーの透過度を変更したりもできます。

追加したレイヤーを選択して、パーツを配置。
ウディタなどで普通にマップのレイヤーを切り替えてパーツを重ねていく感覚で合成していくことが出来ますね。

オブジェクト・レイヤーによるパーツ合成
次にオブジェクトレイヤーを使ったパーツ合成をやってみましょう。
オブジェクトレイヤーを使ったパーツ合成の利点はマス・タイルサイズに依存しないで自由な位置に配置できることです。
タイルレイヤーの追加と同じように、「レイヤー」ビューの左下のボタンを押し、「Object Layer」を選択してオブジェクトレイヤーを追加します。

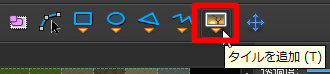
オブジェクトレイヤーにタイルセット画像を配置するには、オブジェクトレイヤーを選択した状態で、「タイルを追加」ツールを選択します。

あとは普通にタイルセット画像のパーツをマップ編集画面に配置していきます。
1つのレイヤーにパーツをいくつでも配置することが出来ます。
ただし、オブジェクトレイヤーでのパーツの配置は、タイルセット画像を読み込む際に設定したタイルサイズでしか行なえませんので、ご注意ください。

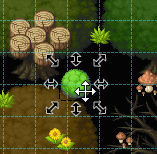
オブジェクトレイヤーに一度配置したパーツは「オブジェクトを選択」ツールで各種編集することができます。

移動や拡大縮小。

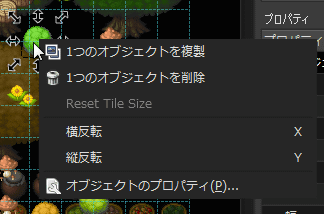
右クリックメニューには削除や反転なども。

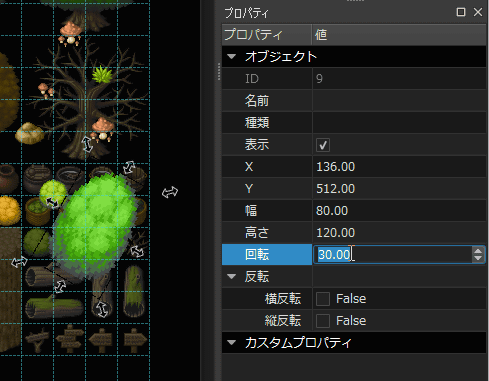
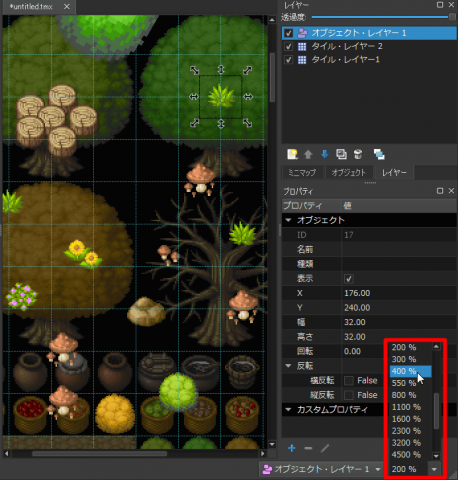
パーツを選択した状態でプロパティを見ると、回転させることもできます。

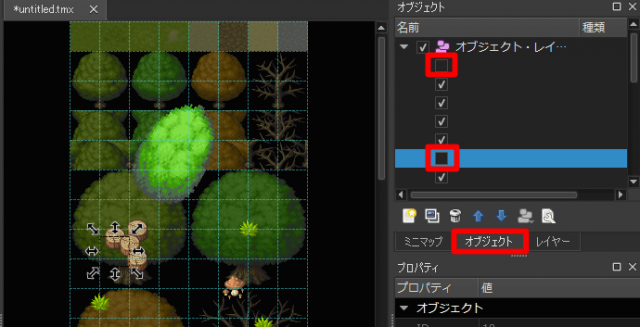
また、「オブジェクト」ビューではアクティブなオブジェクトレイヤー上にあるパーツを個別に表示・非表示することができます。

このようにオブジェクトレイヤーでのパーツ合成は、タイルレイヤーのパーツ合成よりも自由な設定が可能ですので、小物パーツを色々な組合せで配置したり、最初に紹介したRPGツクールMV用の「SAKAN タイルセットビルダー」に近いことができるようになります。
Fine Gridの設定
オブジェクトレイヤー上でパーツを移動させるときには、1ピクセルごとの移動と「Fine Grid」での移動が可能です。
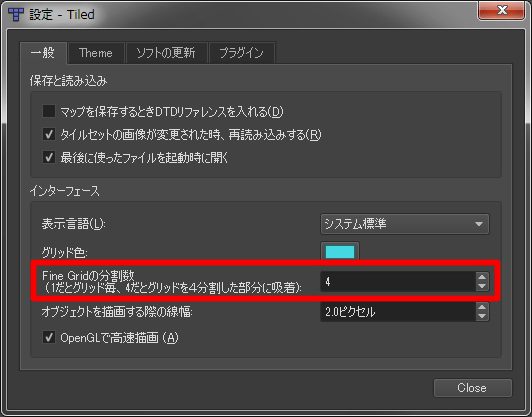
「Fine Grid」というのは、グリッド(マップのタイルサイズ)を指定数で分割したものです。
「編集>設定>一般」で調整可能です。

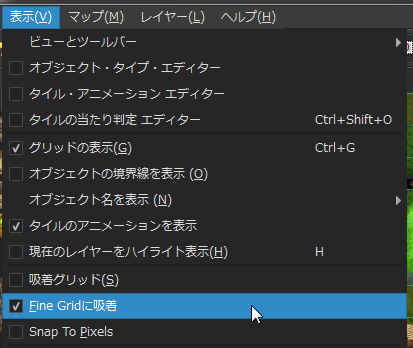
「Fine Grid」で移動できるようにするには、「表示>Fine Gridに吸着」をチェックします。
1ピクセル毎にするには、逆にこのチェックを外します。

マップ編集画面の拡大表示
オブジェクトレイヤーで細かく移動させてパーツを合成していると、拡大表示したくなると思います。
ウィンドウの右下で表示倍率を変更できます。

マップサイズの変更
一通り編集が完了したら、画像サイズを確定させて保存していきましょう。
あとで、またパーツを追加する予定の場合は大きいままでもいいと思います。
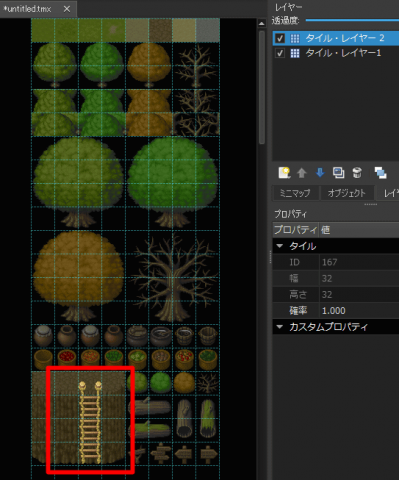
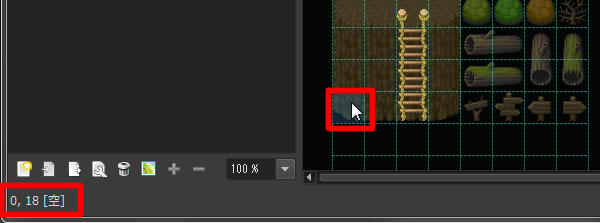
適正な画像の大きさはマップ編集画面で一番下に配置されているパーツのタイルを選択し、ウィンドウの左下にその座標が表示されるので、それをを元にした大きさになります。
座標なので0から始まっていますので、+1した数が正しいサイズになります。

「マップ>マップのサイズを変更」を選択します。

大きさを入力して完了です。

マップ編集画面を画像保存
では、完成したマップを画像として出力しましょう。
画像はPNGファイルとして出力されます。
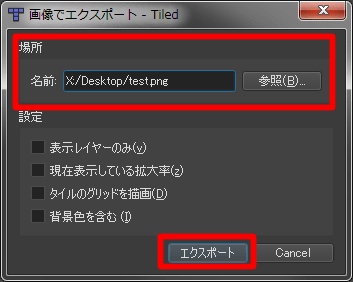
「ファイル>画像でエクスポート」を選択します。

出力場所とファイル名を入力して「エクスポート」ボタンを押して完了です。

編集状態の保存
Tiledでの編集状態を保存しておくと、またパーツの追加や入替えが発生したときに、タイルセット画像の読み込み状態など同じ状態で編集することができ便利です。
タイルセット画像編集用のフォルダなどを作ってそこでまとめて作業するといいと思います。
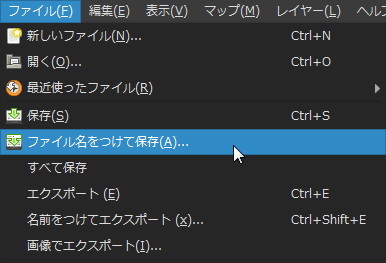
保存は「ファイル>ファイル名をつけて保存」などから行います。

以上、マップエディターである「Tiled」を画像編集ツール的な使い方をしてしまいましたが、私自身の作業でも非常に便利になりました。
「Tiled」は日々開発が進んでいて機能追加などもありますので、さらに便利な使い方が分かったら、またご紹介したいと思います。