一番最初に表示される「タイトル画面」の作成が大分最後の方になってしまいましたが、この「タイトル画面」を作ると、一通りの今回のゲームの流れは完成となります。
あとは細かい部分の追加や修正、戦闘バランスの調整などの作業です。
まずは「タイトル画面」の要素を考えていきます。
「ゲームのタイトル名」、「ゲームのスタートメニュー」、「背景画像」といったところでしょうか。
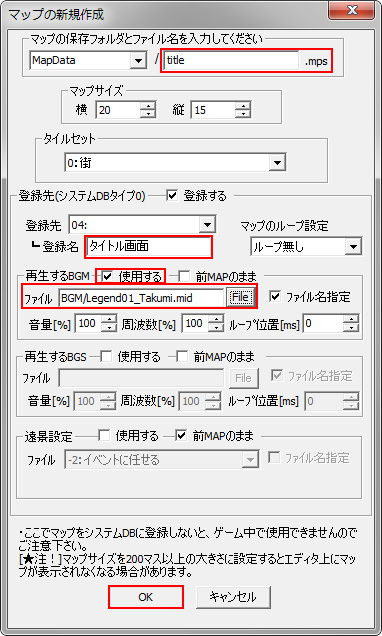
「BGM」はいつものようにマップの設定で済ませます。
- 「ゲームのタイトル名」は安直ですが、「娘の小冒険」として、「ピクチャ」で表示させます。
- 「ゲームのスタートメニュー」は「選択肢」を使って、以下の3つにします。
- 「はじめ」 ゲームをはじめからスタートします。
- 「つづき」 ゲームをセーブデータを読み込んで、続きからスタートします。
- 「おわり」 ゲームプログラムを終了します。
- 「背景画像」はゲーム画面のスクリーンショットを撮って、それを「ピクチャ」で表示させてみましょう。
目次
「背景画像」の作成
「背景画像」から準備していきましょう。
今回はフィールドマップに「娘」のキャラクターがいる状態にしたいと思いますので、フィールドマップを選択して、「ゲーム開始位置」を変更してテストプレイしてみましょう。

キャラクターをちょうど良いポジションに移動させて「PrintScreenキー」を押します。
※「PrintScreenキー」は、ノートパソコンなどのキーボードの場合は「Fn」キーを押しながらでないと機能しない場合があります。また、OSがWindows7の場合はウディタで「PrintScreenキー」が使えない場合があり、「ScrollLockキー」、「Pauseキー」がかわりに機能します。
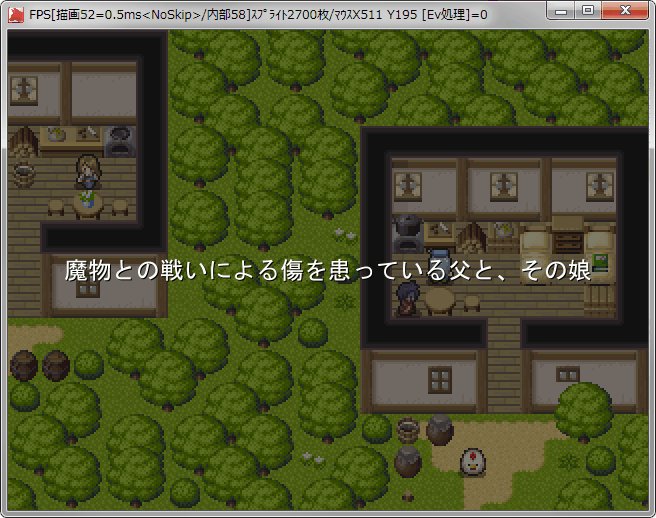
下図のような画面になります。

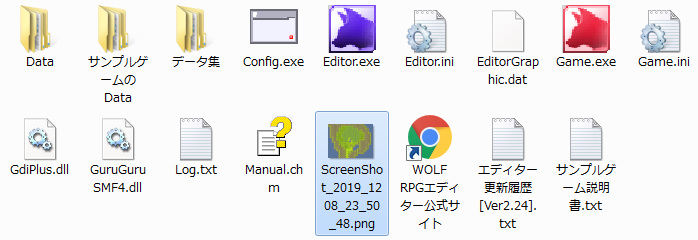
上のような画面表示が確認できたら、制作中のゲームのデータが格納されているフォルダを確認してみます。
撮影したスクリーンショットの画像が保存されています。

この画像を「Data」フォルダの中にある「Picture」フォルダの中に移動し、ファイル名もわかりやすいものに変更しておきます。

これで、「背景画像」の準備は完了です。
「パーティーメンバー」の設定変更
「タイトル画面」の演出の都合で、パーティーメンバーを空にしておきます。
パーティーメンバーの歩行グラフィックを見えないようにしておきたいだけですので、STEP16の最後に設定した「キャラ画像」コマンドで画像を削除してもいいのですが、ここでは違うやり方をしてみます。
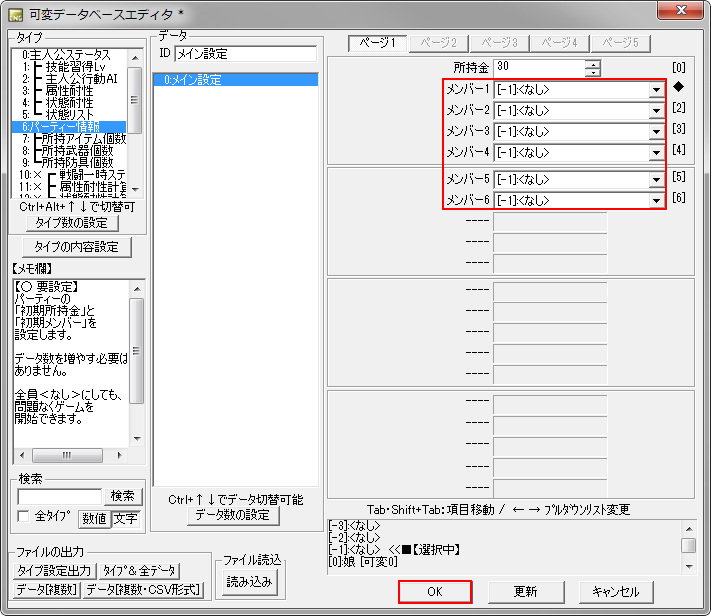
「可変データベース」を開いて、「3:パーティー情報」でメンバーを空にします。ゲームの最初なので、まだパーティーメンバーは誰もいないというのはわかりやすいと思います。

「タイトル画面」用マップの作成
「タイトル画面」の処理を実行するマップを準備していきます。
「ゲームの開始位置」を設定
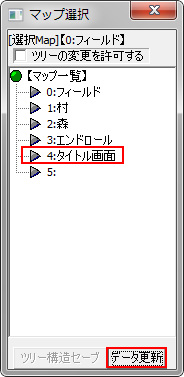
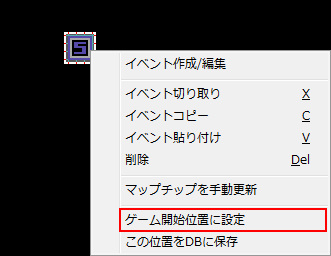
「タイトル画面」のマップを作成したら、この「タイトル画面」をゲームを起動して最初に表示される画面に設定するため、マップ上のどこでもいいので右クリックし、「ゲーム開始位置に設定」を実行します。

「タイトル画面」制御イベントの設置
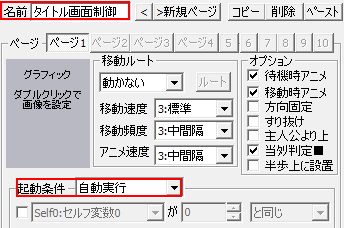
「タイトル画面」を制御するイベントもどこでもいいので適当な位置に配置して、イベントの初期設定をしていきます。
起動条件を「自動実行」にします。

「タイトル画面」の全処理
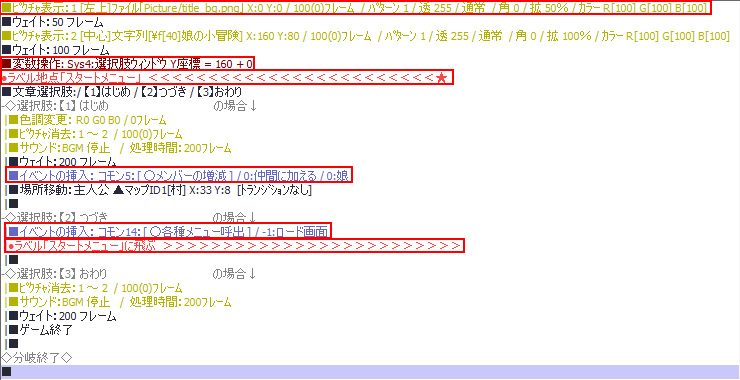
先に「タイトル画面」の全イベント処理の流れを見ていきます。
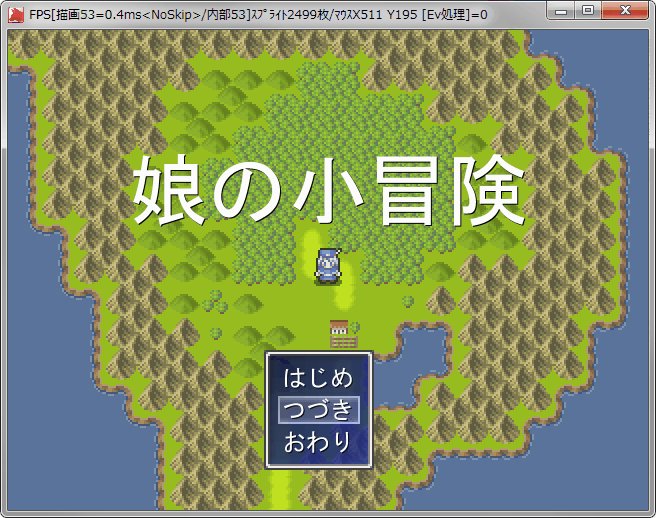
「背景画像」と「ゲームのタイトル名」を「ピクチャ」で表示してから、「選択肢」で「ゲームのスタートメニュー」を表示します。
「ゲームのスタートメニュー」の各選択で処理が分岐していきます。
- 「はじめ」を選んだら、画面を暗くして、「背景画像」と「ゲームのタイトル名」を消去、BGMもフェードアウトさせて、STEP15で作成した「シーン1」のはじめに移行します。
- 「つづき」を選んだら、「ロード画面」を表示します。
「ロード画面」の選択時にキャンセルされる場合があるので、「ラベル」というのを使用して、再び「ゲームのスタートメニュー」が表示されるようにしています。 - 「おわり」を選んだら、画面を暗くして、「背景画像」と「ゲームのタイトル名」を消去、BGMもフェードアウトさせて、「ゲームプログラムを終了」させます。

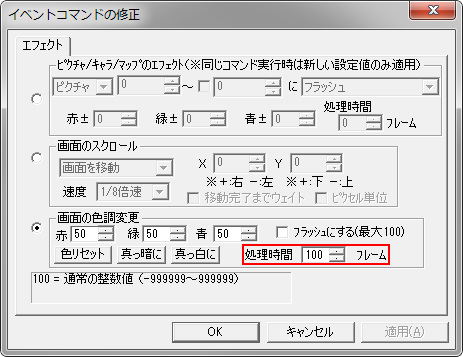
それでは、赤枠で囲った部分を説明していきます。
「背景画像」の表示
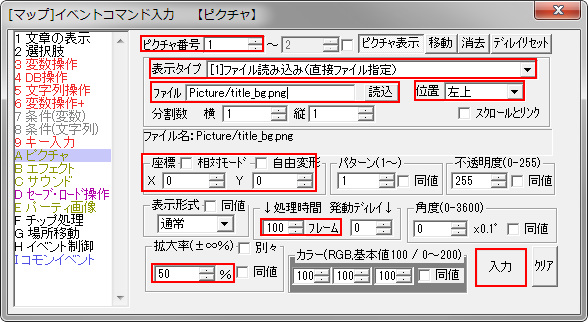
「背景画像」の表示は「ピクチャ」コマンドを使って、ピクチャ番号を「1」に、表示タイプを「ファイル読み込み」にファイルで「背景画像」のファイルを指定します。位置は「左上」、座標は「X:0,Y:0」、処理時間は「100フレーム」。
ウディタのスクリーンショット画像は「640×480」のサイズで保存されてしまうため、「背景画像」の画像サイズは「640×480」です。今回のゲームの画面サイズは「320×240」なので、このまま画像を表示してしまうと、「背景画像」の一部だけが表示されてしまうので、拡大率を「50%」にして表示することによって、「640×480」の50%で「320×240」の画像サイズになり、今回のゲーム画面にピッタリ表示されます。

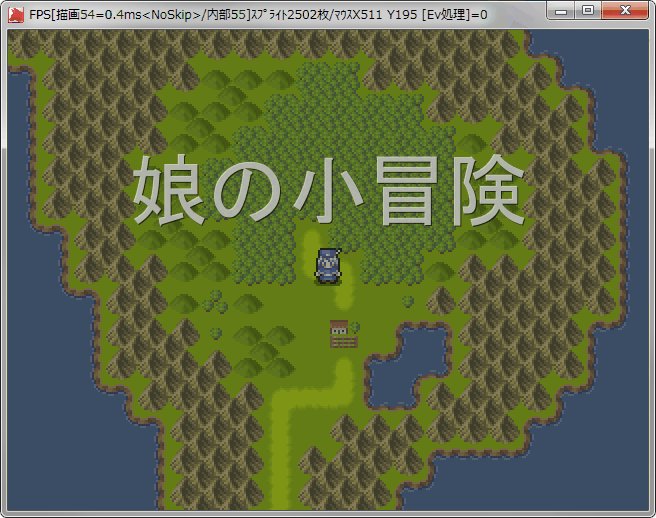
今回ははじめて普通の画像ファイルをピクチャとして表示しました。
これでご自分で描いた背景やイベントシーンのイラスト、キャラクターの立ち絵なども同じ様に表示させることが出来ます。
ちなみに「ゲームのタイトル名」はピクチャ番号を「2」で、表示タイプを「文字列をピクチャとして描画」にて表示します。
「選択肢ウィンドウ」の表示設定
続いて、「ゲームのスタートメニュー」を表示する処理になります。
まずは「選択肢ウィンドウ」の表示位置を調整します。デフォルトだと画面の真ん中ぐらいになるので、もう少し下に表示させることにします。
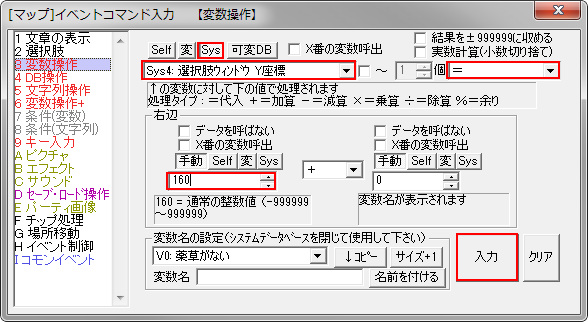
「選択肢ウィンドウ」の表示位置を変更するには、「システム変数」を操作します。
「変数操作」を選択して、「Sys(システム変数)」ボタンを押し、「Sys4:選択肢ウィンドウY座標」を選択し、値を設定します。
Y座標のみの変更したかったので、こちらの設定だけで完了です。もちろんX座標も同じように変更できます。

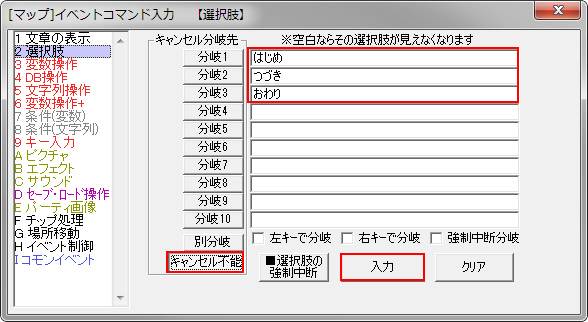
「選択肢ウィンドウ」の内容設定と表示するスタートメニューの項目を入力していきます。
「選択肢」を選択して、選択肢の入力欄に上から「はじめ」・「つづき」・「おわり」と記入していきます。
左下の「キャンセル不能」ボタンを押します。これを押すことによって、「キャンセルボタン」を押しても「選択肢ウィンドウ」が閉じられること無く、どれかが選択されるまで「選択肢ウィンドウ」が表示されています。

パーティーメンバーの追加
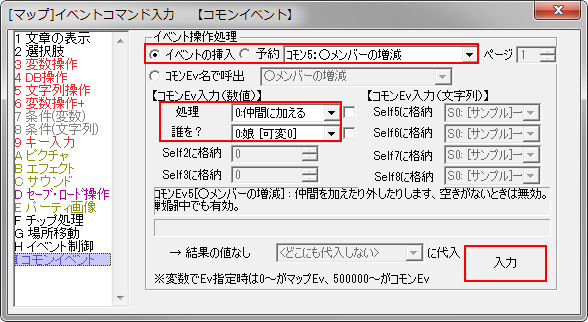
「はじめ」を選択した際には最初にパーティーメンバーを空にしたので、STEP15で作成した「シーン1」に接続するためにパーティーメンバーに「娘」を加えておく必要があります。
「コモンイベント」を選択して、「コモン5:メンバーの増減」で「娘」を追加しましょう。

「ロード画面」の呼び出し
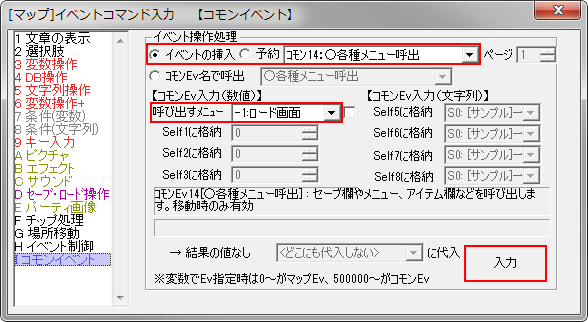
「つづき」を選択した場合はゲーム中でセーブしたデータを「ロード画面」から呼び出して、ゲームを続きからスタートすることができるようにします。
「ロード画面」を呼び出すには「コモンイベント」を選択して、「コモン14:各種メニュー呼出」を使い、呼び出すメニューを「ロード画面」と設定します。

「ラベル」の設置とジャンプ
「つづき」を選択して「ロード画面」を表示した際に「ロード画面」上でキャンセルボタンが押されると、「タイトル画面」の処理に戻ってきますので、再度「ゲームのスタートメニュー」が表示されるようにしなければなりません。
今回は「ラベル」機能を使ってみます。
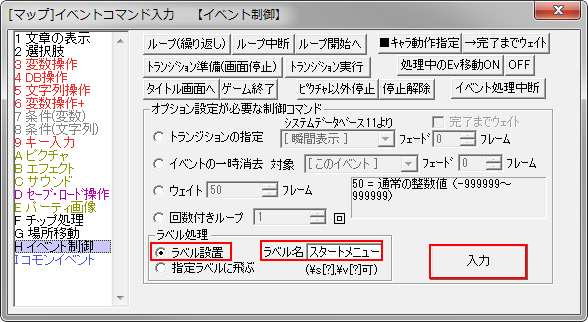
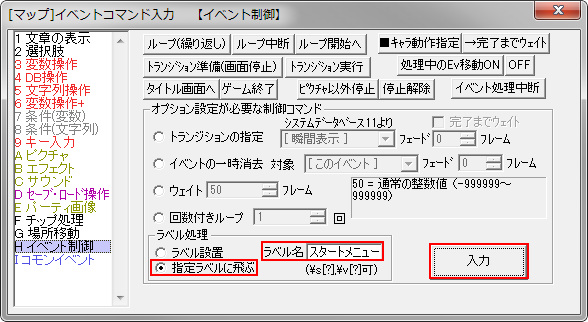
「ラベル」とは「イベントコマンド表示欄」の任意の行に名前を付けて設置することにより、その設置した位置に自由に移動することができる機能です。「ラベル設置」と「指定ラベルに飛ぶ」という2つの機能に分かれています。
「ゲームのスタートメニュー」・「選択肢ウィンドウ」を表示する直前に「イベント制御」を選択し、ラベル名を(今回は「スタートメニュー」としています)入力した状態で「ラベル設置」チェック、「入力ボタン」を押します。

次に「ロード画面」を呼び出した直後に、「イベント制御」を選択し「指定ラベルに飛ぶ」をチェック、「入力ボタン」押します。

ちなみに「ロード画面」でセーブしたゲームデータを呼び出した場合は、この「タイトル画面」制御イベントは中断され、セーブしたゲームデータからの処理に切り替わります。
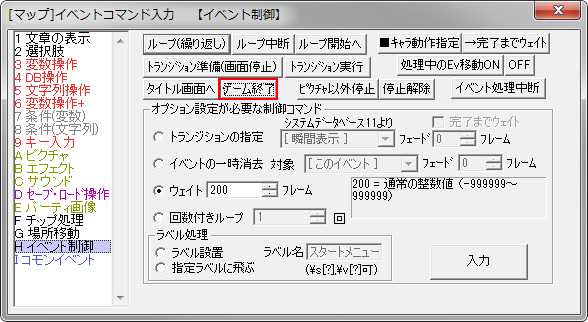
「ゲームプログラム終了」処理
「おわり」を選択した場合はゲームプログラムを終了させます。
「イベント制御」を選択し、左側の「ゲーム終了」を押します。

これで「タイトル画面」の処理は完成です。
「タイトル画面」と「シーン1」の接続処理
「タイトル画面」が出来ましたので、今度はSTEP15で作成した「シーン1」との接続処理をしていきます。
「タイトル画面」側では「シーン1」の舞台となる村マップに移動する処理が加えてあり、接続処理は出来ていますので、「シーン1」側を調整していきます。
村マップに切り替えて、「シーン1制御」イベントを編集します。
「タイトル画面」からは村マップの赤丸の位置に移動するように設定しています。

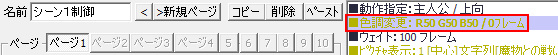
実際調整するのは1箇所だけで、「タイトル画面」の終わりで画面を真っ暗にして「シーン1」に移動しており、「シーン1」のはじめは薄暗くしているので、真っ暗から薄暗くに徐々に変わるようにしていきます。

「エフェクト 画面の色調変更」を修正して、処理時間を少し長めのフレーム数にします。

以上で「タイトル画面」からゲームスタート~エンディングまでの一連のゲームの流れが完成しました。
ただしまだまだゲームは完成ではありません。一部不足しているものの追加や戦闘バランスの調整などやることはまだ残っています。
まずはタイトル画面からゲームスタートまでの流れを、テストプレイで確認して達成感を味わっておきましょう!

続いて、「STEP18 コモンイベントの作成」に進みましょう。