戦闘画面で攻撃時や魔法使用時に表示される「アニメーション」を設定してみましょう。
色々な「アニメーション」を追加することで、派手な戦闘を演出することが出来ます。
ウディタの「基本システム」では「アニメーション画像(アニメ1コマごとのパターンが連結した画像)」と「効果音」の組み合わせで戦闘画面用の「アニメーション」を指定することが出来ます。
ただし、これは簡単に設定できるものとして用意されたもので、さらに複雑な「アニメーション」を作成することも可能ではあります。
また「基本システム」では、戦闘画面用に設定したものを戦闘画面以外でもそのまま手軽に使用することができます。
目次
アニメーション画像の用意
まずは「アニメーション画像」を用意しましょう。
アニメーション画像の素材規格
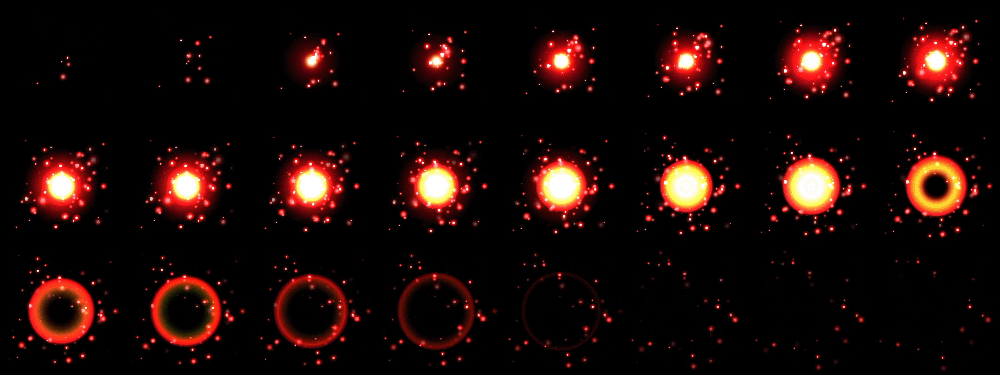
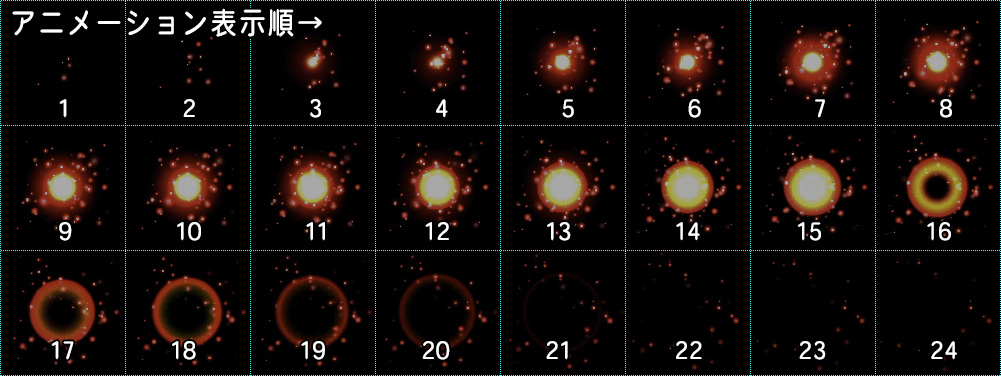
「アニメーション画像」は、こちらのサンプル画像のようにアニメーションの1コマ1コマを並べて1つの画像にまとめたものになります。

1コマ1コマの画像サイズはすべて同じである必要があります。
例えば、1コマの画像サイズが64×64pixelの場合は他のコマも64×64pixelでなければいけません。
ただし、特にアニメーションさせる必要がない画像の場合は、1コマだけの画像でも問題ありません。
ウディタでのアニメーションは左上のパターンから右のパターンへと順番に表示されていきます。アニメーションのパターンが縦にも分けて配置されている場合は、1段目の右端のパターンが再生されてから、2段目の左端のパターンから再生されます。

この素材の仕様はRPGツクールなどとほぼ同じで、他のゲーム制作ソフトなどでも採用されている一般的なものです。
使用アニメーション画像まとめ
今回はSTEP11で作成した技能それぞれにアニメーションを付けていこうと思いますので、ウディタのサンプルゲームに収録されているアニメーション画像から技能にあったものを選んでいきます。
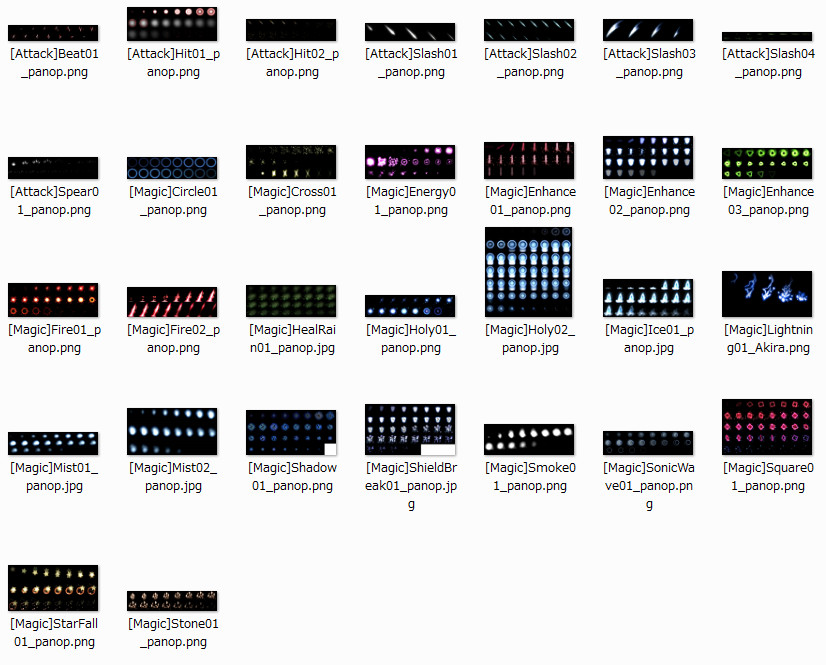
アニメーション画像はサンプルゲームの「Dataフォルダ」内「BattleEffectフォルダ」にまとめられています。
STEP6で各素材ファイルを用意したときと同じ様に必要なものをコピーしていきます。
規格状態の画像だと選びにくいので、GIFアニメにしたものをこちらの記事「サンプルデータ素材リスト」に掲載しています。自分で選ぶ時の参考にしてください。

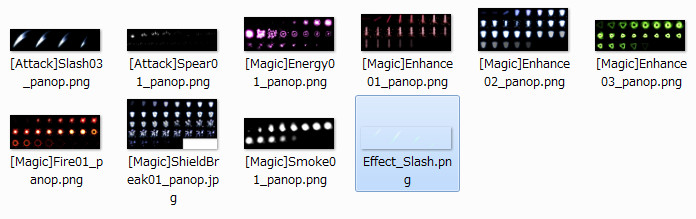
画像の用意ができたら、「Dataフォルダ」内の「BattleEffectフォルダ」に格納します。
「Effect_Slash.png」というファイルは最初からフォルダ内にあったものです。

今回の技能にあわせて選んだものを、アニメーションの設定に必要な画像の状態を確認しながら下記のようにまとめました。
| 技能 | ファイル名 | コマの並び(横×縦) | コマ数 | 背景 |
|---|---|---|---|---|
| 通常攻撃 | [Attack]Slash03_panop.png | 4×1 | 4 | 黒色 |
| 防御 | [Magic]Enhance02_panop.png | 8×4 | 29 | 黒色 |
| 応援 | [Magic]Enhance01_panop.png | 8×3 | 21 | 黒色 |
| 歌う | [Magic]Energy01_panop.png | 8×3 | 24 | 黒色 |
| 連撃 | 通常攻撃と同じ。 | – | – | – |
| 乱舞 | [Magic]Fire01_panop.png | 8×3 | 24 | 黒色 |
| 粘液 | [Magic]Smoke01_panop.png | 8×2 | 13 | 黒色 |
| 絶叫 | [Magic]Enhance03_panop.png | 8×3 | 21 | 黒色 |
| 噛み付き | [Attack]Spear01_panop.png | 8×2 | 16 | 黒色 |
| 威嚇 | [Magic]ShieldBreak01_panop.jpg | 8×5 | 37 | 黒色 |
背景が「透過」ではなく「黒色」の場合は、描画モードを「加算」にする必要があります。「加算」にすると背景の黒色部分は表示されません。
効果音の用意
「効果音」については「アニメーション画像」のような細かい決まりはなく、ウディタで使用可能なファイル形式(OGG,WAVE,MP3)であれば、そのまま使用できます。
効果音も今回はSTEP11で作成した技能それぞれにあわせて、ウディタのサンプルゲームに収録されている効果音から技能にあったものを選んでいきます。
効果音はサンプルゲームの「Dataフォルダ」内「SEフォルダ」にまとめられています。

効果音の用意ができたら、「Dataフォルダ」内の「SEフォルダ」に格納します。
効果音はアニメーション画像と合わせてみてイメージに合わないということもよくあるので、すぐに別のものを試せるように一式コピーしておいても良いかもしれません。

技能に合わせて選んだものはこちら。
| 技能 | ファイル名 |
|---|---|
| 通常攻撃 | [Effect]Attack2_panop.ogg |
| 防御 | [Effect]KEEEN1_panop.ogg |
| 応援 | [Effect]KEEEN3_panop.ogg |
| 歌う | [Effect]Healing3_default.ogg |
| 連撃 | 通常攻撃と同じ。 |
| 乱舞 | [Effect]Attack6_panop.ogg |
| 粘液 | [Effect]PUNYO_panop.ogg |
| 絶叫 | [Effect]Laugh1_panop.ogg |
| 噛み付き | [Effect]Attack7_panop.ogg |
| 威嚇 | [Effect]Down1_panop.ogg |
アニメーションの設定
それでは、「アニメーション」の設定をしていきます。
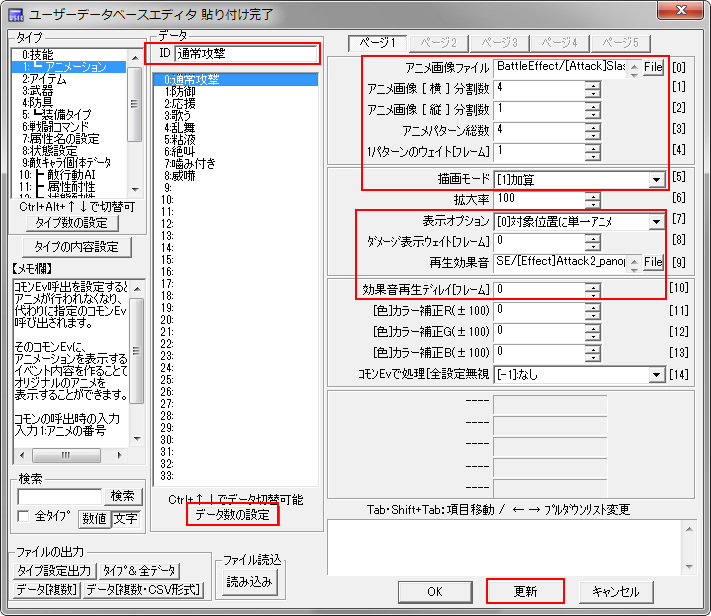
「ユーザーデータベース」で「1:アニメーション」を開きます。
もしサンプルゲームのデータが残っていたら削除します。データ数が足りない場合は「データ数の設定ボタン」で増やしてください。
アニメーションの名前は「ID」部分に入力していきます。今回は技能と同じ名前にしていますが、ゲーム中で表示されるものではないので、自分のわかりやすい名前で構いません。
設定部分は赤枠部分が基本入力となる箇所です。

設定部分の詳細に関してはこちら。
- アニメ画像ファイル
アニメ画像のファイルを指定します。 - アニメ画像[横]分割数
アニメ画像の横の分割数を指定します。 - アニメ画像[縦]分割数
アニメ画像の縦の分割数を指定します。 - アニメパターン総数
アニメ画像のコマ数を指定します。 - 1パターンのウェイト[フレーム]
アニメ1コマの表示時間をフレーム数で指定します。 - 描画モード
0:通常
1:加算
の2種類から選択できます。
加算は、エフェクト画像の色と下にある画像(背景・敵)の色を加算合成し、エフェクト画像にある明るい色がより強調され、暗い色は下にある画像の色味に近くなります。
エフェクトの画像に黒(R,G,B=0,0,0)がある場合は、加算される数値が0ですので、透過色の設定にかかわらず、透明になります。 - 拡大率
これはそのまま。 - 表示オプション
0:対象位置に単一アニメ
1:中央固定[全体攻撃など]
の2種類から選択できます。 - ダメージ表示ウェイト[フレーム]
ダメージの数値が表示されるまでの待ち時間になります。
これはアニメーションの再生時間を計算して、適当な待ち時間を設定します。
例えば、1パターンのウェイトが「3」だとし、アニメの10コマ目のタイミングでダメージ表示をしたい場合は、9コマ目が表示されている間をダメージ表示ウェイトとしたいため、「9×3=27」フレームを設定します。 - 再生効果音
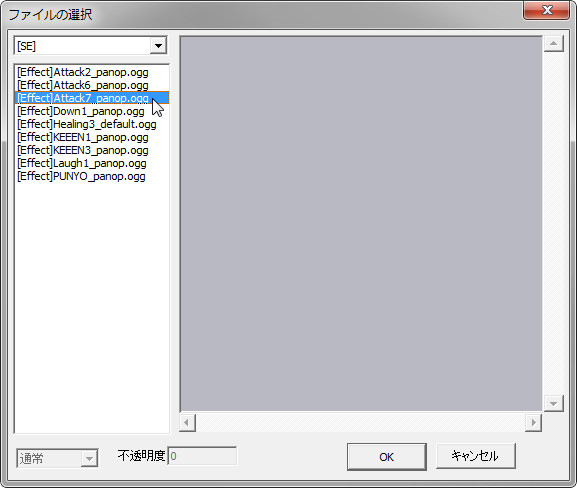
効果音ファイルを設定します。 - 効果音再生ディレイ[フレーム]
効果音が再生されるまでの待ち時間になります。
ダメージ表示ウェイトと同じで、アニメーションのコマ画像とタイミングを合わせたい場合に調整しますので、何番目のコマ画像かと1パターンのウェイトから待ち時間を計算することができますので、必要に応じて設定します。 - [色]カラー補正R(± 100)
アニメーション画像のRGB値のR赤色を強くしたり弱くしたりします。 - [色]カラー補正G(± 100)
アニメーション画像のRGB値のG緑色を強くしたり弱くしたりします。 - [色]カラー補正B(± 100)
アニメーション画像のRGB値のB青色を強くしたり弱くしたりします。 - コモンEvで処理
より複雑なアニメーションを作りたい場合に、アニメーション内容をコモンイベントで作成し、それを呼び出すことができます。
各技能でのアニメーション設定
今回の技能の内容で下記のようにそれぞれ設定してみました。
設定を行った部分のみの記載となり、「ダメージ表示ウェイト」「効果音再生ディレイ」も細かく調整していきたいところでしたが、今回は割愛します。
通常攻撃
- アニメ画像ファイルは「[Attack]Slash03_panop.png」。
- アニメ画像[横]分割数は「4」。
- アニメ画像[縦]分割数は「1」。
- アニメパターン総数は「4」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]Attack7_panop.ogg」。
防御
- アニメ画像ファイルは「[Magic]Enhance02_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「4」。
- アニメパターン総数は「29」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]KEEEN1_panop.ogg」。
応援
- アニメ画像ファイルは「[Magic]Enhance01_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「3」。
- アニメパターン総数は「21」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]KEEEN3_panop.ogg」。
歌う
- アニメ画像ファイルは「[Magic]Energy01_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「3」。
- アニメパターン総数は「24」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「1:中央固定[全体攻撃など] 」。
- 再生効果音は「[Effect]Healing3_default.ogg」。
乱舞
- アニメ画像ファイルは「[Magic]Fire01_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「3」。
- アニメパターン総数は「24」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]Attack6_panop.ogg」。
粘液
- アニメ画像ファイルは「[Magic]Smoke01_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「2」。
- アニメパターン総数は「13」。
- 1パターンのウェイト[フレーム]は「2」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]PUNYO_panop.ogg」。
絶叫
- アニメ画像ファイルは「[Magic]Enhance03_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「3」。
- アニメパターン総数は「21」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「1:中央固定[全体攻撃など] 」。
- 再生効果音は「[Effect]Laugh1_panop.ogg」。
噛み付き
- アニメ画像ファイルは「[Attack]Spear01_panop.png」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「2」。
- アニメパターン総数は「16」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]Attack7_panop.ogg」。
威嚇
- アニメ画像ファイルは「[Magic]ShieldBreak01_panop.jpg」。
- アニメ画像[横]分割数は「8」。
- アニメ画像[縦]分割数は「5」。
- アニメパターン総数は「37」。
- 1パターンのウェイト[フレーム]は「1」。
- 描画モードは「1:加算」。
- 表示オプションは「0:対象位置に単一アニメ」。
- 再生効果音は「[Effect]Down1_panop.ogg」。
ちなみに効果音やBGMや画像などファイル選択時にリスト上のファイル名をダブルクリックすると、Windowsのデフォルト設定でファイル形式に関連付けられているプレイヤーやビューアが起動して内容を確認することが出来ます。
効果音やBGMなどはファイル名だけでは内容がわからないですので、よく使います。

「アニメーション」の設定がすべてできたら、「更新ボタン」を押します。
更新ボタンを押さないと、次の「技能」でアニメーションを選択する際に内容が反映されません。
技能でのアニメーション指定
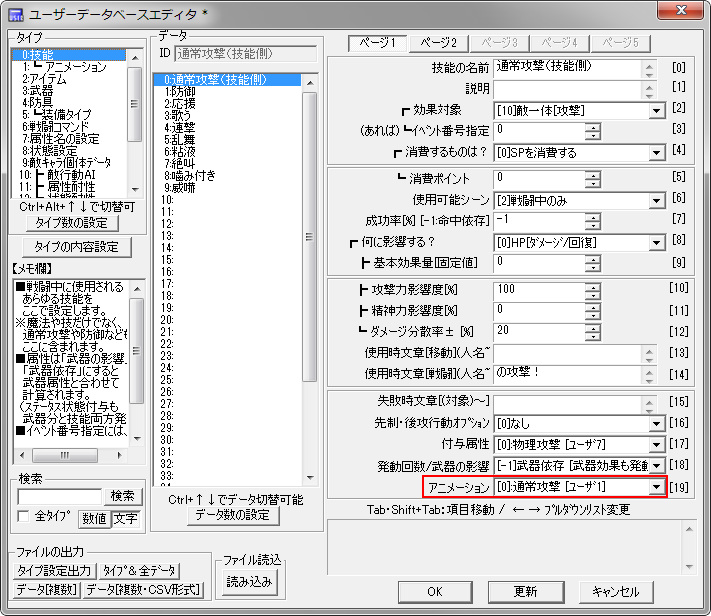
「技能」でアニメーションを指定するには、1ページ目の「アニメーション」で選択します。
設定が終わったら、「OKボタン」か「更新ボタン」を押します。

武器でのアニメーション設定
基本システムでは武器ごとにアニメーションを指定することができます。
たとえば、「炎の剣」を装備して「通常攻撃」を行った場合には、炎をまとった斬撃アニメーションにしたいので、「技能 通常攻撃」のアニメーションは「武器と同じ」にして、「武器 炎の剣」にアニメーションを設定しておきます。
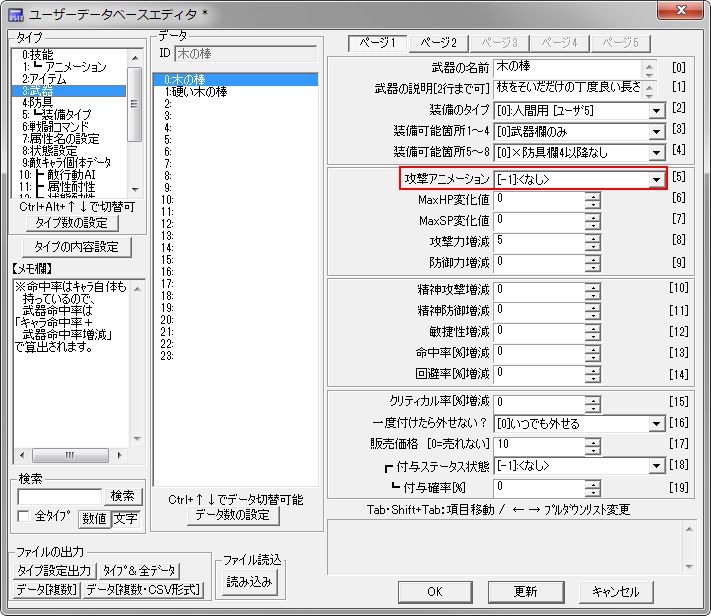
「武器」にアニメーションを指定する場合は、1ページ目の「攻撃アニメーション」で選択します。
設定が終わったら、「OKボタン」か「更新ボタン」を押します。

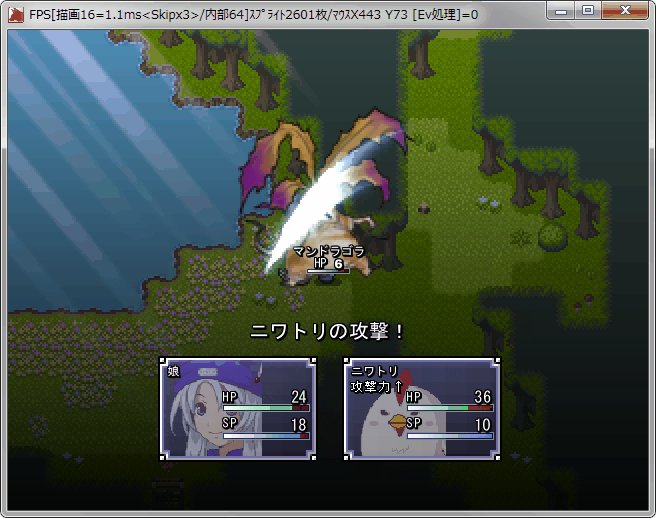
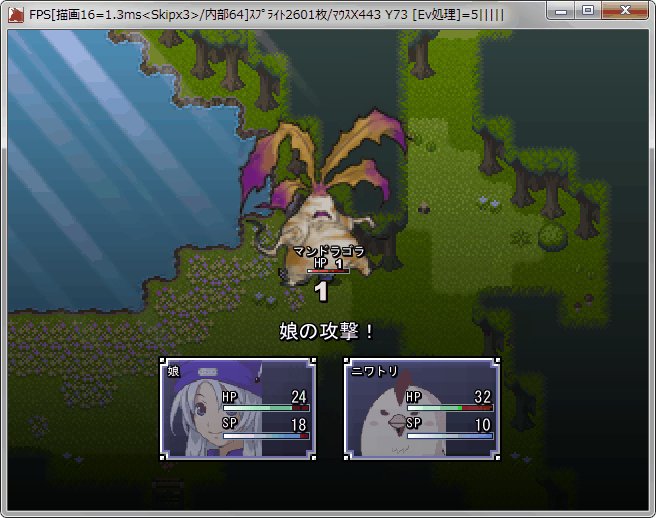
戦闘画面でのアニメーションの使用
テストプレイで戦闘を行い確認してみましょう。
ぐっと派手な戦闘シーンになりました!

移動画面でのアニメーションの使用
「ユーザーデータベース 1:アニメーション」で設定した「アニメーション」は戦闘画面以外でも使用可能です。
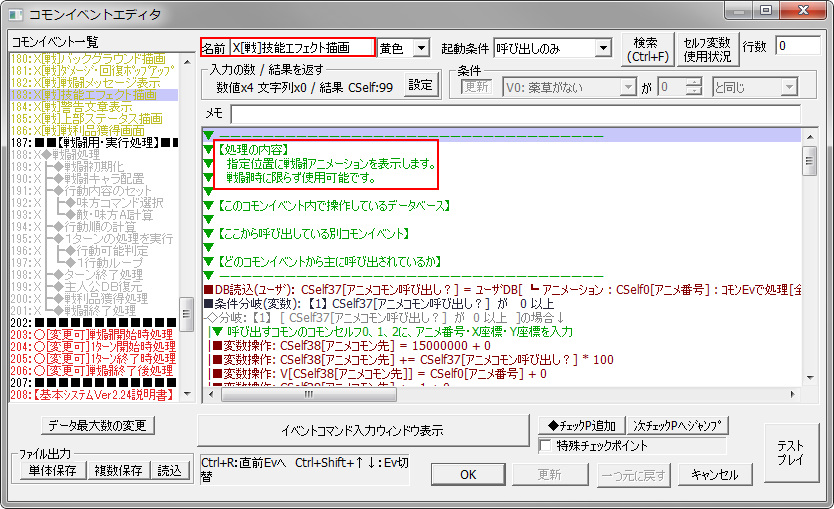
マップ移動時の演出などで表示したい場合は、「コモンイベント 183:技能エフェクト描画」を使用して表示します。

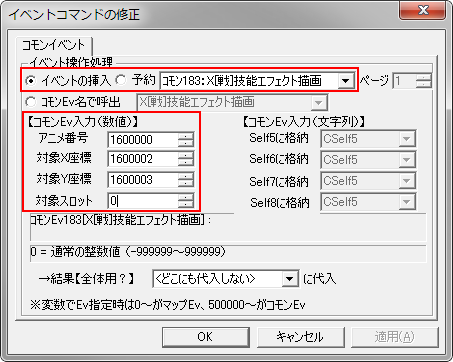
イベントコマンド「コモンイベント」で、「コモンイベント 183:技能エフェクト描画」を呼び出して、「アニメ番号」で使用するアニメーションの番号、「対象座標」で表示位置を指定することが出来ます。
「対象スロット」は戦闘画面用の設定になります。
「移動画面用アニメーション表示コモンイベント」の作成
上記のコモンイベントだと、移動画面用に使用するには少し使いにくいので、移動画面用に使いやすくなる簡単なコモンイベントを作成します。
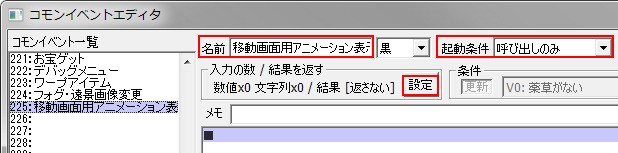
コモンイベントエディタで空いている箇所に「移動画面用アニメーション表示」というコモンイベントを作成していきます。起動条件は「呼び出しのみ」。
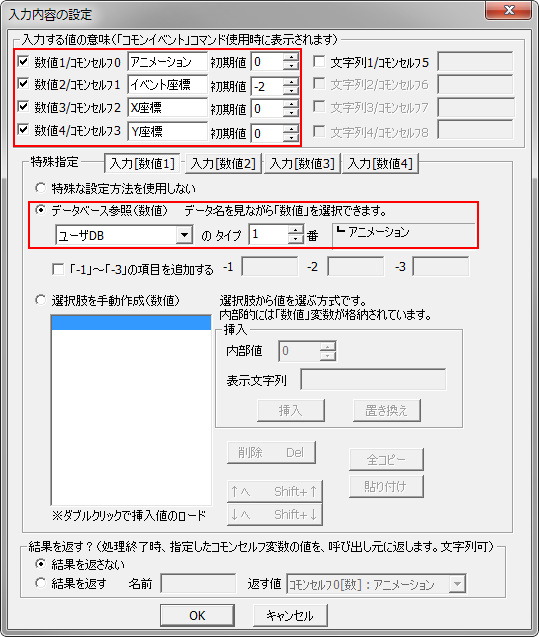
「設定ボタン」を押して、コモンイベント呼び出し時の入力内容を設定していきます。

「数値1」は「ユーザーデータベース 1:アニメーション」からアニメーションの名称で選択できるように特殊指定を行います。これだけでだいぶ使いやすくなりますね。
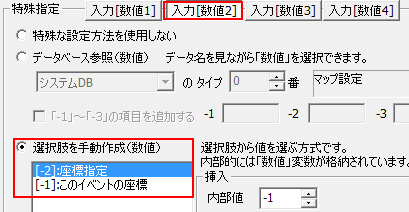
「数値2」では、指定イベントの座標にアニメーションを表示できる仕組みを組み込むため、こちらも特殊指定を行います。「-2」の場合は「数値3」と「数値4」で指定される座標にそのまま表示されるように、「-1」の場合はこのコモンイベントを呼び出したマップイベントの座標に表示されるようになります。あとで説明しますが、直接数値を入力することでそのイベント番号のイベントの座標に表示させることも出来ます。
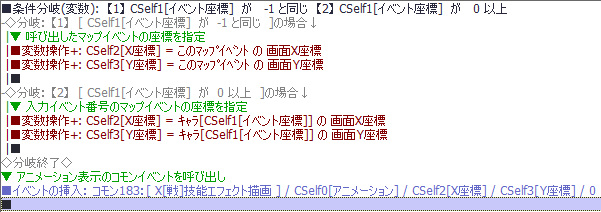
作成した内容はこちら。
イベントの座標を設定した場合の分岐を作成し、それぞれ座標を取得したものを「コモンイベント 183:技能エフェクト描画」に設定して呼び出しています。

「コモンイベント 183:技能エフェクト描画」を呼び出す際には、変数呼び出し値を使って、コモンセルフ変数の値を入力します。

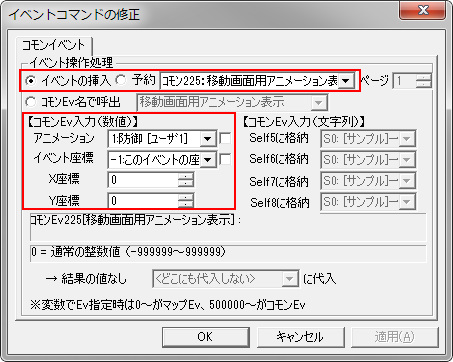
マップイベントでこのコモンイベントを呼び出す場合には、イベントの挿入で「コモンイベント 225:移動画面用アニメーション表示」を選択します。アニメーションを名前で指定でき、イベントの座標も指定できるようになりました。

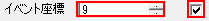
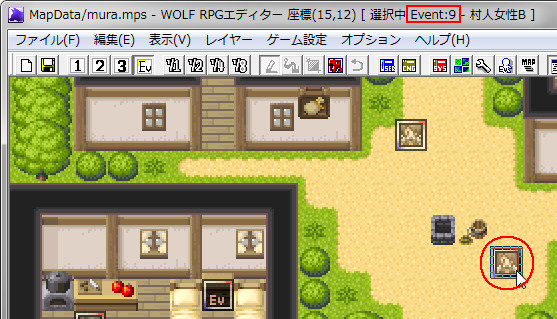
コモンイベントを呼び出しているマップイベントの座標以外のイベントの座標を指定したい時は、「イベント座標」の右側にあるチェックボックスをチェックして直接イベントID(番号)を入力します。

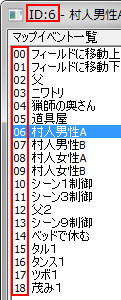
イベントIDはイベント入力ウィンドウの左側のリストや、マップ編集画面のタイトルバーなどで確認できます。
村人男性Aのイベントに会話の後に、今回のアニメーションを呼び出すコモンイベントを入力してみました。
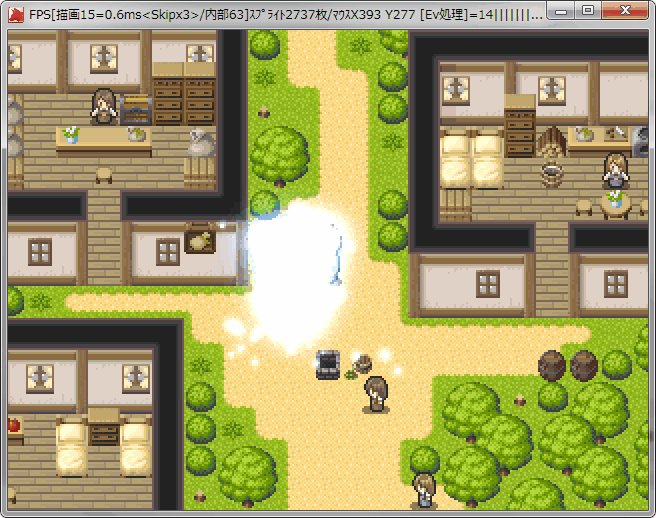
テストプレイで問題なく、村人男性Aの座標にアニメーションが表示されているのが確認できました。
もう少し機能を追加するなら、「主人公の座標」に表示させることも少しの改造でできるので、ぜひ自分で挑戦してみてください。






匿名
ご返信ありがとうございます。
こちらも質問の内容が足らず勘違いをさせてしまっていると気づきました。大変申し訳ございません。
ご返信内容通り、村人男性Aの会話イベント後にコモンイベント225を追加していること、
コモンイベント225内でコモンイベント183を呼び出していることは質問前の記事でも把握できていました。
今回の質問内容は、どうしたらコモンイベント225のコモンセルフ変数Cselfの値をコモンイベント183に渡せるのか?ということでした。
貴サイト内や各STEPを見直し確認した所、解決いたしましたので記述させていただきます。
STEP18内や「変数呼び出し値」記事内で記述している1600000+Xを数値として入力することで、コモンセルフ変数に値を渡せるということを見落としてしまいました。
返信の為に貴重な時間を割いていただき申し訳ございませんでした。今後も参考にさせていただきます、ありがとうございました。
ぴぽ 投稿者
ご連絡ありがとうございます。
なるほど、そういうことでしたか。
順々に見ていただいていることを前提に書いておりますので、だんだん省略してしまう部分がでてきてわかりにくくなってしまいご不便おかけしました。
記事を少し修正しておきたいと思います。
解決されてよかったです。
それでは、また何かありましたらお知らせください。
今後ともよろしくお願いいたします。
匿名
「移動画面用アニメーション表示コモンイベント」の作成について質問です。
参考通り「コモンイベント 183:技能エフェクト描画」に設定して呼び出したいのにも関わらず、
『イベントの挿入:コモン183:[X[戦]技能エフェクト描画]/0/0/0/0』
としか設定できず、コモン183のCself0などに値を渡すことが出来ません。なにか見落としている設定があるのでしょうか?
Ver2.24です。解決方法が分かる方、返信お願い致します。
ぴぽ 投稿者
ご質問ありがとうございます。
おそらく、記事中で説明が足りておらず、「コモンイベント 183:技能エフェクト描画」を強調していたので誤解させてしまったのではないかと思います。
実際にコモンイベントを使用する際にイベントの挿入で呼び出すのは、「コモンイベント 183:技能エフェクト描画」ではなく、『「移動画面用アニメーション表示コモンイベント」の作成』で新たに作成している「コモンイベント 225:移動画面用アニメーション表示」になります。
こちらご確認ください。
記事の方も「コモンイベント 225:移動画面用アニメーション表示」を呼び出すとわかるよう画像のみではなく、一文入れさせていただきます。