マップを表現する方法としてマップチップを並べるのにプラスし、「遠景画像」や「フォグ画像」を設定することが出来ます。
「遠景画像」や「フォグ画像」を追加することによって、より奥行きのあるマップ・シーンを表現できます。
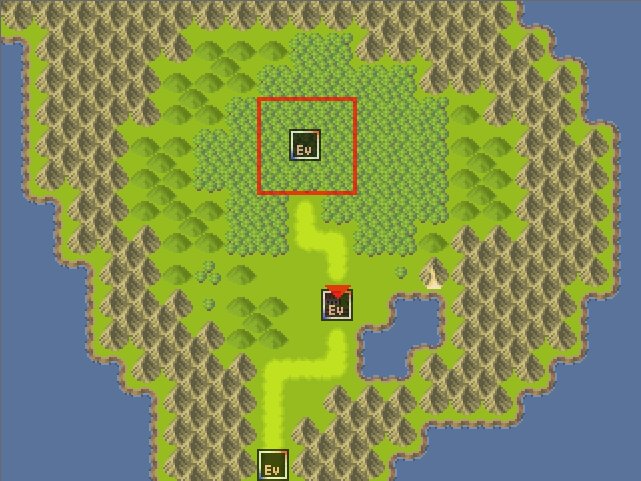
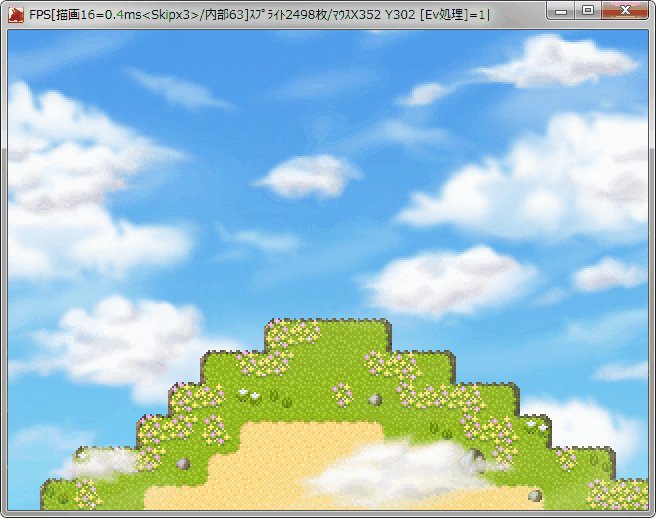
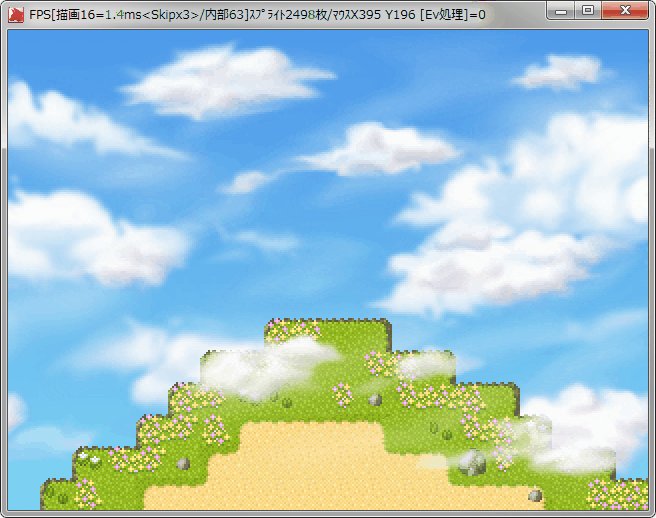
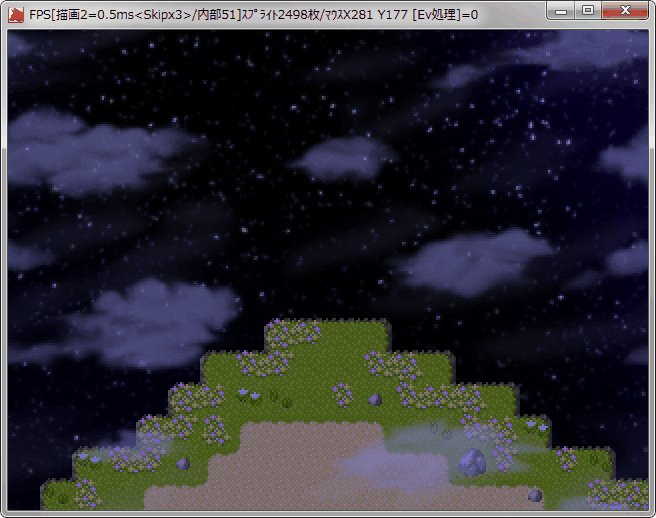
こちらのサンプル画像では、マップに「遠景画像」と「フォグ画像」を追加しています。
「遠景画像」はマップチップの下に表示されるもので、サンプル画像でいうと青い宇宙の背景になります。
「フォグ画像」はマップチップの手前に表示されるもので、サンプル画像でいうと画面全体でキラキラとした無数の光の画像になります。実際のゲーム画面上では「フォグ画像」を縦にスクロールさせていて、光が舞い降りているような表現をしています。
このように、「遠景画像」・「フォグ画像」を使うことによって、ダイナミックで印象的なシーンを演出することができますので、是非活用していきたいところです。

目次
遠景画像・フォグ画像とは
遠景画像とは
「遠景画像」はマップ上でマップチップの下に表示される画像です。
イベントコマンドの「ピクチャ」を使って、マップチップの下に表示される「ピクチャ番号」を使用することで同様の表示状態を得ることが出来ますが、「遠景画像」は簡単にマップに紐付けして設定することができるのと、常時画像をスクロールさせることが出来ます。
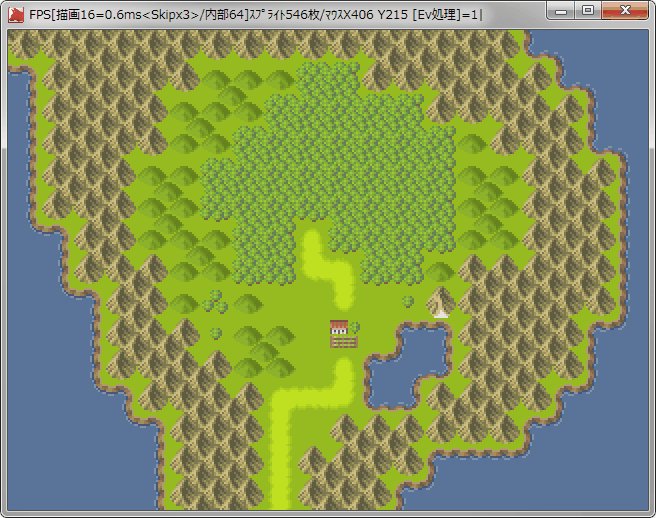
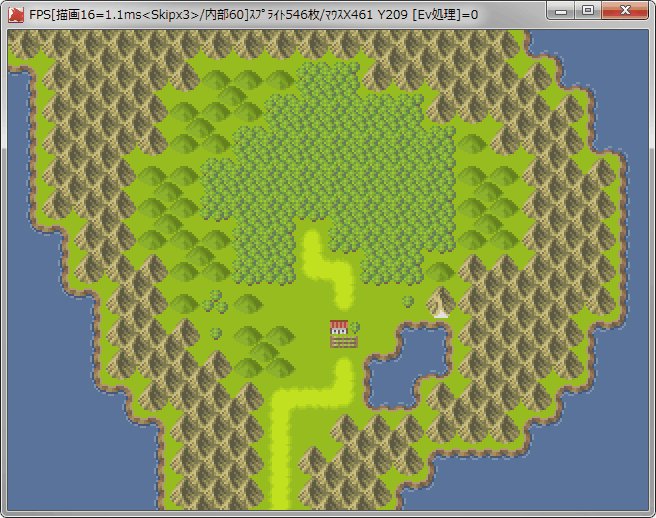
「遠景画像」の例としては、最初のサンプル画像のように丘のシーンでの「空」や「遠くの山々」といったような「遠くにある背景」だったり、船のシーンでスクロールしていく「海原」だったりというものがあげられます。
フォグ画像とは
「フォグ画像」は「遠景画像」の対比として近景画像と言ってもいいかもしれませんが、用途的にマップチップやキャラクターの上に表示される画像のため、「霧」の英語訳で「フォグ」ということで「フォグ画像」と呼びます。
「フォグ画像」は上記のとおり、マップ上でマップチップやキャラクターの上に表示される画像です。
イベントコマンドの「ピクチャ」機能を使って、同様の表示状態を得ることが出来ますが、「フォグ画像」は簡単に常時画像をスクロールさせることが出来ます。
また、「ピクチャ」のように「加算・減算といった表示方法」や「不透明度」を設定することも出来ます。
「遠景画像」のようにマップに紐付けして設定することはできません。「フォグ画像」を使用する場合はイベント処理で「フォグ画像」を表示するイベントコマンドを実行する必要があります。
「フォグ画像」の例としては、最初のサンプル画像のように丘のシーンでの「舞い降りる光」だったり、フィールドマップの上を「流れる雲」、怪しげな森のマップでの文字通りに「霧」といったものがあげられます。
「遠景画像」・「フォグ画像」は1つのマップに各1枚ずつしか表示することが出来ませんが、上でも書いたように、少し複雑な処理になるかもしれませんが、「ピクチャ」と併用すれば、さらに奥行きのあるマップ・シーンの表現ができます。
また、「遠景画像」・「フォグ画像」はイベント処理で使用している画像や表示・スクロールの設定などを随時変更することが出来ます。
遠景画像・フォグ画像の設定
それでは、実際に「遠景画像」・「フォグ画像」を設定していきましょう。
まずは、「遠景画像」・「フォグ画像」として使用する画像を用意します。
画像の規格に特に制限はなく、使用するゲーム画面サイズより小さいサイズでも大きいサイズでも使用することができます。
通常はゲーム画面サイズと同じサイズの画像を用意します。
「ゲーム画面サイズ320×240」で使用する場合は「320×240の画像」
「ゲーム画面サイズ640×480」で使用する場合は「640×480の画像」
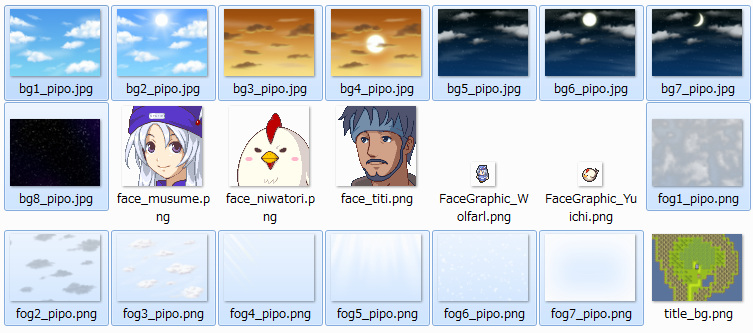
今回は本サイトの記事中で公開している「各種拡張画像パーツ」から「遠景画像」と「フォグ画像」を使用します。
ファイルをダウンロードして展開します。
画像が用意できたら、「Dataフォルダ」内の「Pictureフォルダ」などに格納します。
「Dataフォルダ」内に新たに専用のフォルダを作成してもいいでしょう。
今回は「遠景画像」「フォグ画像」に使えるもの一式をそのまま「Pictureフォルダ」にコピーしました。

遠景画像・フォグ画像の登録
画像の準備ができたら、今度は「システムデータベース」に「遠景画像」・「フォグ画像」として登録します。
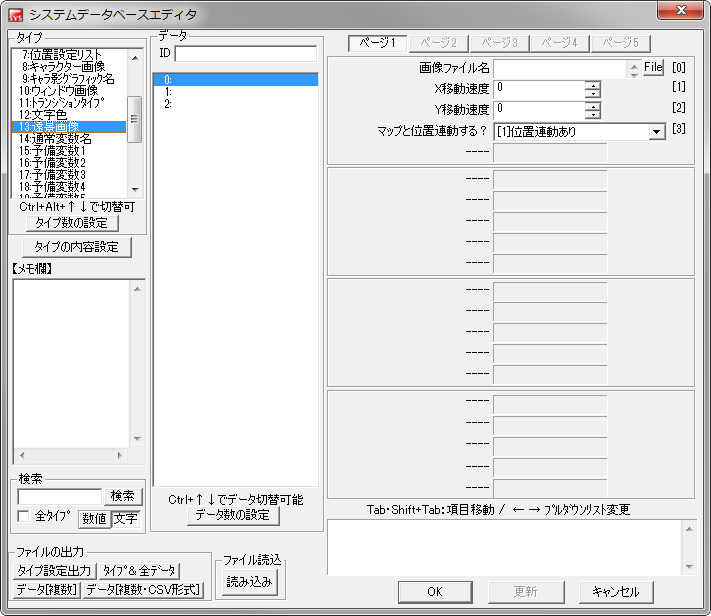
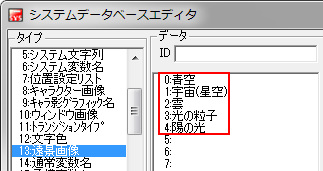
「システムデータベース」を開き、「システムデータベース 13:遠景画像」を選択します。
登録には「遠景画像」・「フォグ画像」の区別はなく、どちらもこの「システムデータベース 13:遠景画像」に登録していきます。

今回は「遠景画像」として「青空」と「宇宙(星空)」の画像、「フォグ画像」として「雲」と「光の粒子」と「陽の光」の画像を登録していきます。
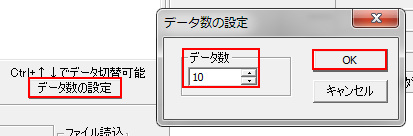
デフォルトではデータ数が足りないので、「データ数の設定」でデータ数を増やします。

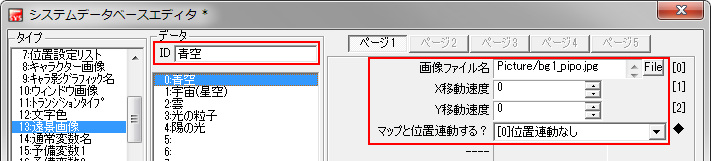
「青空」画像の登録
- 「画像ファイル名」で画像ファイルを選択します。
- 「X移動速度」・「Y移動速度」は画像を自動スクロールさせる場合に設定します。
この画像はスクロールさせないので、どちらも「0」です。 - 「マップと位置連動する?」は、キャラクターが移動してマップがスクロールする場合に、それに連動して「遠景画像」・「フォグ画像」もスクロールするかどうかの設定になります。
この画像はスクロールさせたくないので、「位置連動なし」とします。

他も同じ様に設定していきます。
「宇宙(星空)」画像の登録
- 「画像ファイル名」で画像ファイルを選択します。
- 「X移動速度」・「Y移動速度」はスクロールさせないので、どちらも「0」です。
- 「マップと位置連動する?」は、この画像はスクロールさせたくないので、「位置連動なし」とします。
「雲」画像の登録
雲が右上方向に流れていく動きにします。
- 「画像ファイル名」で画像ファイルを選択します。
- 「X移動速度」は「2」。
正数の場合は右方向にスクロールします。 - 「Y移動速度」は「-1」。
負数の場合は上方向にスクロールします。 - 「マップと位置連動する?」は「位置連動あり」とします。
「光の粒子」画像の登録
光の粒子が上からゆっくり降り注ぐような動きにします。
- 「画像ファイル名」で画像ファイルを選択します。
- 「X移動速度」は「0」。
- 「Y移動速度」は「1」。
- 「マップと位置連動する?」は、「位置連動あり」とします。
「陽の光」画像の登録
- 「画像ファイル名」で画像ファイルを選択します。
- 「X移動速度」・「Y移動速度」はスクロールさせないので、どちらも「0」です。
- 「マップと位置連動する?」は「位置連動なし」とします。
設定ができたら、「OKボタン」を押します。
これで「遠景画像」・「フォグ画像」の登録は完了です。
遠景画像の表示
「遠景画像」の表示方法は2種類あります。
マップと紐付けして設定する方法と、後述する「フォグ画像の表示」と同じようにイベント処理の中でイベントコマンドで表示する方法です。
「イベントコマンドで表示する方法」については、下にある「フォグ画像の表示」を参考にしていただき、ここでは「マップと紐付けして設定する方法」を説明します。
まずは、マップを新規作成時に「遠景画像」を設定する場合。
新しいマップを作ります。

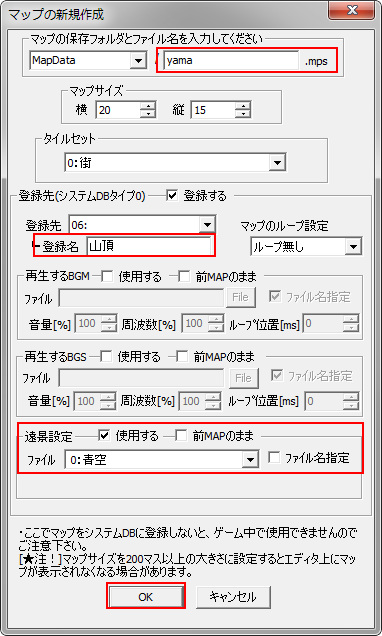
「マップの新規作成」画面が表示されたら、通常どおり「ファイル名」や「登録名」、「BGM」(今回はBGMは設定しません)などを設定します。
「遠景画像」を設定するには「遠景設定」という項目がありますので、ここで「使用する」をチェックし、「ファイル」で「システムデータベース 13:遠景画像」に登録した画像を指定します。
「システムデータベース 13:遠景画像」に登録していない画像を使用したい場合は、右の「ファイル名指定」をチェックして画像ファイルを指定します。
設定ができたら、「OK」ボタンを押します。

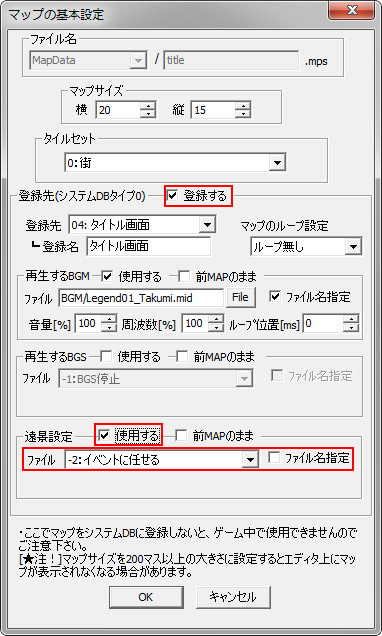
すでに作成済みのマップに「遠景画像」を設定する場合には、「マップの基本設定」を開きます。

はじめは「BGM」や「遠景設定」が変更できないようになっていますが、「登録先」の「登録する」をチェックすると変更可能です。
あとは新規で作成したときと同じ様に「遠景設定」で「使用する」をチェックし「遠景画像」を設定していきます。

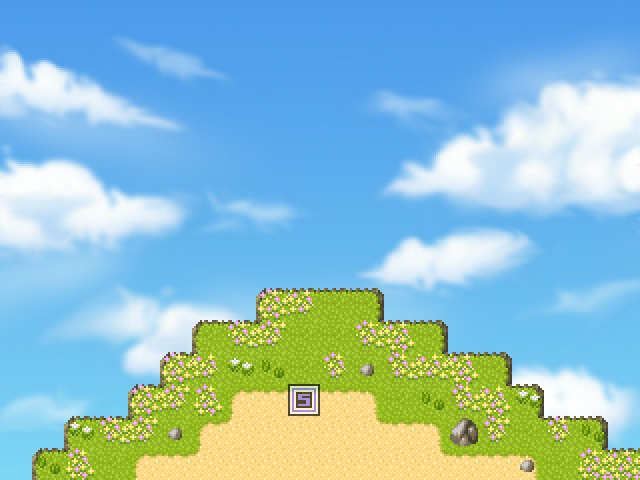
新しくマップを作成する際に「遠景画像」を設定していると、マップ編集画面にそのまま「遠景画像」が表示されます。そしてこの状態でマップを作成することができます。

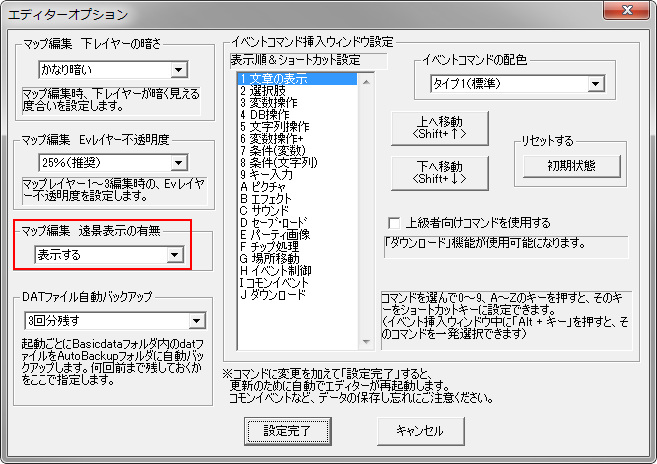
もし表示されなかったり、マップ編集で邪魔な場合は、「オプション」>「エディターオプション」で「マップ編集 遠景表示の有無」で表示/非表示を切り替えられます。


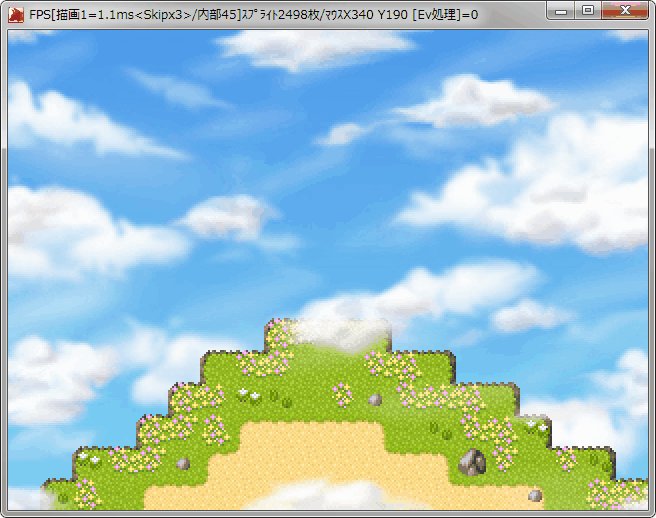
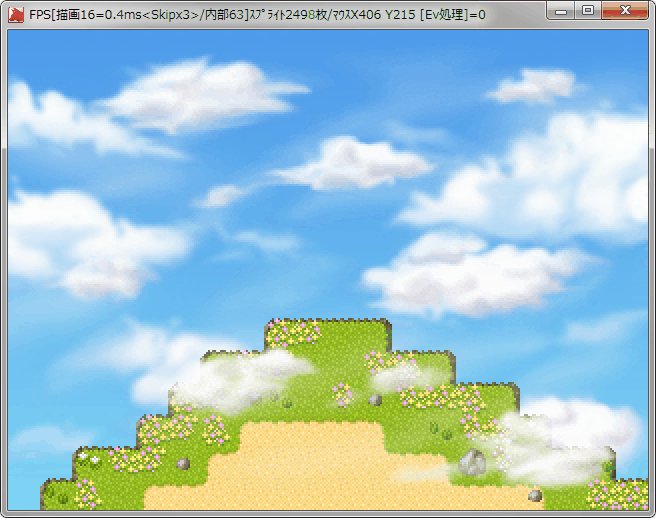
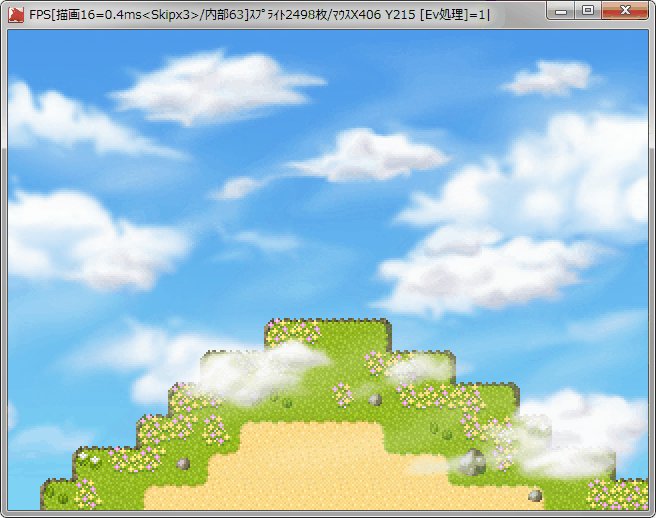
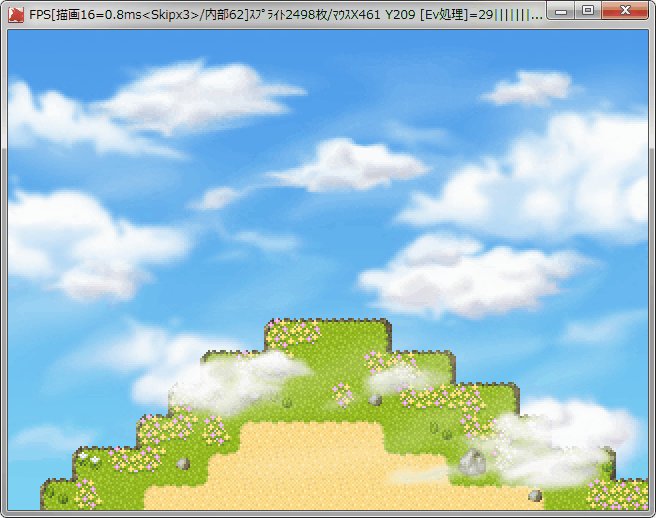
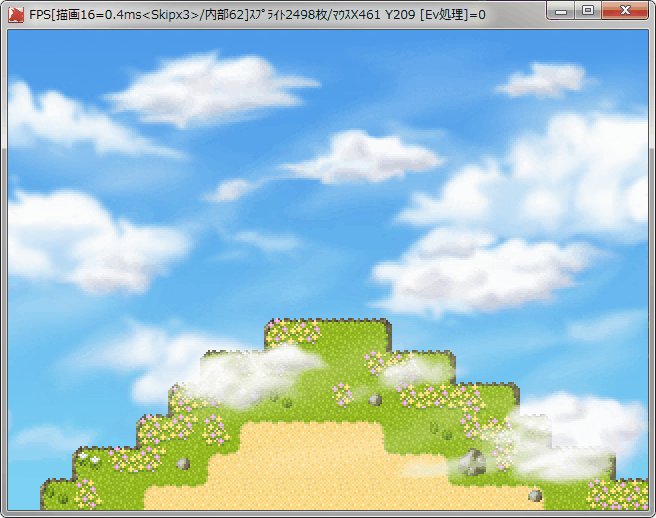
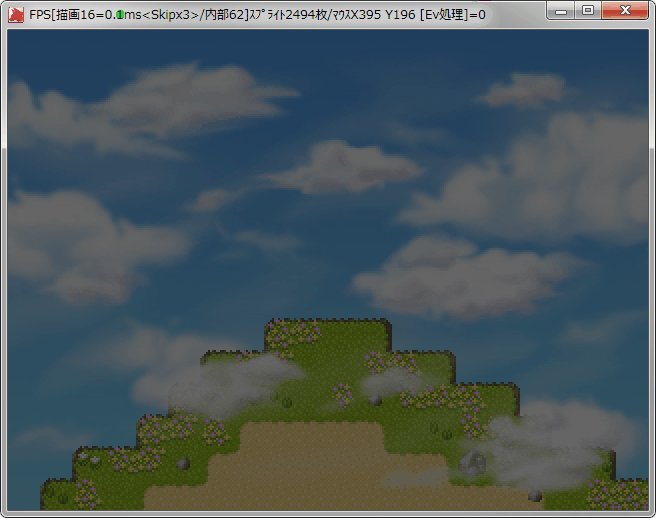
マップの作成を進め、山の上のように作ってみました。
なかなか雰囲気が出ているのではないかと思います。
ゲーム開始位置を変更して、テストプレイをしてみます。

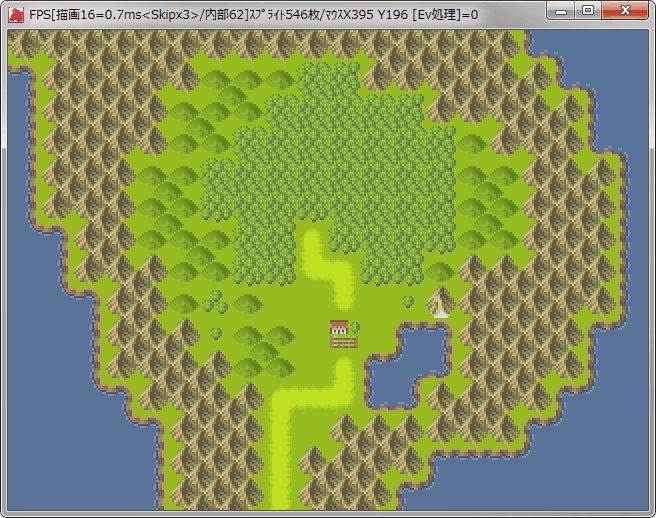
せっかくなので、フィールドマップに道がある山のチップを配置して移動できるようにしてみました。

マップと紐付けられる「遠景画像」の設定はとても簡単だと思います。
次はこのマップに「フォグ画像」も表示させたいと思います。
フォグ画像の表示
「フォグ画像」は「遠景画像」のようにマップと紐付けして設定することが出来ませんので、「イベントコマンド」で表示します。
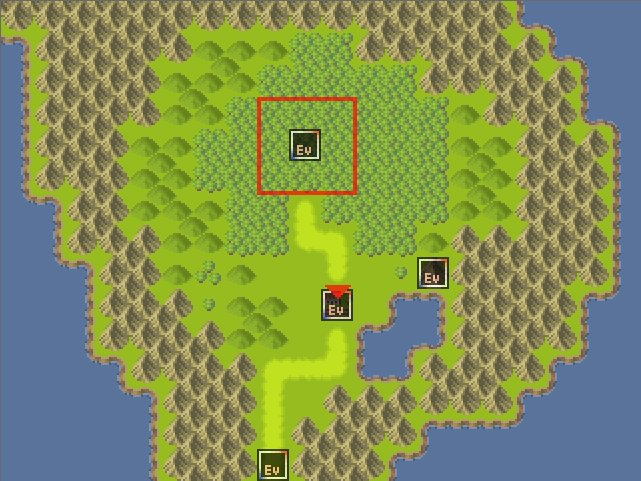
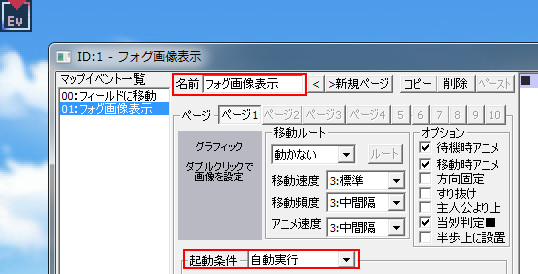
マップが表示されるのと同時に「フォグ画像」が表示されるように、マップ上の適当な場所に「自動実行イベント」を設置します。

今回はマップにいつも「フォグ画像」が表示されている場合で説明しますが、イベントシーンの途中で「フォグ画像」を表示させることももちろんできます。急に霧がかってきたりなど、色々と使えるシーンがあると思います。
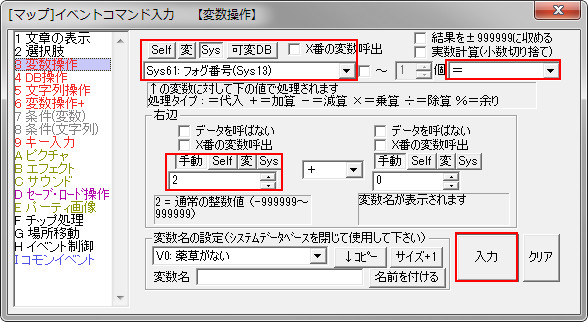
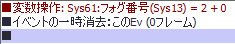
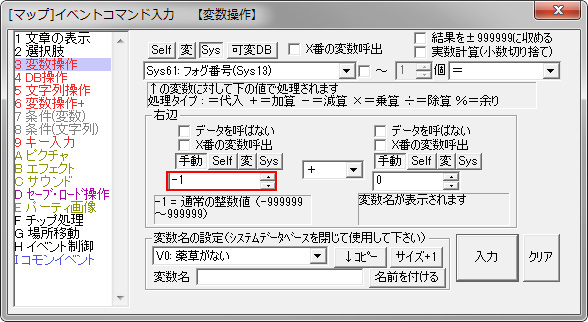
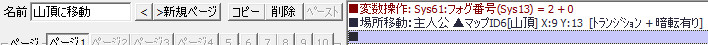
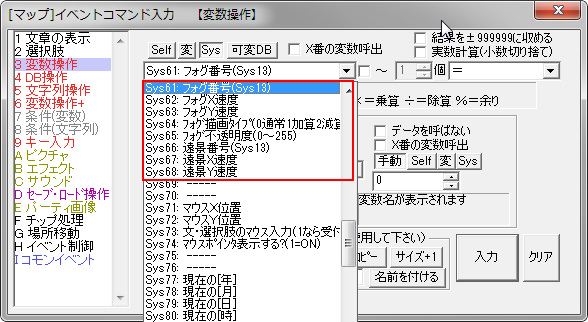
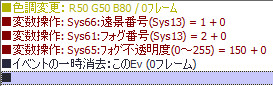
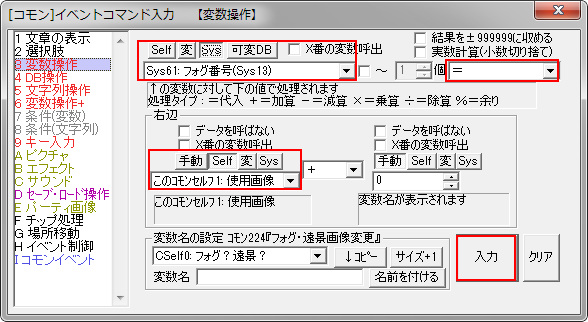
イベントコマンド「変数操作」を使用し、「システム変数 61:フォグ番号」に「システムデータベース 13:遠景画像」で設定した「フォグ画像」として表示させたいものの番号を指定します。今回は「2:雲」を使用します。
指定ができたら、「入力ボタン」を押します。


「フォグ画像」を表示する「イベントコマンド」が実行されたら、マップ内にいる場合に再度このイベントが実行されないようにイベントコマンド「イベント制御」にある「イベントの一時消去」を加えておきます。

テストプレイをして確認します。
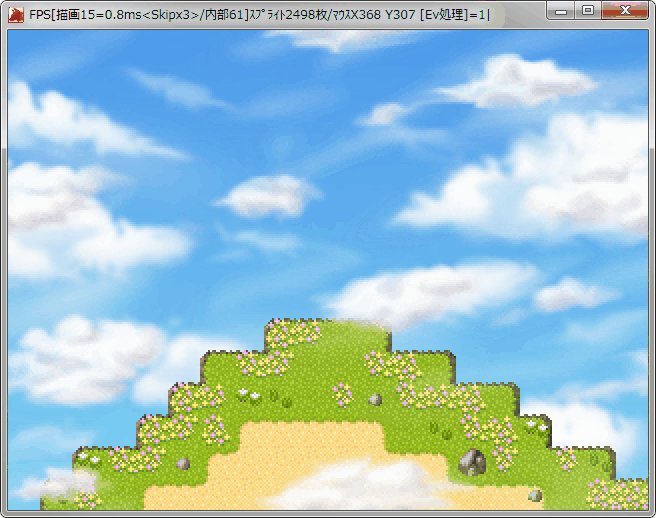
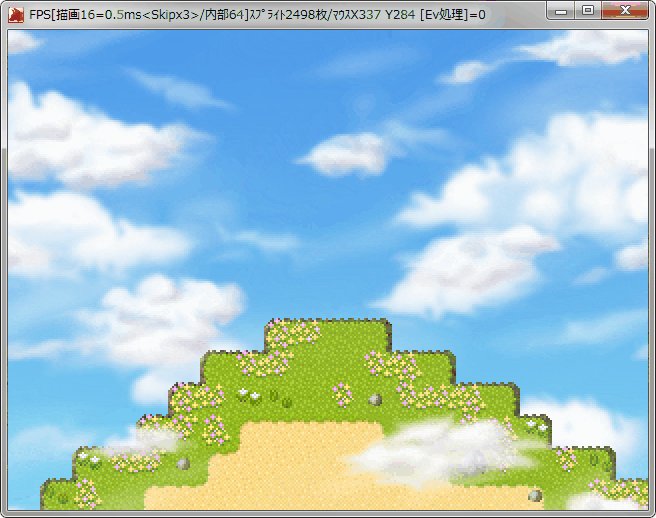
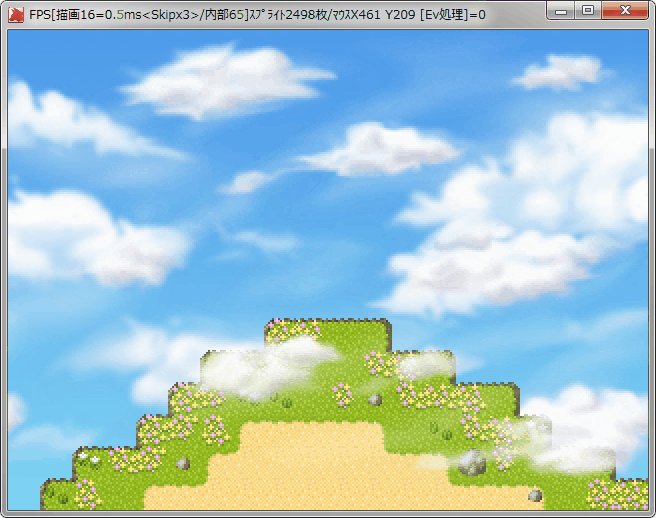
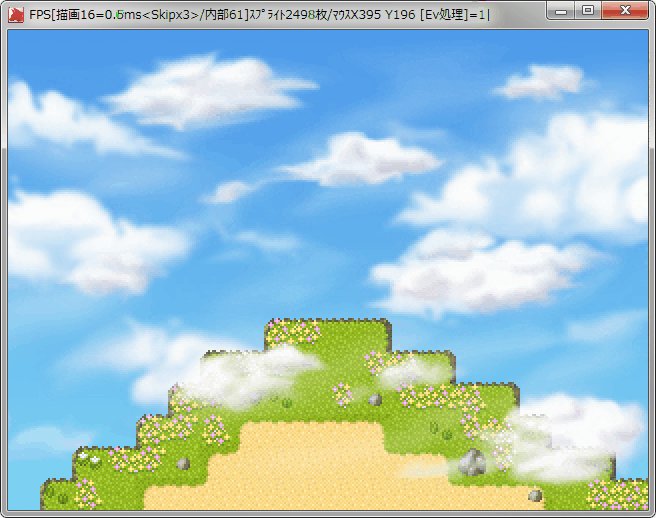
流れる雲の「フォグ画像」が表示されました。
「システムデータベース 13:遠景画像」でスクロール設定(「X移動速度」「Y移動速度」)をしている画像ですので、自動で「フォグ画像」がスクロールしていきます。スクロールの設定はイベントコマンド側でも制御可能です。

フォグ画像の消去
「フォグ画像」はマップに紐付けされたものではないため、別のマップに移動しても表示され続けます。
「別のマップに移動する直前」か「別のマップに移動した直後」のタイミングで「フォグ画像」を消去する必要があります。
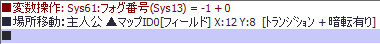
「フォグ画像」を消去するには、表示する場合と同様に「変数操作」を使用し、「システム変数 61:フォグ番号」に「-1」を指定します。

今回は山のマップからフィールドマップへ移動するイベントの直前に「フォグ画像」を消去する処理を追加しました。

フォグ画像の変更タイミング
ゲーム開始直後に「フォグ画像」を表示した際には問題ありませんでしたが、マップ切替時に「フォグ画像」を表示した際には若干「フォグ画像」の表示が遅れてしまうようです。

これは「場所移動」コマンドで「トランジションを行う」を選んでいると、トランジションが完了するのを待ってから、移動先のマップのイベント処理が行われてしまうためです。
試しに「場所移動」コマンドを「トランジションを行わない」にしてみると、マップ切り替えと同時に「フォグ画像」が表示されるようになりました。
ただ、トランジション・暗転しないと少し味気ないかんじです。

「トランジション」は自前で設定実行もできるため、「場所移動」と分離して実行するようにすれば解決もできるのですが、今回は簡単な方法でこの問題を回避したいと思います。
「フォグ画像」を表示する処理を、「フォグ画像」を表示するマップに移動するマップで「場所移動」の直前に実行するだけです。
今回の場合であれば、フィールドマップで山のマップに移動するイベントに山のマップで表示する「フォグ画像」を表示する処理を加えます。

山のマップの「フォグ画像」を表示するイベントは削除して、テストプレイしてみると、スムーズに「フォグ画像」が表示できるようになりました。

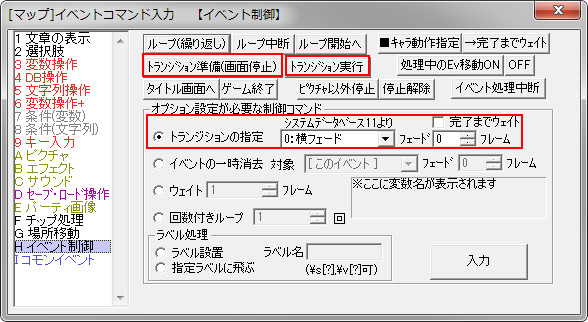
「トランジション」に別の機会に詳しく説明しようと思いますが、自前でトランジションを行うには、「イベント制御」にある「トランジション準備」→「トランジションの指定」→「トランジションの実行」と順番に実行していきます。

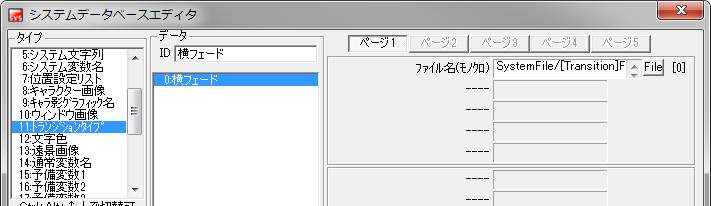
また、「トランジション画像」は「システムデータベース 11:トランジションタイプ」で画像を登録することができます。

遠景画像・フォグ画像の設定変更
「遠景画像」・「フォグ画像」の設定をイベントなどで途中変更するには、「遠景画像」・「フォグ画像」の設定が保存されている「システム変数」に変更したい値を、イベントコマンド「変数操作」を使用して代入することで、いつでも変更することができます。

変更できる内容は下記のとおりです。
- 「システム変数 61:フォグ番号」
「システムデータベース 13:遠景画像」に登録した画像番号を指定することで、「フォグ画像」の表示を変更できます。 - 「システム変数 62:フォグX速度」
「フォグ画像」の横方向のスクロール速度を変更できます。 - 「システム変数 63:フォグY速度」
「フォグ画像」の縦方向のスクロール速度を変更できます。 - 「システム変数 64:フォグ描画タイプ」
「フォグ画像」の描画方法(0:通常,1:加算,2:減算)を変更できます。 - 「システム変数 65:フォグ不透明度」
「フォグ画像」の不透明度(0(透明)~255(不透明))を変更できます。 - 「システム変数 66:遠景番号」
「システムデータベース 13:遠景画像」に登録した画像番号を指定することで、「遠景画像」の表示を変更できます。 - 「システム変数 67:遠景X速度」
「遠景画像」の横方向のスクロール速度を変更できます。 - 「システム変数 68:遠景Y速度」
「遠景画像」の縦方向のスクロール速度を変更できます。
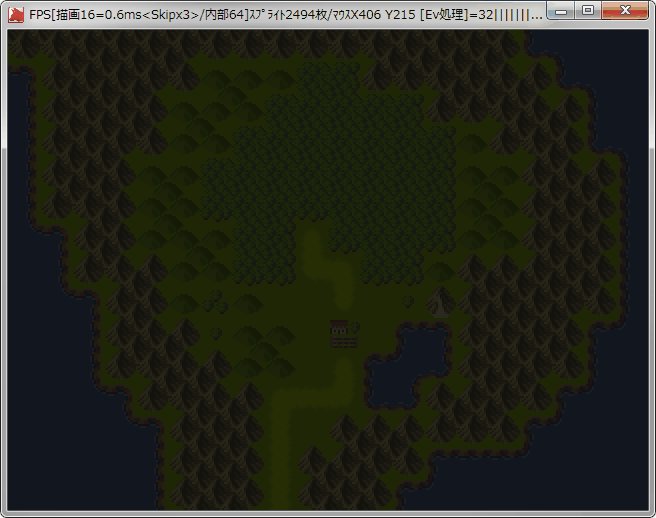
こちらは同じマップで途中で「遠景画像」を「宇宙(星空)」に変更し、「フォグ画像の不透明度」を少し透明にしています。
ついでに「エフェクト」の「色調変更」で夜っぽく調整してみました。


遠景画像・フォグ画像の設定をコモンイベント化してみよう
「遠景画像」の表示はマップの設定で行うことができ、そのマップが表示されるとマップに紐付けされた「遠景画像」が自動的に表示されますが、「フォグ画像」をマップ表示と同時に表示させるには上記のとおりマップ表示直後に実行されるイベント内で「フォグ画像」を設定して表示する必要があります。
また、通常は「システム変数 61:フォグ番号」で「フォグ画像」の画像だけ設定すれば「フォグ画像」は表示されますが、演出上印象を変えたい場合には「システム変数 64:フォグ描画タイプ」や「システム変数 65:フォグ不透明度」も同時に設定することが多々あります。
このようにマップ表示の際に「フォグ画像」を設定する処理はほとんど決まり文句のようなものですので、簡単な処理ではありますが、「コモンイベント」化しておくと便利です。
「コモンイベント」の基本については「STEP18 コモンイベントの作成」を参照してください。
それでは、「フォグ画像」の設定をする処理を「コモンイベント」にしていきましょう。
あまり使用することはないかもしれませんが、「遠景画像」の変更もできるようにしてみます。
コモンイベントの処理の流れ
変更するのは「フォグ画像」か?「遠景画像」か?
↓
「フォグ画像」なら
↓
「システム変数 61:フォグ番号」,
「システム変数 64:フォグ描画タイプ」,
「システム変数 65:フォグ不透明度」を設定
「遠景画像」なら
↓
システム変数 66:遠景番号」を設定
上記のように条件分岐が1つあって、あとはその分岐内で各「システム変数」を設定していくだけの単純な処理です。
コモンイベントの初期設定
それでは、さっそく「コモンイベント」を作っていきましょう。
まずは、「コモンイベント」の初期設定から。
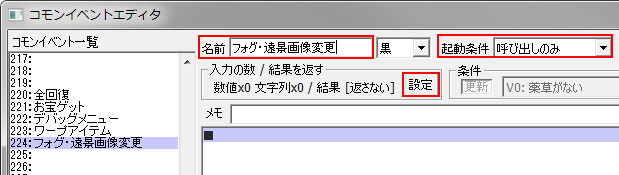
「コモンイベントエディタ」を開き、空いている適当なところに今回の「コモンイベント」を作っていきましょう。
名前を付けて、「起動条件」を呼び出しのみとし、「コモンイベント」を呼び出す際に「遠景・フォグ画像番号」や「フォグ画像の不透明度」などの設定を入力する必要があるため、「設定ボタン」を押します。

「フォグ画像か遠景画像かの判定用」 、 「遠景・フォグ画像番号」 、「フォグ画像の描画タイプ」、「フォグ画像の不透明度」の4つの入力値を設定します。
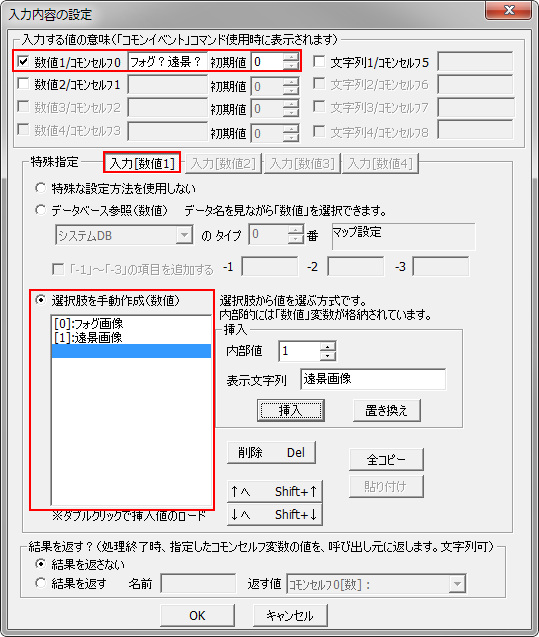
まずは、「フォグ画像か遠景画像かの判定用」。
「数値1」の部分に名前を付けます。
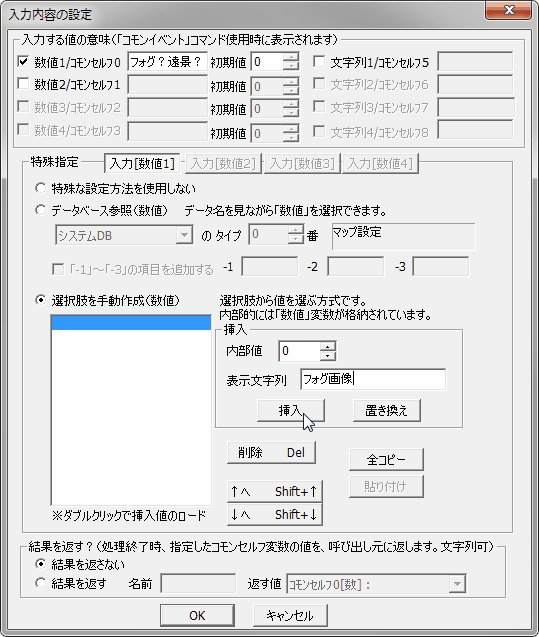
「特殊指定」で、「選択肢を手動作成」をチェックし、「コモンイベント」を呼び出す際に項目リストから入力する値を選択できるようにします。
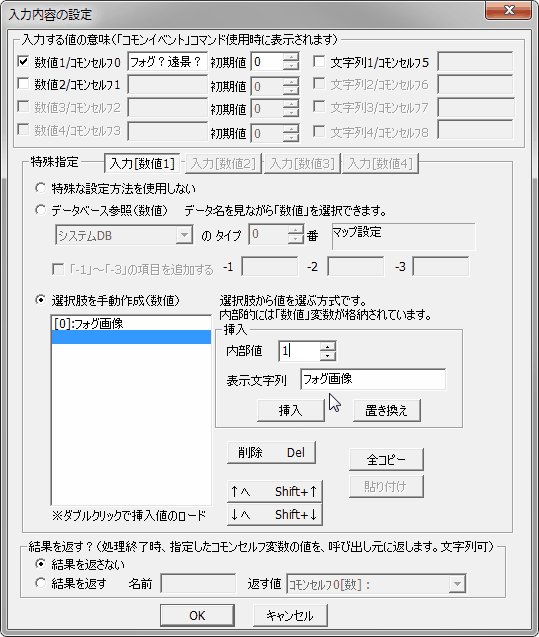
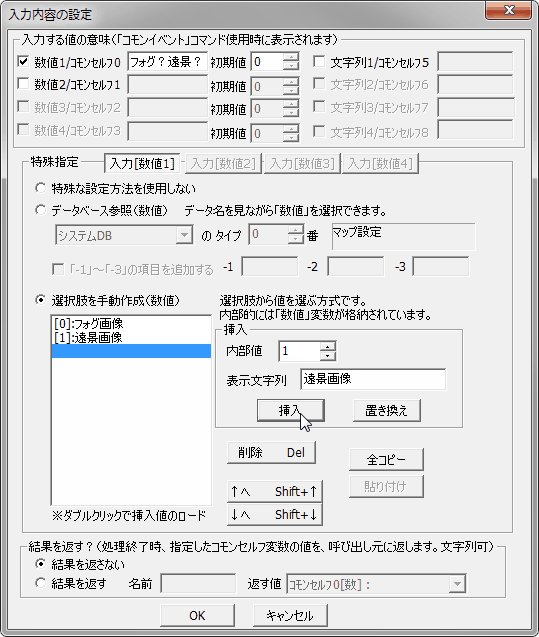
「挿入」の部分から数値と項目名を入力していきましょう。「0:フォグ画像」「1:遠景画像」というように設定しました。
「初期値」は「0」にします。おそらく、この「コモンイベント」を使う場合には「フォグ画像」を変更するためがほとんどなので、デフォルトで「0:フォグ画像」が選択されるようにしておきます。
また、この「数値1」の値は自動的に「コモンセルフ変数0」に代入されます。

「選択肢を手動作成」の設定は少しわかりにくいかもしれないので、GIFアニメにしてみました。

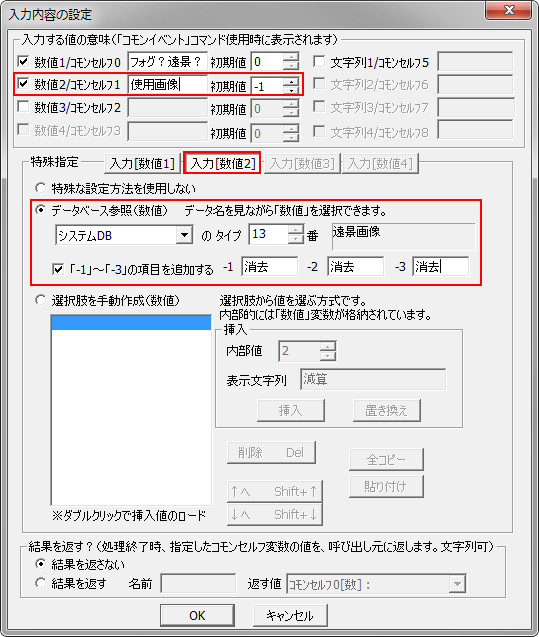
続いて、「遠景・フォグ画像番号」。
「数値2」の部分をチェックして名前を付けます。
「特殊指定」の右にある「入力[数値2]」ボタンを押してから、「データベース参照」をチェックし、「システムデータベース 13:遠景画像」に登録した画像リストから入力する値を選択できるようにします。
「「-1」~「-3」の項目を追加する」にチェックし、それぞれ「消去」と名前を付けておきましょう。「フォグ画像」を消すときには画像が設定されていない番号を設定しますので、「-1~-3」は「システムデータベース 13:遠景画像」に存在しませんので、「フォグ画像」を消すことができます。
「初期値」は「-1」にします。「フォグ画像」を表示する場合にはどの画像にするか選択しますので、デフォルトの値は決められませんが、「フォグ画像」を消去したい場合をデフォルトにしておきます。
この「数値2」の値は「コモンセルフ変数1」に代入されます。

「フォグ画像の描画タイプ」。
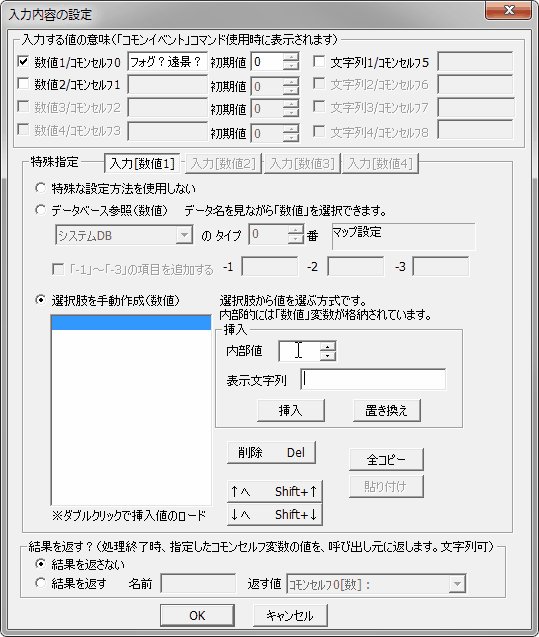
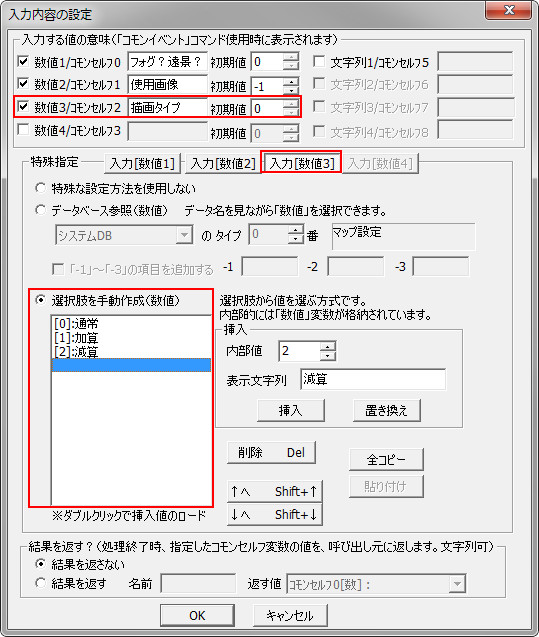
「特殊指定」の右にある「入力[数値3]」ボタンを押してから、「選択肢を手動作成」をチェックし、「コモンイベント」を呼び出す際に項目リストから入力する値を選択できるようにします。
「0:通常」「1:加算」「2:減算」というように設定しました。
「初期値」は「0」にします。「0:通常」がデフォルトです。
この「数値3」の値は「コモンセルフ変数2」に代入されます。

「フォグ画像の不透明度」。
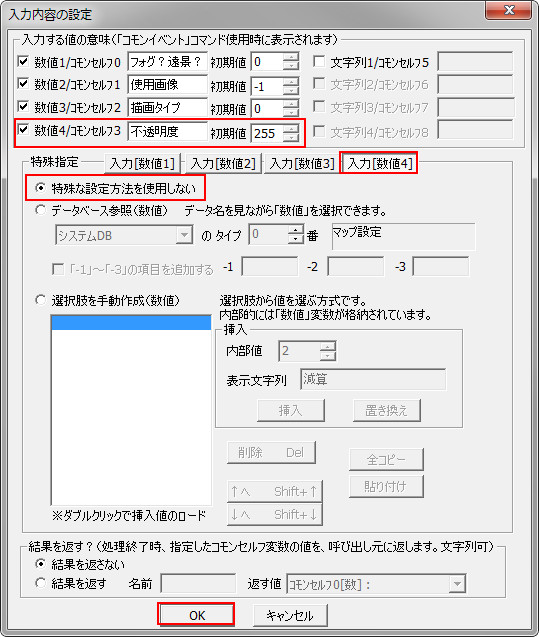
「特殊指定」の右にある「入力[数値4]」ボタンを押してから、「特殊な設定方法を使用しない」がチェックされているのを確認しましょう。
この値は数値を直接入力して設定できるようにします。
「初期値」は「255」にします。一切透明になっていない元画像のままの状態がデフォルトです。
この「数値4」の値は「コモンセルフ変数3」に代入されます。

これで「コモンイベント」の初期設定は完了しましたので、「OKボタン」を押します。
イベント処理の作成
それでは、「コモンイベントエディタ」のイベント表示欄にイベント処理を作っていきましょう。
処理内容は上で表にした「コモンイベントの処理の流れ」に沿って作っていきます。
まずは、変更するのが「遠景画像」か「フォグ画像」かでの分岐を作ります。
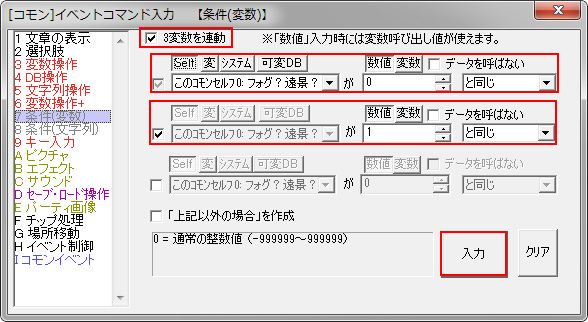
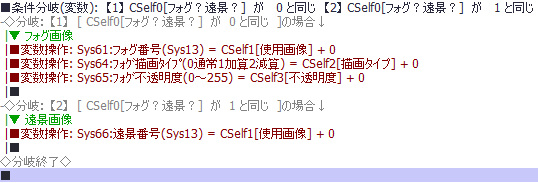
「条件(変数)」を使い、「フォグ画像か遠景画像かの判定用」の値が「コモンセルフ変数0」に入ってきますので、「コモンセルフ変数0」が「0」の場合は「フォグ画像を変更する処理」、「コモンセルフ変数0」が「1」の場合は「遠景画像を変更する処理」という分岐にします。

次はもう簡単な処理で、「フォグ画像を変更する処理」の分岐内では、「フォグ画像番号」「フォグ画像の描画タイプ」「フォグ画像の不透明度」を設定する処理を作り、「遠景画像を変更する処理」の分岐内では、「遠景画像番号」を設定する処理を作っていきます。
それぞれ、「変数操作」で対応した「システム変数」の値に「コモンセルフ変数1~3」の値を代入していくだけの処理です。

こちらがこの「コモンイベント」の全処理になります。
「分岐:【1】」が「フォグ画像を変更する処理」、
「分岐:【2】」が「遠景画像を変更する処理」です。

非常に短くシンプルな内容の「コモンイベント」ですが、こういったものでも都度都度で行う設定の手間を軽減してくれますので、いつも行っているようなイベント処理を見直し、「コモンイベント化」できそうな部分は「コモンイベント」にしていきましょう。
コモンイベントの呼び出し画面
さて、これでこの「コモンイベント」は完成しましたので、さっそく通常のイベントから呼び出して確認してみましょう。
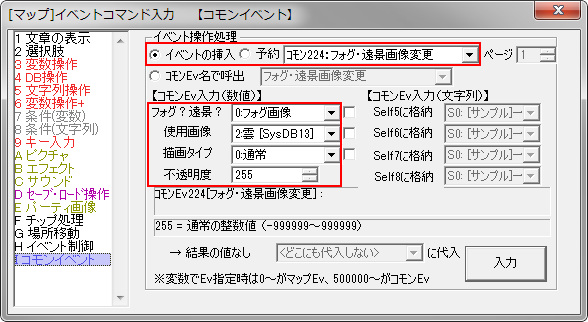
イベントコマンド「コモンイベント」から「イベントの挿入」でこの「コモンイベント」を選択すると、「コモンEv入力」に入力値の項目が反映されています。
「画像番号」などは「システムデータベース 13:遠景画像」に登録した画像リストから画像名で選択できるようになったので、非常に便利になりました。