ご意見・ご感想、利用報告、製品・素材データの不備、リンク切れなどありましたら、こちらの記事へのコメントにてお知らせください。
急ぎ目や返信の必要なお問い合わせなどはこちらのメールフォームからお送りください。
現在、blogにて制作する素材ネタの募集もしております。
easypayでご購入された方へ
easypay,らくらくダウンロードが2020年12月25日をもってサービス終了となりました。
ご購入済みの製品データの再ダウンロードをご希望の場合は、こちらのメールフォームからにご連絡ください。ご購入時のメールをご用意いただいているとスムーズな対応が可能です。
easypayにて販売を行っていた製品は「ファンタジーゲームアイコン1~3」となります。











































































匿名
いつも素材使わせていただています。ありがとうございます。
キャラメル -CharaMEL-なんですが、ワンクリックでSRPGStudio用の素材(192×320の画像ファイルをSRPGStudioで使える名前、例を出すと主人公、主人公-a、主人公-b、主人公-cのように四つ)を出力できるようにしてほしいに一票です。
意見でした。よかったらお願いしますm(__)m
ぴぽ 投稿者
キャラメルのご利用、ご要望もいただきありがとうございます。
SRPGStudioでお使いの方がいてうれしいです。
SRPGStudioの色違い用のファイル名ですよね。
単にファイル名だけ違う同じ画像を4枚出力する機能としてなら難しくないので、次回更新時にどこかにオプションで付けておきます。
色調整(自軍・敵軍・同盟・行動終了)まで含んだ4枚となると、ちょっと時間がかかるので段階を踏んで実装するかもしれません。
よろしくお願いします。
匿名
いつもお世話になっています。
「ぴぽや32×32キャラクターなんとかJ用キャラチップ素材」について、下記は利用規約で認められている”素材の改変”の範囲内でしょうか。
・やりたいこと
- 出力したキャラ画像の顔部分だけを切り取って1枚の画像にする→(A)
- 服だけの画像を出力する→(B)
- ゲーム内で(A)と(B)を重ね合わせ、1人分のキャラとして使用する。
・目的
ゲーム内の色々なキャラで着せ替えをさせたい。
キャラと服がセットの1枚画像を沢山出力して使用するというやり方でも可能ですが、顔と体を分けたほうがバリエーションを増やしやすいと思いました。
ただ、このような素材利用をしてもよいのだろうか、と心配になりご相談させていただきました。
いかがでしょうか。
ぴぽ 投稿者
ご質問ありがとうございます。
「ぴぽや32×32キャラクターなんとかJ用キャラチップ素材」のご利用について、ご提示になられている内容問題ありません。
キャラクターなんとかJで使用しているフォルダ内のパーツ画像ファイルをそのままご使用いただいても大丈夫です。
また、32×32の方には特に記載していなかったかもしれませんが、「キャラクターなんとかJ」の機能でパーツをレイヤー分けしたPSDファイルで出力することも可能ですので、ご活用ください。
画像編集ソフトでの微調整 PSDファイル出力(0.999-beta8)
https://pipoya.net/sozai/tips/charactermanaj-usage2tips/#%E7%94%BB%E5%83%8F%E7%B7%A8%E9%9B%86%E3%82%BD%E3%83%95%E3%83%88%E3%81%A7%E3%81%AE%E5%BE%AE%E8%AA%BF%E6%95%B4%E3%80%80PSD%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E5%87%BA%E5%8A%9B0999-beta8
龍虎庵 坂本
初めまして、龍虎庵の坂本と申します。
こんかいアンドロイドゲームにてぴぽや様の素材をお借りし、使用しました!
https://play.google.com/store/apps/details?id=com.sakamoto.sigonosekai.unity
https://ryuukoann.com/
今後もお借りする機会があると思うので、よろしくお願いします。
素晴らしいサービスのほど、ありがとうございます。
ぴぽ 投稿者
坂本さん
はじめまして。
素材のご利用をいただきありがとうございます。ゲームのリリースもおめでとうございます!
お役に立ててよかったです。またどうぞご利用ください。
よろしくおねがいします。
匿名
無料素材に関しての質問なのですが、改変可販売不可とのことですが無料素材の改変を誰かに依頼して報酬を渡す行為は販売に該当するでしょうか?
ぴぽ 投稿者
ご質問ありがとうございます。
ご自分やチームで関わっている作品に使用するために、依頼者としてどなたかに素材の改変を有償依頼することは問題ありません。
ただし、そこで作成された改変素材を“素材データとして”販売することはできません。無償公開は可能です。改変素材を使用したゲームなどの作品の販売は問題ありません。
またご不明な点があればご連絡ください。
Haku
対応ありがとうございます。アドバイスに従い色々試してみたところ無事解決しました。
ありがとうございます。
Haku
最近Wolfエディターをはじめたものです。公式サイトから感情表現をするコモンイベントをダウンロードさせていただき、アイコンの画像の方もダウンロードさせていただきました。しかし、実際に使うと主人公の右に5マス、上に6ほどのところににアイコンが4つ並んだ状態で4分の1か3分の1ほどしか表示されません。 画面サイズなどの問題なのでしょうか? 素人質問で申し訳ないですがお教えいただけると幸いです。 画像添付のやり方がわからずわかりにくくなってしまっていて申し訳ございません。
ぴぽ 投稿者
ご質問ありがとうございます。
ご使用になっているコモンイベントはこちらですかね?
ぴぽや感情・状態アイコン表示コモン
https://silsec.sakura.ne.jp/WolfRPGEditor/CommonList/html/tdv249.html?#13220510110101
また、こちらのコモンイベントで使用しているアイコン画像を「感情・状態アイコン 追加パーツ1」のものに差し替えている場合は、ダウンロードページ中にリンクしていますが、下記の記事のように少し改造が必要です。
感情・状態アイコンをウディタで表示するコモンイベントの紹介 : ぴぽや 旧ブログ
http://blog.pipoya.net/blog-entry-419.html
一応、こちらでも上記のコモンイベントを素の状態(「感情・状態アイコン 追加パーツ1」に差し替えない)で動作確認してみましたが、問題ありませんでした。
もしかしたら、他のコモンイベントなどが干渉している可能性もあるので、初期状態のウディタで導入テストをしてみるのも解決の糸口になると思います。
運営者以外はコメントに画像を添付できないようになっているので、すいません。
ソイラテ
こんにちは、#comment-88 を拝読いたしました!わたしはプログラミングスクールを立ち上げている途中で、にけさんの質問にもあったスクラッチというプログラミングツールを使おうと思っています。
ゲーム用の素材を探していたらぴぽさんの素材に出会いました。スクールで使えたらと思うのですが、ばっちり商用利用です。ぴぽさんが貼ってくれた記事リンクにもあるように、スクラッチには「リミックス」という機能もあり、誰でも「素材ごと」プログラムを使えます。
既出の内容なので、改めての確認なってしまいますが、かといって連絡しないわけにもいかないので、投稿させていただく運びになりました!
使用がOKということでしたら、素材購入後にサイトのURLをご報告差し上げます。
(メールフォームの場所が分からなかったので、もしよければURLを教えてください)
ぴぽ 投稿者
>ソイラテさん
ご質問ありがとうございます。
プログラミングスクールでのご利用予定、了解しました。
ご連絡いただければ、無料素材のご利用問題ありませんが、有料素材に関して扱いを決めかねているところがありまですので、詳細お知らせいただければと思います。
スクラッチのライセンスに関わる部分というよりも、生徒さんを含んだ複数人が使用される場合の当方有料素材のライセンスを特に用意していないので、詳細伺って決めるきっかけにさせていただけるとありがたいです。
メールフォームはサイトメニューの「サポート」内にリンクを置いてあり、こちらになります。
サポート – ぴぽや倉庫
https://pipoya.net/sozai/news/support/
よろしくおねがいします。
ソイラテ
ご返信ありがとうございます!
実はここ数日で色々あり、共同者との話し合いで、とりあえずスクールは延期になりました。
ただ個人的にはスクラッチの使い方とかをYouTubeにアップしていこうかなと思ってます。
なので、スクラッチにぴぽさんの無料・有料素材使えたら見栄えが良くなるので嬉しいなと思ってます。
どうでしょうか。
ぴぽ 投稿者
>ソイラテさん
了解しました。
YouTubeやWEBサイト上での動画や記事上で使用いただく分には無料素材も有料素材もなんら問題ありませんので、ぜひご利用ください。
またなにかありましたらお気軽にお問い合わせくださいませ。
よろしくおねがいします。
やまたか
エフェクトは動画に使うこともできますか?
もしできるのであればどういう設定にすればいいか教えてほしいです
編集ソフトはできればAVIUTILを使いたいですが違うものでもいいです
大雑把でいいので教えていただけると助かります
ぴぽ 投稿者
>やまたかさん
ご質問ありがとうございます。
当サイトで公開しているエフェクト素材は、ゲーム用のスプライトシート形式(コマ画像が1枚の画像にまとめられた形)にしていますので、一般的な動画編集ソフトでお使いいただく場合はコマ画像を分割して連番画像にする必要があります。
こちらの記事で紹介しているようなアプリを使って、分割・連番画像にしてください、
画像の分割・連結 – ぴぽや倉庫
https://pipoya.net/sozai/tips/split-concatenate-images/
AVIUTILでのご利用ですと、こちらの記事が参考になるのではないかと思います。
連番読み込みで、手描きアニメーション – FLAPPER
https://seguimiii.com/aviutl-tech/serialloading
お試しくださいませ。
にけ (@monomazikku)
スクラッチでの無料素材の使用は大丈夫でしょうか?CCライセンスで商用可の二次利用可の利用規約に同意しないといけない子ども向けのゲーム作成サイトです。
※今のところスクラッチ内でお金を得る方法はないそうです。
ちなみに同意しないといけないライセンスはCreative Commons Attribution-ShareAlike 2.0ライセンスです
いきなりの質問ですがよろしくお願いしますm(__)m
ぴぽ 投稿者
にけさん
お問い合わせいただきありがとうございます。
スクラッチについて詳しくはありませんので、下記の記事を参考にさせていただいた限りですが、スクラッチで作成したゲームに付随した状態での素材の商用利用については問題ありません。
再配布については若干悩ましいところなのですが、使用予定のサイト名とURLをお知らせいただければ許可させていただきます。メールフォームからでも構いません。
もしどこかで見かけた際に流れを把握したいだけですので、なにかしら責任を負ってもらうということはありませんので、ご安心ください。
Scratchではフリー素材が使えない、って本当?! | i-learn.jp
https://i-learn.jp/article/2229
またご不明な点がありましたらご連絡ください。
よろしくお願いします。
ぴぽやさんにお世話になっているA
いつもお世話になっております。
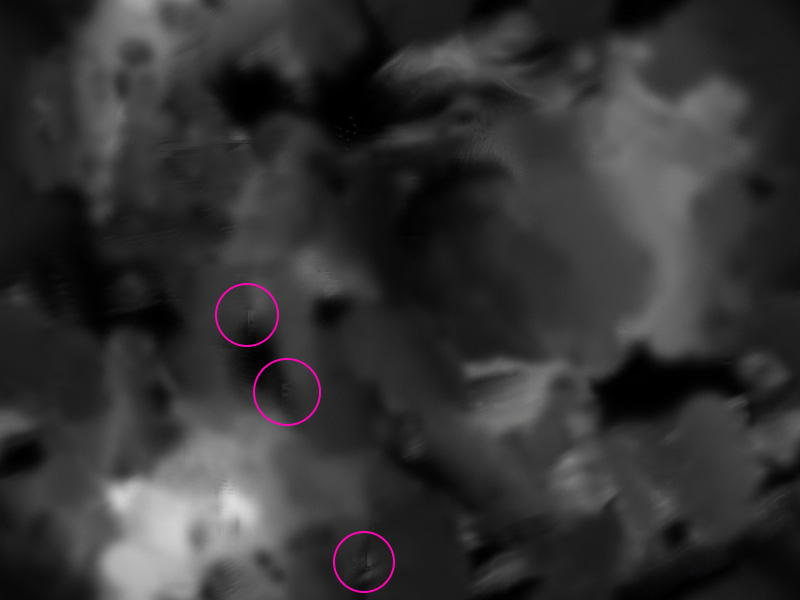
フォグ素材の煙、霧のような「pipo-fog018.png」を使用していたところ、つなぎ目が切れていることを発見しました。
参考画像など添付できないので恐縮です。
修正を検討していただけますと幸いです。
ぴぽ 投稿者
Aさん

ご指摘ありがとうございます。
「pipo-fog018.png」スクロールさせて確認してみたのですが、画像の上下左右のつなぎ目が切れているところを見つけられず、上下左右の境界部分ではないのですが、下の画像のような部分でしょうか?
もし違うようでしたら、どこかに無料のアップローダーなどにアップしたURLを掲載していただく形でも構いませんので、お教えいただけると助かります。
玲奈
回答ありがとうございます
試してみます。
玲奈
回答ありがとうございます
あともう1つ質問なのですが
X範囲とY範囲はどのように設定したら
全画面に表示されますか?
ぴぽ 投稿者
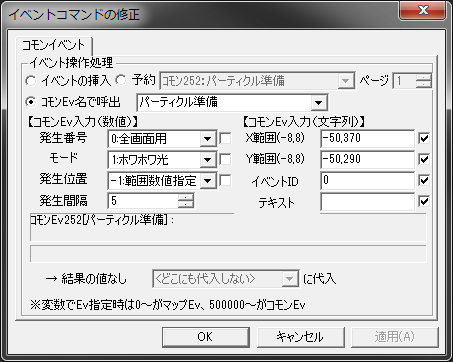
単純に全画面表示するなら

発生番号を「0:全画面用」として、X範囲は「0,320」Y範囲は「0,240」と入力します。
それぞれX座標0~320ピクセル、Y座標0~240ピクセル内の座標のどこかにパーティクルを表示するという設定です。
ただ、画面サイズギリギリの範囲を設定すると、画面外との境界部分が少し不自然になるので、以下の画像のように少し余白(50~100ピクセルほど)をおいて指定するのがいいです。
マイナスの値も指定できます。
玲奈
ウディタ用パーティクルコモン複数表示版のことなのですが
320×240のサイズで全画面表示する場合はどこを設定して
X範囲Y範囲はどのように設定したらよろしいですか?
ぴぽ 投稿者
玲奈さん
パーティクルコモンのご質問について、だいぶ前にアップしたものなので、不確かで検証までは時間が取れず少し内容を目で追ったのみで申し訳ないのですが…
特に画面サイズ依存がないコモンイベントですので、表示自体は320×240の画面サイズでも表示されると思います。
ただ、同梱している各パーティクル画像は800×600の画面サイズを基準に作っていますので、320×240の画面サイズだと大きく表示されてしまうと思います。
パーティクル画像を小さく表示するには、
コモンイベント「┣パーティクル表示」内にある各パーティクルの種類ごとに設定している「Cself15[拡大率]」の値を調整すればよいかと思います。
例えば、「キラキラ」のパーティクルを半分のサイズに表示したい場合は137行目の
「 |■変数操作: CSelf16[透明度] = 10 ~ 100 」を
「 |■変数操作: CSelf16[透明度] = 5 ~ 50 」というように変更します。
この「10 ~ 100」「5 ~ 50」という値はパーティクル画像を表示する際の拡大率の幅になるので、
「10 ~ 100」は「10%から100%」のサイズで表示
「5 ~ 50」は「5%から50%」のサイズで表示
するという意味になります。
一括で変更できるようにしておけばよかったところですが、320×240の画面サイズで使用する場合のみ影響があるものでしたので、省略してしまったようです。
他に各パーティクル画像を画像編集ソフトなどで半分ぐらいに縮小してしまうという方法でも対応できそうではあります。
また何かありましたらお知らせください。
ヒロ
はじめまして。
大変ステキなエフェクトで是非使いたいと思ったのですが、こちらのエフェクトはRPGツクールMVでも使えますでしょうか?
ぴぽ 投稿者
ヒロさん
ご質問ありがとうございます。
192×192サイズ RPGツクール規格などの表記があるものはRPGツクールMVでもそのままご利用いただけます。
対応していないものも、こちらの記事で紹介しているアプリを使うことで変換することが可能です。
スプライトシートの並び替え – ぴぽや倉庫
https://pipoya.net/sozai/tips/sort-sprite-sheets/
ぴぽ 投稿者
テストコメント