コンテンツ
髪色設定サンプル
『キャラクターなんとかJ』上で、髪の色を調整する際の設定サンプル画像です。
最初期のもの以外は髪パーツはデフォルトで2色用意してあります。髪色を調整する際に、
「濃い色に調整したい場合は茶色ベースのもの」
「薄い色に調整したい場合は黄色ベースのもの」
を使用すると調整が楽です。
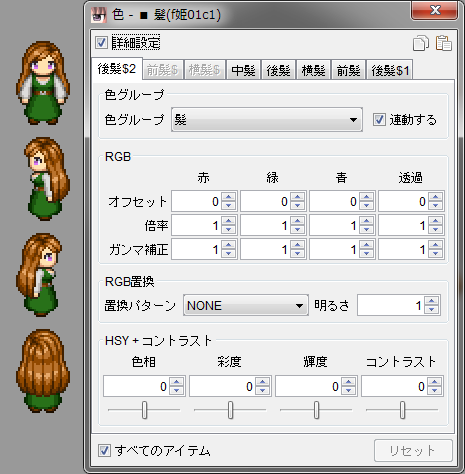
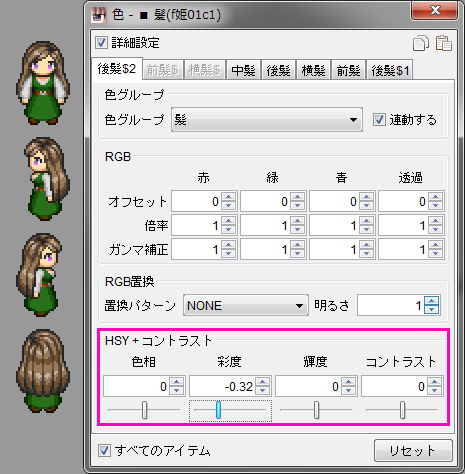
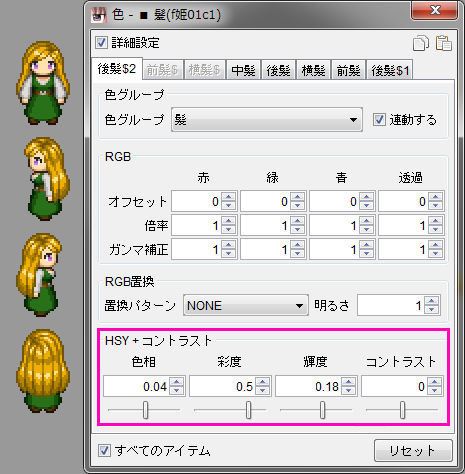
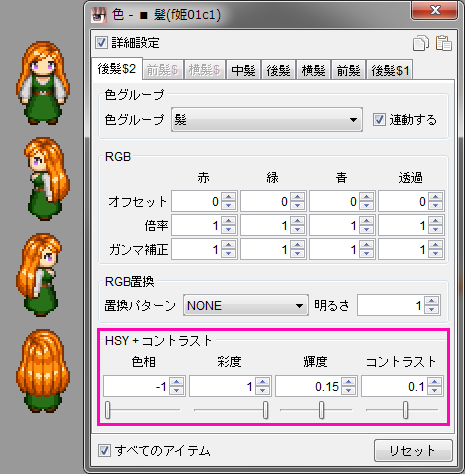
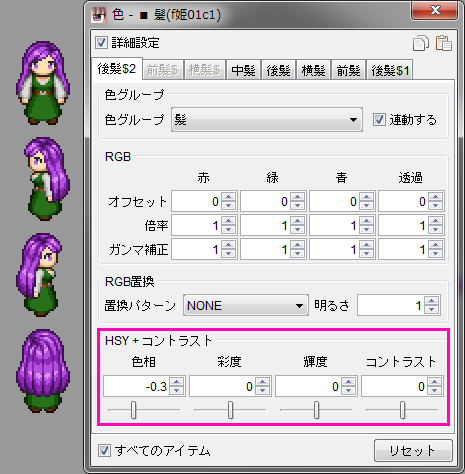
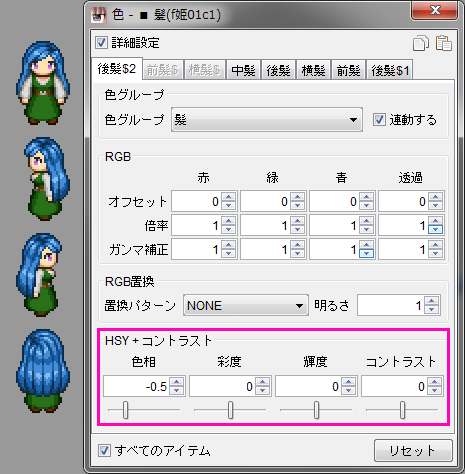
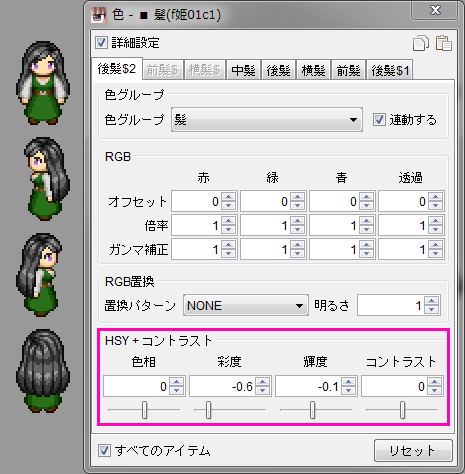
茶色ベース
こちらの茶色の髪型が濃い色の調整用になっています。パーツ名にc1と付いています。

下の画像が調整例です。
「HSY+コントラスト」で調整していきます。
サンプルから微調整する際には、
「色相で色味」
「彩度で色の鮮やかさ」
「輝度で色の明るさ」
「コントラストで明るい部分と暗い部分の差異の大きさ」
を調整し、希望の髪色にしていきます。












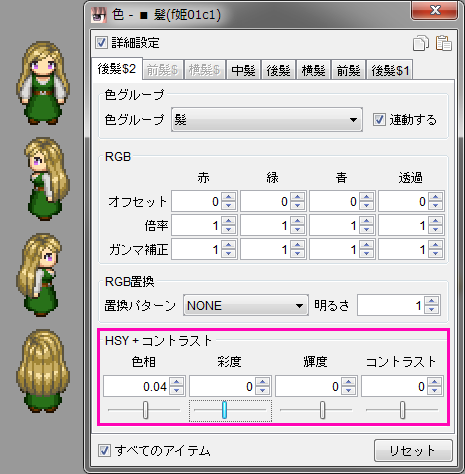
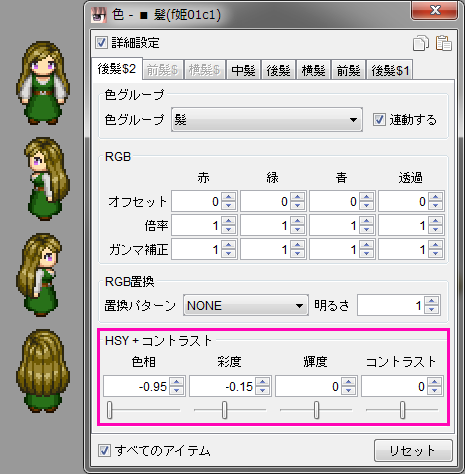
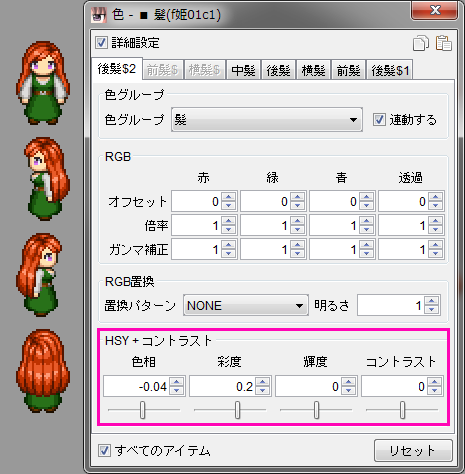
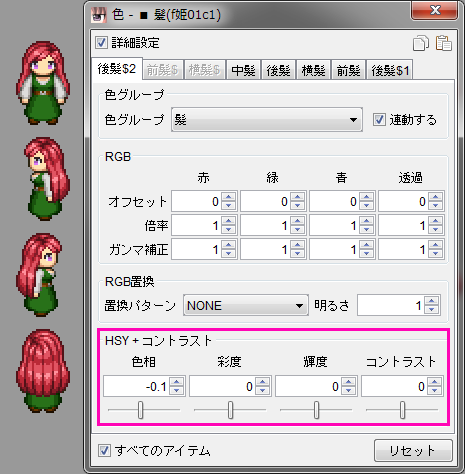
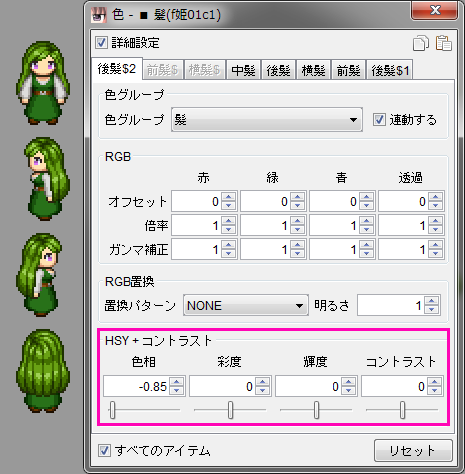
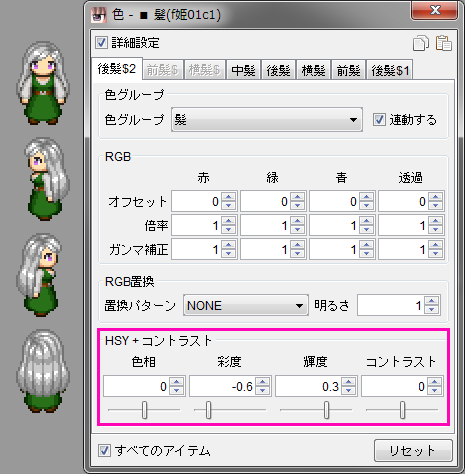
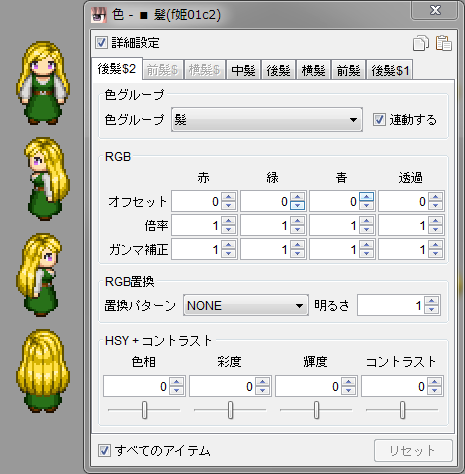
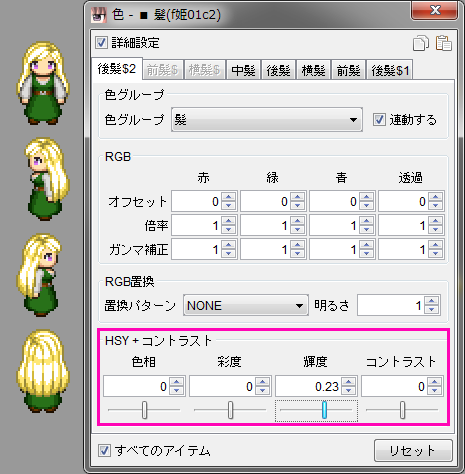
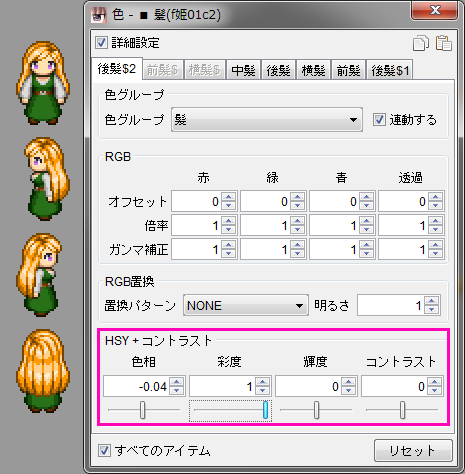
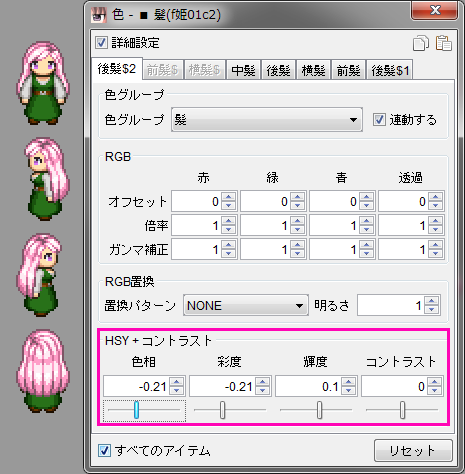
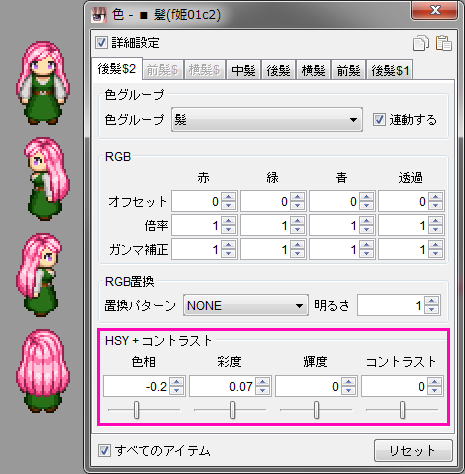
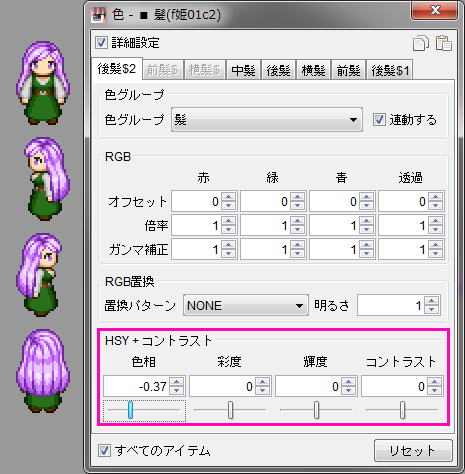
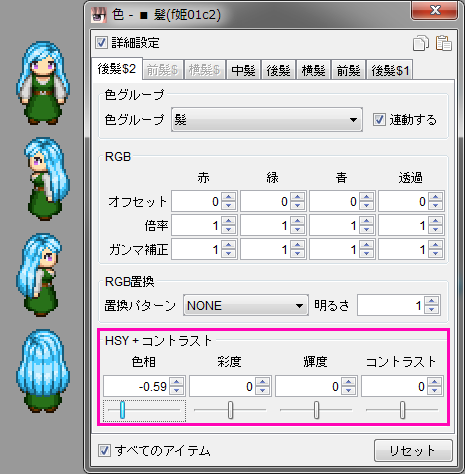
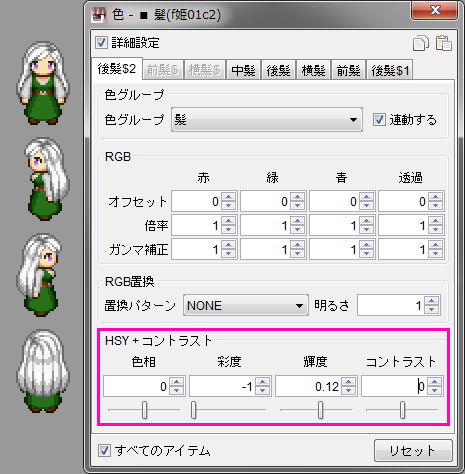
黄色ベース
こちらの黄色の髪型が薄い色の調整用になっています。パーツ名にc2と付いています。

下の画像が調整例です。
「HSY+コントラスト」で調整していきます。
サンプルから微調整する際には、
「色相で色味」
「彩度で色の鮮やかさ」
「輝度で色の明るさ」
「コントラストで明るい部分と暗い部分の差異の大きさ」
を調整し、希望の髪色にしていきます。








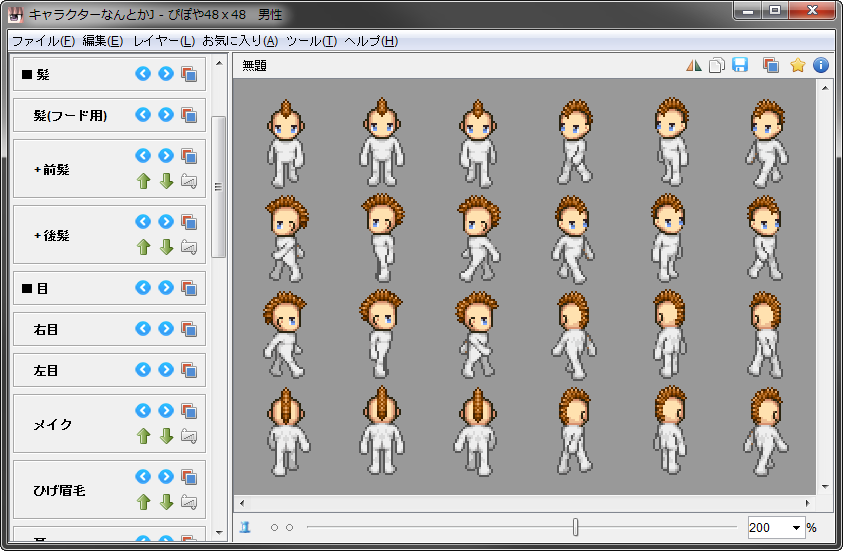
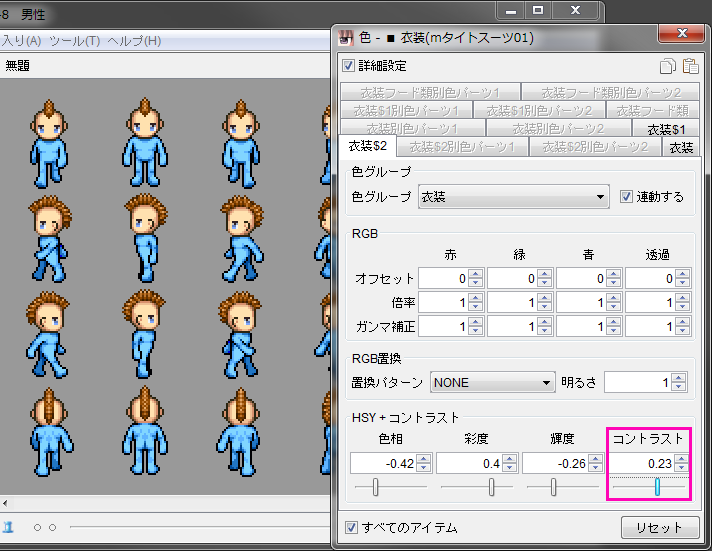
白色パーツに色を付ける色調整
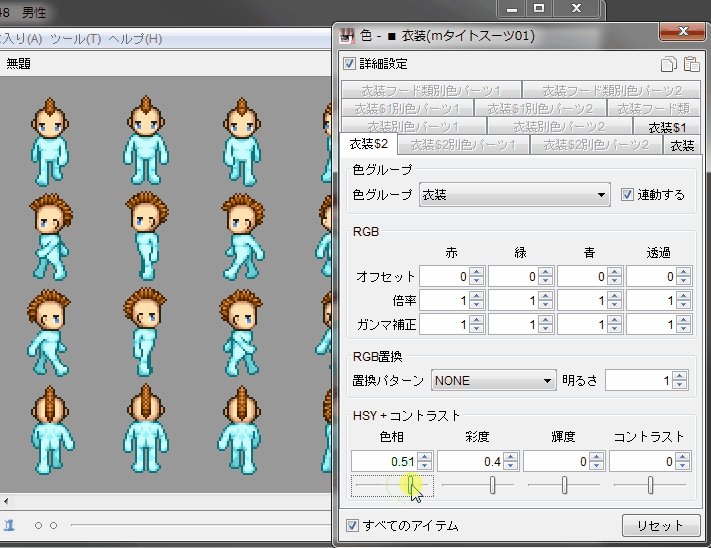
パーツ画像には下記の全身タイツ衣装のような白色系のパーツがいくつかあります。
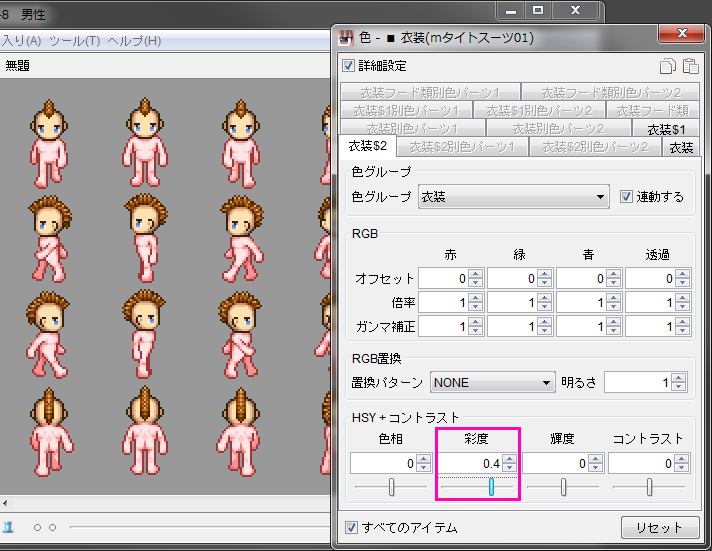
通常、色を変更したい場合は、色ダイアログを開いて「HSY+コントラスト」の「色相」で調整するのが直感的で調整しやすいのですが、白・グレー・黒系のパーツは「色相」を調整しても変化しません。

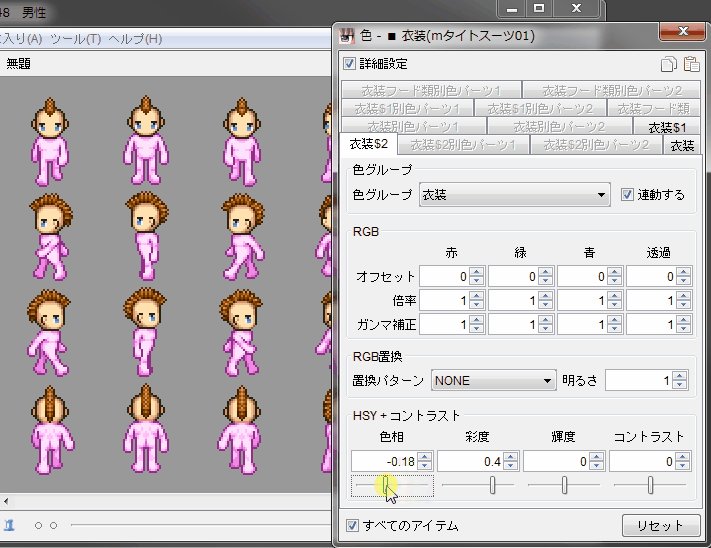
白・グレー・黒系のパーツに色を付けたい場合は、まずは「彩度」の値を上げると色がついてきます。

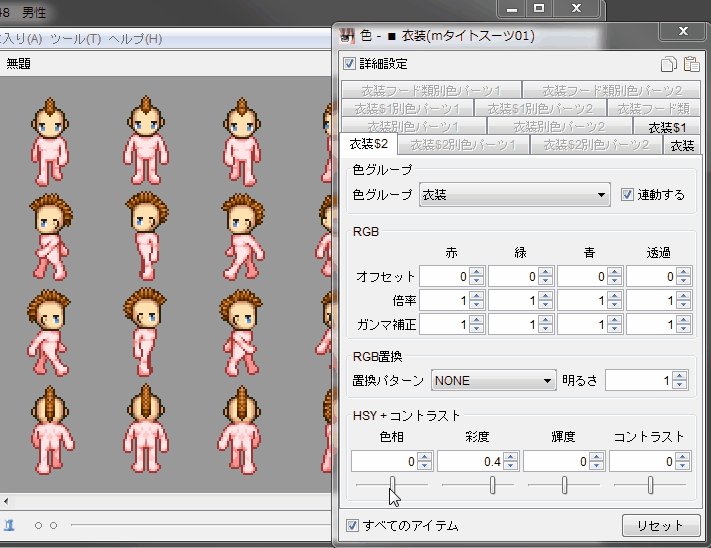
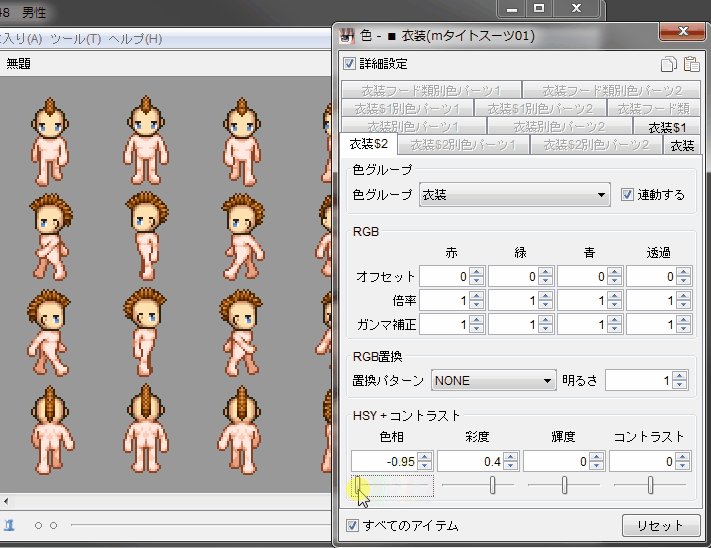
ここから「色相」の値を変えると色を変化させることが出来ます。

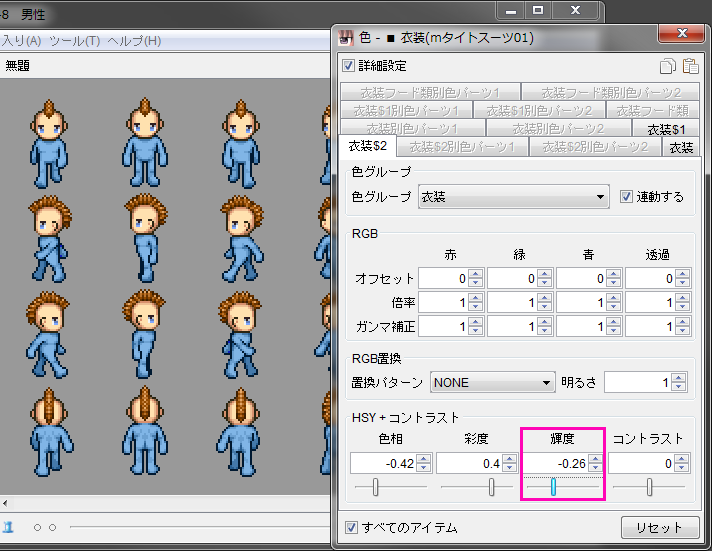
色を濃くしたい場合は「輝度」の値を下げます。

さらにもう少し色の変化、メリハリをつけたい場合は、「コントラスト」で微調整して仕上げます。

より複雑なパーツ合成
一旦キャラクターを作成してから、さらにそのキャラクターにパーツを合成したい場合もあると思います。
仕様上それが出来ない場合は、まずはキャラクターを画像保存します。
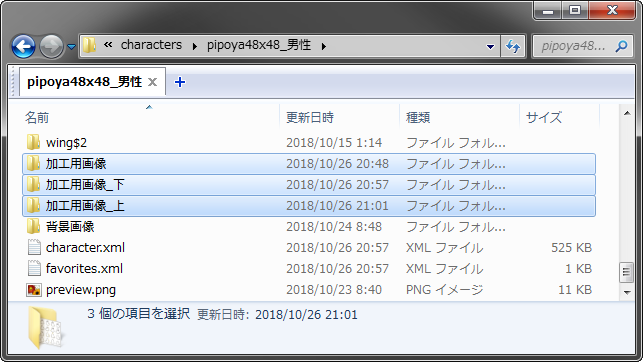
その画像を下記のフォルダにコピーします。
『キャラクターなんとかJ』のアプリフォルダ
>「characters」フォルダ
>「プロファイル名」のフォルダ
>「加工画像」フォルダ

- 「加工用画像」フォルダ スキン(身体ベース)と同じレイヤーに表示
- 「加工用画像_上」フォルダ 最上位に表示(エフェクト前面よりは下)
- 「加工用画像_下」フォルダ 最下位に表示(エフェクト背面よりは上)
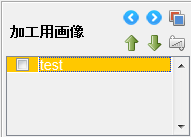
画像をコピーすると、『キャラクターなんとかJ』の「加工用画像」カテゴリにコピーした画像が表示されます。

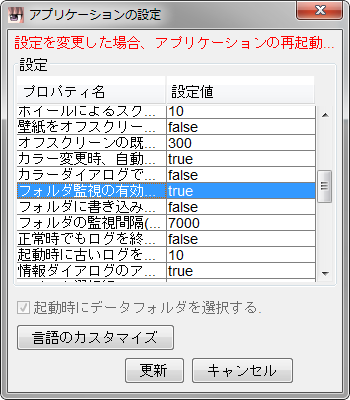
設定で「フォルダ監視を有効」にしていない場合や、なかなか反映されない場合は、『キャラクターなんとかJ』を再起動すると反映されます。

さらにパーツ画像の位置を調整したいという場合には、やはり画像編集アプリで加工することになります。
画像編集ソフトでの微調整 PSDファイル出力(0.999-beta8)
きゃらくたーなんとかJの開発中バージョン0.999-beta8 搭載の新機能により、作成したキャラクター画像をパーツのレイヤー状態を保ったままPSDファイル(Photoshopファイル)で出力できるようになりました。
Photoshop以外でも、CLIP STUDIO PAINTやGIMPでもレイヤー状態を保ったまま読込可能です。
PSDファイルで出力できるようになったことにより、作成したキャラクター画像の微調整がとても簡単になりました。
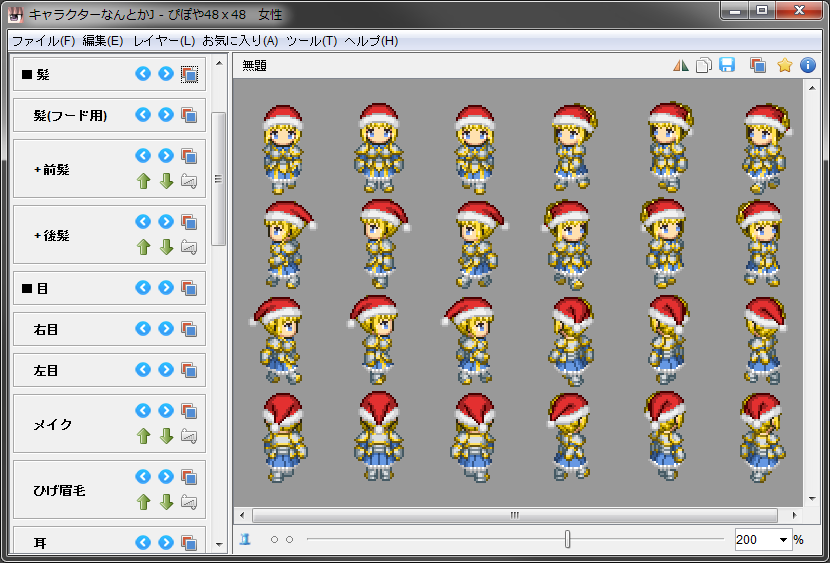
例えば、こちらのキャラクター画像のように斜め歩行のパターンで帽子の上に髪の毛のパーツが重なった表示されています。
仕様上の問題であったり、こちらの調整不足などでこういったことがまま発生します。特に帽子類は仕方のないところがあります。
こういう場合にPSDファイルで出力して、画像編集ソフトで帽子の上の髪の毛部分を消してやればいいわけです。

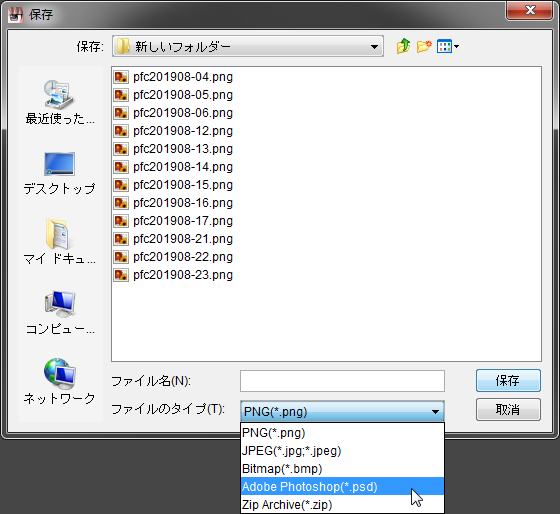
PSDファイルで出力するには、通常の画像保存の際にファイルタイプを「Adobe Photoshop(*.psd)」を選びます。
あとはファイル名を入力して任意の場所に出力します。

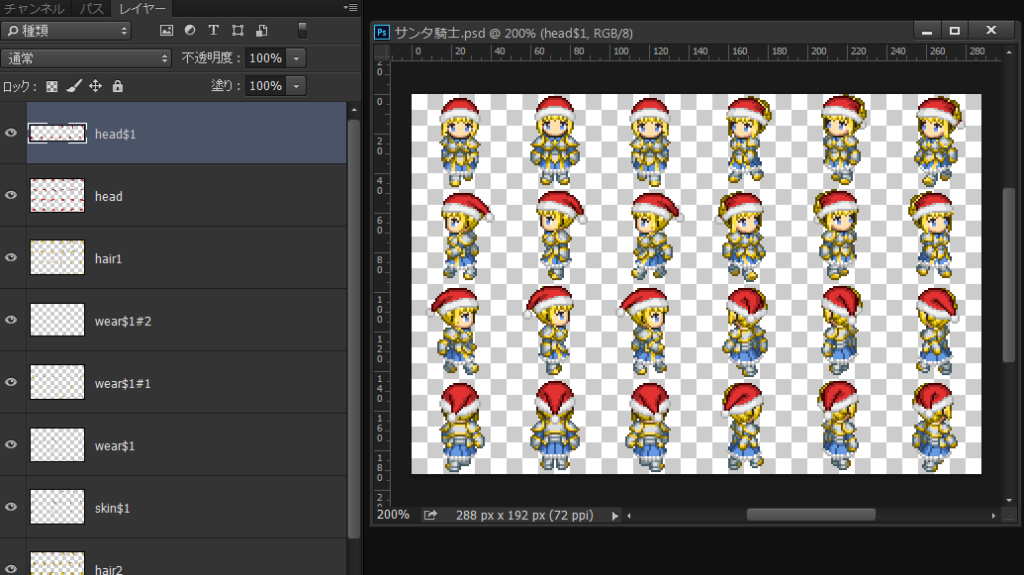
下の画像はPhotoshopで読み込んだものです。
レイヤー名がキャラクターなんとかJでの画像パーツを保存しているフォルダ名になっているため、少しわかりにくいですが、パーツごとにレイヤーに分かれているのが確認できます。
CLIP STUDIO PAINTやGIMPでも同様にレイヤーが分かれた状態で読込可能です。

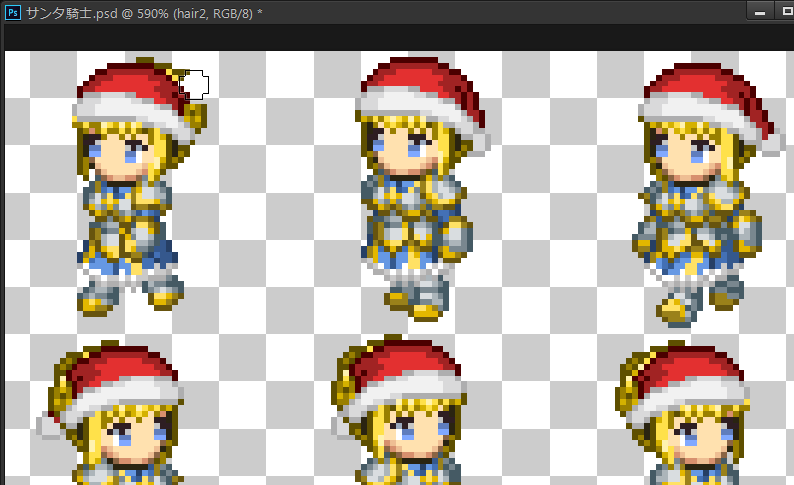
あとははみ出している髪の毛のレイヤーを見つけて、消しゴムツールなどで消していきます。

修正が完了したら、PNGファイルなどで保存すれば完成です。