「エンドロール」は主に制作スタッフの紹介を行うものです。
よくゲームや映画では物語やキャラクター達のその後を表示しながら、スタッフ名が表示されたりもします。
経過した物語のハイライトとともに表示したりと、色々な作り方があると思います。
今回はそこまで凝ったことはせず、黒画面に白文字で淡々と表示する形にしていきます。
まずは「エンドロール」の構成を考えていきましょう。
スタッフと言っても一人だけだったりしますので、今回の物語のキャラクター紹介を入れていきましょう。
キャラクターの画像をちょこちょこ出してあげるのも良さそうです。
「キャラクター紹介」:「娘」、「父」、「ニワトリ」、「森のボス」と紹介していきましょう。
「制作者」:私「ぴぽ」とだけなので、「制作者」としましたが、友達や家族と一緒に作っているなら、「スタッフ紹介」などとしましょう。
「スペシャルサンクス」:「WOLF RPGエディター&サンプルデータ」としましょう。
それでは、さっそく「エンドロール」を作成していきます。
目次
「エンドロール」用フラグの作成
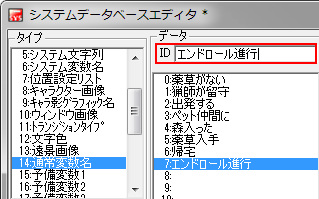
まずは「エンドロール」の進行用に「変数(フラグ)」を1つ作ります。
「システムデータベース」を開いて「14:通常変数名」に「エンドロール進行」という変数を加えます。
データ数が足りない場合は下の「データ数設定」ボタンを押して増やしてください。

「エンドロール」用マップの作成
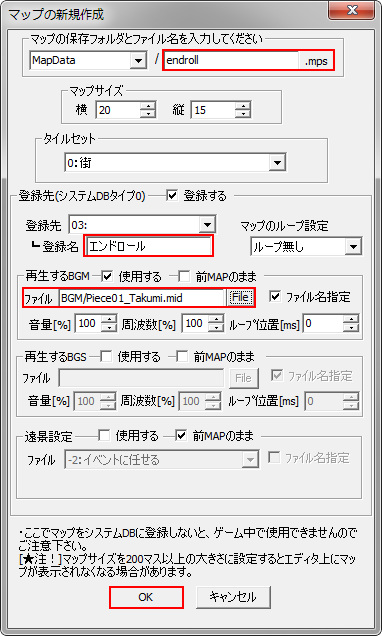
次に、「エンドロール」用に新しいマップを作ります。

ファイル名、データベースへの登録名、再生BGMを設定していきます。

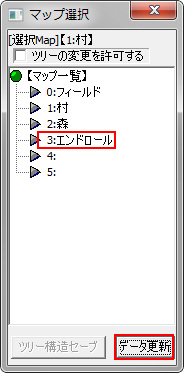
「マップ選択」ウィンドウの「データ更新ボタン」を押すと作成したマップが反映されます。

「エンドロール」制御イベントの設置
何も置かれていない真っ黒なマップができましたので、これをそのまま背景としていきます。
どこでも構いませんので「エンドロール」制御用のイベントを配置します。

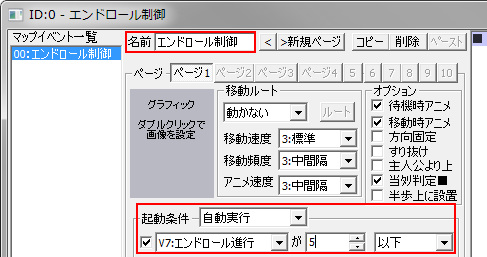
名前、起動条件を設置していきます。
このマップに切り替わったとともに自動的にイベントがスタートするよう「自動実行」。
さっそく「フラグ:エンドロール進行」を使っていきます。「エンドロール進行 が 5 以下(0~5)」の場合にイベントが処理されていきます。
「エンドロール」が進行していくたびに、「フラグ:エンドロール進行」を1ずつ増やして、最後に6にします。それ以降はこのイベントは消失します。

「キャラクター紹介」用イベントの設置
「キャラクター紹介」のキャラクター画像を表示するためのイベントも設置します。
メッセージ表示とのバランスを見て、横中央・縦中央ちょい上といった位置です。

名前を設定します。
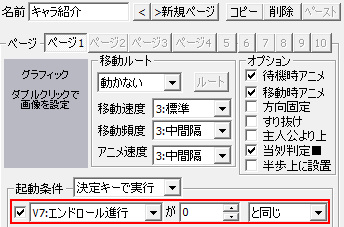
起動条件(表示条件)は「エンドロール進行 が 0 と同じ」時は何も画像が設定されていない透明状態で表示します。

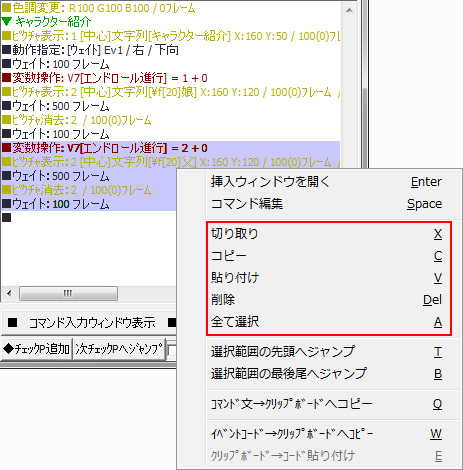
紹介するキャラクター分の「ページ」を一気に「コピー」「ペースト」で追加していきます。
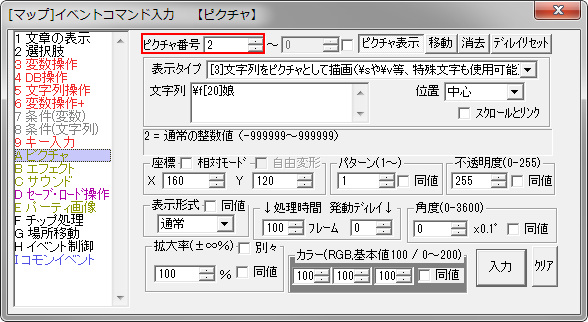
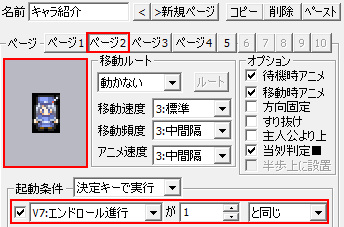
「ページ2」は「娘」、「エンドロール進行 が 1 と同じ」時に表示されます。

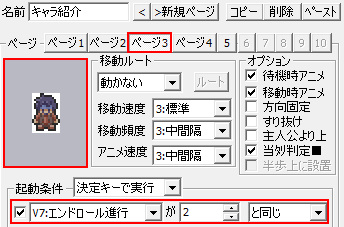
「ページ3」は「父」、「エンドロール進行 が 2 と同じ」時に表示されます。

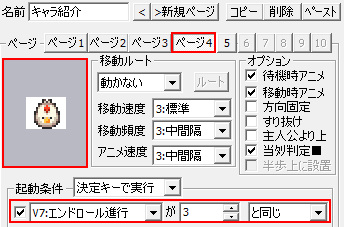
「ページ4」は「ニワトリ」、「エンドロール進行 が 3 と同じ」時に表示されます。

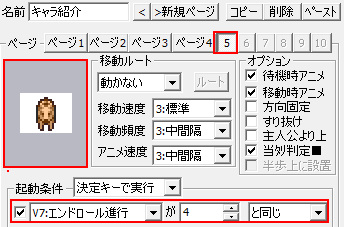
「ページ5」は「森のボス」、「エンドロール進行 が 4 と同じ」時に表示されます。

紹介するキャラクター「森のボス」で最後になり、「フラグ:エンドロール進行」が5になりますので、その時点でこのイベントは非表示になります。
「エンドロール」の全処理
「エンドロール制御」のイベント編集に戻り、エンドロールの処理を入力していきます。
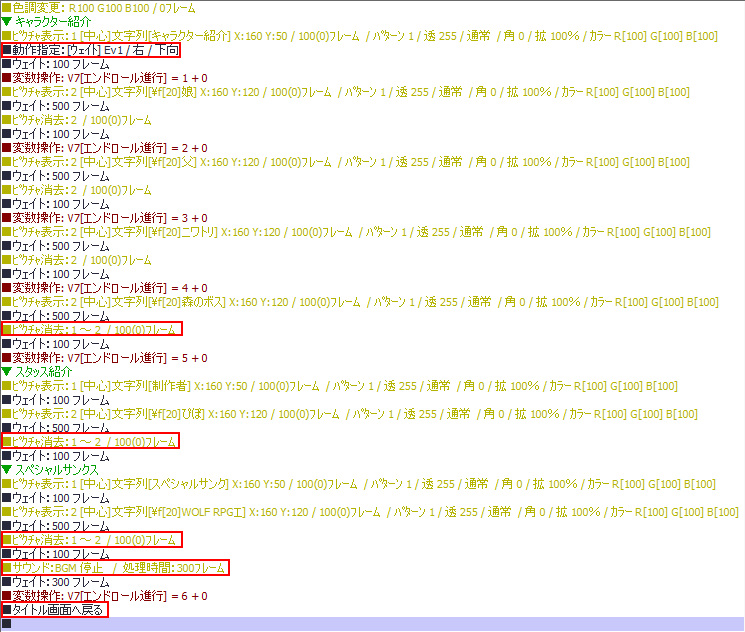
下記が「エンドロール」の全処理になります。
STEP15のシーン9の作成で最後に「エフェクト 画面の色調変更」で画面を真っ暗にして終わっているので、最初に「エフェクト 画面の色調変更」で画面を元に戻します。
あとは「フラグ:エンドロール進行」を使い、キャラ画像を切り替えつつ、「ピクチャ」でメッセージを表示して「キャラ紹介」→「」いきます。
最後に「フラグ:エンドロール進行」を「6」にして、「タイトル画面」に戻り、「エンドロール」の終了となります。

次は全処理の中から、赤枠で囲ってある部分について追加説明をしていきます。
イベントを中央に配置
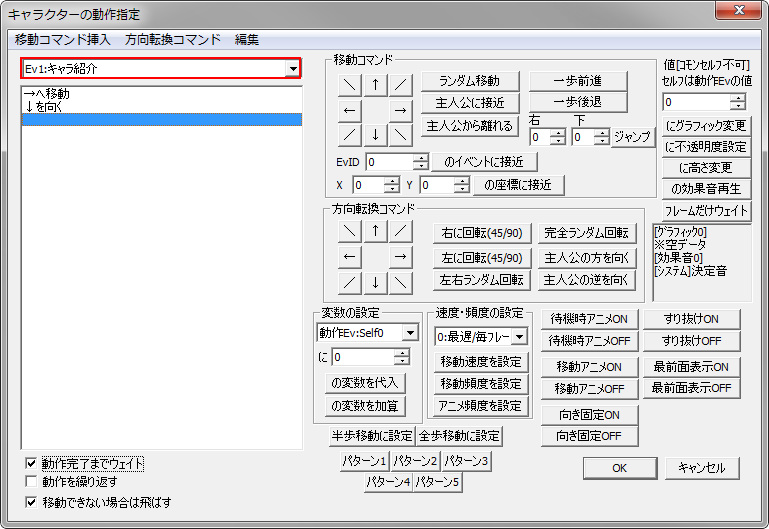
4行目で行っている「キャラクターの動作指定」についてですが、これはキャラ紹介用のイベントを画面の横中央になるように移動させているものになります。
ゲーム画面サイズと1マスサイズ(16×16,32×32,40×40)にもよりますが、マップのマス目にイベントを配置する仕様上、正確な中心に配置することができません。
現在のゲーム画面サイズ320×240で、1マスサイズ16×16ですと、1画面のマス目は20(横)×15(縦)となりますので、縦は奇数なのでそのままマス目上の真ん中にできますが、横は偶数なので真ん中に配置しても0.5マスずれてしまいます。
下記の「キャラクターの動作指定」の内容で0.5マス動かして中央にしています。「場所移動」コマンドで「精密座標」にチェックを入れて移動させてもOKです。

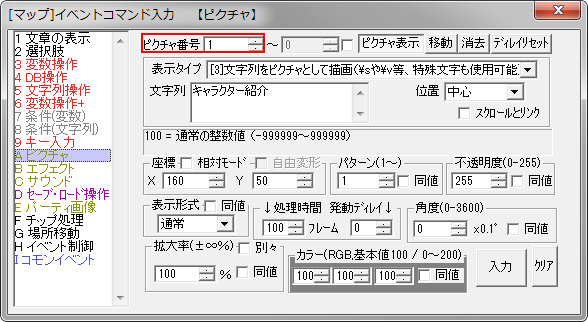
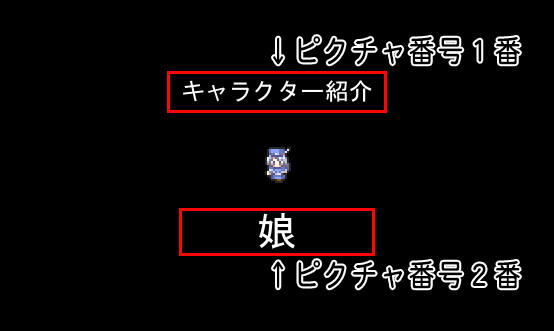
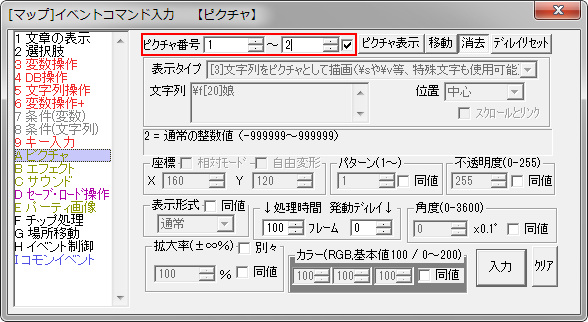
「ピクチャ番号」について
今回は初めて「ピクチャ」を2枚同時に表示しています。
「表示タイプ:文字列をピクチャとして描画」を使って、「キャラクター紹介」という文章や、「娘」という文章を「ピクチャ」として表示しているわけです。
このように「ピクチャ」を複数枚同時に表示する際には「ピクチャ番号」に注意しなければいけません。
例えば、「キャラクター紹介」という文章を「ピクチャ番号1」で表示した場合に、「娘」という文章を同じく「ピクチャ番号1」で表示した場合は先に表示した「キャラクター紹介」という文章は消えてしまいます。
「ピクチャ」を消去する場合も消したい「ピクチャ番号」が違っていると、違う「ピクチャ」が消されてしまいますので、取り扱う「ピクチャ」の内容と「ピクチャ番号」の管理をしっかりしなければなりません。

「ピクチャ番号」は「ピクチャ」コマンドの左上に設定場所があります。
ちなみに「ピクチャ」は処理速度的な限界もあると思いますが、ほぼ無制限に表示することができます。
もちろん「ピクチャ番号」もそれにあわせて設定することになりますが、「ピクチャ番号」には番号でどのピクチャかがわかるようにする以外にもう一つ意味があります。
複数の「ピクチャ」を重ねて表示させたとき、「ピクチャ番号」が大きいほど上に表示されます。
「ピクチャ」を含んだ「ウディタで画面内に表示されるものの表示順」にも「ピクチャ番号」が意味を持っています。
○ウディタでの表示プライオリティ
| 表示順 | 表示内容 |
|---|---|
| 上に表示 | 100,000番以上のピクチャ |
| ↑ | 文章・選択肢 の文字 |
| ↑ | 0 ~ 99,999番のピクチャ |
| ↑ | イベント・パーティキャラ・上位表示のマップ(屋根など)・フォグ |
| ↓ | -1 ~ -99,999番のピクチャ |
| ↓ | マップ |
| ↓ | -100,000番以下のピクチャ |
| 下に表示 | マップ遠景 |
一部の「ピクチャ番号」は「基本システム」の各処理で使用されていますので、注意しましょう。
詳しくは「基本システム予約データ 使用ピクチャ番号」を参照。
複数ピクチャの一括処理
ピクチャ番号について説明しましたが、連続しているピクチャ番号を一括で表示・移動・消去・ディレイリセットすることができます。
今回のイベントでは一括消去を行っています。
「ピクチャ」コマンドで「ピクチャ番号」の右側のボックスをチェックすることにより、「ピクチャ番号」の範囲を指定することが出来ます。
下記の内容では、ピクチャ番号1~2を同時に消去しています。

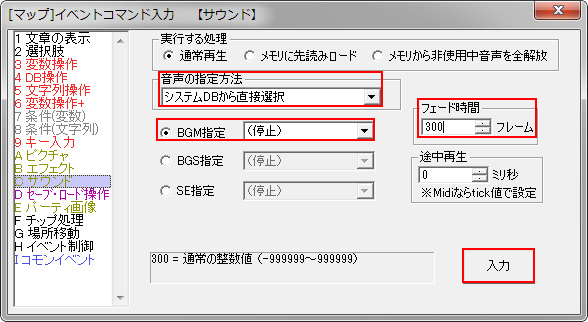
BGMの「フェードアウト」処理
再生中のBGMを「フェードアウト」(音量を徐々に小さくして、BGMを停止させる)させる処理は、「サウンド」を選択して。
- 音声の指定方法を「システムデータベースから直接選択」。
- BGM指定を「停止」。
- フェード時間を任意のフレーム数。
フェード時間が「0」の場合は「即停止」となります。
と設定することで、実行することができます。

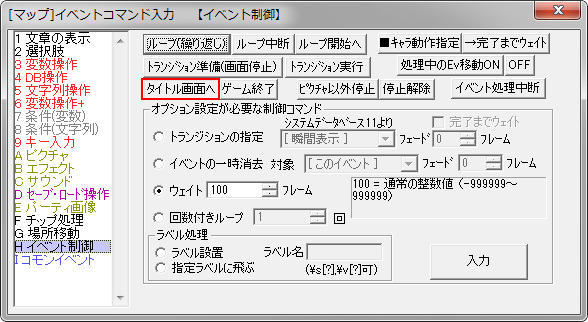
「タイトル画面」に戻る処理
「エンドロール」の最後に「タイトル画面」にもどるように設定しました。
上の画像の下から2行目の「タイトル画面へ戻る」という処理がそれになります。
これはゲームを初期状態に戻して、指定してある「ゲーム開始位置」があるマップに移動させるコマンドです。
「イベント制御」の「タイトル画面へ」を押します。
今回の場合は「タイトル画面へ」の右にある「ゲーム終了」(ゲームプログラムを終了させる)でも構わないかもしれません。

「エンドロール」の追加説明は以上です。
いつものように「ゲーム開始位置」をこのマップに変更すれば、テストプレイで作った内容をすぐに確認できます。
イベントコマンドのコピー&ペースト
今回のエンドロールのイベント処理のように同じような処理を何度も繰り返す場合には、イベントコマンド文の「コピーや貼り付け(ペースト)機能」を使うと入力が楽になります。
また「Shiftキー」を押しながら複数行のイベントコマンド文をコピーしたり、削除することもできます。
右クリックメニューからだけでなく、ショートカットキー( Xキー :切り取り,Cキー:コピー,Vキー:貼り付け,Deleteキー:削除,Aキー:全て選択)もありますので、手早くイベント編集を行うため習得していきましょう。

「シーン9」と「エンドロール」接続処理
「エンドロール」が完成しましたので、次はSTEP15で作成した「シーン9」の最後と接続させます。
村マップに切り替えて、イベント「シーン9制御」を編集していきます。
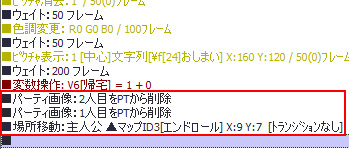
イベント表示欄の最後に下の画像にある赤枠部分の3行を追加します。
最後の「場所移動」は「エンドロール」マップへの移動ですので、問題ないと思いますが、その上にある2行の「パーティ画像」というのが新しいものになります。

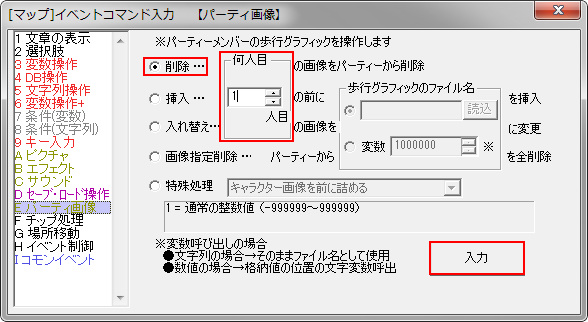
これはパーティーメンバーの歩行グラフィックを操作する機能になります。
実際にパーティーメンバーを変更したり、削除したりというのはSTEP15で「ニワトリ」が仲間になるイベントで「コモンイベント」を使って行ないましたが、こちらは画像・見た目を操作するものになりますので、実際パーティーメンバーが変更されたり、削除されたりということはありません。
例えば、隊列を組んでゾロゾロ歩かせたくない場合は先頭のキャラ以外を表示から削除したり、乗り物に乗っているように見せたり、衣装を着替えて見た目が変わるようなイベントを用意したりなど出来るのではないかと思います。
「ドラゴンクエストシリーズ」の死亡キャラを棺の画像にするというのもできそうですね。
さて、今回の場合は「エンドロール」に移行するにあたって、味方キャラの歩行グラフィックが表示されたままだと見た目に邪魔になるため、パーティーメンバーの画像を全部削除します。パーティーメンバーは「娘」と「ニワトリ」になるので、それぞれの画像を削除していきます。
「パーティ画像」を選択して、「削除」をチェック、「何人目」で対象を選択します。

以上で「エンドロール」の作成は完了です。
続いて、「STEP17 タイトル画面の作成」に進みましょう。