記事内容に関するご質問は、「質問するその前に」の内容を確認してから、各記事ページのコメント欄に投稿してください。
不具合や誤字脱字についても各記事のコメント欄にご報告いただけると助かります。
それ以外のご連絡やご要望(こういう記事を追加してほしい、こういう記事をブログに書いているので本サイトにまとめてくれないかなど)がありましたら、こちらにコメントでお知らせください。
よろしくおねがいします。
はじめてのウディタはぴぽやが運営しています
記事内容に関するご質問は、「質問するその前に」の内容を確認してから、各記事ページのコメント欄に投稿してください。
不具合や誤字脱字についても各記事のコメント欄にご報告いただけると助かります。
それ以外のご連絡やご要望(こういう記事を追加してほしい、こういう記事をブログに書いているので本サイトにまとめてくれないかなど)がありましたら、こちらにコメントでお知らせください。
よろしくおねがいします。
匿名
このブログをみてウディタでのゲーム制作を始めました!
ぴぽ 投稿者
コメントありがとうございます!
お役に立ててよかったです。
ウディタはなかなかとっつきにくいところもありますが、習得すればRPG以外のゲームなども作れるようになりますので、ウディタでのゲーム制作頑張ってください。
初心者A
https://pipoya.net/rpg/rpg_step2/
「ウディタ印刷しとくと便利な.pdf」こちらのファイルが開けない状況です。
ぜひ保存させていただきたいのでよろしくお願いします。
ぴぽ 投稿者
初心者Aさん
こちらご報告いただきありがとうございます!
サイト構築に使用しているプラグインのアップデートをしたところ、問題が解消されたと思いますので、ご確認ください。
ご不便おかけしてすいませんでした。
また何かありましたらお知らせください。よろしくおねがいします。
いっちゃん
移動方向は8方向、キャラクター画像は4方向で表示するゲームを想定しています。
この場合の斜め方向へ移動中に表示されるキャラクター画像の向きを取得する方法はどのようにすれば可能でしょうか?
「変数操作+はテンキー入力に対応」とあるのですが取得したいのは入力されている方向ではなくその際に表示されるキャラ画像の向きです。
4方向表示の場合、例えば右に進んでいる途中で右下を入力すると右向き画像のまま右下へ進む可能性と、下向き画像に切り替わって右下へ進む可能性があり、この違いを数値で正確に取得管理したいのですが、独自システムを組まずともウディタの標準機能のままで向き情報を取得することは可能ですか?
ぴぽ 投稿者
いっちゃんさん、ご質問ありがとうございます。
「8方向移動・4方向規格キャラクター画像使用」にて、斜め移動時にキャラクター画像中のどの方向が表示されているかを取得する機能は無いようです。
関連するのは、書いていただいている「変数操作+」による「向き(テンキー番号)」と「アニメパターン」になります。
ただ、こちらの環境で「8方向移動・4方向規格キャラクター画像使用」にて、キーボード操作・ゲームパッド操作で試してみた結果。
斜め移動時は、「右下・左下の場合は下向き画像」「右上・左上の場合は上向き画像」が必ず表示されるようになっており、「右下・右上で右向き画像」「左下・左上で左向き画像」が表示されることはありませんでした。
環境や画面サイズなどで結果が変わるものなのかわかりませんが、例としてあげられているように、右下移動時に右向き画像・下向き画像の2通りが表示されるケースをゲーム中で確認されていますでしょうか? システム設計中でのご質問でしたら一度、ゲーム中で確認してみてください。
一応、力技での解決方法としては、4方向規格の画像を8方向規格の画像になるように並び替えて(斜め移動部分に左右か上下の画像をコピー)、それを使用すれば画像中のどの方向が表示されているかは明確になります。
いっちゃん
解答ありがとうございます。
例として挙げたものは以前遊んだことのあるゲームの仕様例でして、製作予定のものはまだ原案を練ってる段階です。
ウディタを触り始めたばかりでシステムや素材を用意していないため、ぴぽさんのテスト結果はとても参考になりました。
また、斜め方向も同じ画像をコピーして疑似的に4方向表示にし、表示向きをこちらの意図するように管理するという逆転の発想は思い付きませんでしたので正直なところ目から鱗でした。
使用するコントローラーによっては表示結果が異なる可能性もあるので、製作時には確実性の高いぴぽさんの力技案を採用したいと思います。
ありがとうございました。
ぴぽ 投稿者
了解しました。
そうですね。プレイ環境や、もしかしたらウディタのバージョンなどによっても変わってくるのかもしれません。
確実なお答えができず申し訳ないです。
キャラクター画像を4方向規格→8方向規格で対応できるようでしたら、それが安全ですね。
Windows用変換ツールの紹介になりますが、ウディチップビューアというツールを使うと、任意の画像の配置を記述したフォーマットファイルを用意して変換することができます。
ツールの詳細はこちらの記事で。
ウディチップビューアでの各種素材規格変換 – ぴぽや倉庫
https://pipoya.net/sozai/tips/conversion-of-image-material-format_for_wodychip-viewer/#%E8%BF%BD%E5%8A%A0%E3%83%95%E3%82%A9%E3%83%BC%E3%83%9E%E3%83%83%E3%83%88%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB
上の記事中のものには含んでいませんが、私が使っている
「ウディタ・ツクールの4方向3パターン規格」を「ウディタの8方向3パターン規格」に変換するフォーマットもこちらにアップしておきます。斜め方向は上下移動の画像を配置しています。
テキストエディタで改造すれば、斜め方向を左右にしたり、5パターンアニメや待機ポーズがあるものにも対応可能です。ウディチップビューアのフォーマットの記述を少し勉強する必要があります。、
https://drive.google.com/uc?id=1w0uhYtdDEh3b7qF5LAZLwj1Ka6FUrp3i&export=download
それでは、制作がんばってください!
いっちゃん
色々とありがとうございます。
とても便利そうなツールですね。製作頑張ります!
匿名
寝かせるにはどうすればいいですか?
ぴぽ 投稿者
質問ありがとうございます。
どういう場面で何を寝かせたいのか判断しかねますが、
基本システムの戦闘で寝かせる効果を使いたい場合は下記の記事中で、「睡眠」の状態設定について紹介していますので、こちらを参考にしてください。
11.味方と敵の設定1 – はじめてのウディタ
https://pipoya.net/rpg/rpg_step11/#%E3%80%8C%E7%9D%A1%E7%9C%A0%E3%80%8D
イベントシーンなどでキャラクターが寝ているように見せたいということであれば、どう寝かせたいのかわからない(ベッドに寝かせたいのか、地面に倒れているようにしたいのか)ので単純にですが、寝ている画像を作成してそれを表示させるというところまでしかお答えできません。
もしイベントシーンでキャラクターが寝ているようにしたいのであれば、色々な方法があると思うので、ウディタ公式サイトの質問スレッドで質問してみてください。
その際は、どういう場面で何をどう寝かせたいのかを具体的に書いて質問されると的確な答えをもらえると思います。
匿名
RPGウディタのタイルセット設定で基本タイルセットは表示されるのですが、オートタイルが表示されません
横ピクセルを変更し、透過ソフト(tkool2WOLF+)を利用し透過し、32×32にも変更しました
しかし、出ません
出し方を教えていただきたいです
bit変換するならbit変換の仕方もお願いします
マップチップはこちらを使っています
http://chocomill.blog.fc2.com/blog-entry-2.html
ぴぽ 投稿者
質問ありがとうございます。

貼っていただいたURLのマップチップですが、オートタイルとしたいのは「壁」となっているものですよね。
こちらはRPGツクール規格のオートタイルになっていますが、tkool2WOLF+を使用してウディタ規格のオートタイルに変換自体はできましたか?
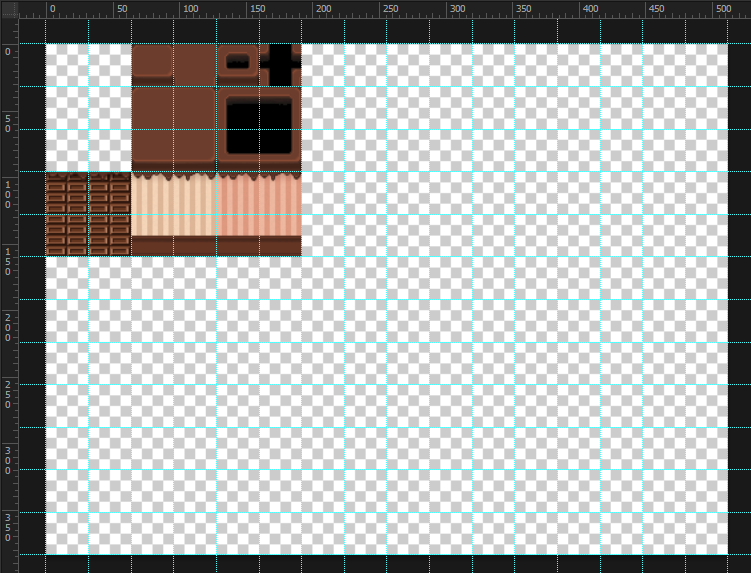
tkool2WOLF+を使用した場合、このままでは自動変換できないため、「壁」画像の画像サイズを下の画像のように画像編集ソフトで512×384(横×縦)にする必要があります。
その後、tkool2WOLF+で読み込んで変換する際に「VXタイルA2」を選択することで、ウディタのオートタイル規格に変換されます。
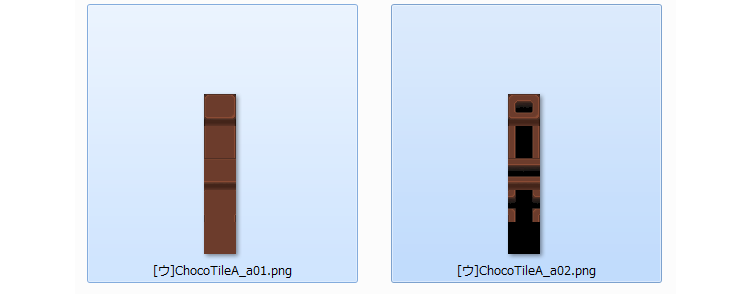
ウディタのオートタイル規格として使用できるのは下記の壁の上部分の2点のみとなりますので、これをウディタのタイルセット設定でオートタイル部分に読み込みます。

壁の下部分は個別に取り出して、基本タイルセットにする画像に追加する必要があります。