前回の記事に続き、オンライン即売会サービス『pictSQUARE(ピクスク)』のイベント会場背景画像を作るためのサポートデータの配布になります。
今回のサポートデータは前回のPSDファイルよりも難易度が高いもので、ゲーム制作向けのマップ編集ソフト・マップエディタ『Tiled』用のマップファイルのセットになります。
RPGツクールやウディタなどのゲーム制作ソフトで、マップを作ったことのある方にとっては馴染みやすいものだと思いますが、そういった経験が無い方にはなかなか難しいものですので、あらかじめご注意ください。
ただし、使いこなせれば画像編集ソフトで背景画像を作る作業がだいぶ楽になります。マップエディタ上で完結させることもできるのですが、マップエディタでベースとなる背景画像を作って画像出力し、それを画像編集ソフトで前回のPSDファイルに読み込んで、さらに作り込んでいくことが理想的です。
マップエディタは、基本的にパーツ画像を決まったサイズで、決まった間隔ごとに並べていくものなので、細い位置の調整や文字入れなどは画像編集ソフトで行いましょう。
目次
ダウンロード
まずは、こちらがテンプレートマップファイルになります。今回は難易度が高いので、記事をざっと見て出来そうであればダウンロードしてみてください。
2022年4月7日追記 Tiledの最新バージョン1.84対応版のみに統一しました。Tiledの古いバージョンでは正常に読み込めない場合があります。
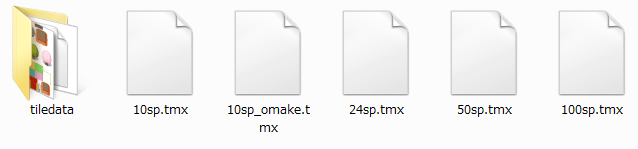
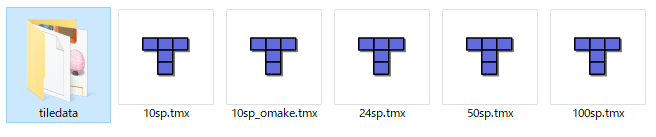
ZIPファイルを展開すると、各会場スペース毎のマップファイル(tmxと付いているファイル)とパーツ画像とパーツ画像をマップで使用するための設定ファイル(tiledataフォルダ内のファイル)が収録されています。
「tiledata」フォルダ内は基本的に触る必要はありません。

今回のマップファイルで使用しているパーツ画像は、ピクスクのデフォルトのパーツ画像の高解像度版になっています。デフォルトも対応したいところなのですが、なかなか手間がかかるので、また時間が出来たときに追加しようと思います。
マップエディタのダウンロードとインストール
今回のマップファイルは、『Tiled』という海外製のソフト用になっています。
ダウンロードサイトやインストールは英語ですが、ソフト自体は日本語に対応した表示になっています。
まずはこちらの公式サイトにアクセスしてください。
Tiled Map Editor | A flexible level editor
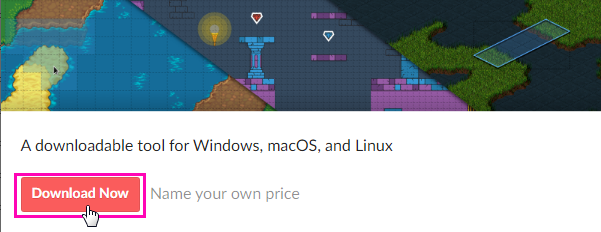
「Download~」と書いてあるボタンをクリックします。
別のサイトに移動します。

「itch.io」という、海外のゲームやゲーム向けの素材が集まっているサイトになります。私もこちらにページを持って、海外向けに素材を配布・販売しています。
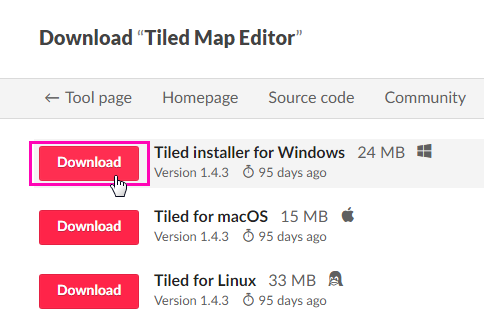
「Download Now」のボタンをクリックします。

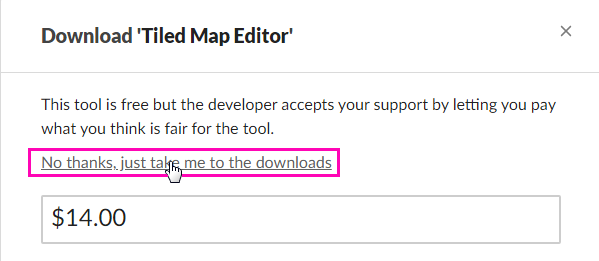
無料でも利用することもできますが、好きな金額を払うことも出来ます。もし使ってみて役に立つと思ったら、あとで支払うこともできます。
ひとまず、「No thanks~」部分をクリックして無料ダウンロードで進みます。

『Tiled』はWindows,MacOS,Linux 版があるので、ご自分の環境に合わせたものをダウンロードしてください。
本記事ではWindows版で進行しますので、Windows版のところの「Download」ボタンをクリックします。

ようやくファイルがダウンロードとなりますので、ダンロードしたファイルを実行してインストールしましょう。

Tiledの起動とマップファイルの読み込み
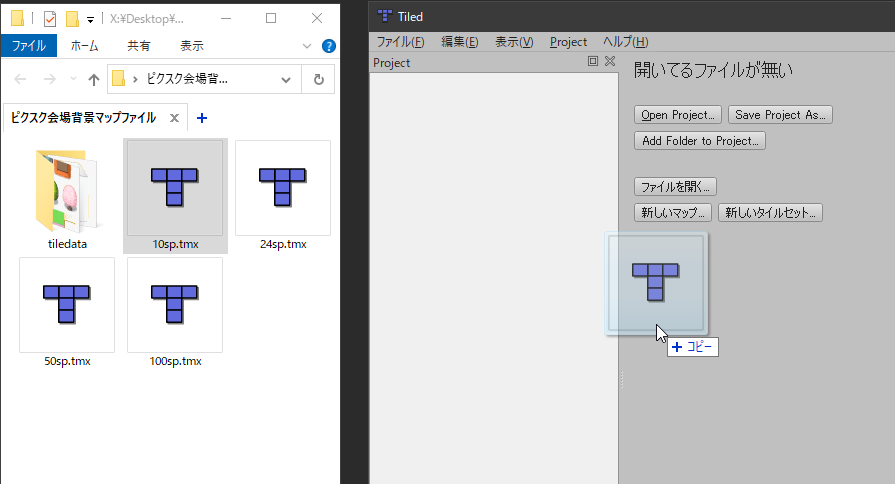
『Tiled』を起動して、最初にダウンロードしたマップファイルをドラッグ&ドロップで読み込んでください。記事中は10spのファイルを読み込んで進めていきます。

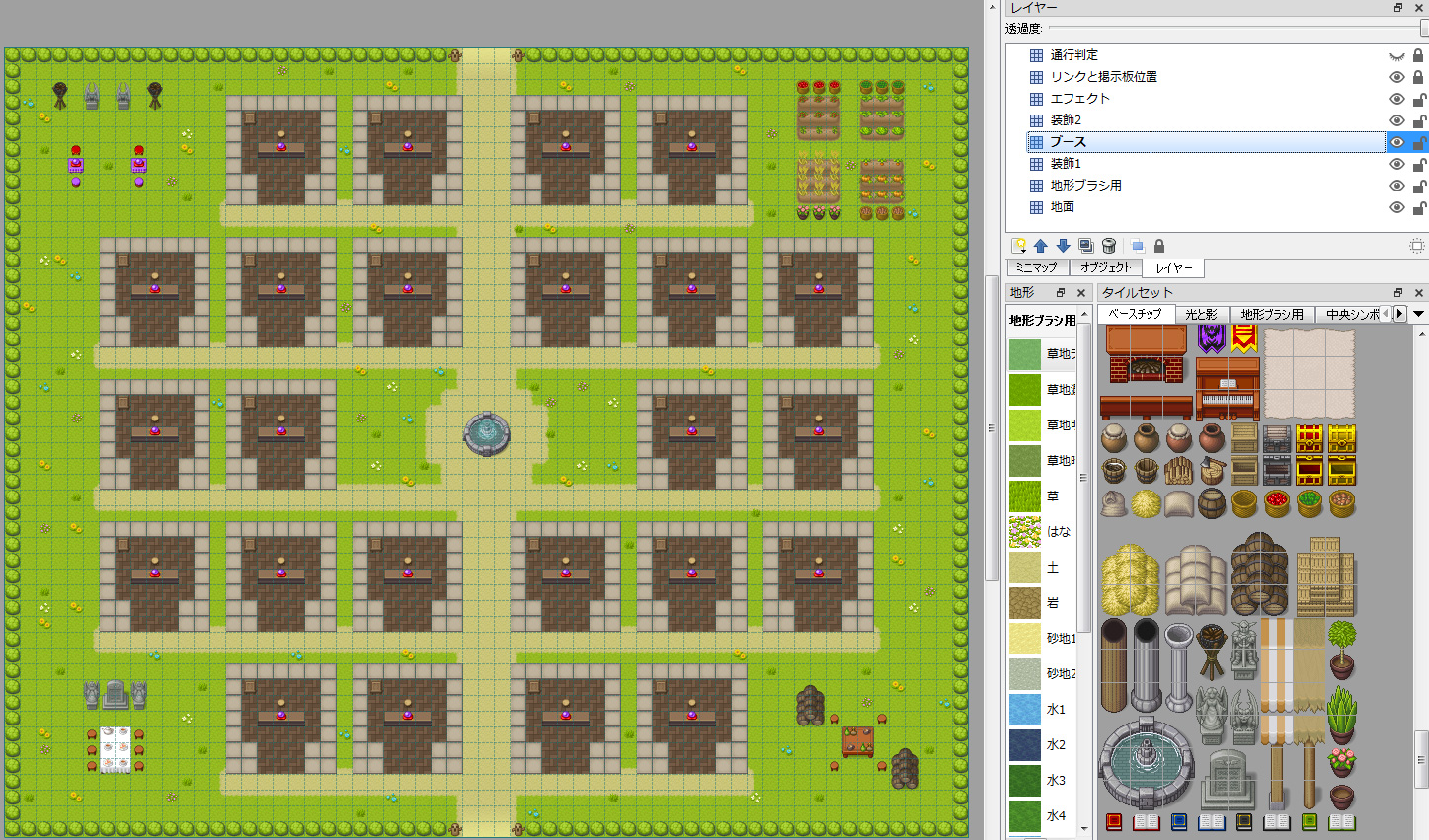
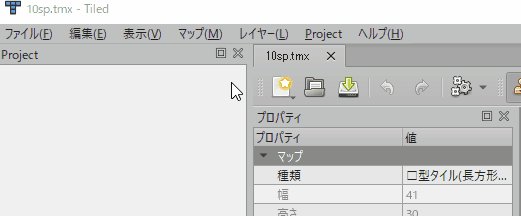
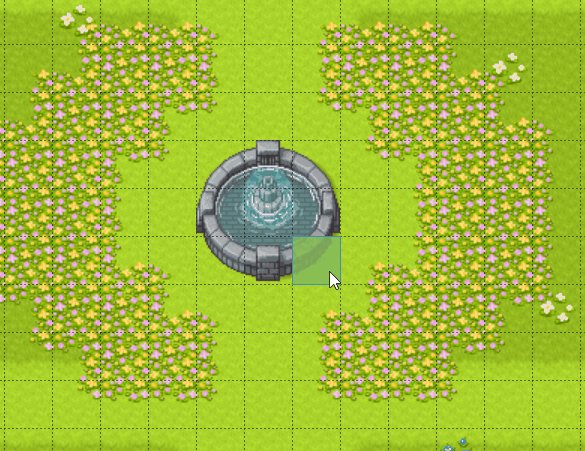
マップファイルが読み込まれるとこのような画面になります。
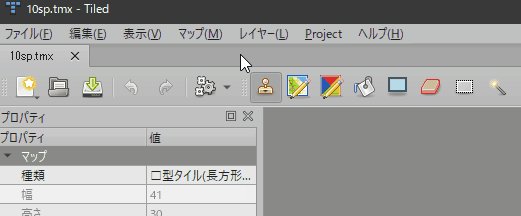
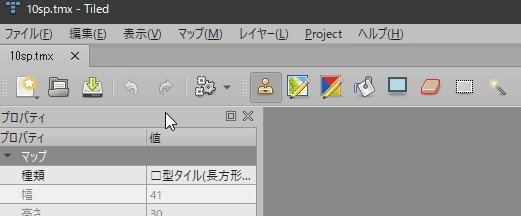
パネルが多くて中央のマップ編集部分が狭くなっているため、不要なパネルを閉じておきます。左の「Project」と「プロパティ」は今回不要となります。


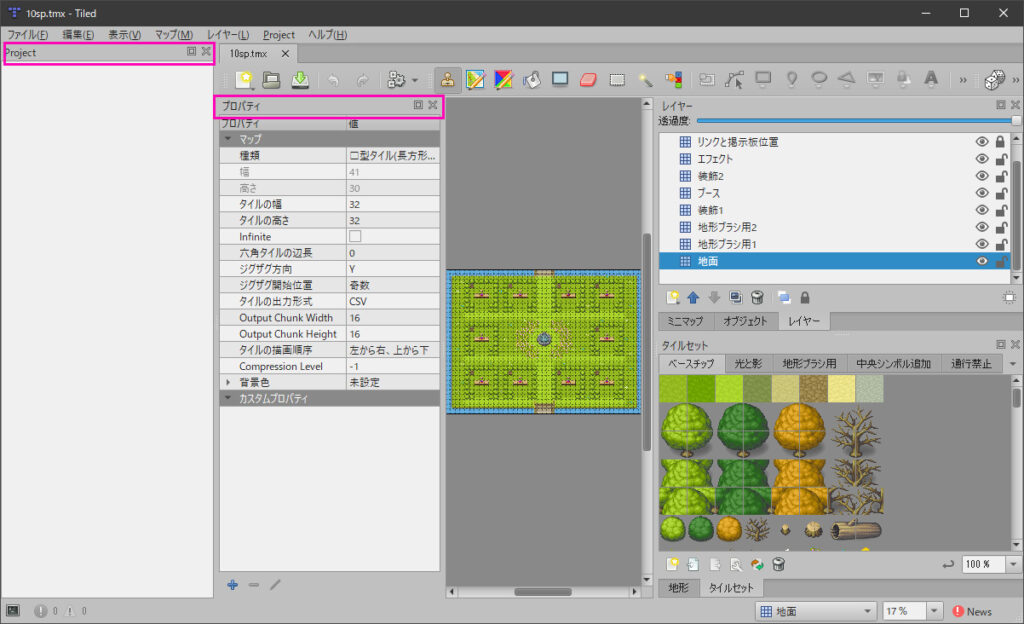
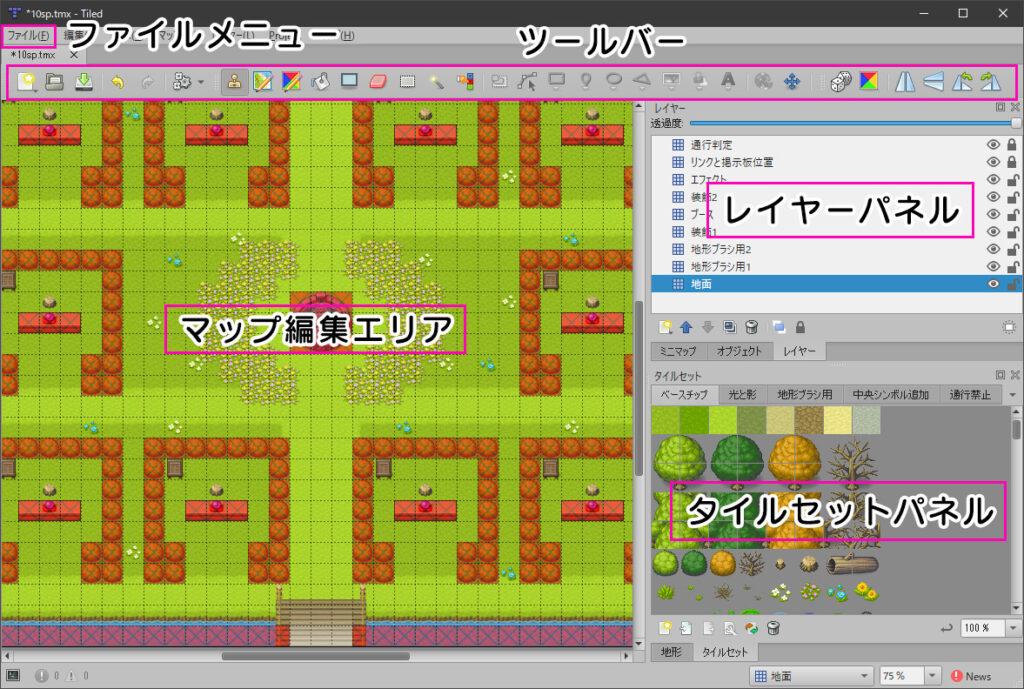
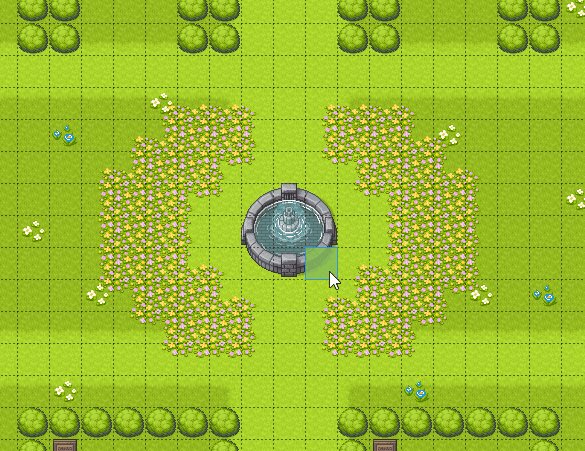
改めて、このような画面になります。

- ファイルメニュー マップファイルの保存やマップを画像ファイルとして保存する機能があります。
- ツールバー マップファイルの保存や、マップを描画するための機能が並んでいます。
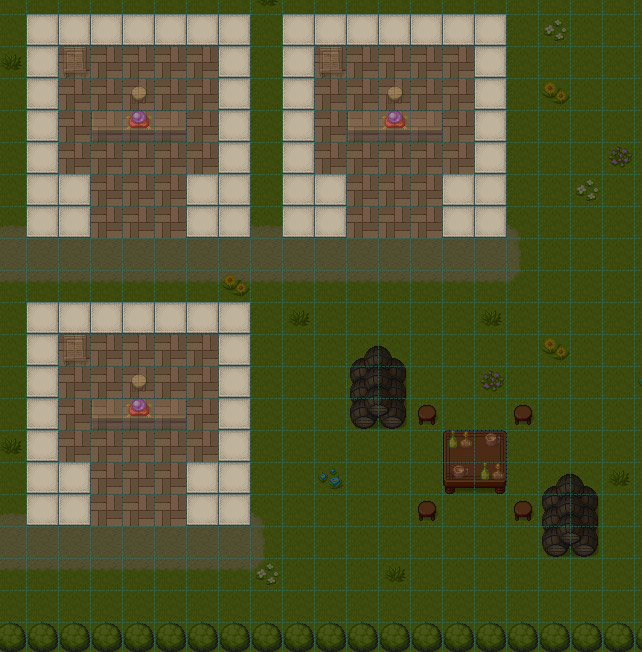
- マップ編集エリア マップを作成していく場所です。ここの画像がそのままイベント会場の背景画像となります。
- レイヤーパネル 画像編集ソフトと同じようにマップ上に配置するものをレイヤー毎に変更することが出来ます。
- タイルセットパネル マップ編集エリアに配置するパーツ画像が並んでいます。ここから選択してマップ編集エリアで配置していきます。
レイヤーパネルの操作
マップを作っていくにはまずはレイヤー操作を覚える必要がありますので、簡単にレイヤーパネルの機能を説明していきます。
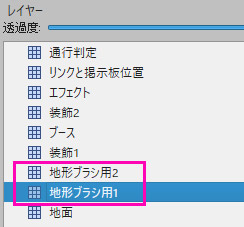
各レイヤーの詳細については、基本的に前回のPSDファイルのレイヤー構成と同じですので、そちらを参考にしてください。特別なものとして「地形ブラシ用1,2」については別途説明します。
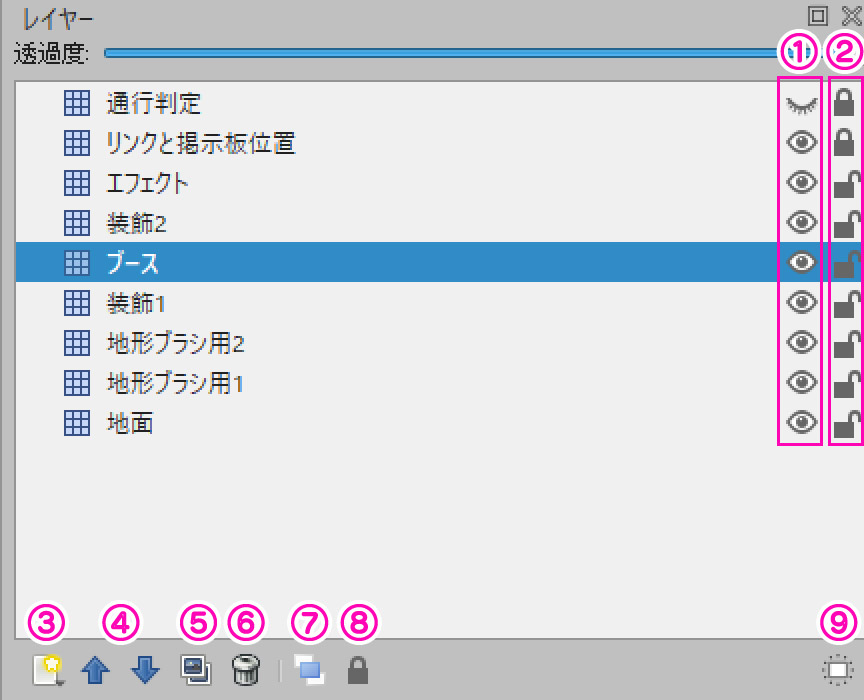
最初に、現在選択しているレイヤーは青色のバーが表示されます。画像編集ソフトと同じで現在選択しているレイヤーに編集を施していくことができます。

1.表示・非表示
目玉のアイコンをクリックすると、レイヤーの表示・非表示を切り替えられます。画像編集ソフトと同じですね。
2.編集ロック
錠前のアイコンをクリックすると、レイヤーの編集不可・編集可を切り替えられます。
3.新規レイヤー作成
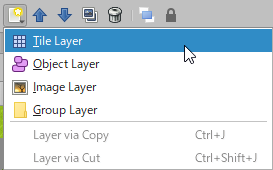
レイヤーが足りなくなった場合には、自由にレイヤーを増やすことが出来ます。
レイヤーにはいくつか種類があるのですが、増やす場合は「Tile Layer」を選択してください。

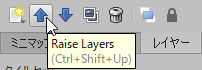
4.レイヤーの重ね順の変更
上下の矢印アイコンでレイヤーの重ね順を変更します。

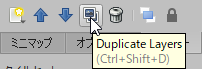
5.レイヤーの複製
選択レイヤーを複製します。

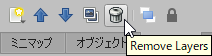
6.レイヤーの削除
選択レイヤーを削除します。

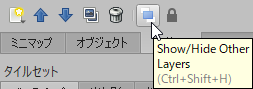
7.選択レイヤーのみ表示
選択レイヤーのみを表示することができます。他のレイヤーはすべて非表示になります。
もう一度押すと、すべてのレイヤーを表示します。

8.選択レイヤー以外編集ロック
選択レイヤー以外のレイヤーを編集不可にします。
もう一度押すと、すべてのレイヤーが編集可になります。

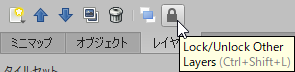
9.選択レイヤーをハイライト表示
選択しているレイヤー以外を暗く表示します。


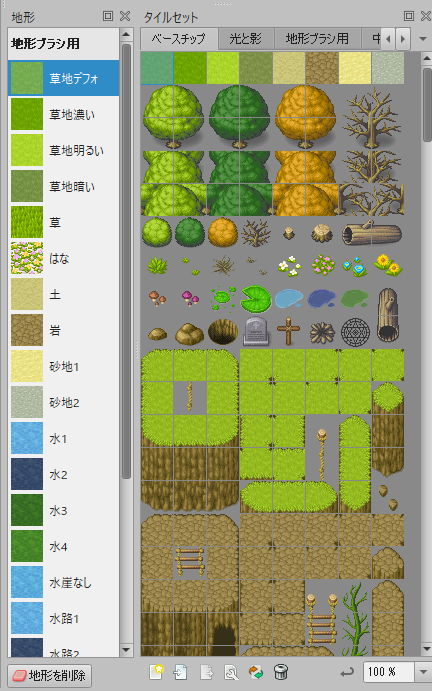
タイルセットパネルの操作
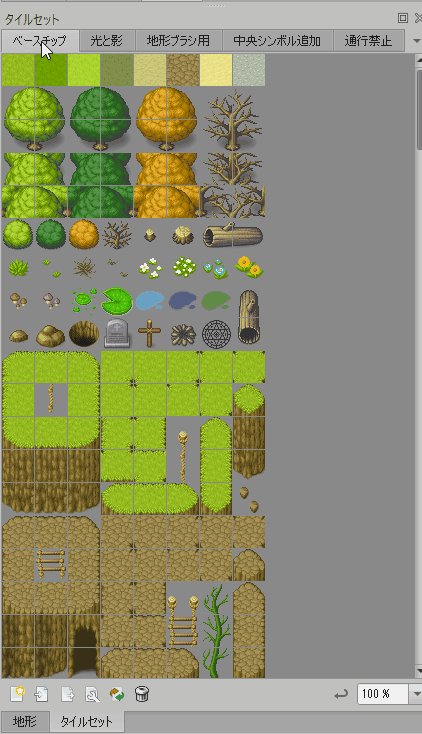
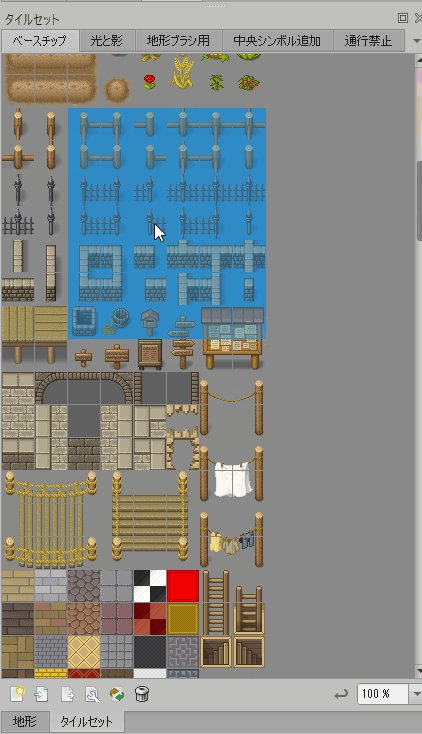
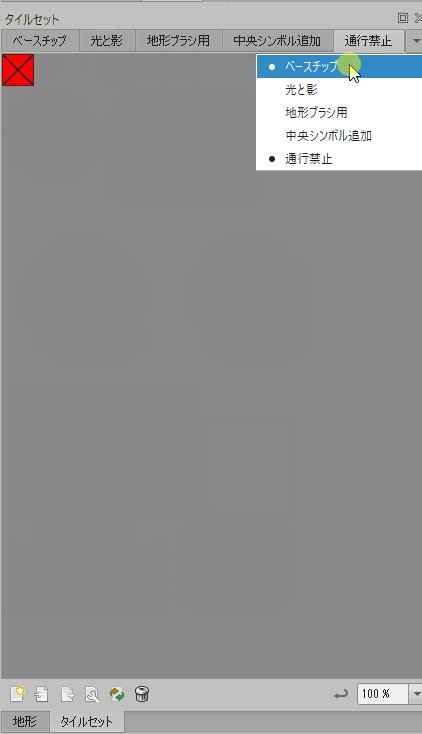
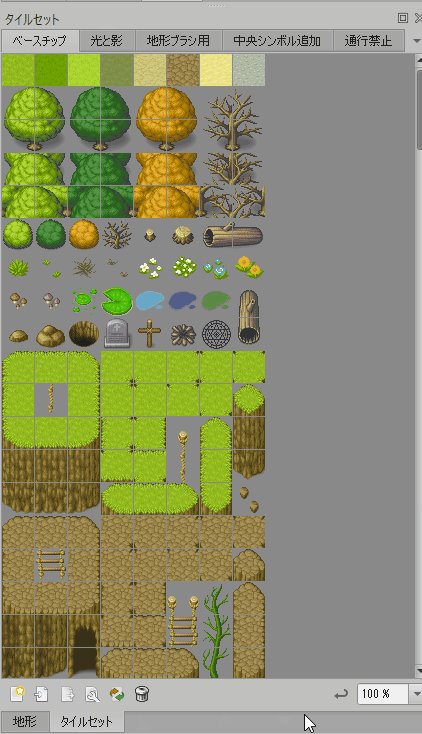
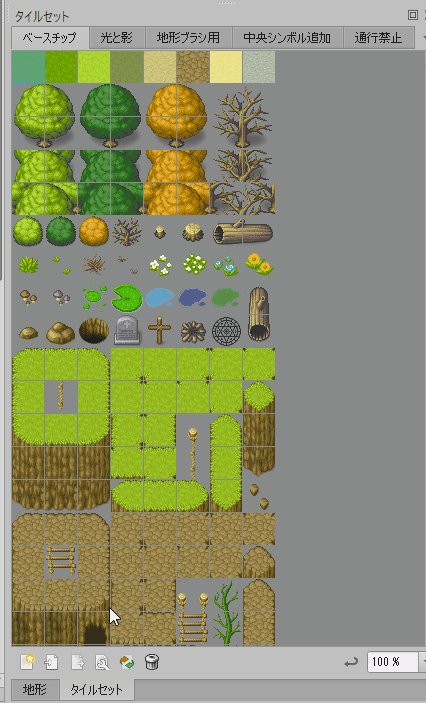
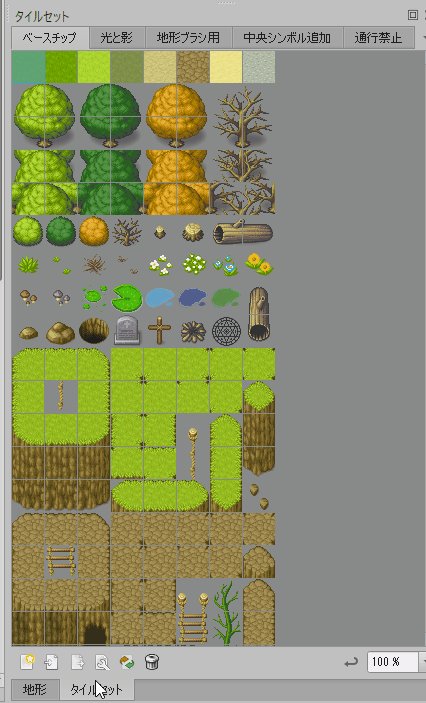
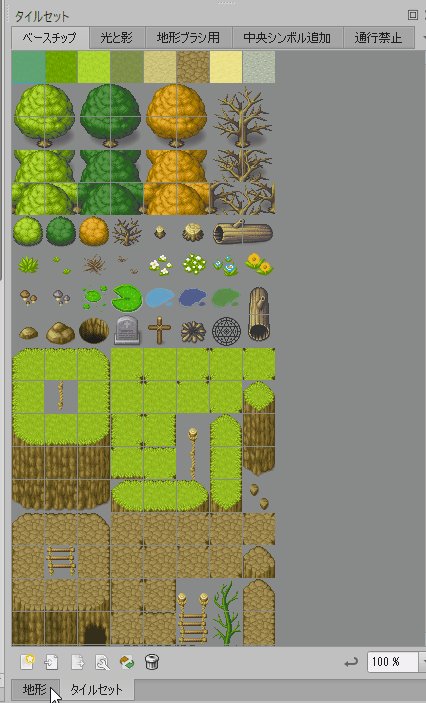
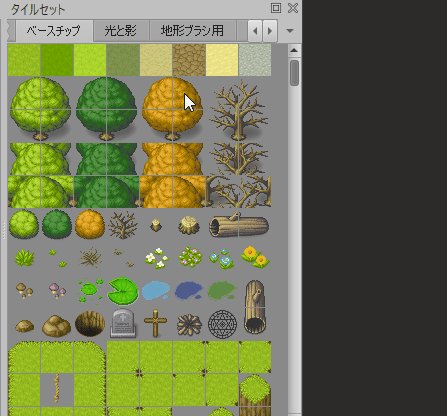
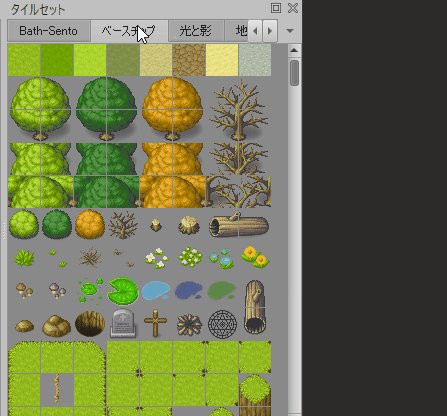
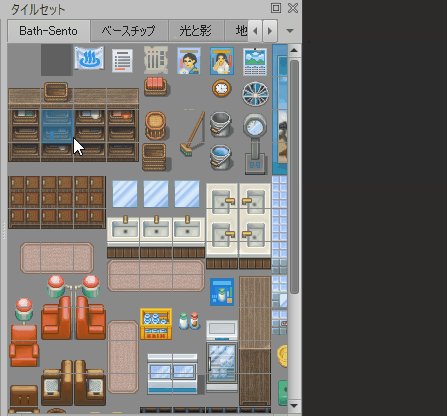
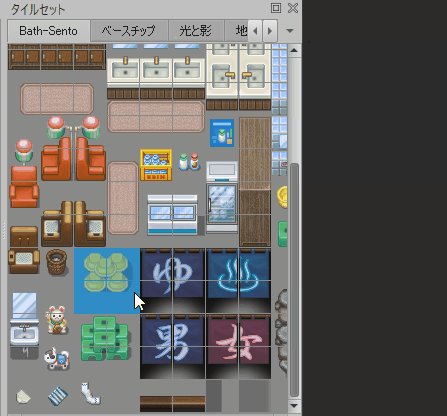
タイルセットパネルの操作については、こちらのGIFアニメで確認してください。
パーツ画像は1つでも範囲指定でも選択することができます。タイルセットは何種類か入っていて切り替えられますが、使用するのは「ベースチップ」と「中央シンボル追加」ぐらいかと思います。こだわる場合は「光と影」もですが、これは画像編集ソフトで描画した方が楽かもしれません。
「地形」(地形ブラシ)については別途説明します。

マップ描画機能
ツールバー上に並んでいる各種機能で、マップ編集によく使うもののみ説明します。
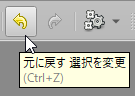
元に戻す・やり直す
間違えたときに元に戻したり、やり直したりします。他のソフトなどでもある「Ctrl + Z」や「Ctrl + Y」でも機能します。

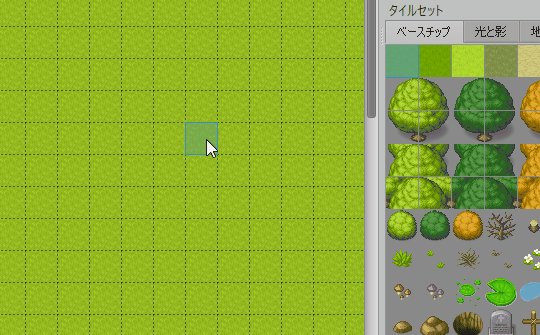
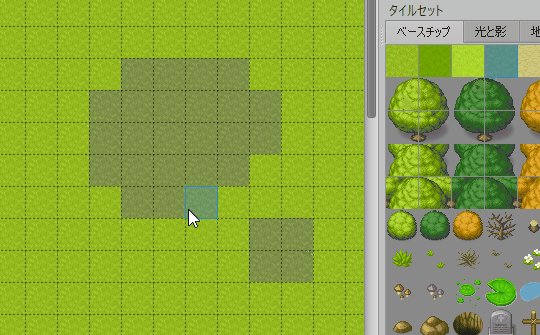
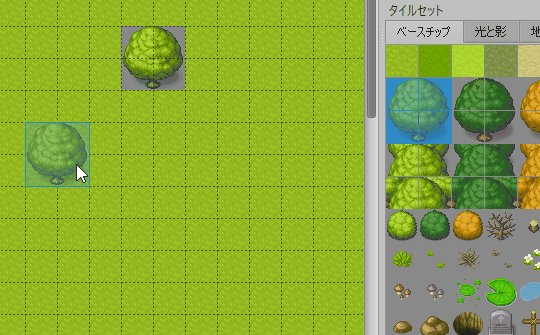
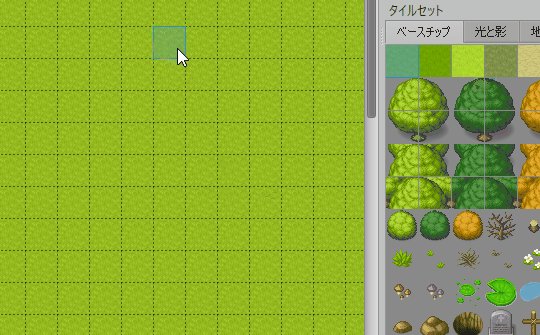
スタンプ
これが一番使う機能です。マップにパーツ画像を配置していきます。

タイルセットパネルからパーツを選択(範囲選択も可)して、マウスの左ボタンを押してマップ上にパーツを配置していきます。
マップ上に配置したパーツをマウスの右ボタンでクリック(範囲選択も可)すると、そのパーツをコピーして配置することもできます。

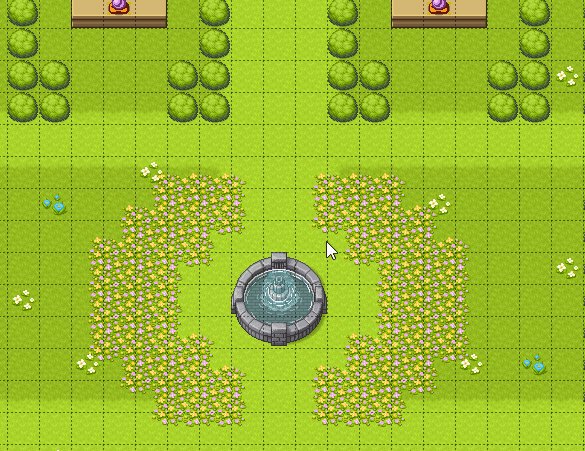
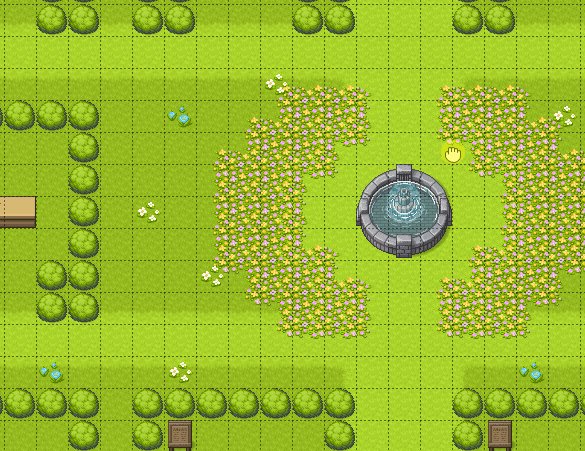
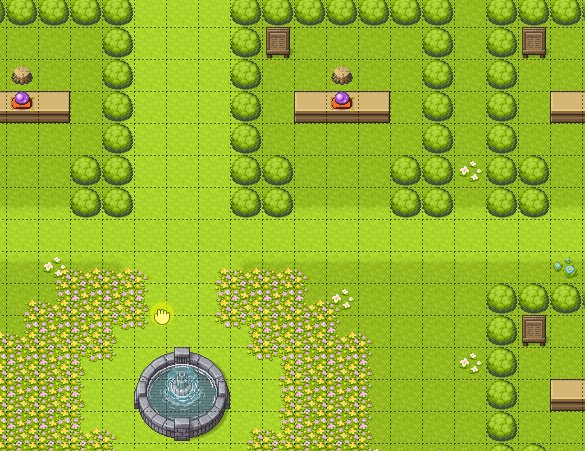
地形ブラシ
地形の境界(草地と土の道など)を、なめらかに見せるパーツを自動的に配置することができます。これは少し難しく、クセもある機能なので、扱えそうにない場合は無理に使わず、地形の境界をなめらかにしたい場合は地形ごとにレイヤーをわけて画像出力し、画像編集ソフトの消しゴムブラシで上の地形を削ると良いと思います。

一応、使い方はこちら。
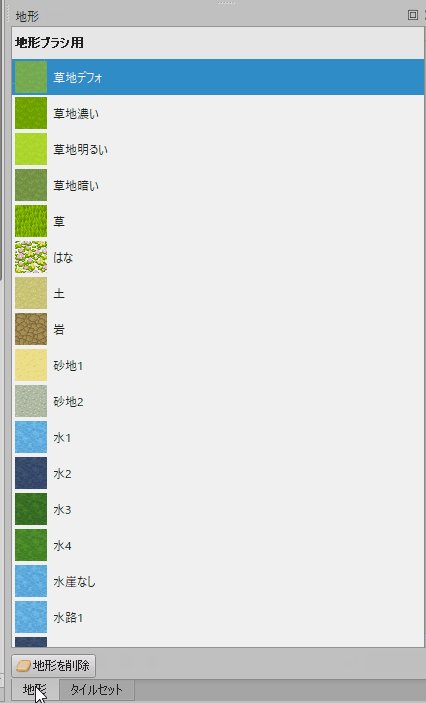
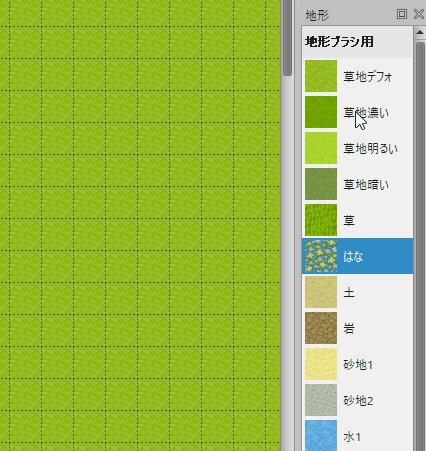
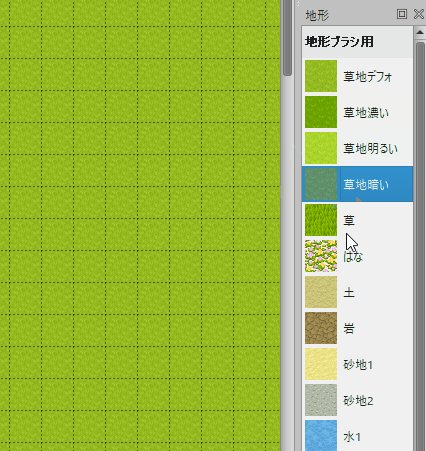
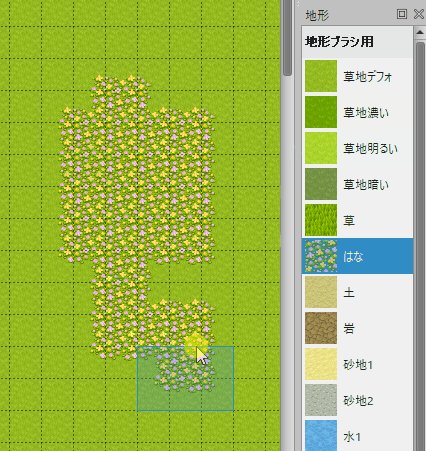
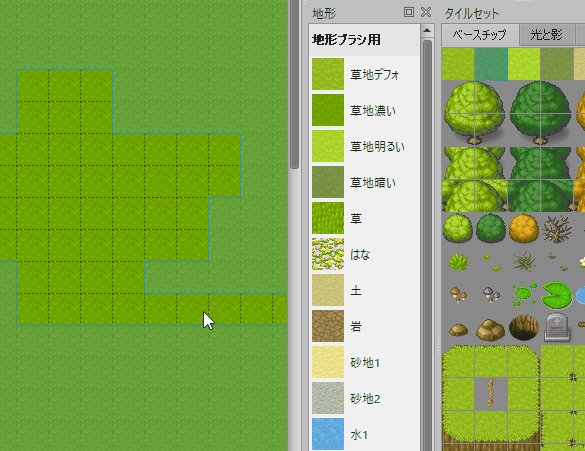
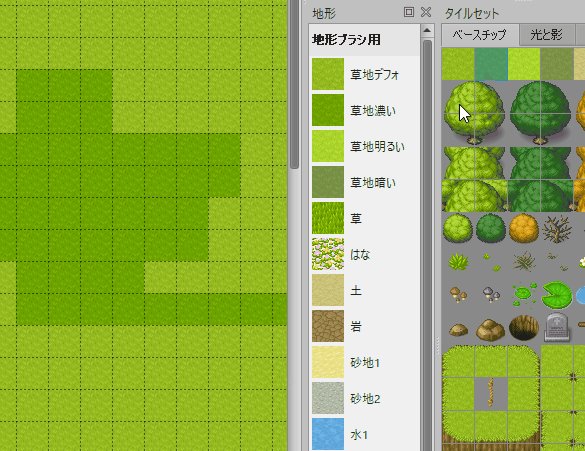
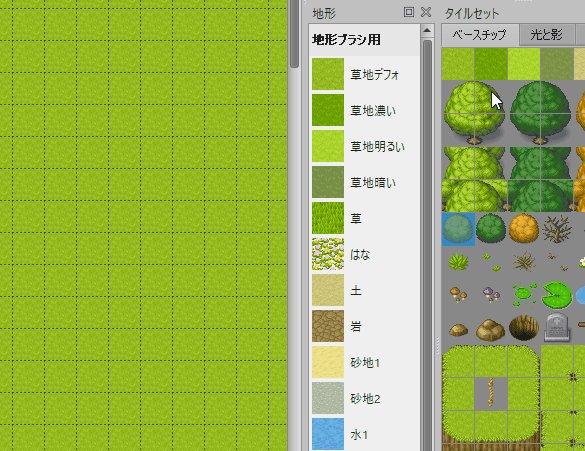
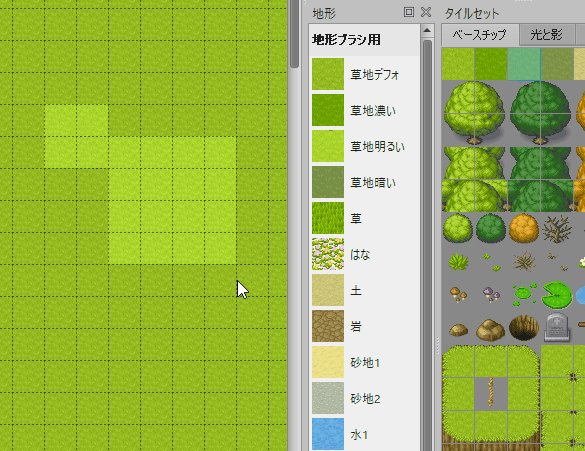
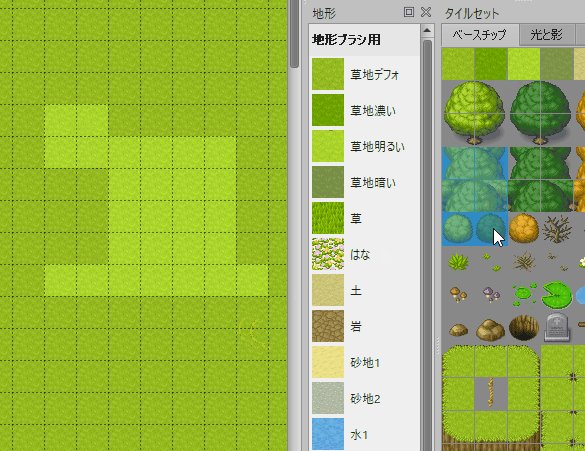
まずは、「タイルセットパネル」を「地形パネル」に切り替えます。
あらかじめ、いくつかの「地形」を入れてあります。

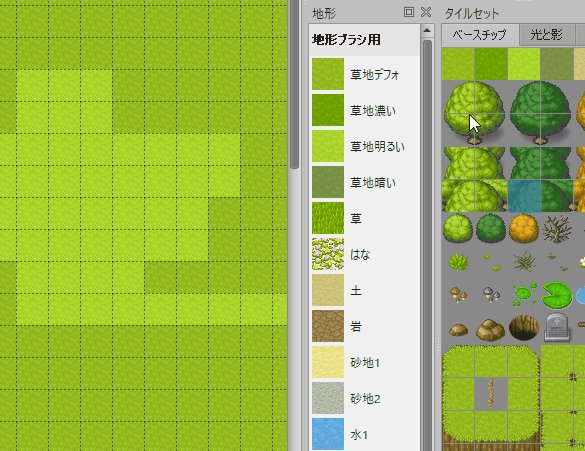
ちなみにパネルは自由にレイアウトできるので、このように「地形パネル」と「タイルセットパネル」を一緒に表示することも出来ます。

「レイヤーパネル」で用意してある「地形ブラシ用1」か「地形ブラシ用2」を選択します。レイヤーが足りない時は新規レイヤーで追加してください。

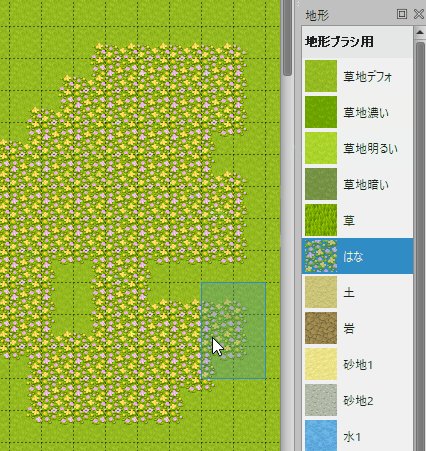
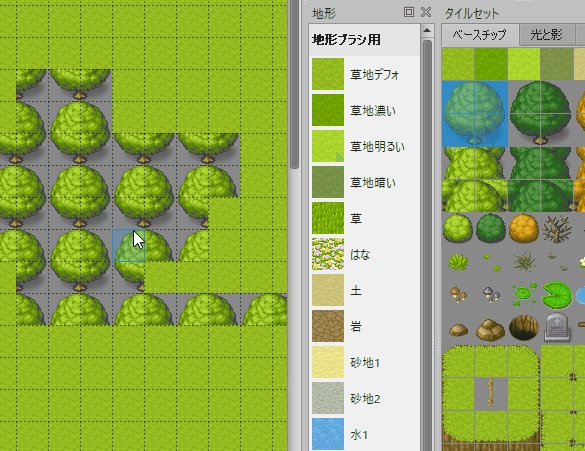
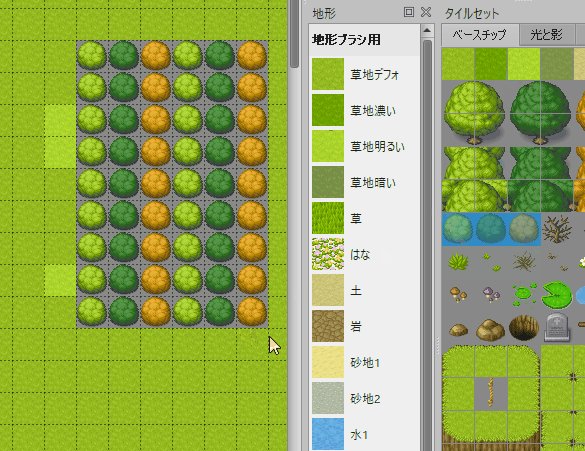
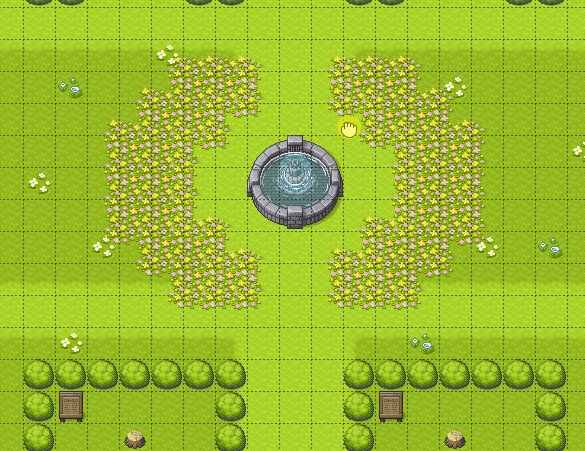
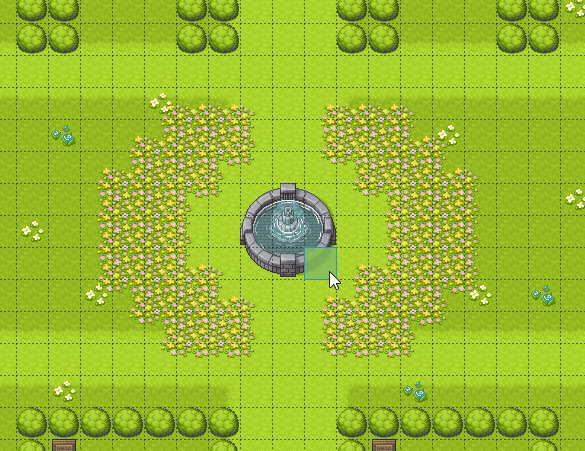
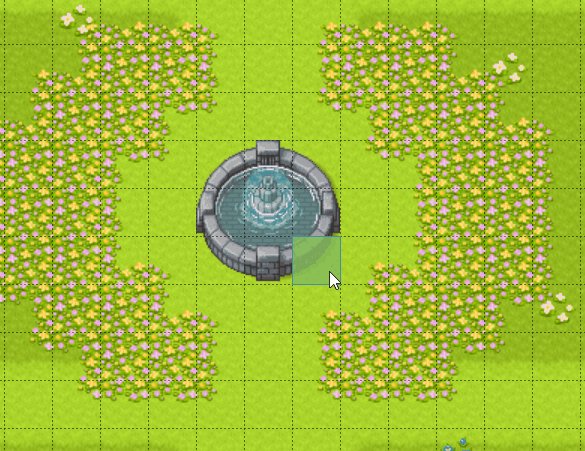
「地形パネル」から配置したい「地形」を選択し、マップ上に配置していきます。

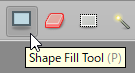
塗りつぶし
同じパーツ画像が連続しているところを、選択中のパーツ画像で塗りつぶします。

複数のパーツを選択して塗りつぶすことも出来ます。

矩形塗りつぶし
矩形を使って選択中のパーツで塗りつぶします。

複数のパーツを選択して塗りつぶすことも出来ます。

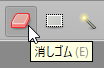
消しゴム
配置したパーツを消します。範囲選択で広い範囲を消すことも出来ます。

選択範囲
選択範囲を作成し、その範囲内のみに描画が行われるようになります。

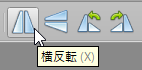
反転・回転
選択中のパーツを横反転や縦反転、回転などをさせて配置することが出来ます。

マップ編集エリアでの操作
マップ編集エリアでの描画以外の基本操作を説明します。
画面スクロール
右や下のスクロールバー以外でも、「スペースキー」やマウスの「中ボタン」を押しながらマウスを動かすとマップを自由にスクロールさせることが出来ます。

ズームイン・アウト
Ctrlキーを押しながらマウスホイールを動かすと、画面が拡大縮小します。

Tiledの右下のプルダウンメニューからも表示拡大率を変更できます。

自作素材・外部素材を追加したい場合
マップエディタ上に自作素材や外部素材を取り込んで配置していくことも、もちろん出来ます。
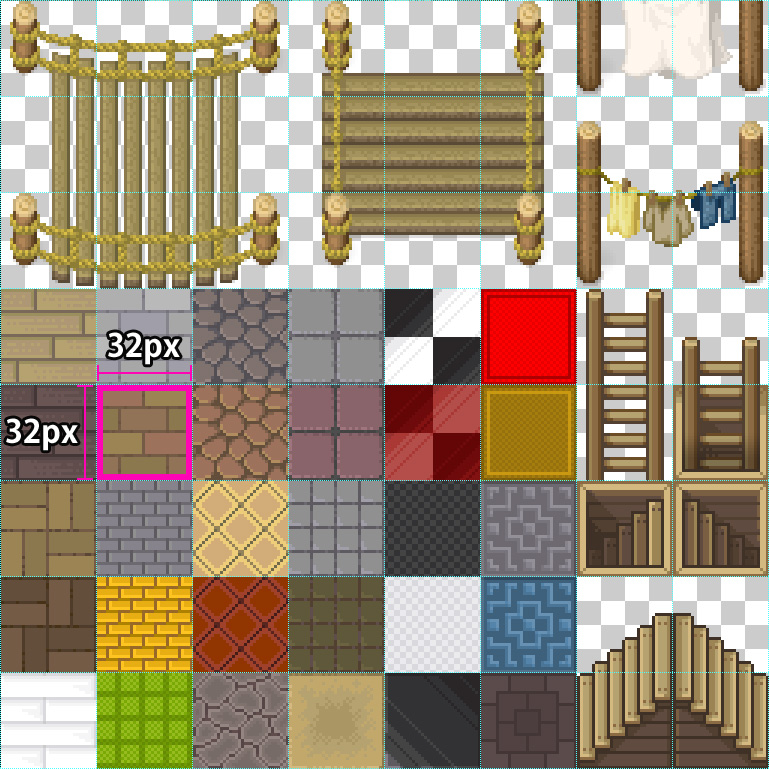
ただし、下記の画像のようにパーツ1マスが32×32ピクセル単位になっている必要がありますので、ここだけ注意してください。

それでは、例としてピクスクでの使用も許可されている『ドット絵世界 』さんの画像素材をダウンロードして使ってみたいと思います。
※配布・販売されている素材を使用する際は利用規約をきちんと確認しましょう。使用していいのかわからない場合は、作者に問い合わせてみましょう。
選んだ画像は1マス32×32ピクセル単位の画像なので、このまま使用できます。

ドット絵世界さんよりダウンロードしてください。
http://yms.main.jp/
ダウンロードした画像ファイルを、マップファイルがあるフォルダの「tiledata」フォルダの中にコピーします。

このフォルダには、今回使用しているパーツ画像のファイルと、それをマップエディタ上で使用できるようにするための設定ファイルを格納しています。

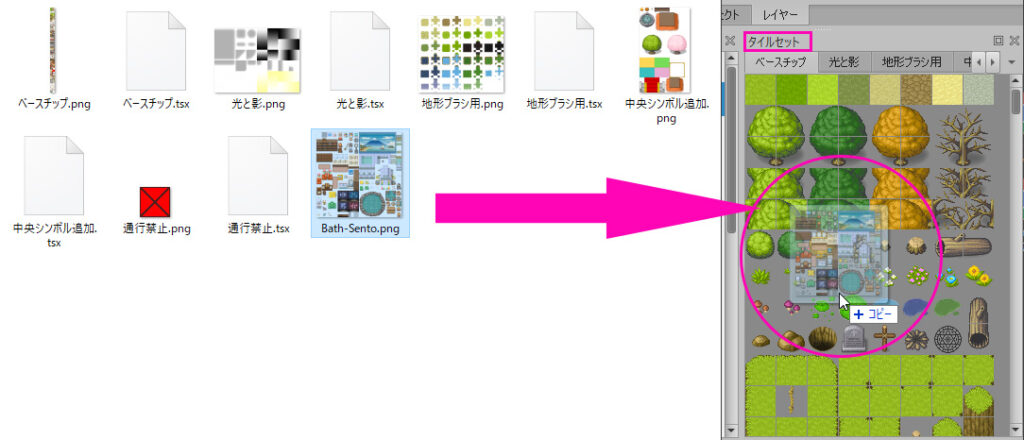
フォルダにコピーしたら、その画像ファイルをマップエディタ上の「タイルセットパネル」にドラッグ&ドロップします。

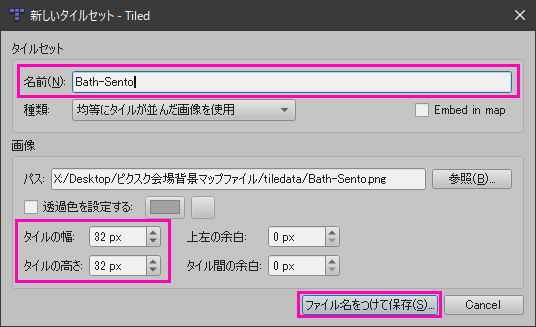
設定ダイアログが表示されるので、確認しつつ進めていきます。
「名前」はマップエディタ上での表示名です。読み込んだ画像ファイルのファイル名が表示されますが、自分がわかり易い名前に変更もできます。日本語でもOKです。
「タイルの幅」と「タイルの高さ」が「32px」になっているのを確認し、「ファイル名をつけて保存」をクリックします。

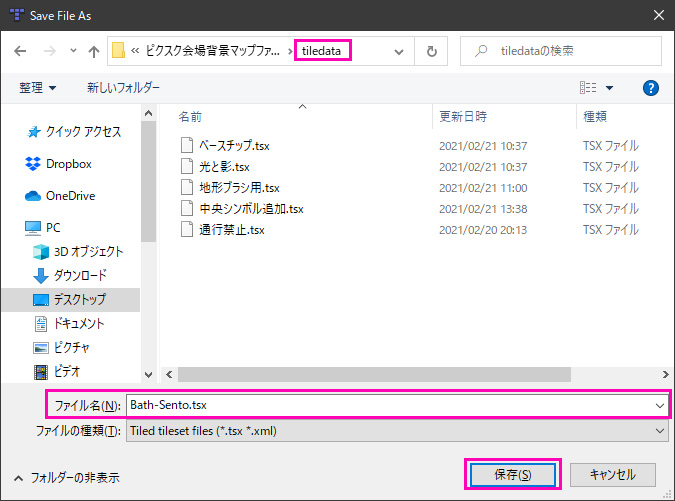
マップエディタ上でパーツ画像を使うための設定ファイルの保存になります。「tiledata」フォルダを選び「ファイル名」を入力し、「保存」をクリックすれば完了です。

「タイルセットパネル」内に、取り込んだパーツ画像が表示されますので、あとは自由にマップ上に配置していくことが出来ます。

マップファイルの保存と画像出力
マップファイルの保存
マップの編集が出来たら、マップを保存しておきましょう。また編集したり、別のイベントで再利用することもできます。
ファイルメニューから「保存」か「ファイル名をつけて保存」を実行します。
「保存」はそのまま上書き保存になるので、注意してください。

ツールバーのアイコンからも保存ができます。

マップの画像保存
編集したマップをそのままピクスクにアップロードしたり、画像編集ソフトで仕上げるには、マップを画像として出力する必要があります。
レイヤーパネルで出力したくないレイヤーは非表示にしておきましょう。
準備ができたら、ファイルメニューから「画像でエクスポート」を実行します。

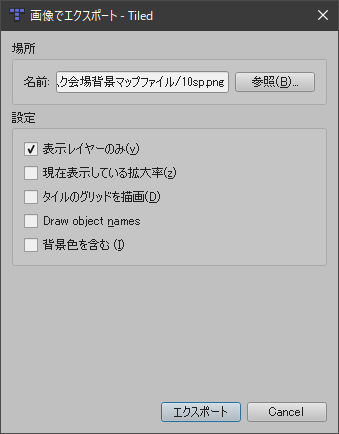
ファイル名を入力し、「表示レイヤーのみ」だけにチェックが入った状態で「エクスポート」ボタンをクリックします。

あとは、前回の記事に書いたとおり、ピクスクのイベント管理の会場設定からアップロードして、会場画像として設定したり、画像編集ソフトに読み込んで、PSDファイルにコピペしブラッシュアップしていきます。
利用条件
特に難しいことは設定しません。
使用した際の連絡や著作権者表記なども不要です。
1点、もし本マップファイルを使用して作成した背景画像を素材として公開配布する場合には、元データをぴぽやが作成したものとわかるように、どこかに表記(「ぴぽや https://pipoya.net/」)してください。また、有料やなにかしら見返りを求める形での配布はしないでください。
マップファイル自体の配布については少し扱いが難しく一般的なものではないので、ご遠慮ください。
家族・友人間や運営チーム間での共有などについては制限しませんが、ネット上などで広く配布することはNGです。
利用規約について詳しく確認したい方は、ぴぽやの素材全般の利用規約を記載しているページをご確認ください。今回のものは「無料素材利用規約」が該当になります。
最後に
今回のデータはゲーム制作などの経験がないと難しいものでしたが、もし扱えそうならどんどん活用してみてください。ピクスクの背景画像だけでなく、違うものとしても表現の幅を広げることができるかもしれません。
今回のデータが、みなさんがオンラインイベントを楽しむのにお役に立てれば幸いです。