一からの手順を飛ばして、ウディタの機能をとりあえず体験してみたいというせっかち方のために、「基本システム編のSTEP」の内容から需要がありそうな部分をピックアップして紹介していきます。
いずれの場合もまずは作業環境を整える必要があるので、「STEP2 制作環境の構築 作業フォルダの作成」を参考に、作業フォルダを構築してから行ってください。
目次
とりあえずマップを歩きたい
- まずは、マップを作成しましょう。
マップの作成については、「STEP7 マップ作成」を参考にします。 - 「STEP7 マップ作成」では、マップ上を歩きまわる操作キャラクターの設定にも触れていますので、こちらの確認もお忘れなく。
操作キャラクターの設定がされないと、透明なキャラクターとなり、どこを歩いているのかわかりません。 - マップを複数作成して、マップ同士を行き来できるようにしたい場合は、「STEP8 マップの移動設定」を参考にします。
- もし、うまく動作しない場合は「ゲーム基本設定」がマップやキャラクター画像の規格と合っていない可能性があります。
「STEP5 ゲームの基本設定」を参考に確認してみましょう。
とりあえずイベントを実行したい
※準備中
とりあえず戦闘をしたい
戦闘の設定は複雑なのですが、ただ単純に敵と味方を表示して戦闘画面に移行する手順のみ説明します。
詳しく知りたい場合は「STEP11 味方・敵の設定1 技能・ステータス状態・戦闘コマンド」~「STEP14 戦闘イベントの作成」までを参考にしてください。
- まずは、敵キャラクターの設定をします。
「STEP12 味方・敵の設定2 敵キャラの設定」を参考に、最低限「敵キャラ名」と「画像ファイル」を設定します。 - 敵キャラクターの個体設定ができましたので、今度は実際に戦闘で呼び出すための敵グループの設定をします。
個体設定をしても、グループ設定で個体を登録しないと戦闘で呼び出すことが出来ません。
「STEP12 味方・敵の設定2 敵パーティーの設定」を参考にします。 - 次に味方の設定をします。
「STEP13 味方・敵の設定3 味方キャラの設定」を参考に、最低限「キャラ名」と「歩行グラフィック画像」を設定します。
複数のキャラを設定したい場合は追加したい分設定しておきます。 - 続いて、パーティーの設定をしていきます。
「STEP13 味方・敵の設定3 パーティーの設定」を参考に、設定したキャラクターを登録していきます。
パーティーの最大人数は6人になります。 - 戦闘イベントを実行するマップを用意します。
「STEP7 マップ作成」を参考に適当なマップを作成し、そのマップ上の適当な場所を「ゲーム開始位置に設定」します。 - 最後に戦闘イベントを作成します。
マップ上の適当な場所に戦闘を発生させるイベントを設定します。
「STEP14 戦闘イベントの作成 シンボルエンカウント」が分かりやすいと思いますので、こちらを参考に戦闘イベントを作成します。
とりあえず文章を表示したい
- まずは、「STEP7 マップ作成」を参考に適当なマップを作成し、そのマップ上の適当な場所を「ゲーム開始位置に設定」します。
- 文章を表示するイベントを作成します。
マップ上の適当な場所にイベントを設置します。 - 文章の表示方法は2種類ありますので、用途に応じて使い分けましょう。
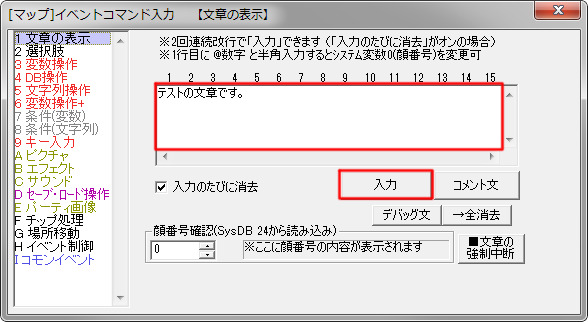
「イベントコマンド 文章表示」でメッセージ表示エリアに表示する方法。
通常の会話などを表示する場合はこちらを使用します。
中央の「文章入力エリア」に表示したい文章を入力して、「入力」ボタンを押します。
あとはこのイベントが実行する操作をすれば、画面下部のメッセージ表示エリアに入力した文章が表示されます。

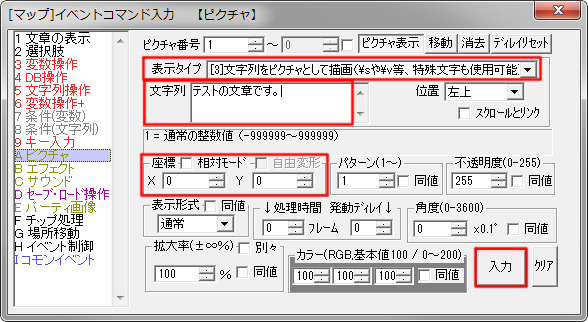
「イベントコマンド ピクチャ」で「文字列をピクチャとして描画」にて画面の自由な位置に表示する方法。
目立たせたい文字や画面上の好きな位置に文章を表示したい場合はこちらを使用します。
「表示タイプ」を「文字列をピクチャとして描画」を選択し、「文字列」に表示したい文章を入力、「座標」などを設定して、「入力」ボタンを押します。
あとはこのイベントが実行する操作をすれば、「座標」で設定した画面上の座標を基準に入力した文章が表示されます。

「処理時間」に300ぐらいの値を入力すると、透明な状態からじんわりとフェードイン表示させることもできます。
また、他に画像を表示させていて「ピクチャ番号」が同じになっている場合は、先に表示していたものが消されてしまうので、「ピクチャ番号」がかぶらないように注意してください。
とりあえず画像を表示したい
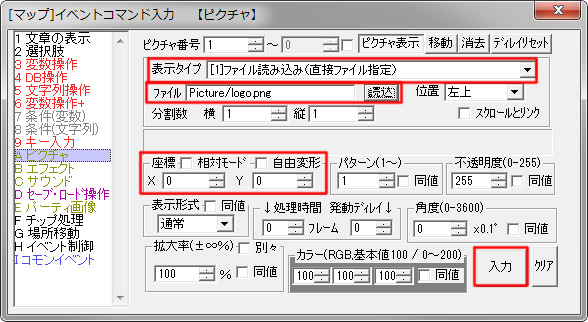
「イベントコマンド ピクチャ」を使用します。
「表示タイプ」を「ファイル読み込み(直接ファイル指定)」にし、「ファイル」で「読込ボタン」を押して読み込むファイルを指定します。
読み込むファイルはあらかじめ「Data」フォルダの「Picture」フォルダ等にコピーしておいてください。
表示させたい「座標」などを設定して、「入力」ボタンを押します。
あとはこのイベントが実行する操作をすれば、「座標」で設定した画面上の座標を基準に入力した文章が表示されます。

「処理時間」に300ぐらいの値を入力すると、透明な状態からじんわりとフェードイン表示させることもできます。
また、他に画像を表示させていて「ピクチャ番号」が同じになっている場合は、先に表示していたものが消されてしまうので、「ピクチャ番号」がかぶらないように注意してください。
