この記事は下記の旧ブログでの記事を一部書き直したものです。
ドット絵アニメ作業効率化 PhotoshopCCとウディチップビューアの連携 : ぴぽや
Phtoshopでゲーム用画像素材を作成するときに便利なアセット生成機能についてのメモです。
目次
PhotoshopCC アセット生成機能とは
「アセット生成機能」とは簡単に言うと、
レイヤー名・レイヤーグループ名に「image.png」などと画像ファイル名を記述することによって、そのレイヤー・レイヤーグループを「image.png」というファイル名のPNG画像ファイルとしてドキュメント編集中でも自動的に出力してくれる機能
です。
「アセット生成機能」について詳しくは、下記の PhotoshopCC のWEBマニュアルなどを参考にしていただくと理解が深まると思いますが、今回は私がいつもドット絵素材を作る際に使っている部分のみ説明していきます。
Photoshop マニュアル>Photoshop でのレイヤーから画像アセットの作成
ベテランほど知らずに損してるPhotoshopの新常識(4)まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し – Adobe Creative Station
アセット生成機能を使う準備
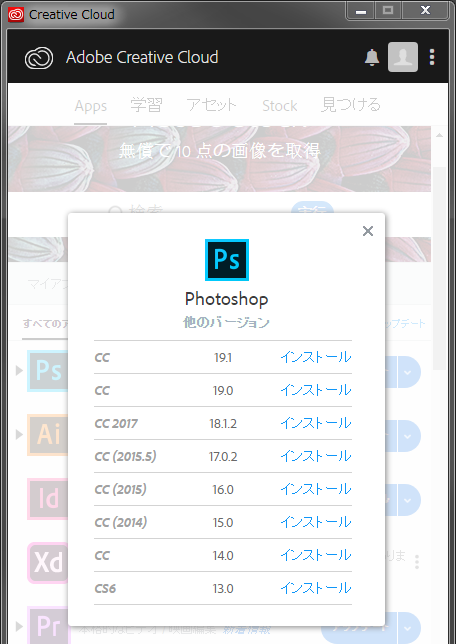
まずは PhotoshopCC であることが前提ですが、CCでもいくつかバージョンがあり、Adobe Creative Cloud を利用していれば CS6,CC 以降の最新までの各バージョンを利用可能ですが、CC(2014)以降を利用するのが、「アセット生成機能」の強化もあり必須になります。
バージョンによって使っていたプラグインが動かなくなるとか、放置されているバグがあるとかどのバージョンも一長一短ってところはあるので、自分の環境と相性がいいものを使いましょう。

今回はCC2018(19.1)での設定内容になり、他のバージョンのものとはUIとメニューの並びなどが少し違う場合がありますのでご了承ください。
ちなみに各バージョンはメジャーナンバーであれば同居可能なようです。
私もCC2014(15.0)とCC2018(19.1)をインストールしてありますが、どちらも起動可能です。
さて、あとは Photoshop で「アセット生成機能」を使うための機能を有効にします。
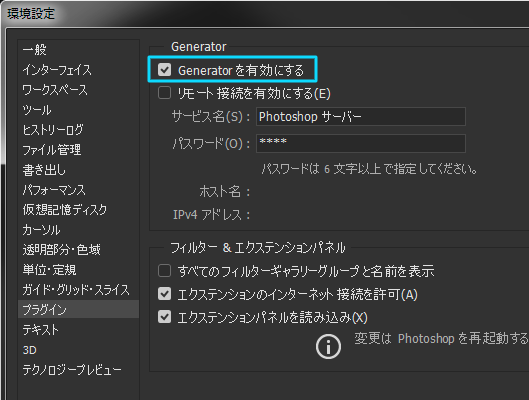
上部メニューから「編集>環境設定>プラグイン」と進み、「Generatorを有効にする」をチェックします。
これで「アセット生成機能」が利用可能になりました。

アセット生成機能を使う
それでは何かしらドキュメントを開いて、「アセット生成機能」を使ってみます。
新規ドキュメントで行う場合は、一度どこかにPhotoshopファイル(PSD,PSB)として保存しておかないと、「アセット生成機能」で出力された画像ファイルが変なところに保存されてしまうので、ご注意ください。
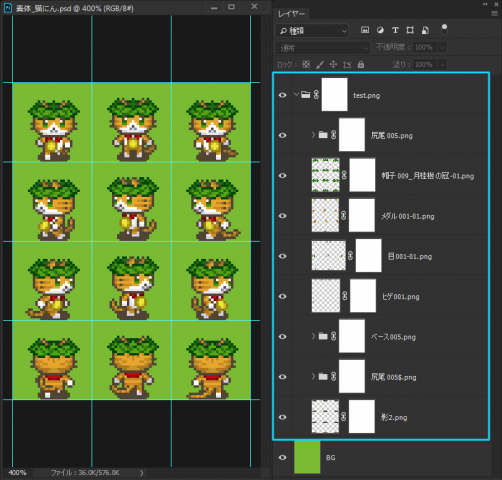
さて、手元にあるPSDファイルを読み込んでみました。

グラフィック合成器というパーツを組み合わせて自由にキャラ画像を作成できるソフト用として作った猫キャラのドキュメントになります。
ぴぽや32×32グラフィック合成器用パーツ 猫にんセット : ぴぽや
パーツごとにレイヤー分け・フォルダ分けしているので少し複雑ですが、レイヤー名・レイヤーグループ名にファイル名を記述しており、そのファイル名でレイヤー名・レイヤーグループ名の状態が画像ファイルとして生成されます。
記述の種類は下記のようになっています。
~.png で 32bitPNG
~.png24 で 24bitPNG
~.png8 で 8bitPNG(256色)
こちらの猫キャラドット絵のようなものであれば、本来は「~.png8」とするのがファイルサイズも小さくなるのでベストになります。
今回はPNGでの説明だけですが、他にJPEG,GIF,SVGでも出力することができます。
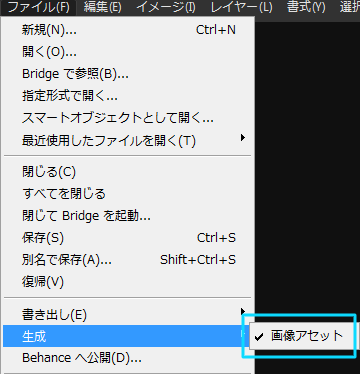
レイヤー名・レイヤーグループ名にファイル名を記述したら、上部メニューの「ファイル>生成>画像アセット」を選択しチェックを入れて「アセット生成機能」を有効にしておきます。

これはドキュメント毎の「アセット生成機能」の有効/無効になり、他の開いているドキュメントや新たなドキュメントには影響しません。
PSDファイルで保存して再度読み込んでも機能は有効になっていますが、PSDファイルを他のフォルダに移動してから再度開いた場合は無効になりますので、PSDファイルを移動させた場合には注意してください。
これでPSDファイルと同じフォルダ内に、「PSDファイル名-assets」というフォルダが自動的に出来、このフォルダに中にレイヤー名・レイヤーグループ名で指定したファイル名の画像ファイルが出力されています。


また、レイヤー名を「テストフォルダ/test/~.png」などとすると、 「PSDファイル名-assets」フォルダの中にサブフォルダを作って、その中の階層に画像ファイルを出力することもできます。
この画像ファイルは Photoshop 上で編集を加える度にリアルタイムで更新されていきます。
今回のようなゲーム用素材を作っていく場合以外にも、いちいちレイヤー毎・レイヤーグループごとに表示状態を揃えてPNG画像として保存していくという面倒な作業が必要なくなり、いろんなケースに応用できる機能ですので、ぜひ活用してください。
アセット生成機能の注意点
さて、「アセット生成機能」は非常に便利なのですが、いくつか注意する点があります。
画像の余白部分の書き出し
「アセット生成機能」でレイヤー・レイヤーグループを画像出力する際には、レイヤー・レイヤーグループ内の外側の余白透明部分をトリミングして、画像出力されてしまいます。
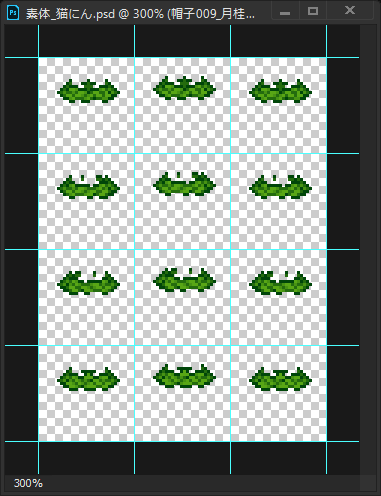
例えば、こういうパーツ画像があった場合に、本来はカンパスサイズで画像出力したいのですが、

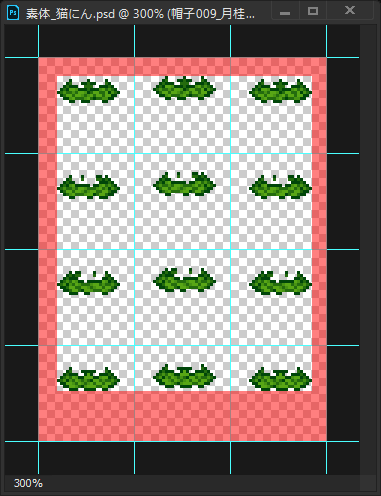
実際は赤くした余白部分は透明になっているので、この余白部分を抜いた画像として出力されてしまいます。

都合が良い場合もありますが、キャラチップ画像などを作成するときは問題があります。
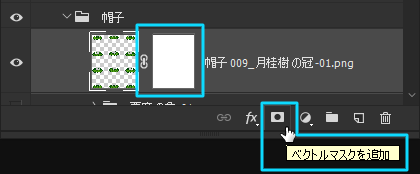
こういうときの対応策は簡単で、レイヤー・レイヤーグループを出力したい範囲でマスクするだけです。
カンパス全体を出力したい場合は、選択範囲を作成せずにそのまま「ベクトルマスクを追加」とするだけでカンパス全体のマスクが作成されます。

但し、下記のようなケースだと画像が出力されないので、画像が出力されていない場合は確認しましょう。
左の画像のように「マスクをしたレイヤーグループ」で画像を出力する際に、そのレイヤーグループ内に「空のマスクをしたレイヤーグループ」があると画像が出力されません。
対処方は簡単で、「空のマスクをしたレイヤーグループ」を削除するか、 右の画像のように「空のマスクをしたレイヤーグループ」に内に新規レイヤー(何も描かれてなくてOK)を追加するだけです。
画像生成時の負荷
画像をリアルタイムに保存していくので、画像の量やサイズによって負荷がかかり、Photoshop が一瞬カクついてしまう場合もあります。
作業状況に応じて、上部メニューの「ファイル>生成>画像アセット」で「アセット生成機能」の有効/無効を切り替えましょう。
今回の目的のようにリアルタイムにアニメーションを確認する必要がなければ、仕上げのときだけ有効にすればいいですね。
頻繁に切り替えたいときは 「ファイル>生成>画像アセット」にショートカットキーを割り振っておけば、ショットカットキーを押す度に有効/無効を切替わるので便利です。
また、Windowsのエクスプローラでファイルアイコンが画像ファイルのサムネイル画像になるようにしてある場合には、当然エクスプローラにも保存と表示の負荷が発生しますので、出力されているフォルダは最小化しておくなどした方がいいです。
内包レイヤーの表示状態の確認
レイヤーグループ名でアセット画像を生成する場合には、内包しているレイヤー・レイヤーグループの表示/非表示の状態が反映されます。
画像生成したレイヤーグループの画像ファイルが意図した画像になっていない場合は、内包しているレイヤー・レイヤーグループの表示/非表示の状態を確認しましょう。
レイヤー名変更のショートカットキー設定
これは注意点というわけではないのですが、Photoshop でレイヤー名・レイヤーグループ名を変更する時に名前部分をダブルクリックすると思うのですが、上手く元の文字領域部分をダブルクリックできないと入力フォーカスが有効にならなくてイライラしちゃうことがあります。
そんなときは「レイヤー名の変更」にショートカットキーを設定しておくと便利です。
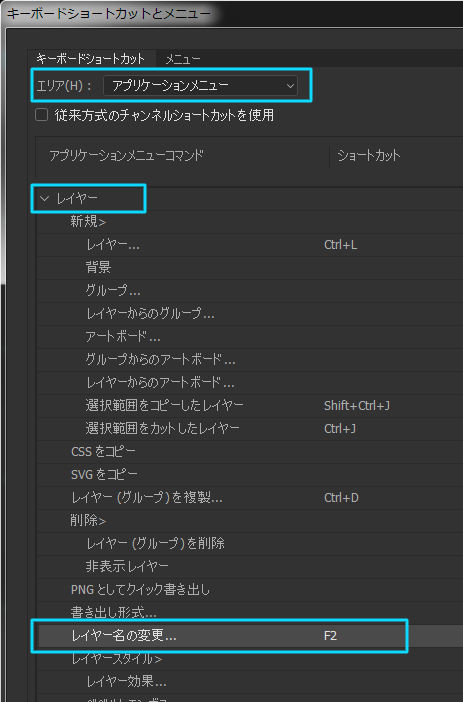
上部メニュー「編集>キーボードショートカット…」でショートカットキーを設定しておきます。
「レイヤー名の変更」は「エリア:アプリケーションメニュー」「レイヤー」のカテゴリ内にあります。

私の場合はWindows標準に合わせて、「F2キー」を割り当てています。
F2~F12のファンクションキーはアクションでショートカットキーに割り当て可能なキーなので、ちょっともったいないところではありますが。