さあ、いよいよ本格的なウディタ上での作業となってきました。
まずはマップエディタで各マップを作成していきます。
作成するマップはSTEP4の設定から「タイトル画面」、「フィールド」、「村」、「森」、「エンドロール」の5つになります。
「タイトル画面」、「エンドロール」はマップチップを配置することはないのですが、何も配置していないマップにイベントだけを設定して、画像やテキストを表示したり、タイトル画面ならスタートメニュー(はじめから、つづきから)を表示するために使用します。
「タイトル画面」、「エンドロール」のマップは最後の方で、各イベントの設定をするときに作成することにしましょう。
まずは、「フィールド」、「村」、「森」の3つのマップを作成していきます。
マップエディット時の操作として、「マップエディット時の便利機能」を見ておくと作業が楽になりますので、ぜひ操作方法を習得しておきましょう。
目次
「フィールド」マップの作成
マップの初期設定
まずは「フィールド」マップを作成していきましょう。
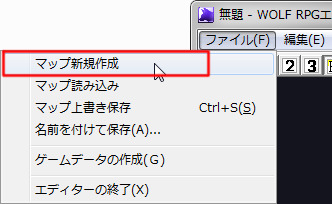
メニューの「ファイル>マップ新規作成」を選択します。
ツールバーの一番左にあるアイコン「新しいマップを作成」からでもOKです。
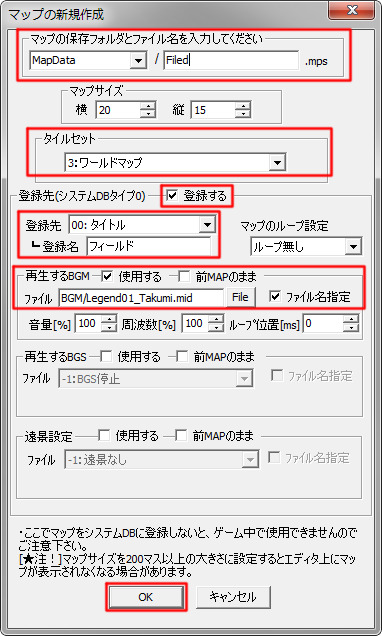
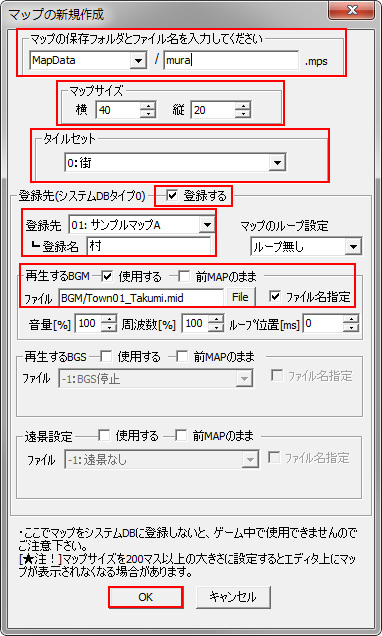
マップの設定画面が表示されますので、下記のように設定していきます。
- 「マップのファイル名」をフォルダ部分はMapDataのままで、ファイル名を「Filed」と入力します。
- 「マップサイズ」はデフォルトの一画面分(ゲーム画面サイズ320×240で1マスが16×16の時)のままでOKです。
- 「タイルセット」は「3:ワールドマップ」を選びます。
- ゲーム中で使用できるようにシステムデータベースにこのマップを登録するため、「登録する」にチェックを入れます。
- 「登録先」は「00:タイトル」(サンプルゲームのマップ設定が消し忘れ?で残っているようです)
- 「登録名」を「フィールド」と入力します。
- 再生するBGMで「使用する」にチェックを入れます。
- BGMの指定はあらかじめてデータベースに登録しておいてもよかったのですが、今回は直接ファイルを選択するため。「ファイル名指定」にチェックを入れ、「Fileボタン」を押してBGMフォルダにある「Legend01.TAkumi.mid」を選択します。
設定ができたら、OKボタンを押すと新しいマップが作成されます。

マップチップの配置
これからマップチップを配置して、マップを作っていきます。
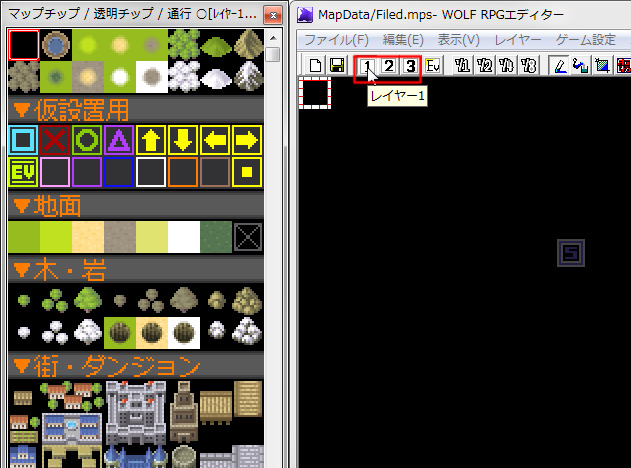
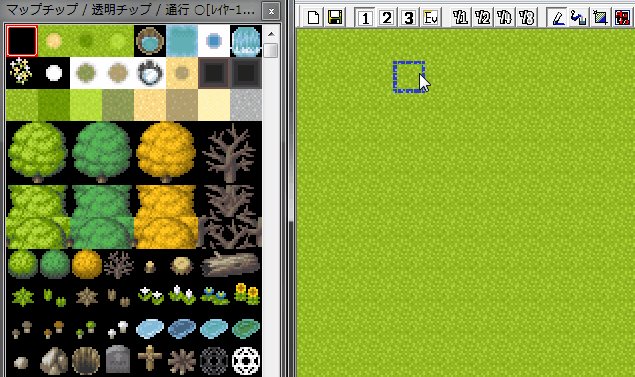
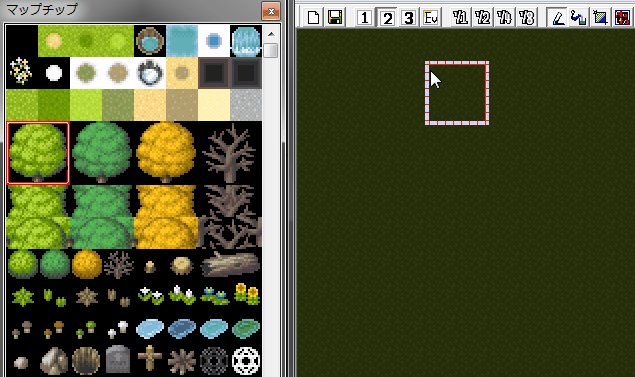
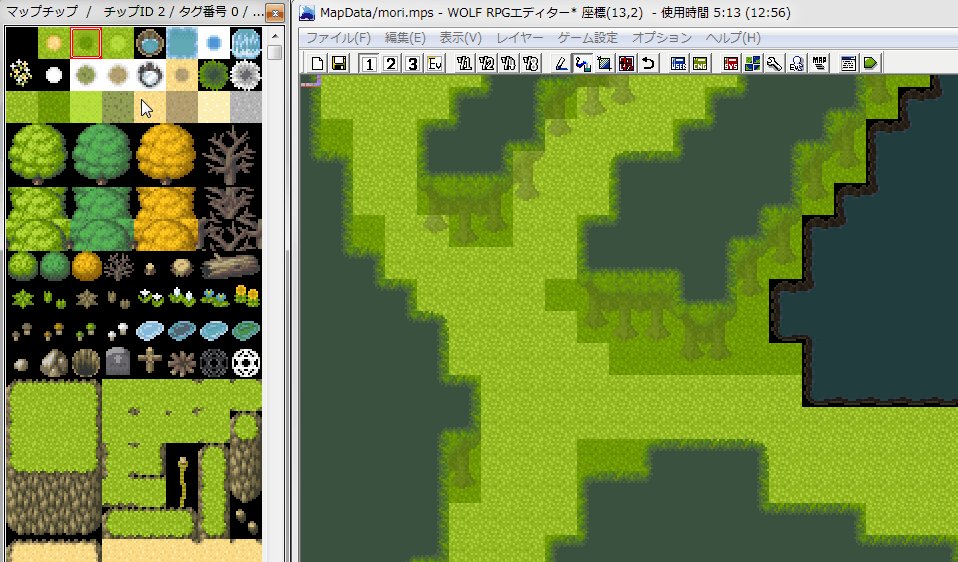
まずは、「レイヤー1」を選択し、地形のベースとなる地面のマップチップを配置していきます。
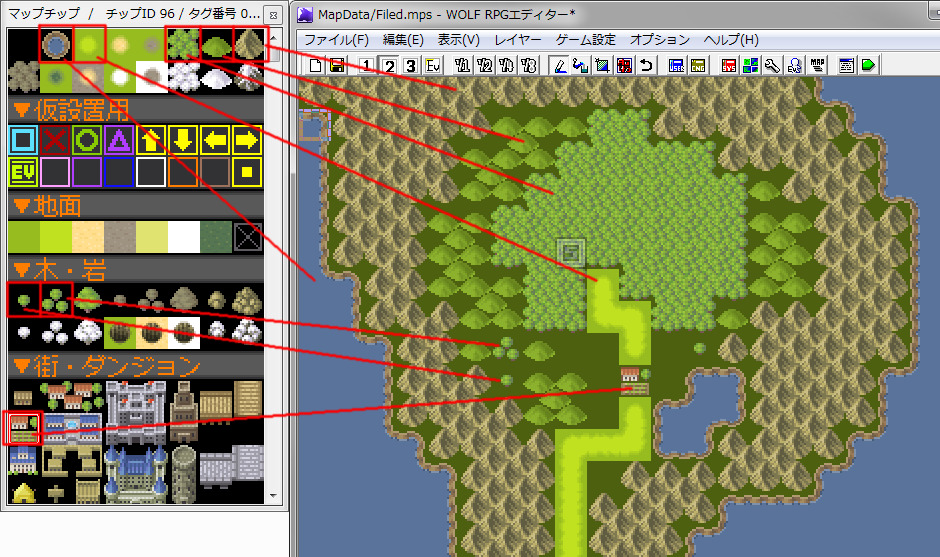
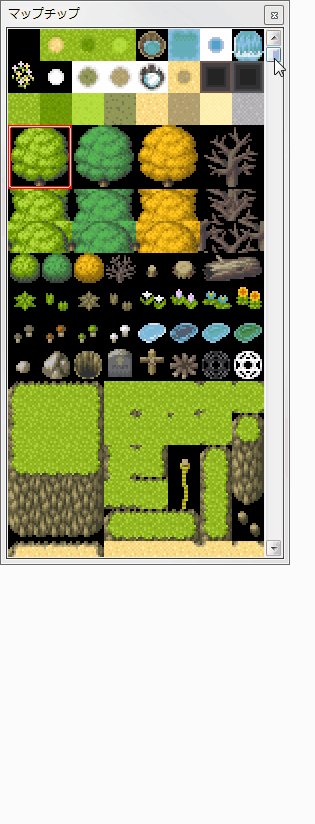
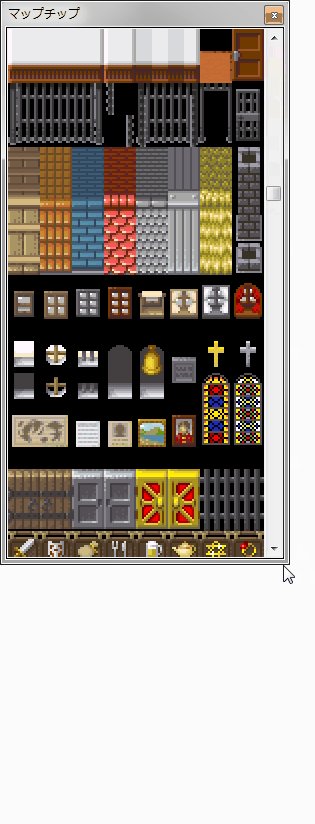
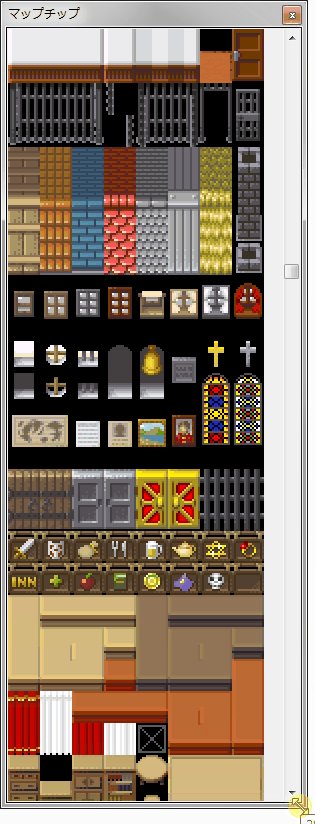
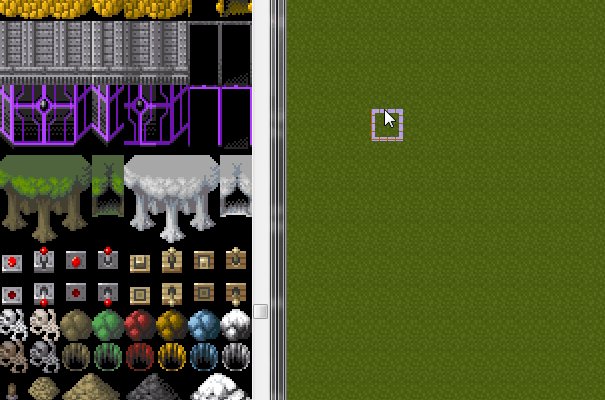
「レイヤー1~3」(1が一番下、2がその上、3が一番上に表示されるレイヤーです)を選択することによって、マップチップが並べられたマップチップウィンドウが表示されます。
ここからマップチップを選択して配置していきましょう。

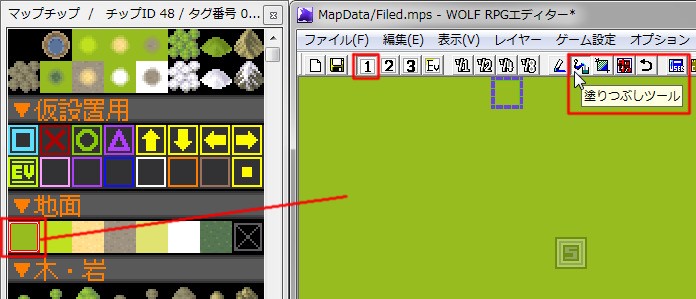
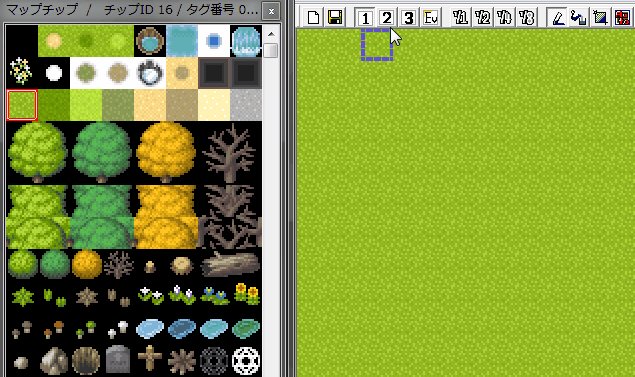
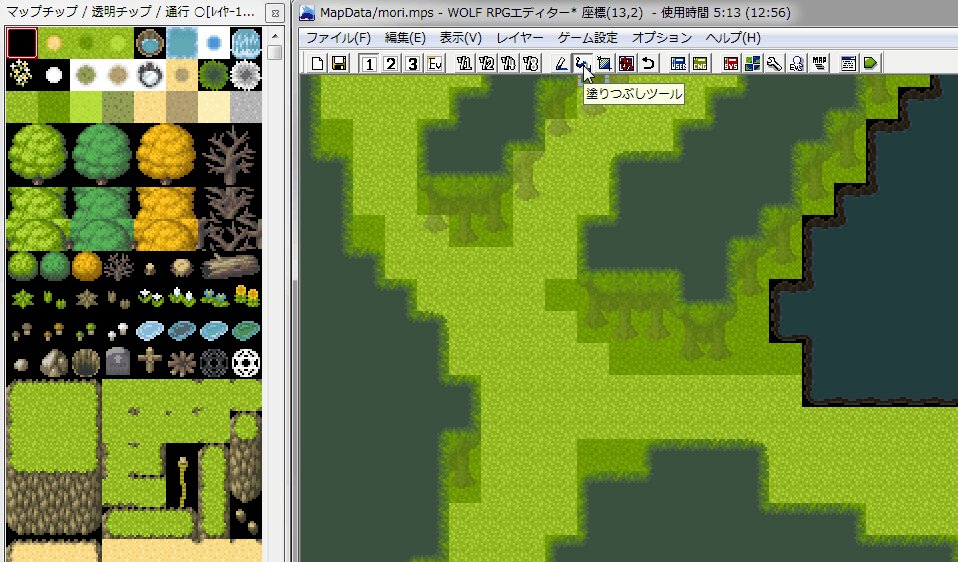
「地面」の中から草地のマップチップを選択して、「塗りつぶしツール」で一気に塗りつぶします。

「塗りつぶしツール」と同じ様に広い範囲に同じマップチップを配置する場合は、「四角塗りつぶしツール」も便利ですので、使い分けていきましょう。

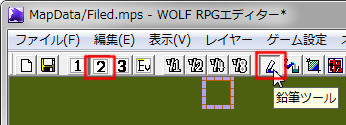
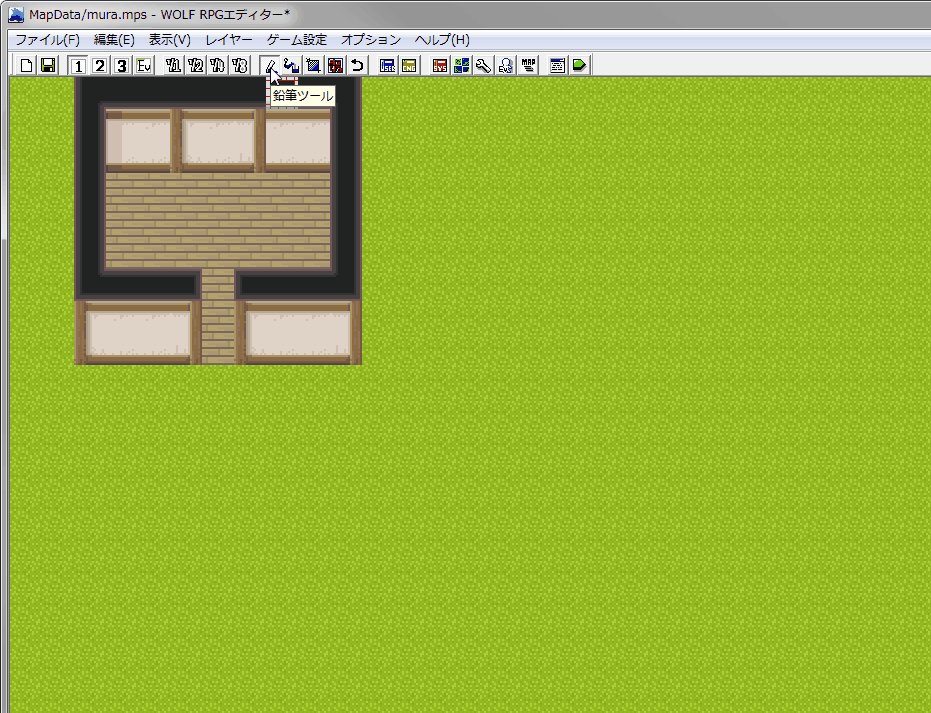
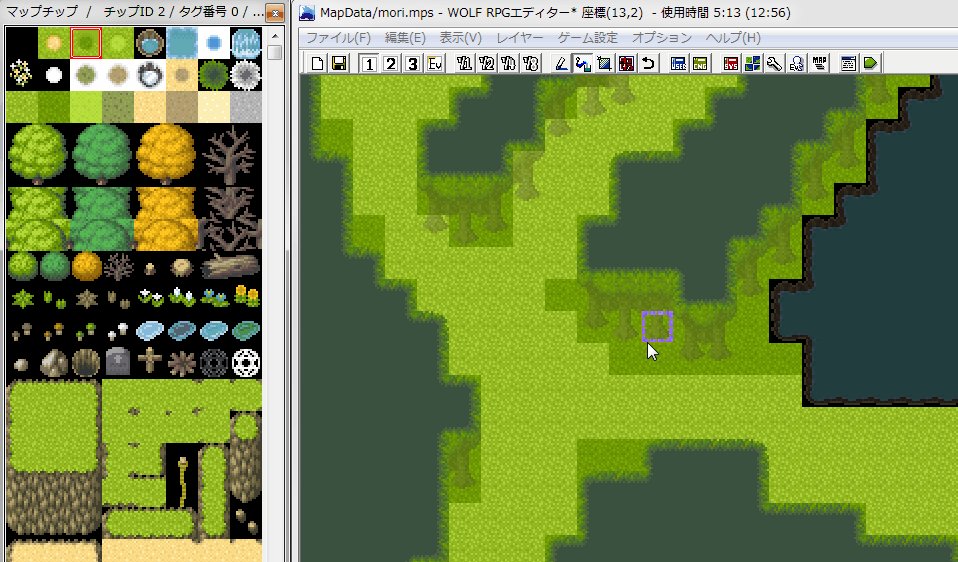
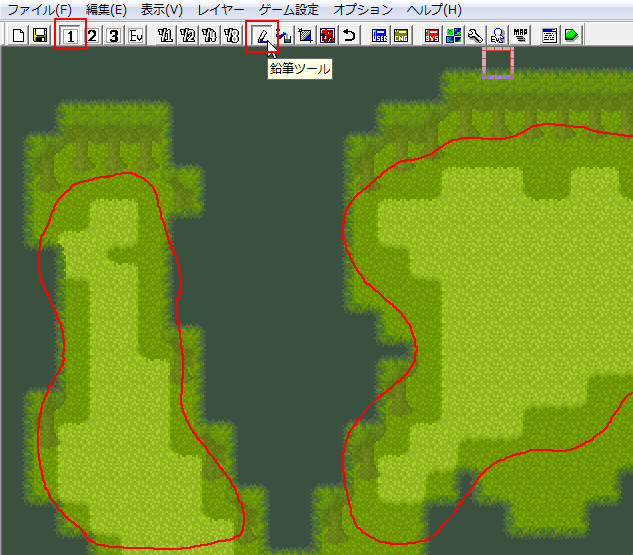
続いて、「レイヤー2」を選択して、「鉛筆ツール」に切り替え、地面の上に重ねるマップチップを配置していきます。

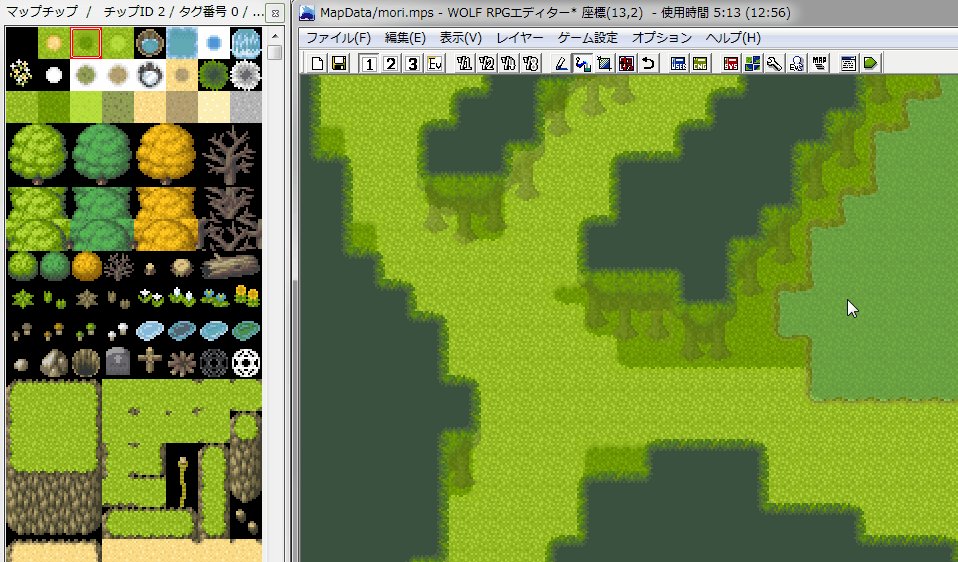
海、山、森、道はオートタイルで作られていますので、マップチップウィンドウの一番上の段に並んだ各オートタイルを選択して配置していきます。
木々や村のマップチップも配置しましょう。

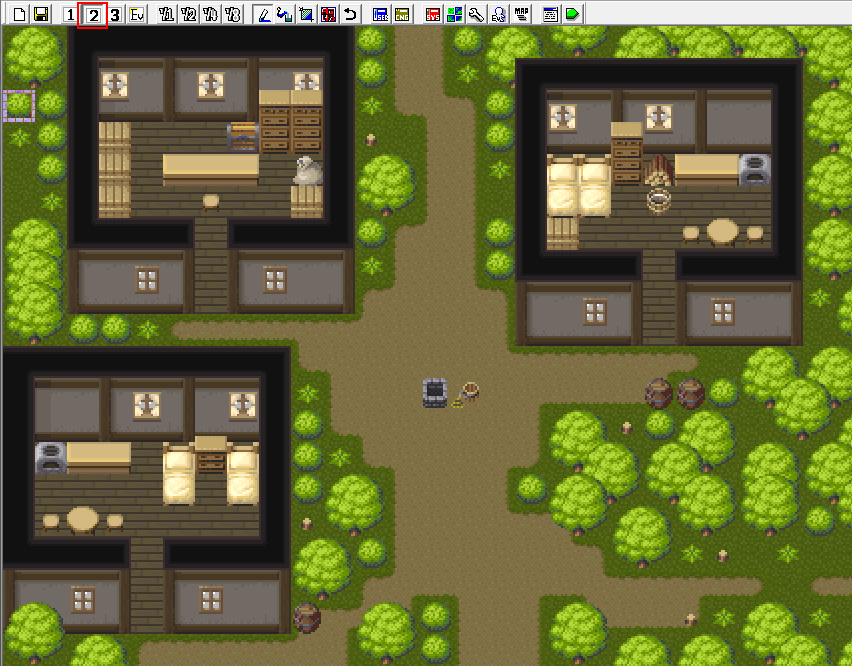
これでフィールドマップが完成しました!
あとはマップ同士の移動イベントの設定が残っていますが、これは他のマップが完成してから設定していきます。
マップチップの配置 操作補足
マップチップの配置を間違えた場合
「やり直しボタン」を押して直前の状態に戻します。

配置したマップチップを消したい場合
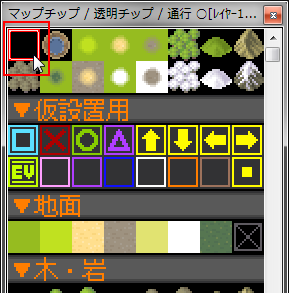
マップチップウィンドウの一番上の左隅にある「透明チップ」を選択して、「鉛筆ツール」や「塗りつぶしツール」で、消したいマップチップを上書きします。

ゲーム開始位置と操作キャラクターの設定
ゲーム開始位置の設定
さて、せっかく最初のマップが完成したので、キャラクターを操作してこのマップを歩きまわってみましょう。
そのためにはまずは「ゲーム開始位置」を設定します。
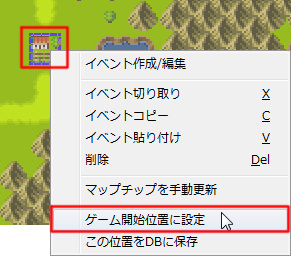
マップ上でS(Start)と書かれたイベントアイコンが「ゲーム開始位置」を表しています。

「ゲーム開始位置」の設定は「イベントレイヤー」で行ないますので、「イベントレイヤー」に切り替えます。

村のシンボルがある場所を「ゲーム開始位置」に設定しましょう。
村の位置にカーソルを持って行き、右クリックで表示されたメニューから「ゲーム開始位置に設定」を選択します。

これで、村のシンボルがある場所が「ゲーム開始位置」に設定され、「ゲーム開始位置」のSアイコンが村のシンボルがある場所に移動しました。

マップ設定はひとまず完成しましたので、一旦保存します。
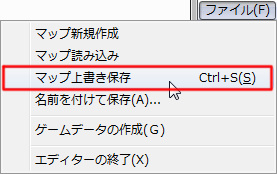
「上書き保存」のボタンを押すか、「ファイル>マップ上書き保存」を実行します。
PCで文章を書いたり、絵を描いたりなど何でもそうですが、うっかりした操作で作業中のデータが消えてしまうということがありますので、ウディタでの作業でもこまめな保存を心がけましょう。
操作キャラクターの設定
次にゲーム開始時の操作キャラクターを設定していきます。
これを設定しないと、透明なキャラクターになってしまいます。
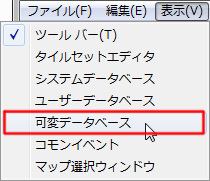
ツールバーの中央右にある「可変データベースを開く」のボタンを押します。
メニューから「表示>可変データベース」でもOKです。
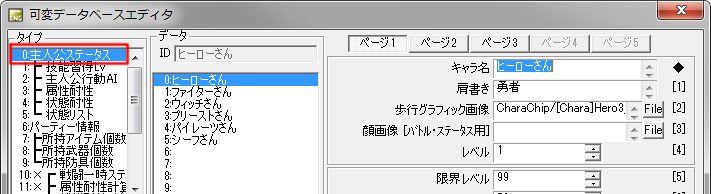
「可変データベースエディタ」が表示されたら、左のタイプリストから「0:主人公ステータス」を選択し、中央のデータリストで「0:」を選択します。
ここに主人公キャラクターの設定をしていきます。

その前にウディタの今後のバージョンアップで修正されるかもしれませんが、サンプルゲームのキャラクターデータが残っているので、一旦全て削除します。
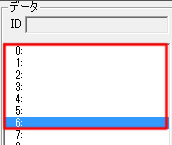
データリストで順々に選び「Delete」キーを押して、削除していきます。

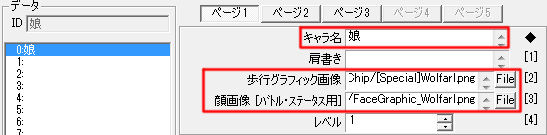
改めて、データリストで「0番」を選び、右の設定部分の「キャラ名」、「歩行グラフィック画像」、「顔画像」を設定しましょう。
「歩行グラフィック画像」と「顔画像は」右側にある「File」ボタンを押すとファイルを選択できます。
「CharaChip」フォルダから「[Special]Wolfarl.png」を、「Picture」フォルダから「FaceGraphic_Wolfarl.png」をそれぞれ設定しました。

続いて設定した主人公キャラを初期パーティーメンバーに加えますので、主人公キャラの設定が反映されるように右下の更新ボタンを押します。

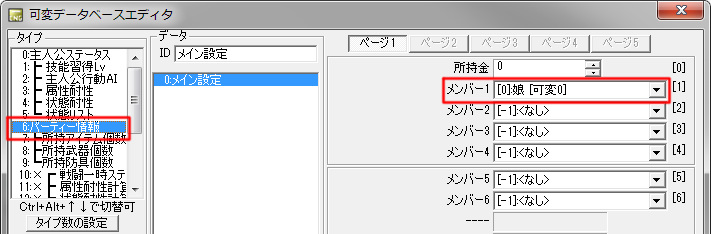
初期パーティーメンバーにキャラクターを追加するには、このまま可変データベースエディタでタイプリストから「6:パーティー情報」を選択し、設定部分の「メンバー1」で設定したいキャラクターを選択すれば完了です。
デフォルトだと「娘」がそのまま設定されていると思います。

右下のOKボタンを押して、編集データを確定させます。

テストプレイでマップを歩く
それでは、テストプレイでマップを歩きまわってみましょう。
ツールバー右端から「テストプレイ開始」ボタンを押します。
ちなみにテストプレイを行うとマップは自動的に保存されます。

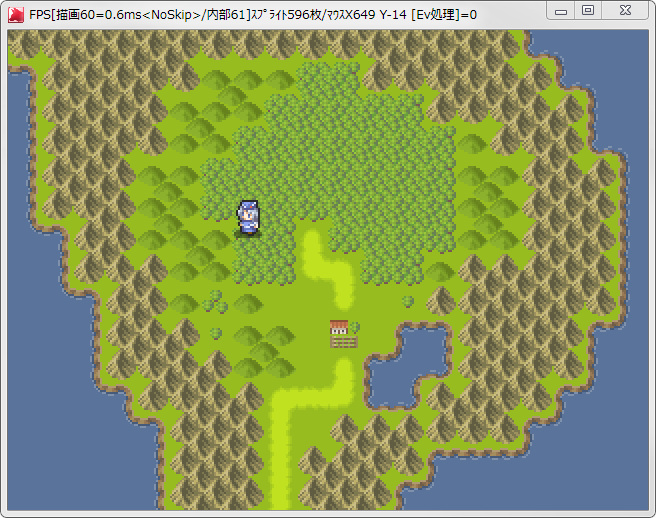
少し起動時間があり、ウディタのゲームプレイ画面が表示されます。
キャラクターを操作して狭いマップですが歩きまわってみましょう。ついに自分で作ったマップ上でキャラクターを動かせるようになりました! これはなかなかの感動ですよね!
山や海のチップにはぶつかって通れないのも確認してみましょう。
これでフィールドマップは完成です!

せっかくなので、エディターの画面に戻ってマップに自分でアレンジも加えてみましょう。
使っていないマップチップを配置してみたり、地形をちょっと変えてみたりしましょう。
ただし、村と森部分だけはこれからの学習で使用するので、消したりしないよう注意してください。
アレンジができたら、マップを保存してテストプレイ画面に戻り、「F11」キーを押します。「F11」キーは、操作キャラが現在位置のままマップデータ等一部のデータの再読み込みを行うことができます。
また、「F12」キーを押すと、ゲームがリセットされ、操作キャラは初期位置となりマップデータ含めすべてのデータが再読み込みされます。
詳しくは「ゲームプレイ時の基本操作」、「テストプレイ時の便利機能」をご覧ください。
レイヤーを使ったマップの作成はマップチップ画像の状態によって、うまく配置できない場合もありますので、慣れが必要です。今回はレイヤー1、2しか使用しませんでしたが、込み入ったマップを作成する場合はレイヤーが3つあっても足りない場合も出てくるかもしれません。
マップの作成も色々試行錯誤、工夫しながら行うことがポイントになってきます。
ちなみにテストプレイ画面を閉じるには、通常のウィンドウと同じように右上の☓ボタンを押すだけです。

「村」マップの作成
続いて村マップを作っていきましょう。
フィールドマップはシンプルでしたので、フィーリングで作成してしまいましたが、村のマップはちょっと混み入ってくるので、あらかじめ紙などにマップのイメージを描いてから作成していきましょう。
本来はすべてのマップでノートやスケッチブックにイメージを描いて、「どういうイベントが発生するか」「どういうキャラクターを配置するか」などのメモも書き込んだある程度詳細な「マップの設計図」を作成してから、実際ウディタのマップエディタで作業を始めるとスムーズに進みます。
というわけで、村のマップのイメージは下記のようになります。
今回は横に2画面分ぐらいのマップです。

まずはフィールドマップと同様にメニューの「ファイル>マップの新規作成」を選択します。
ツールバーの一番左にあるアイコン「新しいマップを作成」からでもOKです。
マップの設定画面が表示されますので、フィールドの時と同じように「マップのファイル名」、「使用するタイルセット」、「データベースに登録するマップ名」、「使用するBGMのファイル名」を設定していきます。
村マップは横に2画面分ほどの大きさにし、縦も少し広くしたいので、「マップサイズ」も画像のように入力します。

マップを作っている途中でマップが狭くなって、「マップサイズ」を変更したい場合があります。
ツールバー右側の「マップの基本設定」のボタンを押すか、メニューから「編集>マップの基本設定」を選択すれば「マップの設定画面」が表示されサイズの変更などが出来ます。
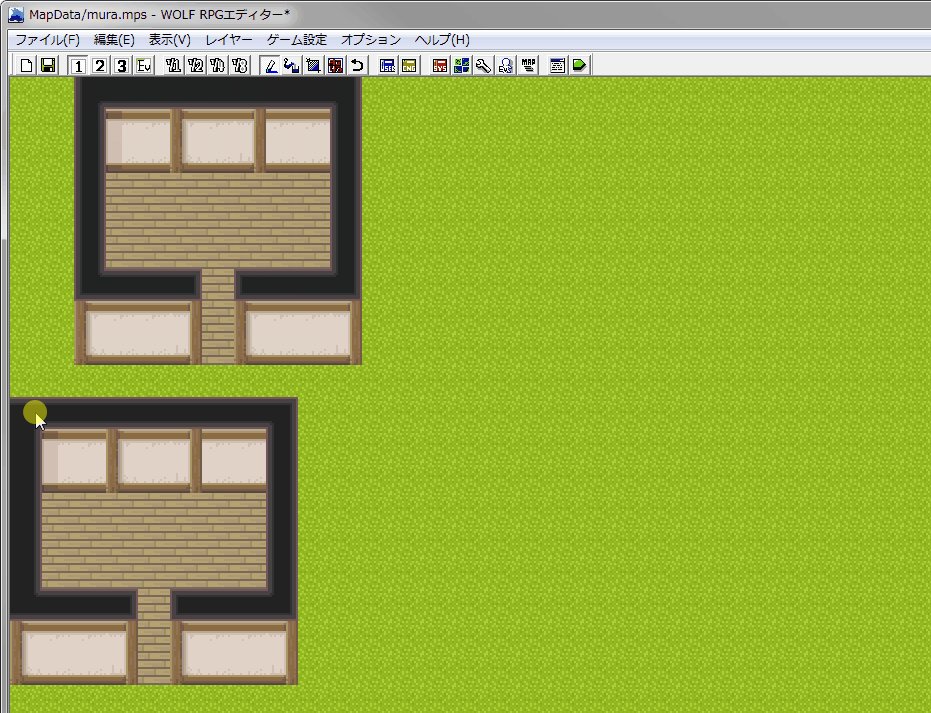
それでは、マップチップをどんどん配置して、村を作っていきます。
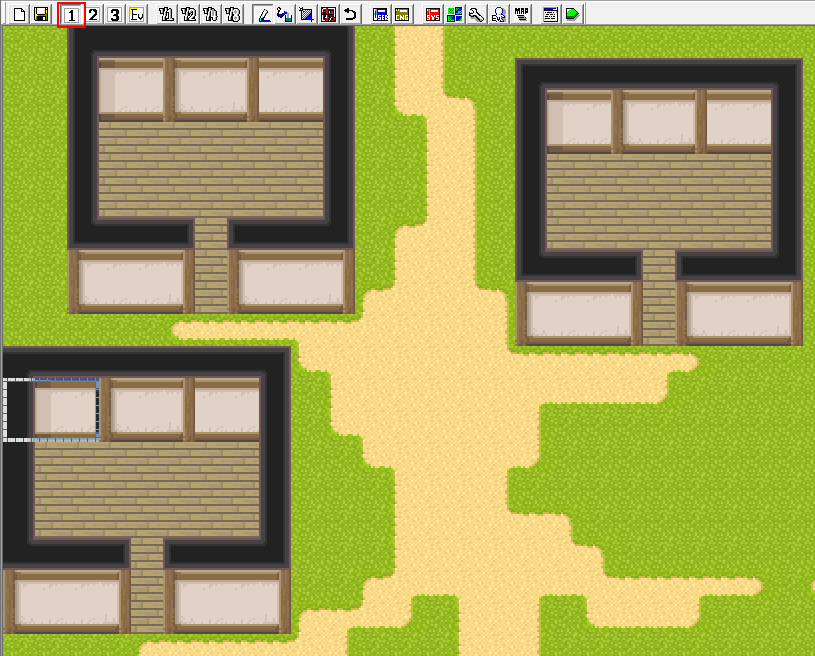
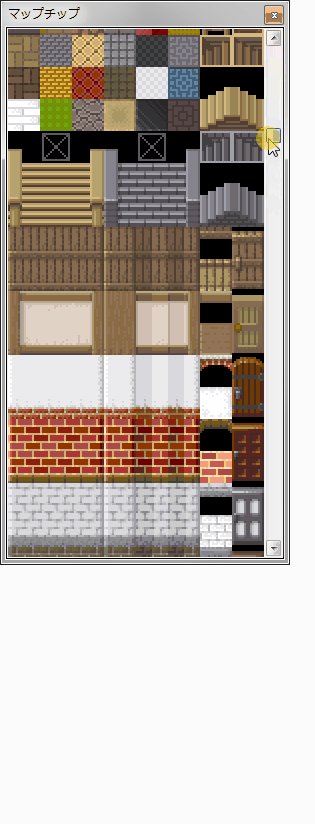
レイヤー1には地面と家々のベース(壁床)を配置します。

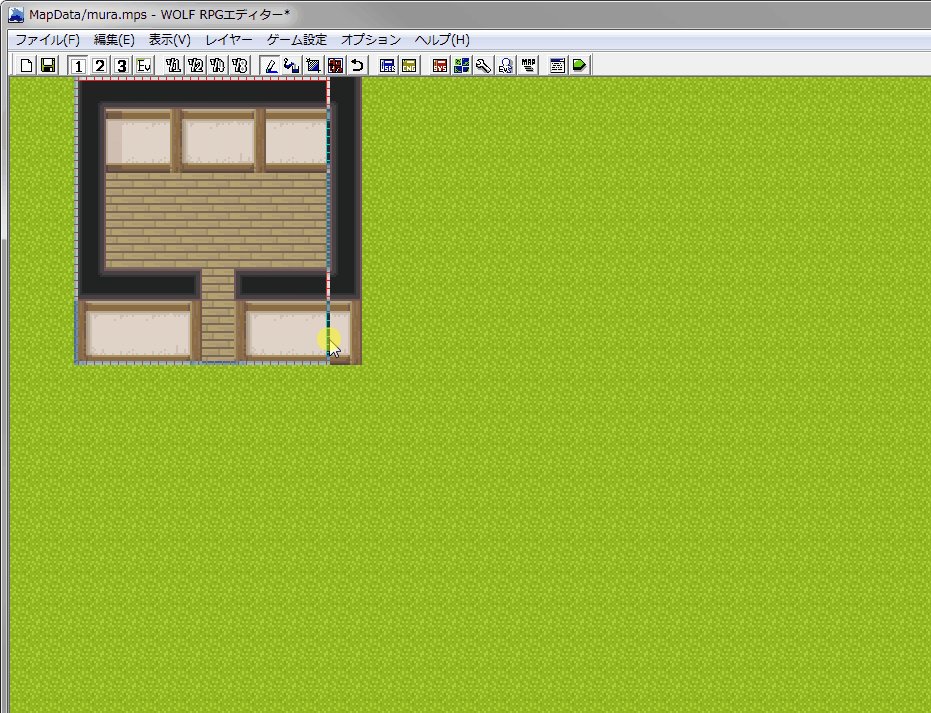
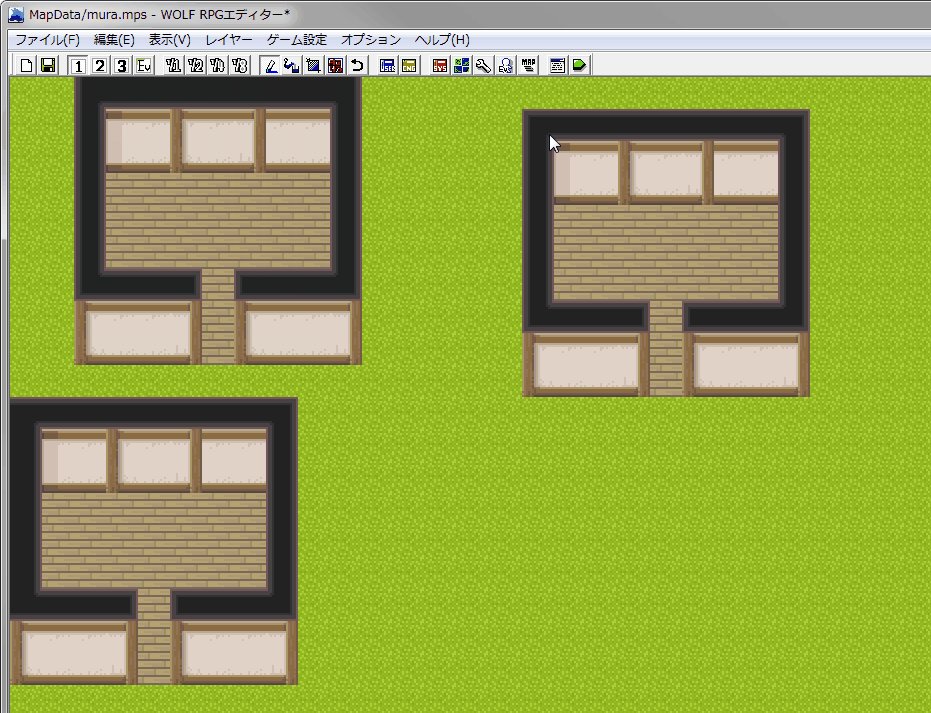
マウスの右ボタンを押したまま範囲選択して放すとコピーすることができるので、 家のベースは1つ作ってコピペでポンポン増やしていきましょう。

もし、家のベースのチップが見つかれない場合は、マップチップウィンドウをスクロールさせて探してください。
またマップチップウィンドウはウィンドウの端(上下左右、4角)を引っ張ることで広げることが出来ます。

レイヤー2には木々や家具、家の窓枠などを配置します。

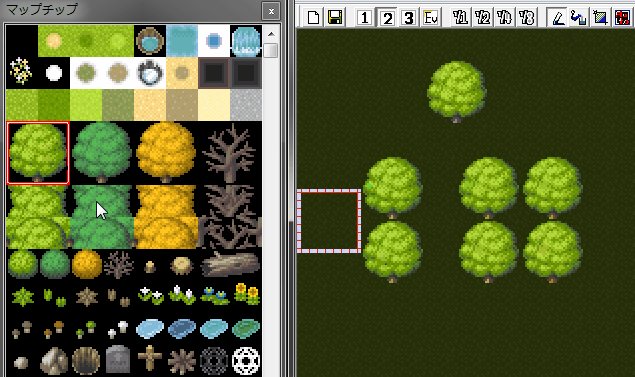
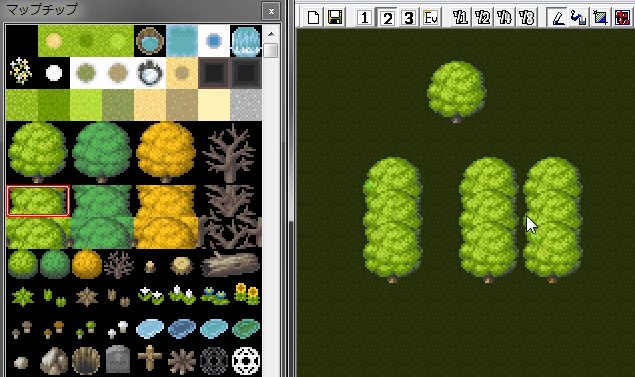
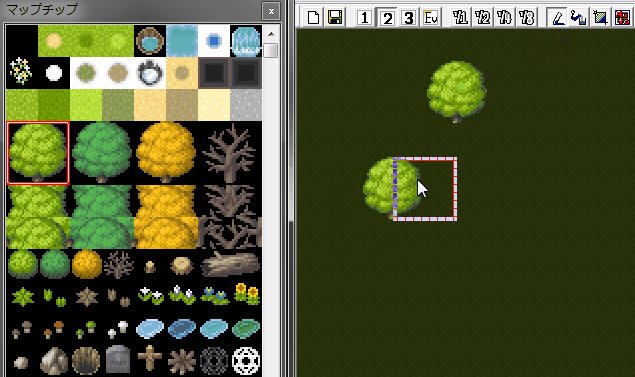
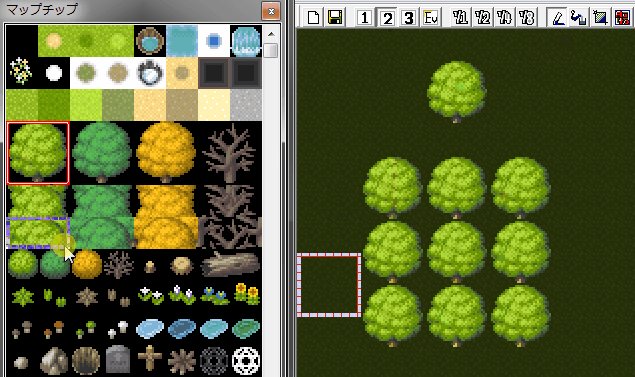
大きい木を配置する時はマップチップウィンドウでマウスの左ボタンで範囲選択して放すと、その範囲の複数チップを一度に配置することが出来ます。

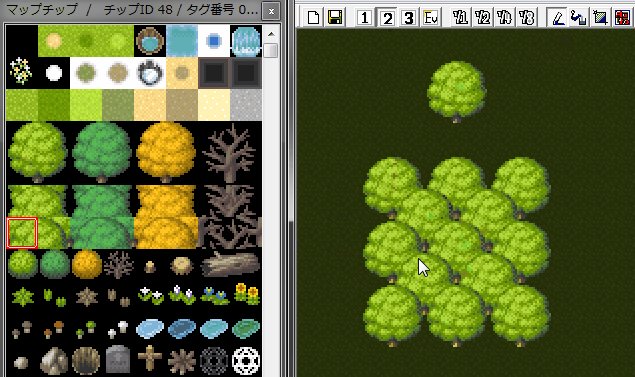
大きい木は、補助パーツを使うことで2種類の木々の集まりを作成することができます。少しコツが入りますが、ぜひ習得してみてください。


レイヤー3には看板やテーブルにおく装飾物、ベッドの布団などを配置していきます。

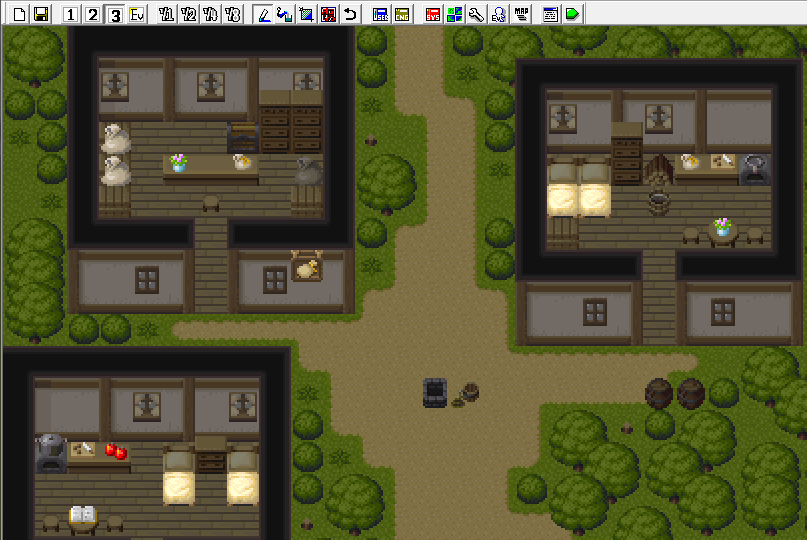
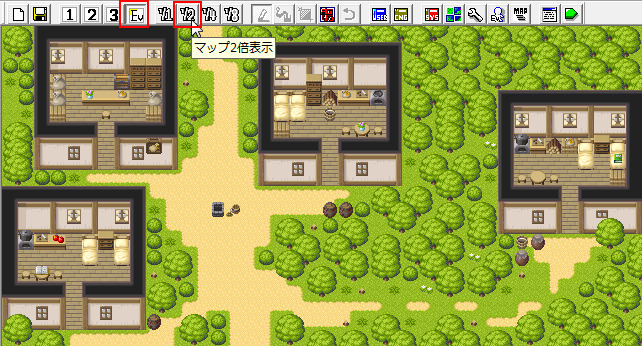
完成したのがこちら。
「イベントレイヤー」の表示にすると、半透明の各レイヤー表示がキレイに合成された状態で表示されます。
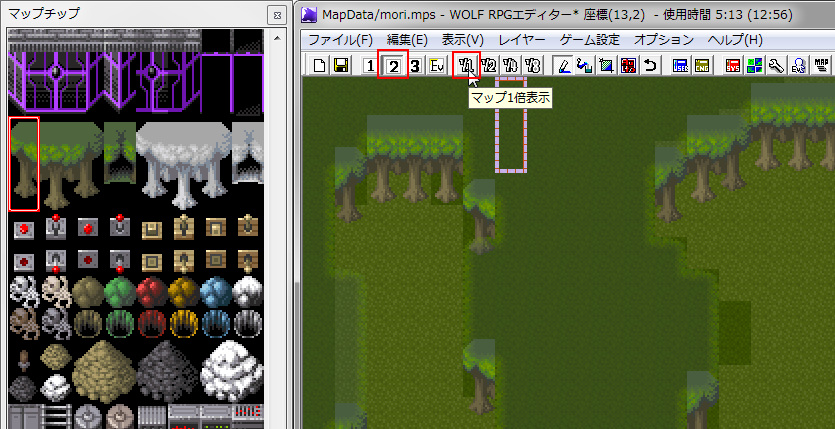
また、ツールバーの中央左の「マップ2倍表示」アイコンを押すとマップの表示倍率を変更できますので、全体を把握したいときに便利です。
マップの広さに応じて「マップ2倍表示」の並びにある「1倍表示」「4倍表示」「8倍表示」を使い分けましょう。

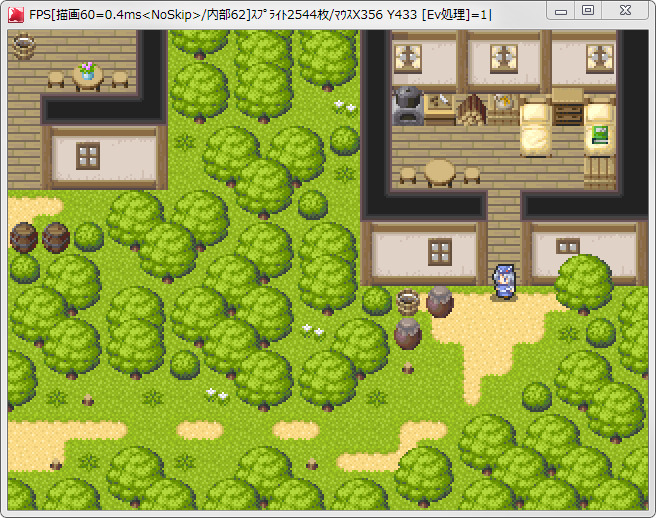
マップが完成しましたので、フィールドマップの時と同じように「ゲーム開始位置」の設定をして、「テストプレイ開始」で歩きまわってみましょう。
「ゲーム開始位置」は1つのゲーム中で 1箇所しか設定できませんので、フィールドマップに設定していた「ゲーム開始位置」は新しく設定したマップに移ってしまいます。

「森」マップの作成
最後に唯一のダンジョンとなる森マップを作っていきます。
唯一のダンジョンなので、ゲームとして多少楽しんでもらうためにある程度の広さで迷路のようなマップにしてみます。

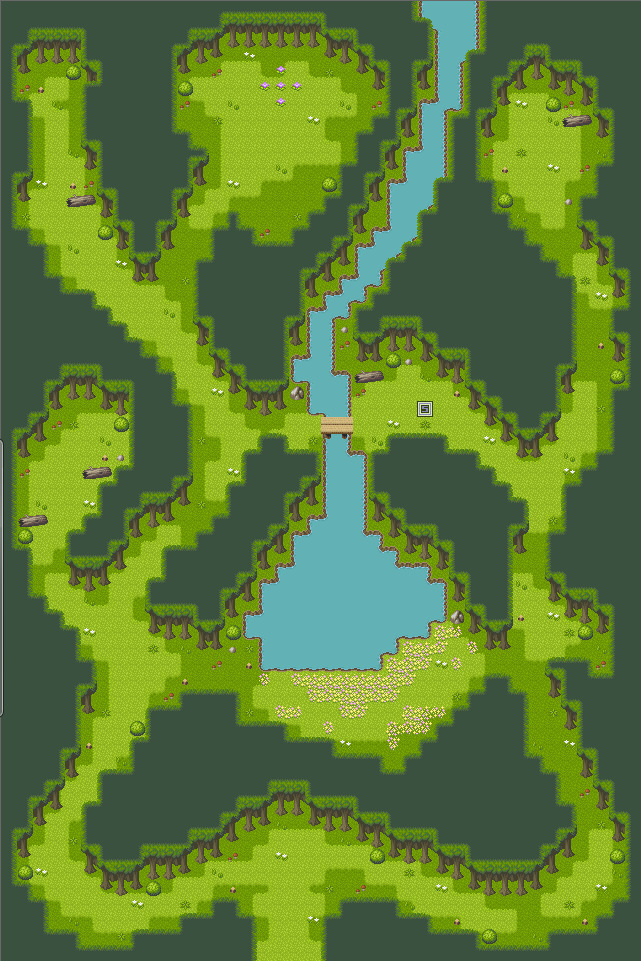
こんなかんじで作ってみましょう。
横に2画面、縦に4画面ほどのサイズです。
まずはお決まりでメニューの「ファイル>マップの新規作成」を選択して新規マップを設定しましょう。
ツールバーの一番左にあるアイコン「新しいマップを作成」からでもOKです。
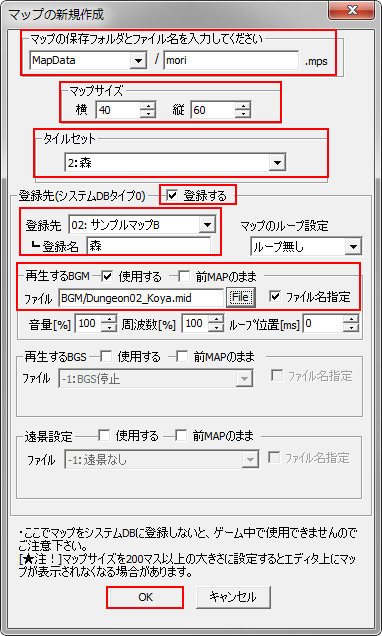
マップの設定画面で、「マップのファイル名」、「使用するタイルセット」、「データベースに登録するマップ名」、「使用するBGMのファイル名」を設定していきます。
森マップは横に2画面、縦に4画面ほどの大きさにするので、「マップサイズ」も入力します。

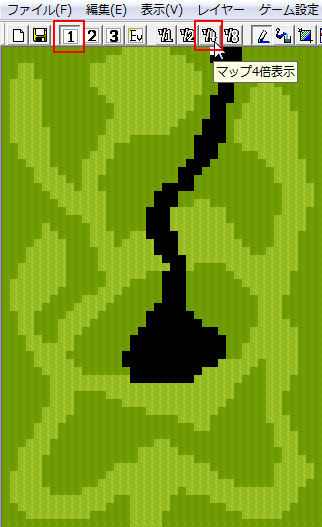
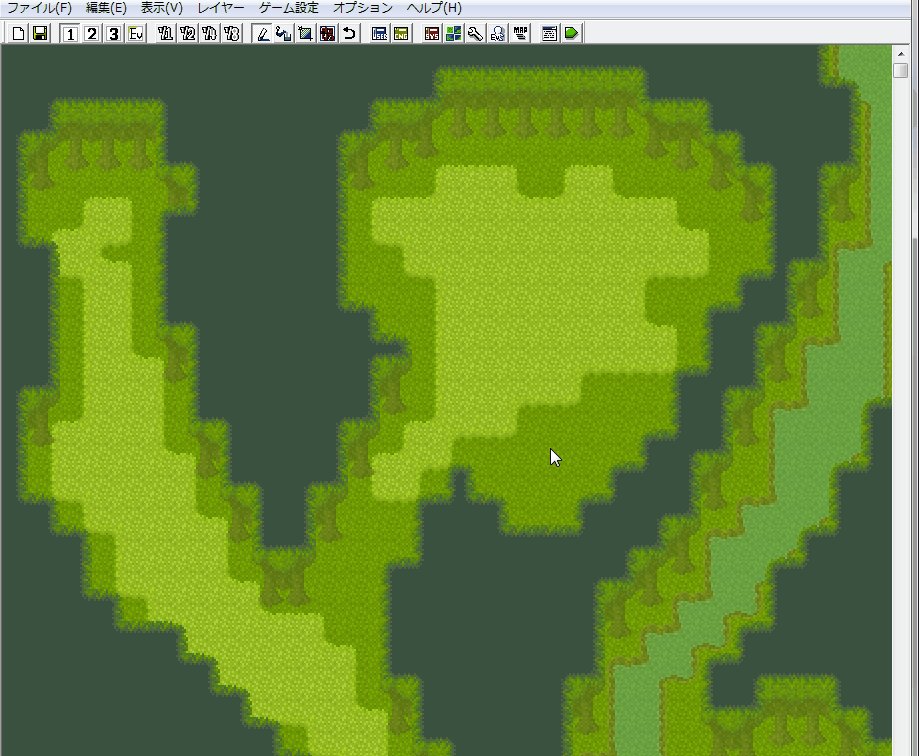
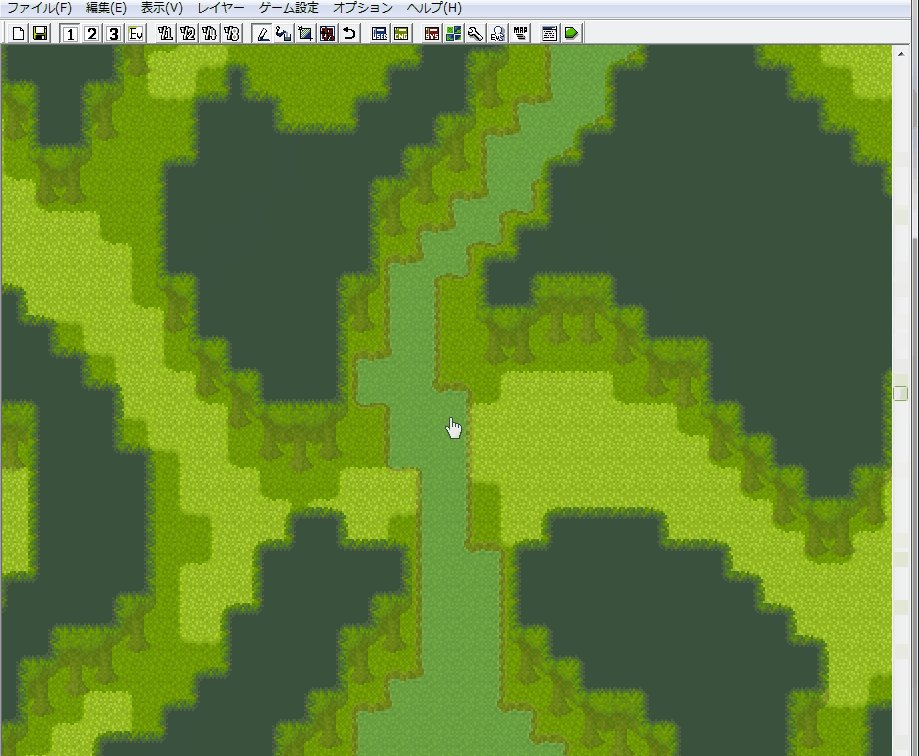
今回は少し広めのマップなので、まずは全体を把握できるように「マップ4倍表示」にして、レイヤー1に大まかなあたりを作っていきます。
倍表示状態でも鉛筆ツールや塗りつぶしツールでマップチップを配置することは可能です。
森・道(実際は草地)・小川(とりあえず透明パーツ)の3つの部分にわけてみました。あとで本来使用したいチップに塗りつぶすので、今は区別しやすいものであればどのチップを使っても構いません。

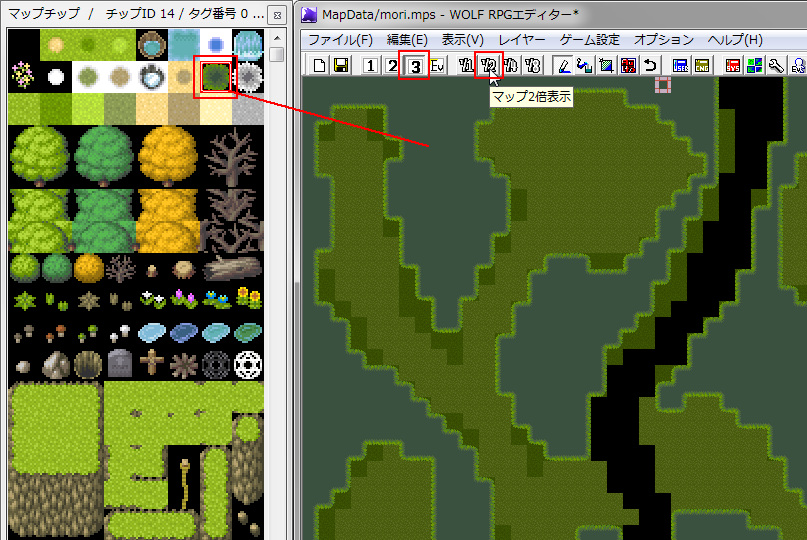
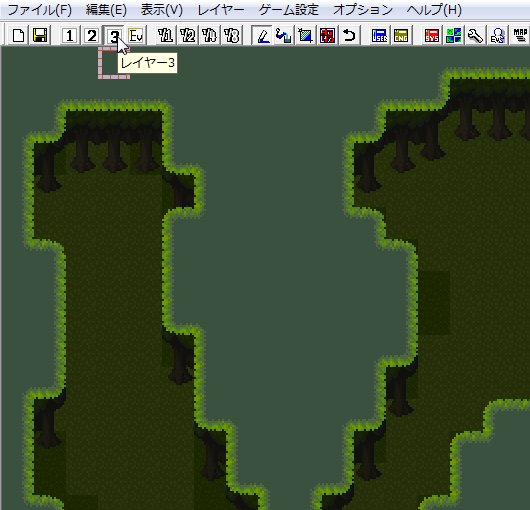
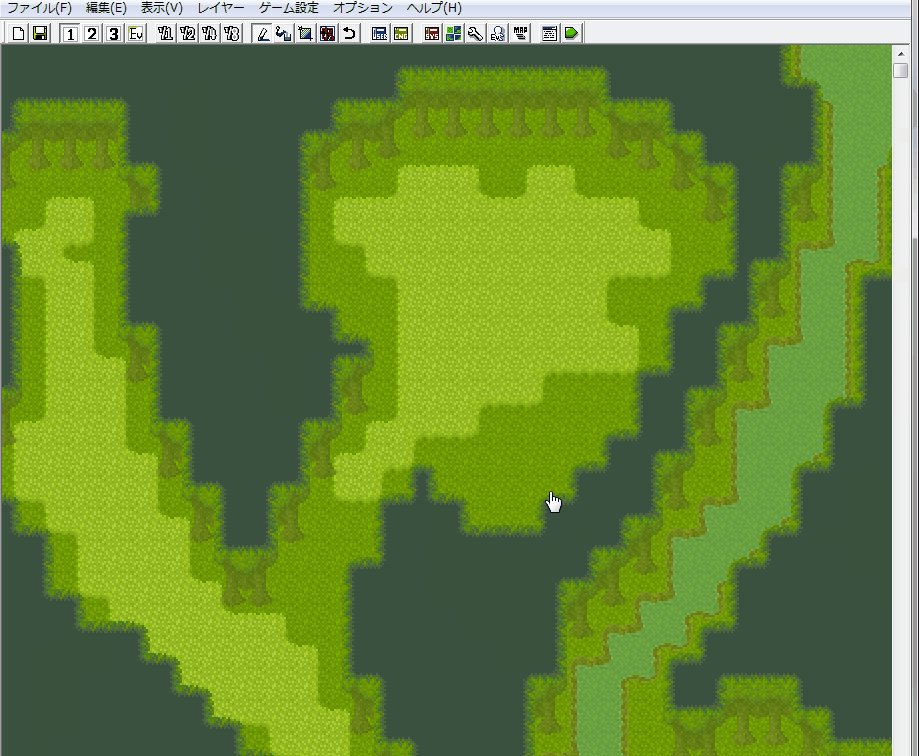
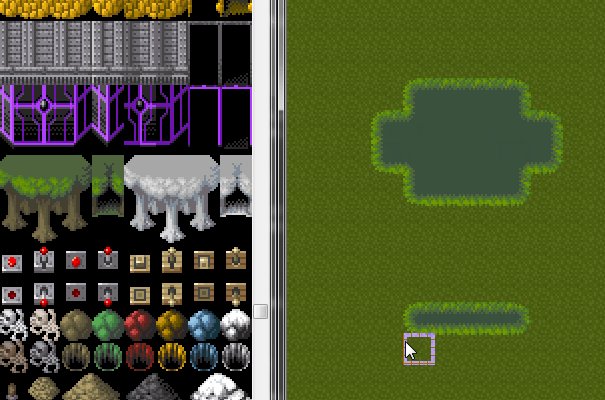
次はレイヤー3で森の天井部分をオートタイルで描いていきます。
「マップ2倍表示」ぐらいが作業しやすそうです。
今回は少し扱いが難しいチップで森を表現していきますが、もし難しいようであれば村で使った普通の木を並べても構いません。

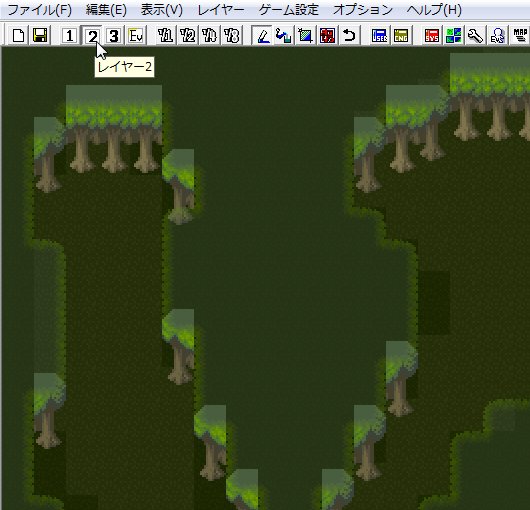
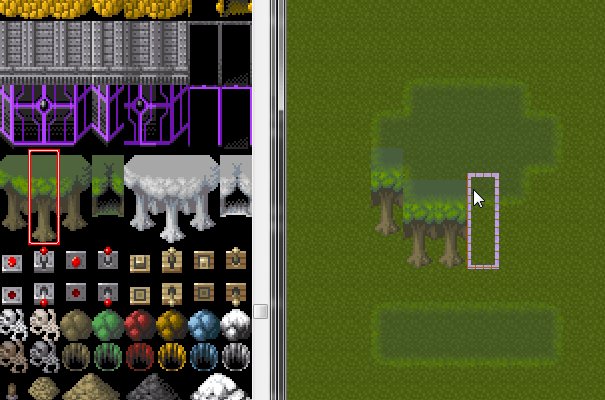
レイヤー2で森の天井に接続する木の幹のチップを配置していきます。

森の天井部分と色が近いせいか見にくくなっており、作業しづらいです。
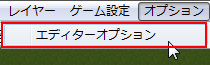
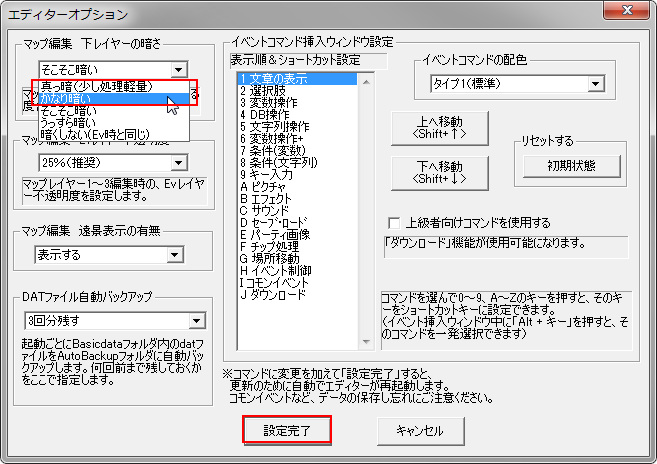
こういう場合は「オプション>エディターオプション」で「エディターオプション」を開きます。

「マップ編集 下レイヤーの暗さ」を調整することで、見やすくできます。
デフォルトが「そこそこ暗い」なので、「かなり暗い~真っ暗」か「うっすら暗い~暗くしない」のどちらかに変更します。
今回は「かなり暗い」にしてみましたが、「暗くしない」でも良さそうでしたので、自分の好みで選んでください。
設定完了ボタンを押します。

「レイヤー1~3」のアイコンを押すことで変更が反映され表示がかわります。
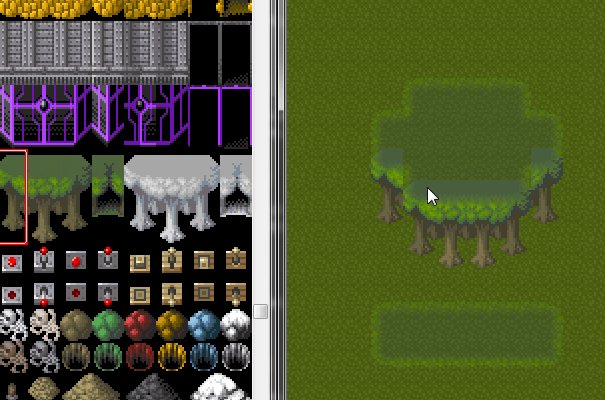
レイヤー2とレイヤー3でそれぞれ配置されているマップチップが見やすくなりました。

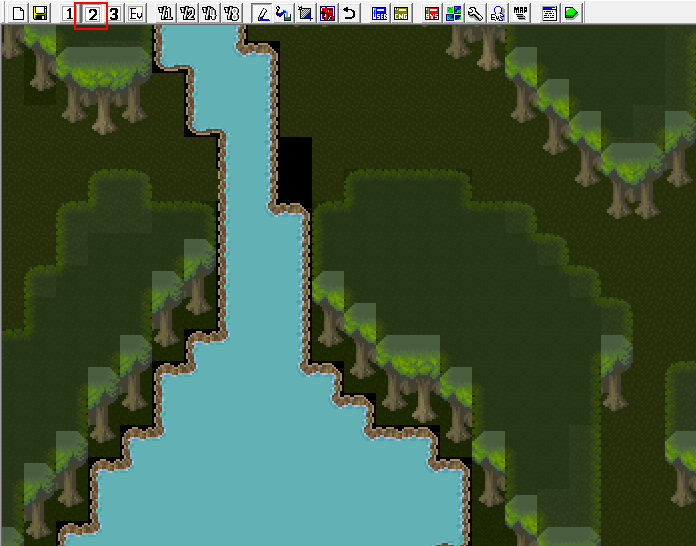
レイヤー2で地道に木の幹を配置し、小川部分にもオートタイルの水を配置していきます。

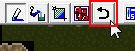
だんだんチップ配置の作業が込み入ってくると、操作ミスを起こすことがあります。特に「塗りつぶしツール」の事故がよくあります!
そういった場合はパソコンに慣れている人ですと「Ctrl+Z」を押したいところですが、ウディタでは機能しないので、こちらの画像にある「取り消しボタン」を押して前の状態に戻します。

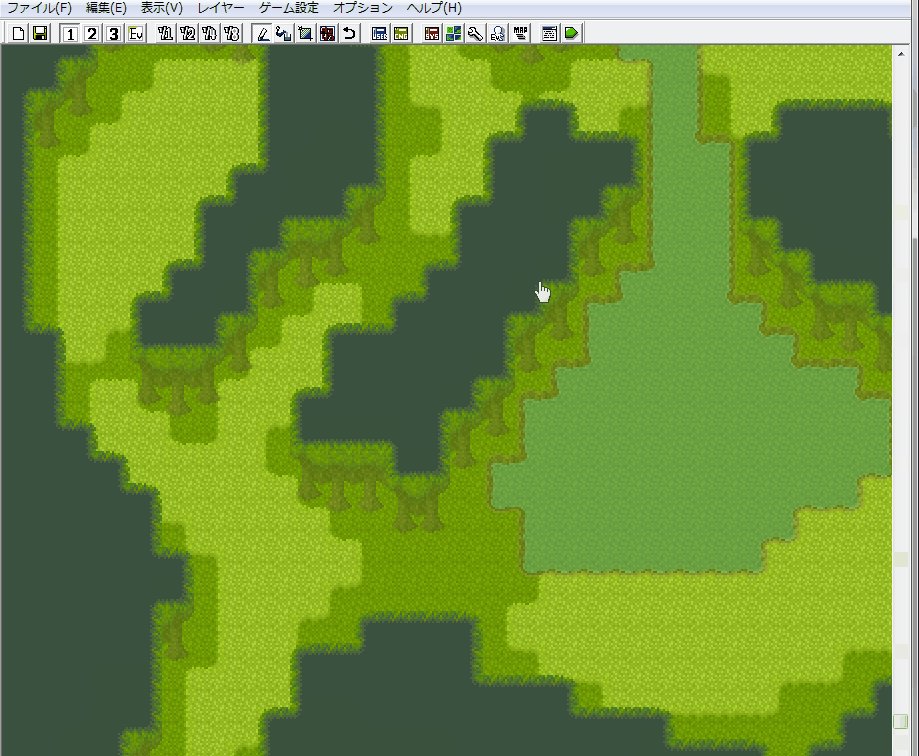
森の木々、小川が出来たところで、レイヤー1に戻り地面の草地を整えていきます。
塗りつぶしツールを使い、「濃い草地のオートタイル」で「木々の下の草地」と「小川の下」を塗りつぶしていきます。

続いて鉛筆ツールを使い、木々との境界部分をならしていきます。

広いマップを編集する時は、キーボードのスペースキーを押しながらマウスを移動させるとマップ内を自由に動かすことができます。

あとは細かい装飾をしていきます。
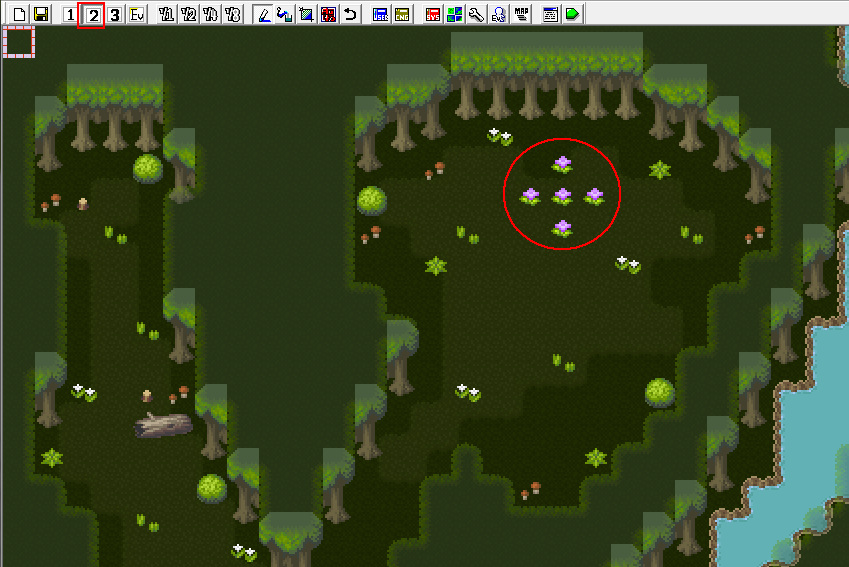
レイヤー2には草花やキノコ、倒れた木などを配置してみました。
この森の重要ポイントの薬草も少し不自然ですが、目立つように花のマップチップをおいてみました。

レイヤー3では小川に橋をかけてみたり。

2倍表示で全体を見てみると、なかなかいいかんじに出来ているようです。

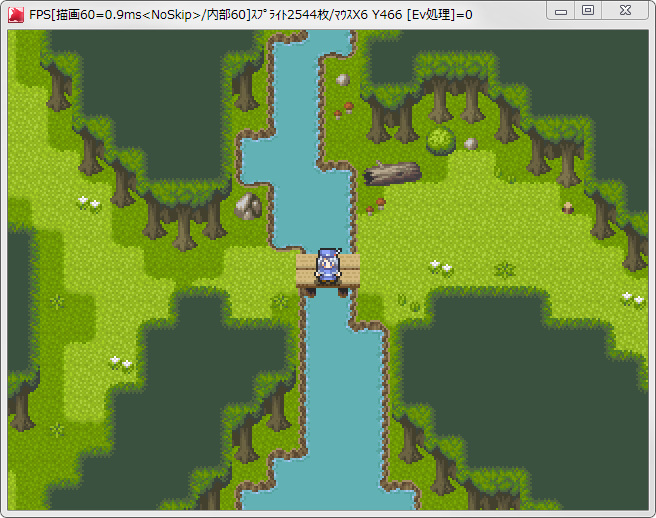
マップができたら、さっそく「ゲーム開始位置」の設定をして、「テストプレイ開始」で歩きまわってみましょう。
チップ配置を誤って通行不能になっている箇所がないかなども確認しましょう。

これで、「フィールド」「村」「森」のゲームの舞台となるマップが完成しました。
マップ選択の変更
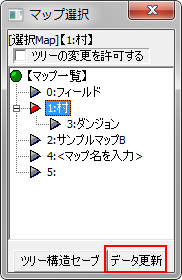
マップ編集も少しなれてきて、前に作ったマップをアレンジしたいという場合に別のマップに切り替えるには「マップ選択ウィンドウ」を使用します。
まずは「データ更新」ボタンを押して最新の情報を反映させます。

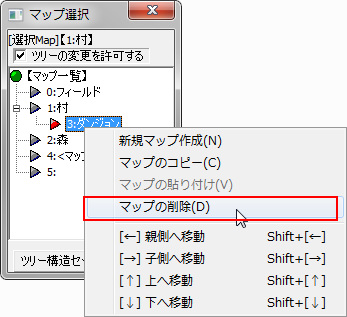
例によって、サンプルゲームの情報が残っているようですので、不要なものは紛らわしいので削除してしまいます。
削除と言ってもマップファイルは存在していないものなので、データベースの内容がクリアされるだけです。
番号自体を消すにはデータベースでの編集が必要ですが、紛らわしいマップ名が消えれば良いので今回はこれだけです。

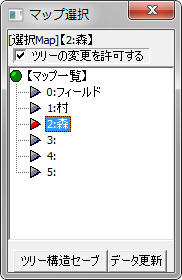
整理しました。
これでフィールド、村、森のマップを簡単に切り替えることができます。
「マップ選択ウィンドウ」上のマップリストは「ツリーの変更を許可する」をチェックすると、マップ同士をツリー上に紐づけて表示することができます。
これはゲーム上の機能はなく、 「マップ選択ウィンドウ」上でマップの管理をしやすくするための機能です。

もし「マップ選択ウィンドウ」が表示されていない場合は、「マップ選択」のボタンを押すか、「表示>マップ選択ウィンドウ」で表示することが出来ます。
続いて、「STEP8 マップの移動設定」に進みましょう。











ただのネギ好き
主人公の家の右側の窓かけてますね
ぴぽ 投稿者
ご指摘ありがとうございます。
データを編集する機会があったら修正しておこうと思います。
匿名
質問なのですが、森の天井を描く際のコツのようなものはあるでしょうか。
いまいちどのような基準で描けばいいかがわからず作成が難航しております。
ぴぽ 投稿者
ご質問ありがとうございます。

記事中の森マップで使用しているチップは若干難しいので、まずはシンプルな形状を作って練習してみるのが良いと思います。
気を付ける点としては、森の天井から描く場合に下2マスに木の幹(壁)をあとで配置することをイメージして描いてください。うっかり天井下のスペースを2マスギリギリにしてしまうと、キャラクターが通る道がふさがってしまいます。
また、木の幹(壁)チップの枠で囲った部分は、森の天井チップに隠れる部分になります。
コメント欄に画像を貼り付けると改行されないようで、少し見にくくなっていますが、ご参考にどうぞ。
匿名初心者
村のマップの木の設置が難しくてよく分かりません。解説マップのように綺麗にならないです。もし機会がありましたら詳しい設置方法を「マップ作成2応用」として解説ページがあれば非常に助かります。無理な要望で申し訳ありません。
ぴぽ 投稿者
ご意見ありがとうございます。
そうですね。木をうまく配置するのはコツを掴んで慣れが必要なところですので、木の組み方のGIFアニメか動画を追加をしようかと思います。
時間が空いた時になりますが、追加しましたらトップのお知らせにて告知させていただきます。
匿名
GIFアニメどうもありがとうございました。木の組み方が分かりました。綺麗で見やすいマップを作るのは難しいですが色々作ってみようと思います。
匿名
初心者なのだが、マップを作る時に間違ってチップを配置して消し方が分からなくて詰みました。チップの消し方とか超基本的なところもまとめて欲しいです。おねげえします。
ぴぽ 投稿者
ご意見ありがとうございます!
たしかに、はじめてですと左上の透明チップを使って消していくというのはわからない部分ですね。
記事内容に追加させていただきたいと思います。
また何かありましたらお知らせください。
よろしくおねがいします。