先日、RPGツクールの新作『RPGツクールMZ』が発売となりました。
新機能の1つとして、戦闘時のエフェクトアニメーションを『Effekseer』という無料の3Dエフェクト作成ソフトで作られたアニメーションファイルが標準アニメーションとして採用されました。これにより、3D空間でよりダイナミックで、3Dなので様々なアングルで再生でき汎用的なエフェクトアニメーションを手軽に使用できます。
そのかわり、『RPGツクールMV』以前で使用されていたスプライトシート形式(アニメのコマが並んだ状態の画像)のアニメーションはそのまま使用することができなくなり、『Effekseer』を経由して簡単な読込設定などをして『Effekseer』のアニメーションファイルにすることで使用することができます。ただし、込み入ったものを作成する場合は、『Effekseer』での操作をきちんと学ぶ必要があり3D空間での編集で難易度が高くなってしまいます。
追記:『RPGツクールMV』上で作られたアニメーションファイル自体はプラグインを使って再生可能とのことです。
今回は、ぴぽやでも配布している『RPGツクールXP~MV』形式のエフェクト画像単体を『Effekseer』で読込、いくつか設定を行って、『RPGツクールMZ』で使用する手順を紹介します。
筆者も『Effekseer』はまだ勉強し始めたばかりですので、間違いや足りない部分、もっと効率的な手順があればぜひコメントでお知らせください。記事に反映させていただきます。
なお、『RPGツクールMZ』はまだ購入できておらず、体験版を使用しておりますので、ご了承ください。
また、本記事はWindows環境、及びWindows版のソフトを使用し作成されております。
RPGツクールMZ公式でも説明記事が追加されました。
目次
Effekseerでの画像取り込み編集作業
画像の用意
まずは画像の用意。ぴぽやで配布しているこちらのフリー素材を使用していきます。
エフェクト 戦闘 特殊 キス&飛び散るハート – ぴぽや倉庫
スプライトシート画像は『RPGツクールXP~MV』のアニメーション画像規格になっていますが、『RPGツクールMZ』からは『Effekseer』で作成するため、『RPGツクールXP~MV』のアニメーション画像規格の制限は関係なくなりました。1コマ192×192サイズという制限もなくなり、より高解像度の画像を読み込むことができます。その分ファイルサイズが大きくなったり、処理が重くなったりする可能性がありますので、注意が必要なところです。
フォルダ構成の注意
それでは、さっそく『Effekseer』を起動していきます。
『Effekseer』はユーザー登録なども必要なく、無料でダウンロードでき、Windows版/Mac版とあります。
と、その前に『RPGツクールMZ』で『Effekseer』のアニメーションファイルを作成・使用する場合には、『Effekseer』のアニメーションファイルを保存する際のフォルダ構成が重要になります!
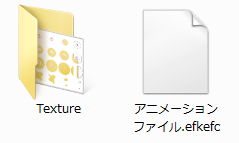
下記のような構成である必要があります。
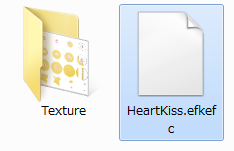
「アニメーションファイル.efkefc」が『Effekseer』のアニメーションファイルで、同じ階層に「Texture」フォルダを作り、このフォルダに使用したいスプライトシート画像をコピーしておきます。

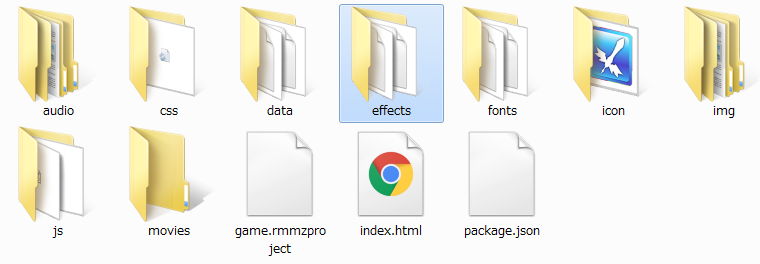
もしすでに『RPGツクールMZ』のプロジェクトを作成している場合は、プロジェクト内にある「effects」というフォルダにデフォルトの『Effekseer』のアニメーションファイルや「Texture」フォルダがありますので、「effects」フォルダ上で作成しても構いません。
『Effekseer』のアニメーションファイルは編集ファイルも『RPGツクールMZ』などで使用されるアニメーションのファイルも同じもののため、無駄に場所を取るということはありません。
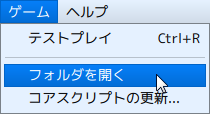
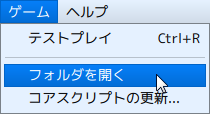
プロジェクトが保存されている場所がわからない場合は『RPGツクールMZ』を起動して、プロジェクトを読み込んだら、「ゲーム>フォルダを開く」でわかります。

今回は、外部で配布された『Effekseer』のアニメーションファイルのインポート手順も説明したいため、プロジェクト内ではなく別の場所で作成していきます。
Effekseerの起動
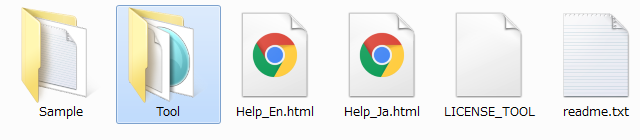
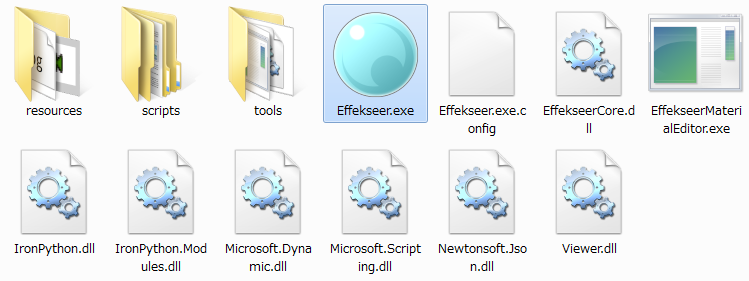
『Effekseer』をダウンロードして展開すると、下記のようなフォルダ構成で実行ファイルが見当たりませんが、「Tool」フォルダの中にあります。

Windows版の場合「Effekseer.exe」が実行ファイルになりますので、これを起動します。

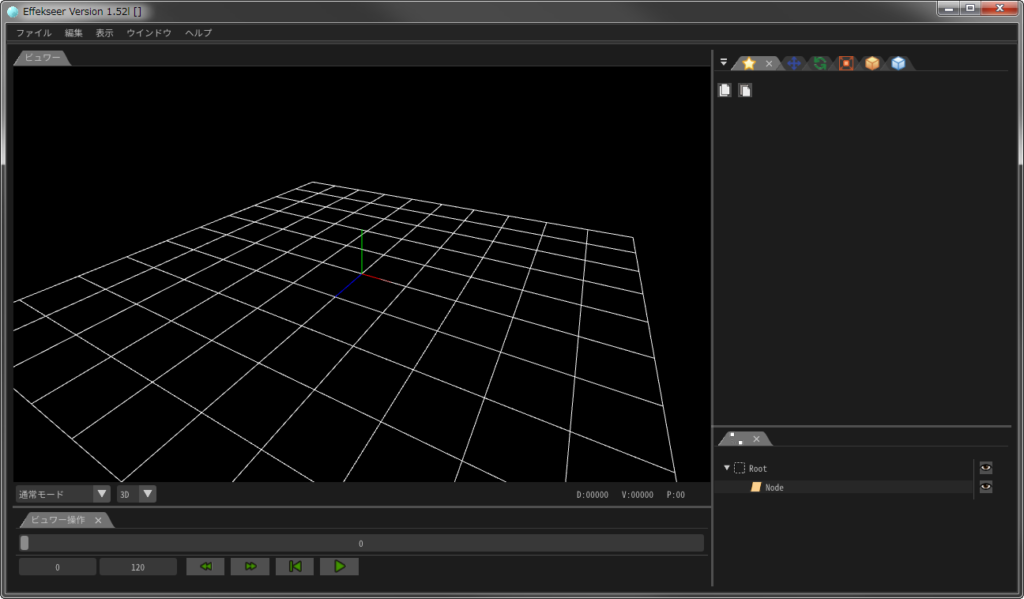
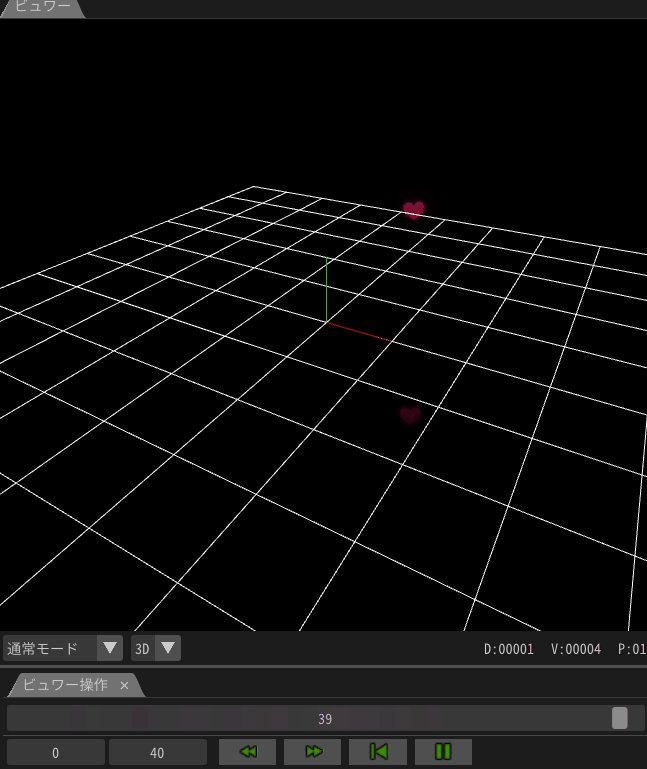
起動すると、3D空間風なグリッドの表示されたこのような画面となります。
今回は特に3D空間での編集操作を行うものではありませんが、読み込んだ画像を確認しやすいように、ビュワー画面上での下記の2つの操作は覚えておきましょう。
- マウスホイールでカメラのズームイン/アウト
- マウスの右ボタンを押したままマウスを動かすとカメラの移動

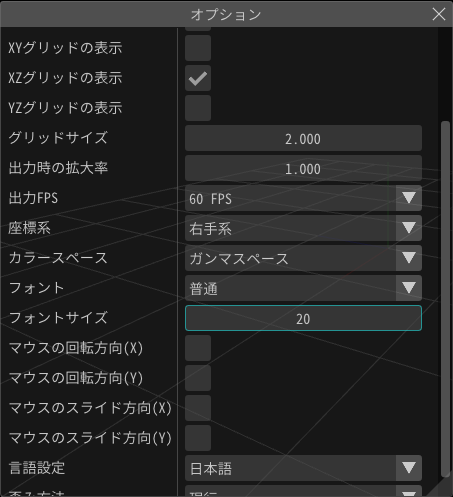
また、画面の文字が小さい場合は「ウィンドウ>オプション」からフォントサイズを変更することができます。

画像ファイルの読込
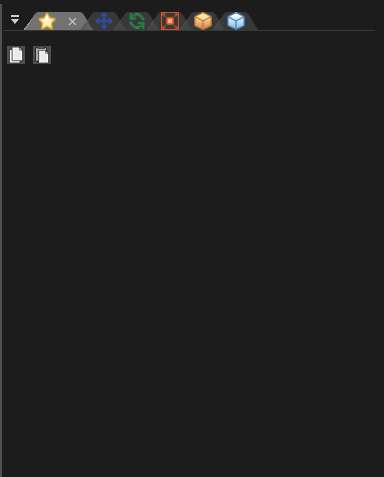
画面の右上になにやら色々編集が行えるようなパネルがありますが、何も表示されていません。その下にある「ノードツリー」パネルで「Node」を選択すると、設定項目が表示されるようになります。
タブがいくつかある中から、「描画共通」というのを選択します。
ここで画像ファイルの読込設定を行うことができます。
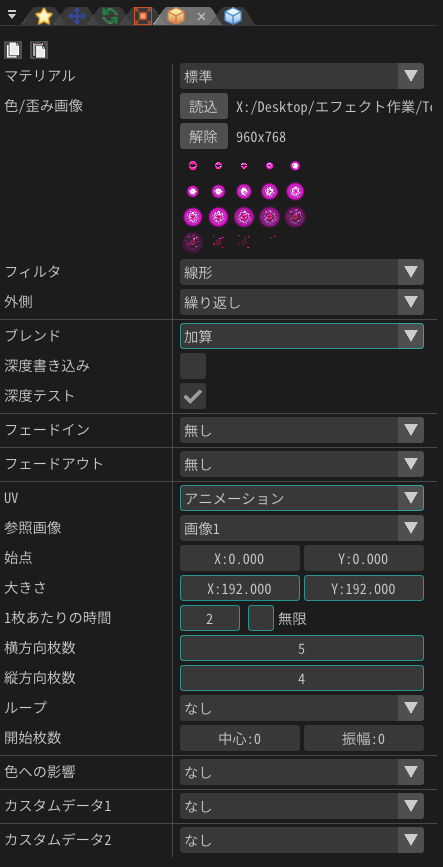
まずは、「色/歪み画像」の「読込」ボタンから「Texture」フォルダにある画像ファイルを読み込みます。

画像ファイルの読込ができたら、順々に設定を行っていきます。
- 「ブレンド」:描画モードになります。「通常,加算.減算,乗算」などがあるので、演出にあわせて指定します。今回は「加算」にしました。
- 「UV」:「アニメーション」を選択します。
- 「大きさ」:読み込んだ画像の1コマあたりのピクセルサイズです。「X:192,Y:192」としました。
- 「1枚あたりの時間」:1コマの表示時間です。演出あわせて調整します。
- 「横方向枚数・縦方向枚数」:読み込んだ画像中のコマの縦横の並び枚数を入力します。

再生時間の指定
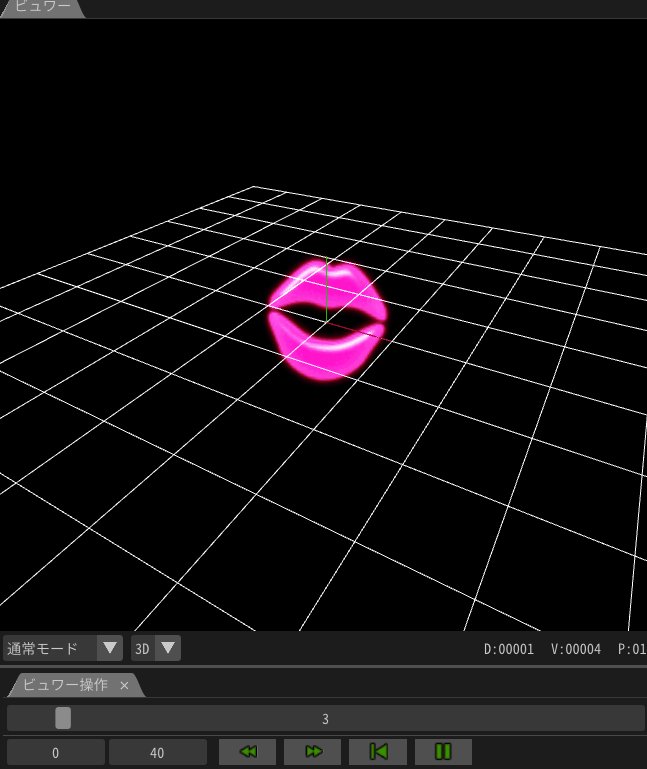
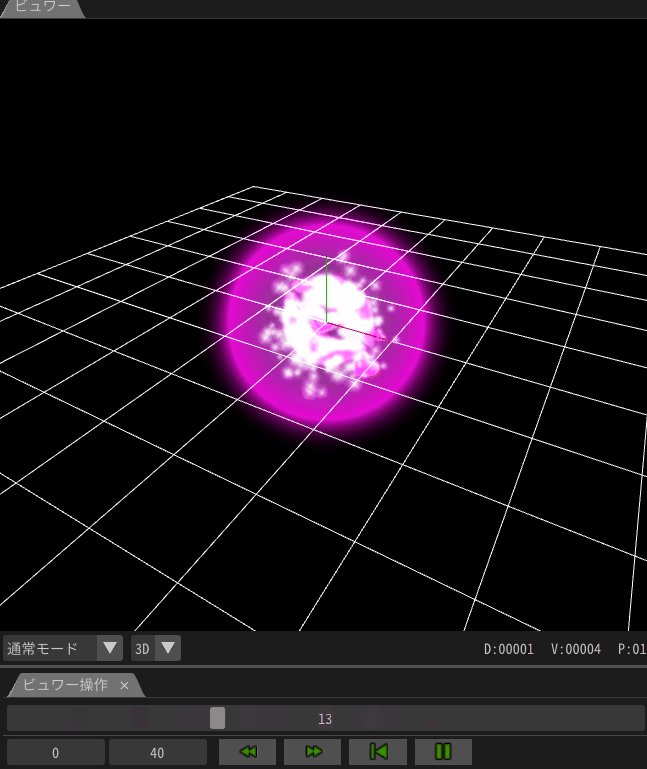
さっそく再生してみましょう!
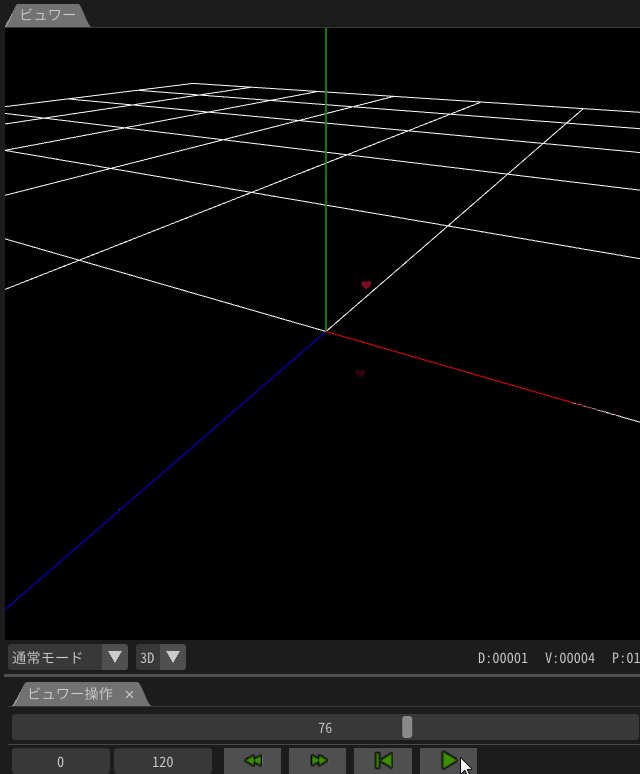
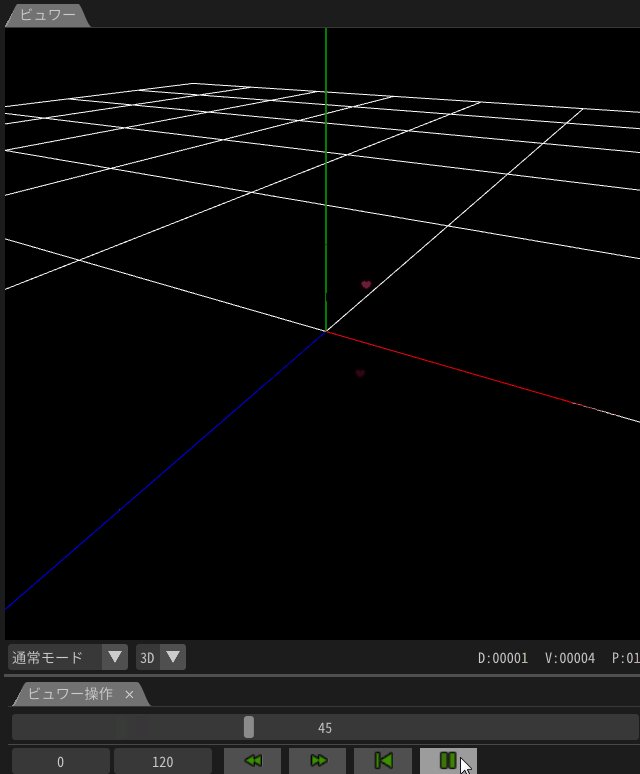
「ビュワー操作パネル」の再生ボタンを押すか、「スペースキー」を押すとアニメーションが再生されます。
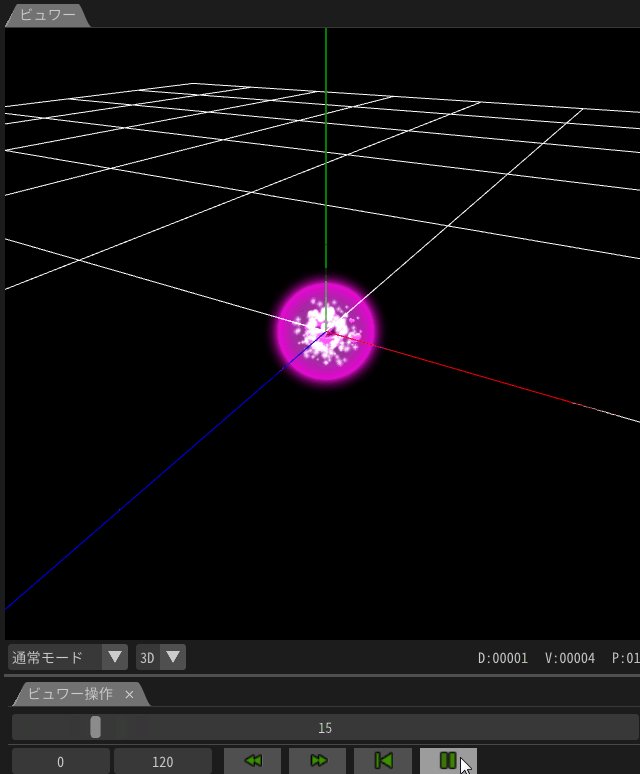
1コマ192×192サイズの画像ですと、だいぶ小さく再生されていると思いますので、マウスホイールでズームインして見ましょう。

アニメーションはちゃんと再生されていますが、最後のコマ画像がしばらく残っているようで、消えかけの飛び散った小さいハートが見えます。
これはアニメーションの再生時間を別途指定することで解消されます。
まずはこのアニメーションの正確な再生時間を計算します。
これは「20コマ」のアニメ画像で、先程「1枚あたりの時間」を「2」と指定したので、20×2で「再生時間は40」となります。
アニメーションの再生時間を指定する場所は2箇所あります。
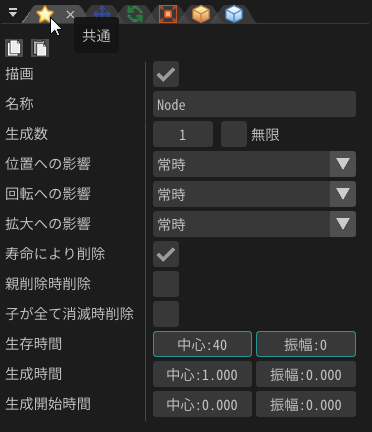
ひとつは、「共通」パネルから「生存時間」にアニメーションの再生時間を入力します。
複数のアニメーション画像を使用して、それぞれ再生時間が違う場合には各アニメーション画像ごとに設定することも可能です。

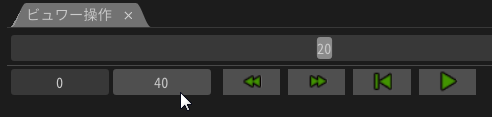
もうひとつは、アニメーション全体の再生時間を変更する箇所で、「ビュワー操作」パネルの終了時間を入力するところ(デフォルトだと120)をクリックして「40」と入力します。ただし、こちらは『RPGツクールMZ』でのアニメーション再生の際には影響しないようなので、『Effekseer』のビュワー操作上のみの再生時間なのかもしれません。

拡大率の変更
基本的な読込設定は完了しましたが、今回のように1コマ192×192サイズのアニメーションを『Effekseer』で保存して『RPGツクールMZ』で表示すると、だいぶ小さく表示されてしまいます。
『RPGツクールMZ』でのアニメーション読み込み時の最大倍率が1000%なのですが、それでまあギリギリちょうどいいかな?というところですので、『Effekseer』で事前に拡大しておくと『RPGツクールMZ』側でも調整しやすくなります。
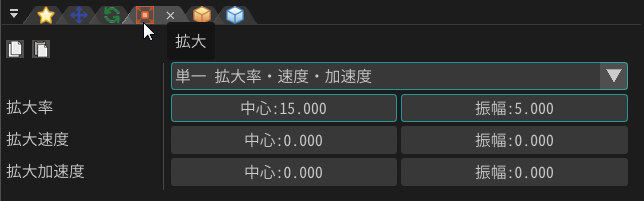
拡大率を変更するには「拡大」パネルでそのまま「拡大率」か、プルダウンメニューから「単一 拡大率・速度・加速度」を選択し入力します。単純に全体の拡大率を変更したい場合は、「単一 拡大率・速度・加速度」の方が入力が少なくて済みます。
また、アニメーションが表示されるごとに画像の拡大率が少し変化するように、「振幅」を入力することができます。
1コマ192×192サイズですと、10~15ぐらいがちょうどいいかと思います。
振幅は今回ですと、拡大率「15」を基準に、振幅を前後含んで「5」としましたので、拡大率「12.5~17.5」でアニメーションが表示されることになります。

回転幅の変更
これでほぼ設定は完了しましたが、おまけとしてアニメーションが表示されるごとに画像が回転して毎回ランダムな角度で表示されるものにしてみます。
このように角度が毎回変化するようにします。くちびる部分を見るとわかりやすいですね。

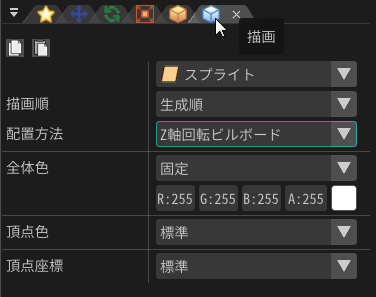
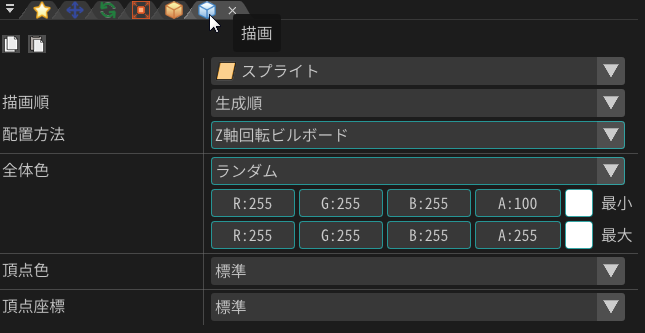
「描画」パネルで「配置方法」を「Z軸回転ビルボード」にします。

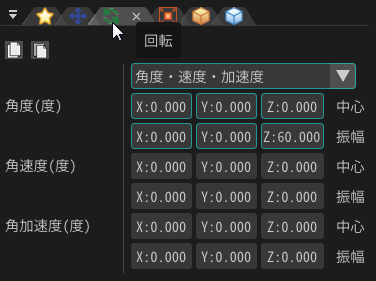
次に「回転」パネルでプルダウンメニューから「角度・速度・加速度」を選択し、「角度(度) 振幅 Z」にランダムに変化する角度の幅を入力します。
今回は「60度」としました。これはZ角度の中心が0度のままですので、0度を中心に「-30~30」の角度に変化することになります。

他に「位置」や「色・不透明度」もアニメーション再生ごとにランダムになるよう設定することができます。
アニメーションの表示位置をずらします。Z軸は前後に表示位置が変わるので、3Dエフェクトのような臨場感を多少出せるんじゃないでしょうか。

色は「最小」と「最大」で色の変化の幅を入力します。
白色の場合は元の色に何も変化を与えません。「A」が不透明度になります。

同じアニメーションを複数表示する
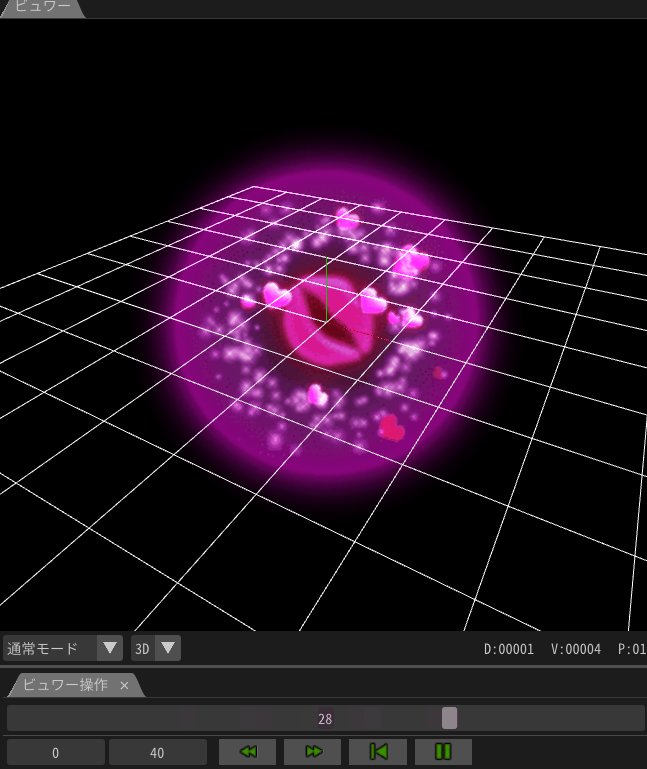
おまけ2として、下記のように同アニメーションを複数表示する方法もご紹介します。

まずは表示させたい個数を設定します。
「共通」パネルの「生成数」を入力します。ここでは「5」としてみました。
このままだと、同時に5個表示されるので、表示されるタイミングをずらす設定をします。
「生成時間」の「振幅」をここでは「20」としてみました。
同時に表示させたい場合もあると思いますので、演出によって使い分けましょう。

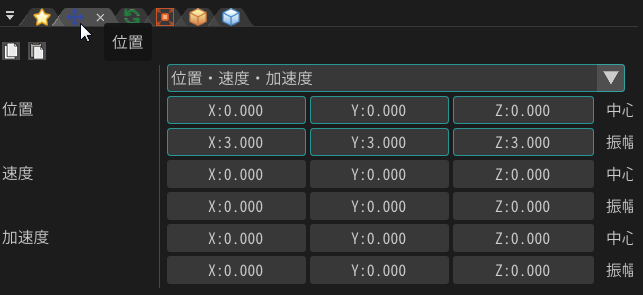
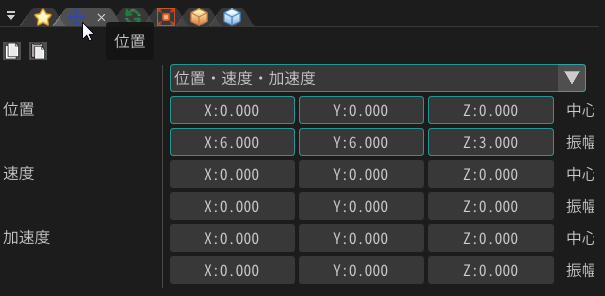
次に少し表示位置がランダムになるようにしたいので、「位置」パネルで「位置・速度・加速度」をプルダウンメニューから選び、「位置」の「振幅」をそれぞれ入力します。「Z」軸を大きくすると表示が寄りすぎたり、遠すぎたりとばらけ過ぎちゃうので控えめにするのがポイントです。

以上で、最初のような表示になります。
アニメーションファイルの保存
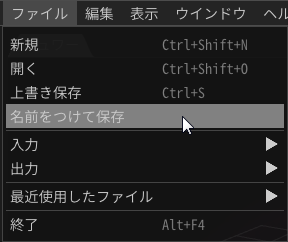
これで『Effekseer』での編集作業は完了しましたので、ファイルに保存しましょう。「ファイル>名前をつけて保存」です。

最初に記載したファイルを保存する階層に気をつけてください。おそらく「Texture」フォルダが最初に保存場所として出てきますが、その上の階層で保存してください。
また、ファイル名も半角英数字が望ましいです。
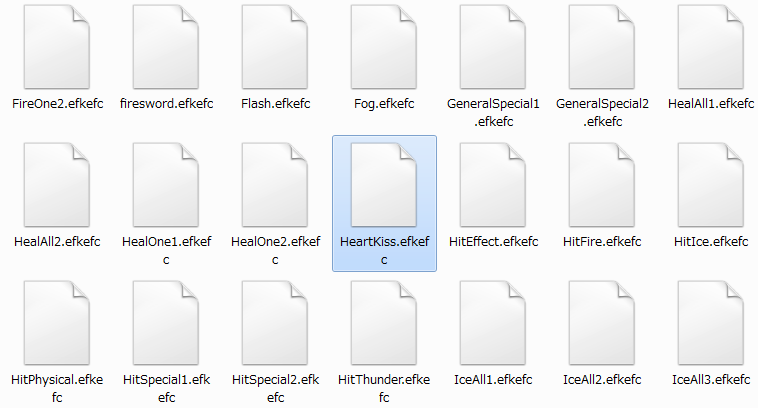
下記のような状態になり、『RPGツクールMZ』に取り込む準備は完了です。

RPGツクールMZでのアニメーションの読込
アニメーションファイルのインポート
『Effekseer』で作ったアニメーションファイルは『RPGツクールMZ』の他の素材ファイルと違い、「素材管理」画面からのインポートを行うことはできません。Windowsならエクスプローラーでプロジェクト内のフォルダを開いてファイルをコピーする必要があります。
最初にも記載しましたが、プロジェクトの場所がわからない場合は、『RPGツクールMZ』を起動して、プロジェクトを開き(もしくは新規作成)、「ゲーム>フォルダを開く」をフォルダを表示することができます。

プロジェクトのフォルダ内の「effects」フォルダに作成したアニメーションファイルとスプライトシート画像をコピーします。

アニメーションファイルはそのまま「effects」フォルダに。

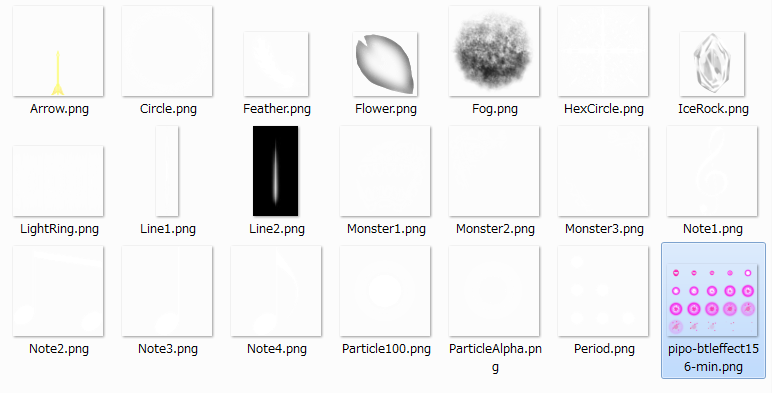
スプライトシート画像は「effects」フォルダ内の「Texture」フォルダにコピーします。

これが『Effekseer』で作られたアニメーションファイルのインポート手順になりますので、ネット上で配布されている素材などを入手したときも同じように行います。
また、『RPGツクールMZ』上でアニメーションを見てみて、再生時間などを微調整したい場合はここからアニメーションファイルを『Effekseer』で開いて、編集し保存すると『RPGツクールMZ』上でアニメーションを選択し直すとすぐに反映されますので、便利です。
アニメーションの読込編集
それでは、『RPGツクールMZ』での操作に戻り、作ったアニメーションを読み込んで見ましょう。
「ツール>データベース」でデータベース画面を開き、「アニメーション」を選択します。

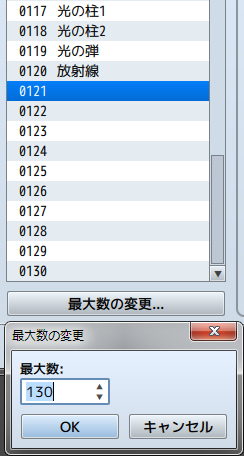
データがいっぱいの場合は「最大数の変更」ボタンから増やします。

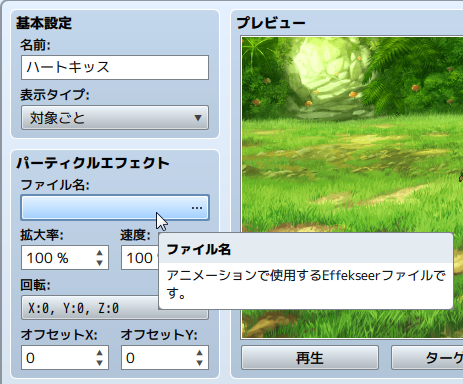
適当に空いているデータを選び、名前を入力します。
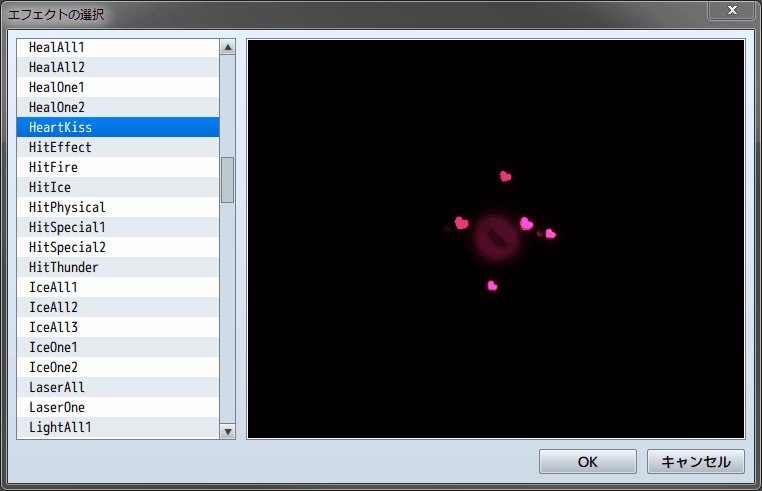
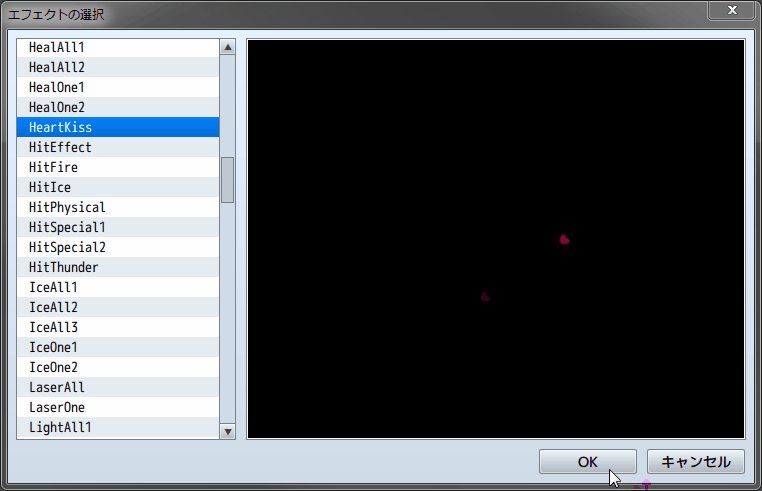
「パーティクルエフェクト」の「ファイル名」のボタンを押しアニメーションファイルを選択します。

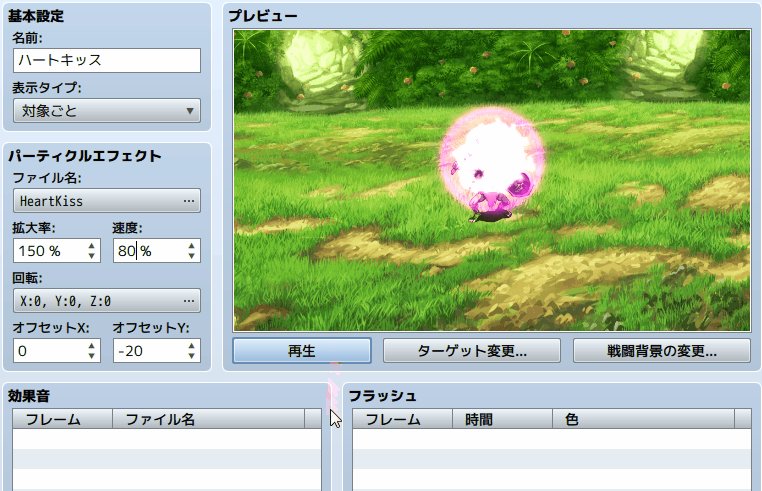
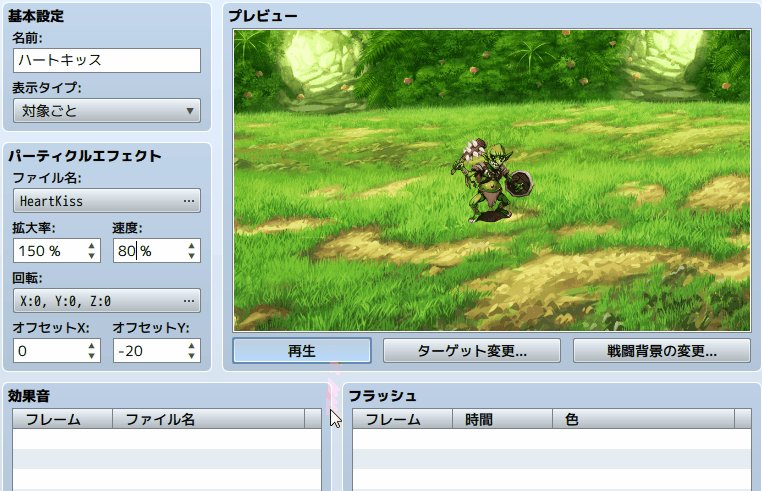
このようにアニメーションのプレビューを見ながら選択できます。

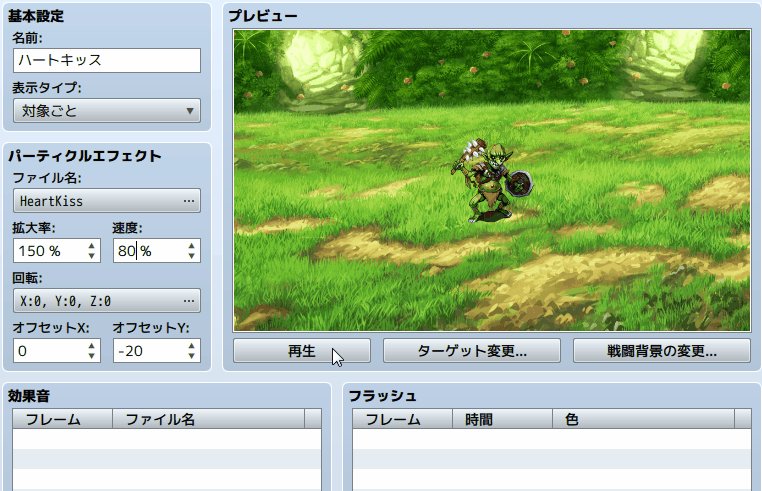
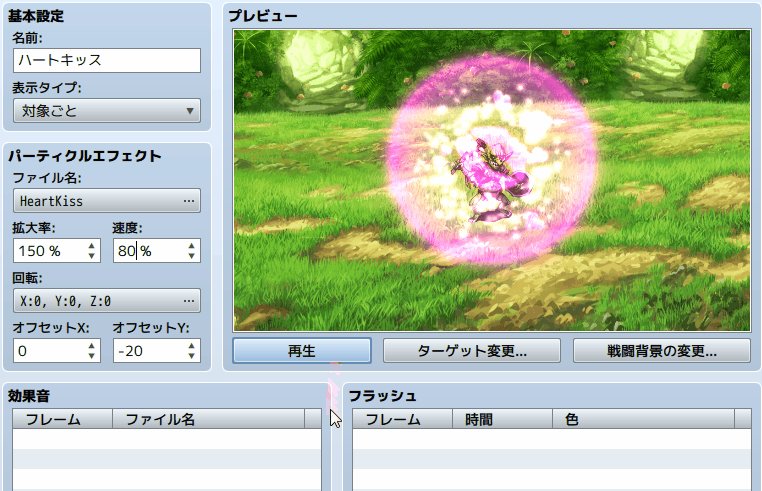
ファイルを読み込んだら、「再生」ボタンを押して表示状態を確認してみましょう。
「拡大率」や「速度」(再生時間)などは『Effekseer』で編集し直さなくとも、こちらで調整ができます。
「回転」は今回のものですと「Z」軸のみ調整可能です。
「オフセット」で位置の調整もできます。

あとは、「効果音」や「画面のフラッシュ」などを指定してアニメーションを仕上げましょう。
最後に
以上が、『RPGツクールMZ』で『RPGツクールXP~MV』で使えたスプライトシート上のアニメ画像を『Effekseer』を経由して使用する現時点での手順となります。
まだ『ツクール公式』や『Effekseer公式』には、本記事のような詳しい手順は掲載されていませんが、今後充実していくものだと思いますので、それまでこちらの記事がみなさんのお役に立てれば幸いです。
今後は私も『Effekseer』の習得を進め作った3Dエフェクト素材や、既存のスプライトシート画像のエフェクト素材を『RPGツクールMZ』用に変換したものを配布していきたいと思っております。